 写给设计师的 Ant Design 栅格指南
写给设计师的 Ant Design 栅格指南
登录快速注册查看原始文档
写给设计师的 Ant Design 栅格指南
本文适合新手设计师以及不知道如何使用 Ant Design 栅格系统的设计者来阅读
全文阅读时长约 10 分钟
关于栅格系统的 5 个基础概念
1. 网格 | Grid
网格是构成页面栅格系统的最小单位。
在 Ant Design 的设计体系中,我们用 8 作为网格的最小基数,在保证偶数的思路同时能够匹配多数主流的显示设备,最大程度避免出现半像素的情况。(更多可参考 8-Point Grid)
 <br />(栅格最小单位)
2. 栅格宽度 | Container
栅格宽度是页面栅格系统的总宽度。
在这里要注意一点,为了方便设计师在日常设计环境中的理解,这里的 Container 可以理解为是设计可见区域的总宽度。
 <br />(栅格总宽度)
3. 列和槽 | Column&Gutter
列(Column)
列是栅格的数量单位,当界面设定好总宽度后纵向等分成几列,比如 Ant Design 采用的 24 栅格就是有 24 列。
一列中包含了列宽(Column Width)以及槽(Gutter)两部分。
槽(Gutter)
槽是相邻两个列宽之间的间隔,通过设定列的左右内边距(padding)来决定槽的大小,列减去槽的部分为列宽。
槽用来规范页面中内容间的间距,槽的值越大,页面中留白部分的面积越多,视觉效果越松散;反之,页面越紧凑。槽通常设为定值。
 <br />(列、列宽以及槽)
4. 边距 | Margin
边距是栅格外边距,与屏宽保持合适的安全距离,让界面左右能保证可读性和美观度。
 <br />(上下布局的安全边距示例)
5. 区块 | Col-n
建立好基础栅格之后,一块内容通常会占用几个列,我们把这个区域理解为内容区块,用于承载一个区域的内容。
划重点:区块从水槽开始到水槽结束
 <br />(示例为24栅格中,区块内容占据8、6以及4栅格的布局)
3 步上手 Ant Design 的栅格系统
1. 确定栅格可见区域宽度&安全边距
当我们开始着手做一个界面时,首先应考虑在多大的尺寸范围内做设计,也就是确定栅格可见区域的总宽度(Container)。
