先来看一个比较老的梗,把大象装进冰箱需要几步? 相信大家都知道 。
打开冰箱门—–把大象放进去—–把冰箱门关上
流程图如下:
这应该是大多数人,按照直观感觉都能想到的正常理想操作顺序。
然而,问题并没有想想的那么简单。
**
大象不肯进去怎么办? 冰箱太小装不下怎么办? 好不容易塞进去,冰箱门关不上怎么办……
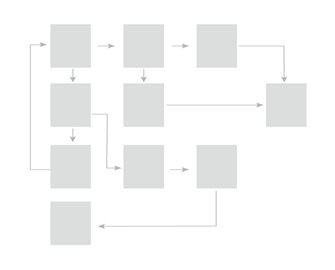
实际流程图如下:
这也是在设计中常常会遇到的问题。做稿子的时候,你觉得已经非常完美了,流程步骤各种都已经6到飞起了。自信满满把设计稿给到开发同的时候,问题来了。
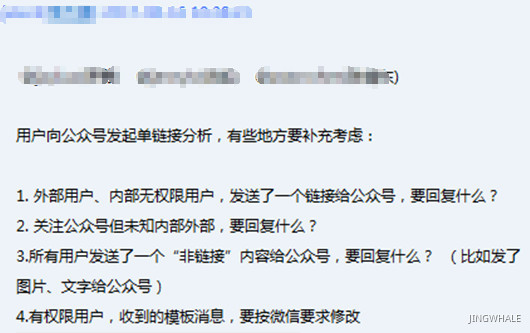
配一张真实截图:

呃……最怕空气突然安静……

只有开始手忙脚乱,开始各种填坑……
……………………………………………… 正文分割线 ………………………………………………
上面说的这些情况,其实就是在做设计时候最容易忽略的事情。
分支流程和异常情况考虑不周全。
当然我们做设计的时候主要精力肯定是应该集中在主要任务和流程上**,分支流程虽说是小概率事件,但是也要有所考虑,不然方案就会不完整。
所以,我专门针对这种情况整理出发生频率最高的最容易被遗漏的分支流程和异常情供大家参考(又名那些年填过的坑),当然这些内容也并不是万能的,更多的是希望能提供一些有意义的参考以及思路给大家。只有思路清晰,思考角度遵循一定的规律和步骤,才能有效的避免遗漏。(填坑是非常痛苦的经历)
不过关于支线流程和异常流程的思考,即使经验再丰富的设计师,实际上在一个新接触的项目中也不可能做到在流程设计阶段就考虑得面面俱到。所以在方案基本完成后的自查阶段还需要重新梳理、查漏补缺。
SO……少年请留步……
一、适用人群
- 初级交互设计师
- 喜欢交互设计的同学
- 非交互职位,但是不得不涉及到交互的同学(产品经理、视觉设计师、测试工程师等)
此表为beta版,总结了我自己在工作中出现遇到比较多的各种情况,内容我还在继续完善整理中,不足之处还望大家补充指出:)感谢……
二、怎么用
先来一个题外话:我有个朋友总丢三落四,出门的时候不是忘记拿手机,就是忘记拿钥匙,他自己也很苦恼。为此他想了一个办法,用一个盒子非常固定的把钥匙、手机、钱包都装在一起,只要找到盒子就不会忘记任何一样东西了。那么精力重点就在这个盒子上 。