基于 Ant Design 的画板规范以及 UI 模度的概念,我们在设计中主要有以下两种常用布局宽度:
上下布局
栅格可见区域总宽度(Container):1152px
安全边距(Margin):32px
左右布局
栅格可见区域总宽度(Container):1136px
安全边距(Margin):24px
2. 确定列与槽的定值
常见的栅格系统通常被划分为 12 栅格或 24 栅格,划分的格子越多,承载的内容越精细。通常,在信息繁杂的中后台系统常用 24 栅格,而一些商业网站、门户网站通常划分成 12 栅格。
我们会给槽设定一个定值,用来确定列宽的大小。在 Ant Design 系统中,我们对 Gutter 数值的设定以 8 为基数,如16px,24px,32px…
Tips:
- 槽的数值越大,页面留白间隙越多;
- 槽的区域不可以放置内容,内容区从水槽开始到水槽结束
3. 计算公式
在 Antd Design 的栅格体系中,我们定义栅格可见区域的总宽度为 C(Container),列数为n。
可得到一个简单的栅格公式:
C(Container)=列(Column)*N-槽(Gutter)
 <br />(左右两块为两边各多余出来的半个 Gutter,合计一个 Gutter)
举个例子
以 Antd Design 的标准上下布局栅格为例:
默认的画板为1440px 的屏宽,首先确定内容区宽度为1152px,使用 24 列栅格,槽的定值为 24px
那么可以得出:
1152px(可见区域总宽度)=列*24-24px(1个 Gutter),从而得出列为 49px,列宽为 25px(列-槽)。
附:sketch 栅格工具
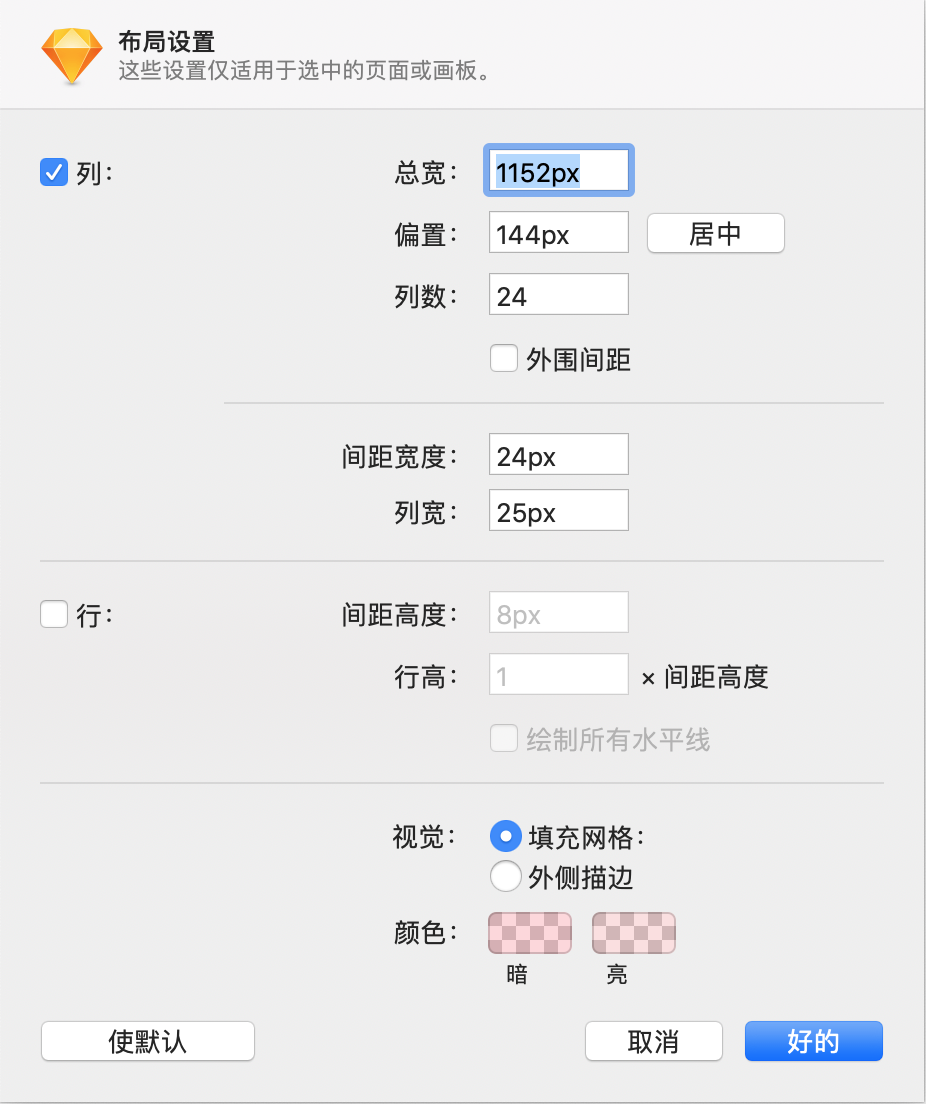
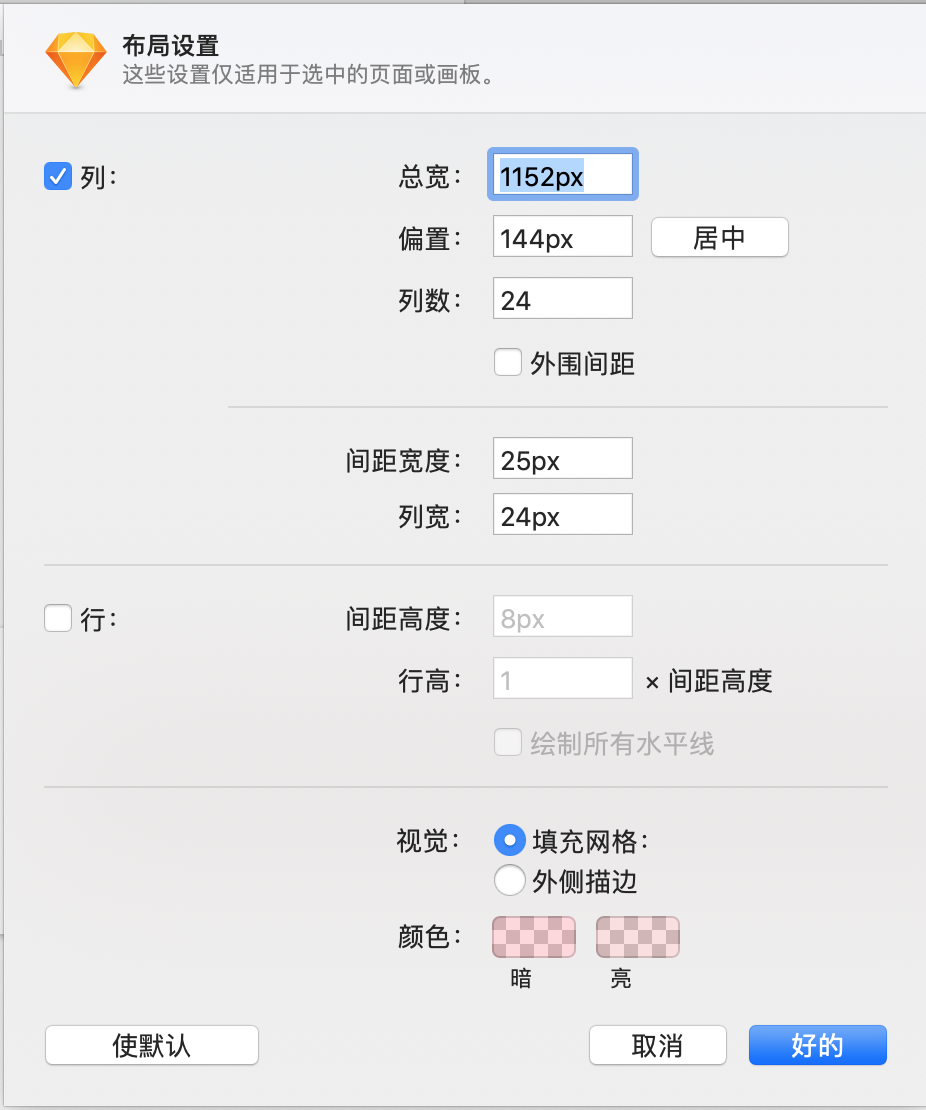
目前,很多设计软件提供自动栅格设置功能,sketch也提供这样的功能:Layout Settings。

- 总宽:相当于 Container,是设计可见区域的总宽度。
- 偏置:表示栅格的起始位置。
- 列数:表示栅格的数量。
- 外围间距:取消勾选。与前端沟通时注意说明总宽为设计可见区域的宽度。
- 间距宽度:槽的值,通常是定值。
- 列宽:栅格内单个可放置内容区的宽度。
栅格布局在项目中的实践
Ant Design Pro - dashboard
Ant Design Pro - Profile
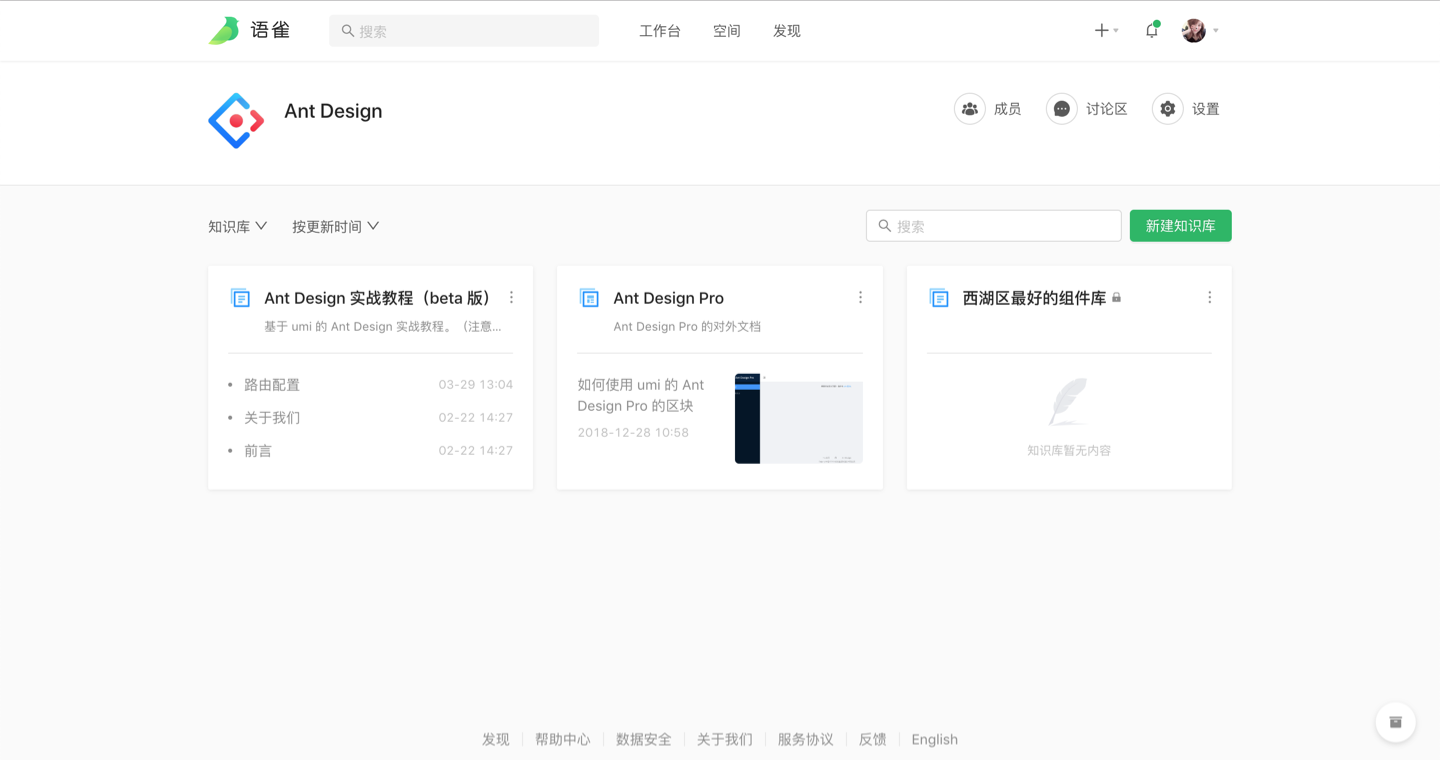
语雀 - 团队首页

若有收获,就赏束稻谷吧
441 颗稻谷
莘羽
06-12 15:05
6858
28
投诉
28 条回复
Roc04-22 18:03
写的挺好 谢谢啦!
莘羽04-22 18:56
回复 @Roc回到原评论
Sun Jia 遠紙04-22 21:32
Antd Design 的栅格体系中,我们定义栅格可见区域的总宽度为 C(Container),列数为n。
可得到一个简单的栅格公式:
C(Container)=列宽(Column Width)*N-槽(Gutter)
以 Antd Design 的标准上下布局栅格为例:
默认的画板为1440px 的屏宽,首先确定内容区宽度为1152px,使用 24 列栅格,槽的定值为 24px
那么可以得出:
1152px(可见区域总宽度)=列宽24-24px(1个 Gutter),从而得出列宽为 24px
————————————————————————————————————————————
1、这里 列宽(Column Width) 和 列的宽度(Width of Column) 写乱咯。根据上文,列=列宽+槽;
公式里应该是 C=列N-槽。写列宽是有歧义的。
2、1152px=列24-24px,列=49px,列宽=25px。这里是有问题的。
在sketch里勾选上 Gutter on outside(图中的「外围间距」) 才是 24px,而此时公式是 C=列N。
所以这段需要统一下哦。
Sun Jia 遠紙04-22 21:42
另外,基本概念中关于 Margin 的定义:Container100%显示下的的窗口宽度=Margin*2+Container,所以「上下布局」一节中,32px 的 Margin 值一图中不建议标注 屏宽1440px。因为此处不受窗口宽度影响。
p.s. 文章讲的很详细,感谢~
莘羽04-22 22:45
回复 @Sun Jia 遠紙回到原评论根据上文,列=列宽+槽; 公式里应该是 C=列*N-槽。写列宽是有歧义的。
这块是写失误了,应该是列,感谢指正~