**
回到我们的分支流程和异常情况上来,盒子(自查表)我已经给你准备好了。从做设计的前、中、后 各个阶段,列出了一些必然会遇到的点。
你只需要找到这个盒子(自查表)结构化的填入内容就基本能搞定大多数的问题了。
其实这就是一个结构化思考的过程。在这个过程中,不仅能清晰的整理好自己的思路,避免一些不必要的遗漏。填完以后你还会发现这会成为你自己项目的一张自查表,也方便其他项目成员检查梳理问题。
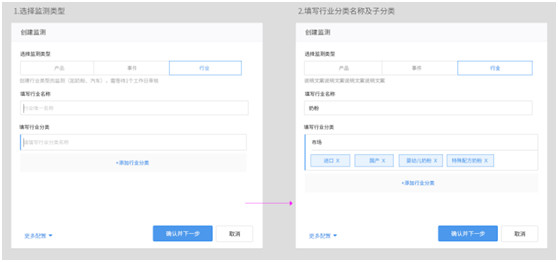
先来看看我们通常给出去的稿子都长什么样。**
这是我们最常见的设计稿的样子,按照最理想状态流程一步一步的呈现,这就和我们前面讲的把大象装进冰箱的理想步骤。
但是实际上了,一个输入框和一个上传操作就会有那么多种状态和情况,也就是冰箱门打不开,大象塞不进去的情况。

但是,这些情况是有一定规律的,不需要耗费太多的时间和精力去思考,可以固定的按照一定规律填进去,就能解决绝大部分问题。首先找到你的盒子(自查表),接下来我们就来看看,在设计的各个阶段比较容易漏掉的地方都有哪些。
2.1. 设计前
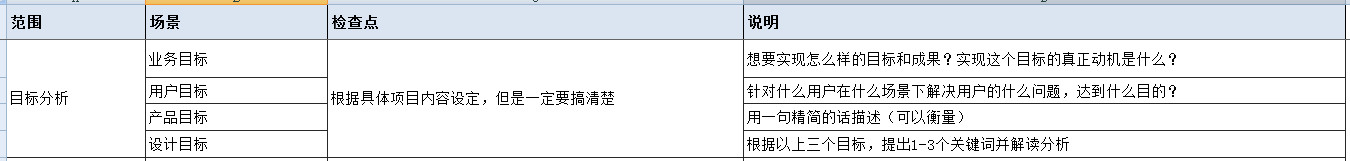
2.1.1 明确需求和目标
主要检查点:业务目标、用户目标、产品目标、设计目标
tips:“从别人那里得来的二手需求,往往对需求的本质理解都不够深刻”

要看自己是否明确当前的目标,能不能用一句话把目标描述清楚(最好是可衡量的目标,比如:产品目标今年10月活跃用户数上升20%),所以要尽可能的自己弄清楚需求。
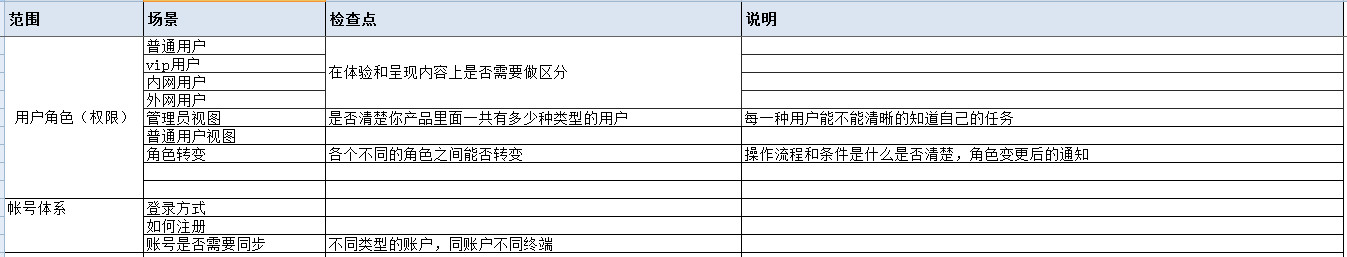
2.1.2 弄清目标用户和用户角色
主要检查点:用户类型、帐号体系
tips:“不同类型用户之间的联系千丝万缕”
**
做设计的时候基本都能清楚的知道,产品面对的目标用户是谁,但是容易忽略的地方是在于里面一共有多少种用户类型的用户,比如:管理员、vip、内网用户、外网用户等等,每种用户类型在体验和内容上是否需要有分层处理,是否涉及到权限问题,应该怎么处理。角色之间能否互相转变,操作是否清晰,转换后的提示是什么?账号体系用什么?