在sketch里勾选上 Gutter on outside(图中的「外围间距」) 才是 24px,而此时公式是 C=列*N。 所以这段需要统一下哦。
按前端的定义是应该勾选上 gutter on outside,我们这里主推的公式主要是方便设计师在做界面过程中更直观的理解~所以一般不勾选这个选项,但在交接时会跟前端做说明。
Sun Jia 遠紙04-23 08:30
回复 @莘羽回到原评论按前端的定义是应该勾选上 gutter on outside,我们这里主推的公式主要是方便设计师在做界面过程中更直观的理解~所以一般不勾选这个选项,但在交接时会跟前端做说明。
是哒,所以这里不是 24px 而是 25px
莘羽04-23 11:25
回复 @Sun Jia 遠紙回到原评论 我是数学渣渣的设计师。。。。。
我是数学渣渣的设计师。。。。。
Sun Jia 遠紙04-23 13:44
回复 @莘羽回到原评论
看了你的文章对栅格系统理解更系统啦,很棒~
UI_阿曼04-25 10:43
问一个问题 如果设置列款为24px,槽宽度为25px,那元素与元素之前的间距岂不是成了25px,但是规范间距都是8的倍数,一般都是24px,那这样会不会不统一。
UI_阿曼04-25 10:52
还有一个小问题 antdedign在左右布局的时候,左边栏是固定256px,然后对中心1136px做删格处理。但是有些时候由于产品业务原因,左边栏不需要做这么宽,想做成240px或者220px,那么这时候又是如何对于中心做删格处理的。-
问一个问题 如果设置列款为24px,槽宽度为25px,那元素与元素之前的间距岂不是成了25px,但是规范间距都是8的倍数,一般都是24px,那这样会不会不统一。
所以我们一般将槽的值设置为定值(8的倍数),因为随着屏幕尺寸的变化,列的宽度是不可控的~
还有一个小问题 antdedign在左右布局的时候,左边栏是固定256px,然后对中心1136px做删格处理。但是有些时候由于产品业务原因,左边栏不需要做这么宽,想做成240px或者220px,那么这时候又是如何对于中心做删格处理的。
左右布局的示例只是我们基于antd规范给的一个基本模板,左侧侧边栏的宽度是可以依据实际业务场景来自由定制的,可见设计区域的宽度可以通过 总画板宽度(1440)- 侧边栏宽度(自定制)-最小安全距离(margin)*2 来确定
fengmk2❤️04-27 22:53
毛阿姨竟然也会写技术分享!
酒夏 .04-27 23:36
非常棒~
林外04-28 13:54
回复 @fengmk2❤️回到原评论
来自毛毛的白眼
cc04-29 18:27
回复 @Roc回到原评论
sdfsdaf
cc04-29 18:27
回复 @cc回到原评论
hhhh
汤军05-07 13:09
整的明白!
风吹幡动05-14 14:15
写的不错,很有收获
刘小good05-17 14:22
“首先确定内容区宽度为1152px”,这个是可以自己定的吗,为什么这么有整有零
莘羽05-17 17:19
回复 @刘小good回到原评论
这个内容区的宽度是可以按你的业务需求定的,antd中根据布局上的黄金比选了横向1152px作为基础的内容区宽度
lrrrr05-30 12:48
很感谢这篇文章,总算明白栅格怎么使用。
另外想请教,横向的栅格如何制定?
sketch里的布局工具的“行”的“行高”只能是整数倍的“间距高度”,如果我要与纵列的栅格统一“槽”和“行宽”,是否只能手动绘制了?
莘羽06-04 11:55
回复 @lrrrr回到原评论
横向的栅格一般是在设计组件的高度尺寸时直接定制了,在 Ant Design 中,我们的组件高度都以8的倍数为韵律递增。
RETHINKAIZHABITS06-05 15:26

根据算出来的结果,这里的设置应该是槽 宽度是 24 列宽是25
莘羽06-06 11:19
回复 @RETHINKAIZHABITS回到原评论
是呀,这个有什么问题么?
RETHINKAIZHABITS06-06 11:56
回复 @莘羽回到原评论
我看图上设置的数字是反的,看了提供的模板里设置的栅格也是反的,疑问是故意这么设置的吗?
莘羽06-12 15:01
回复 @RETHINKAIZHABITS回到原评论 啊。。。我的错,写反了
啊。。。我的错,写反了
墨刃07-10 17:05
RETHINKAIZHABITS08-10 11:37
这部分的安全边距为什么要定位32呢?有什么特殊依据吗?个人在平时设计中页面总宽是1440,内容可视区域一般定为1200,而为了适用栅格内容可视区域定为1152,这样算安全区域应该是24,这样就能保证在1200内