2.2 设计中
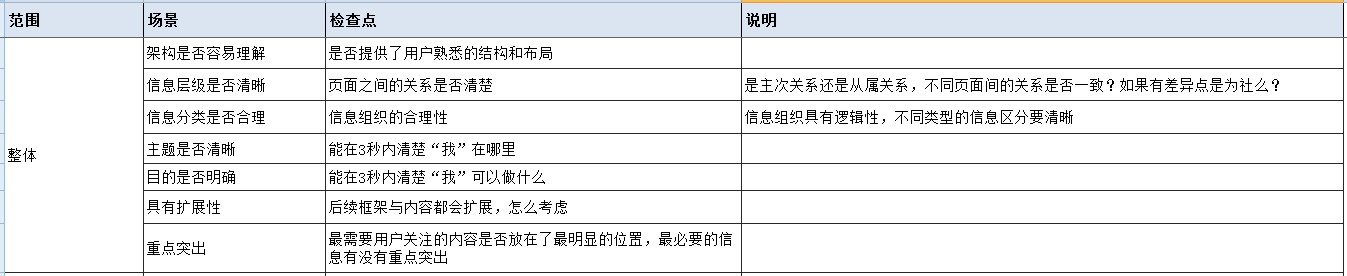
2.2.1 框架阶段
主要检查点:层级关系、信息区分、扩展性
tips:“一个好的框架不会因为内容的增加或者减少而发生巨大变化”
**
信息架构用户是否容易理解, 内容组织是否有一定的逻辑关系,扩展性是否足够。
2.2.2 流程阶段
主要检查点:角色,入口,目的,操作,离开、中断
tips:“我是谁?从哪里来?要到哪里去?怎么去?还有谁?”
**
要看流程有没有短路,如果过程中有中断,中断后要怎么提示,如果有不同的权限和角色,还得检查相互之间有没有相通和关联的地方,共同的关键节点。以及逆向操作。不同角色不同场景的任务流程一定要单独梳理。
**
2.2.3 内容显示
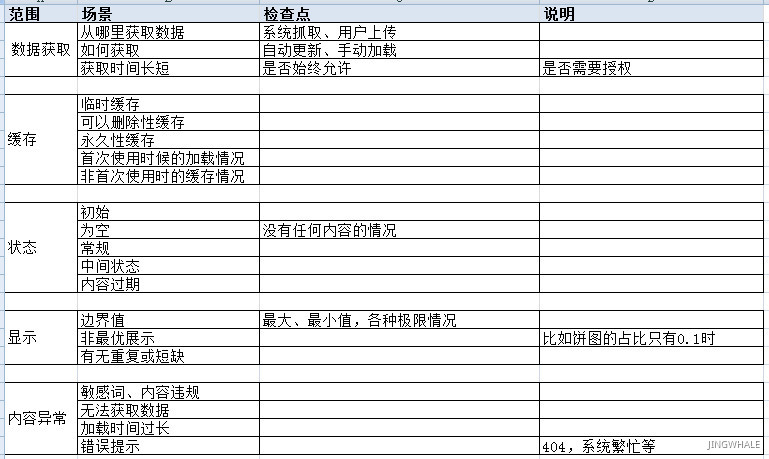
主要检查点:数据获取、缓存、内容、状态(特别是为空、初始)、显示(各种极限情况)
tips:“为空、初始、极限情况”
通常情况下我们只做理想状态,为空,极致的状态是最容易被忽略的,要根据不同类型的产品和场景具体考虑。
2.2.4 反馈通知
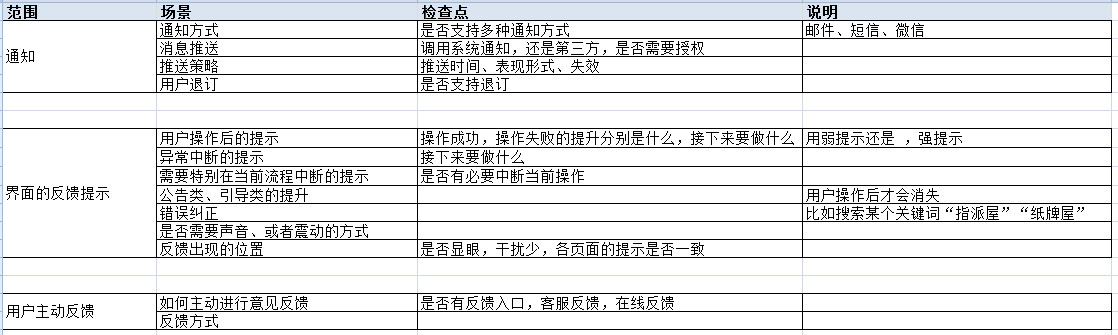
主要检查点:通知,提醒,界面反馈,用户反馈入口
tips:“操作的任何阶段(前、中、后被中断)都要防止用户发呆”
**
反馈很多时候是和用户的上一步操作联系在一起的,是一种界面的指引,用户做了什么你要告诉他结果,你希望他做什么怎么提示他。
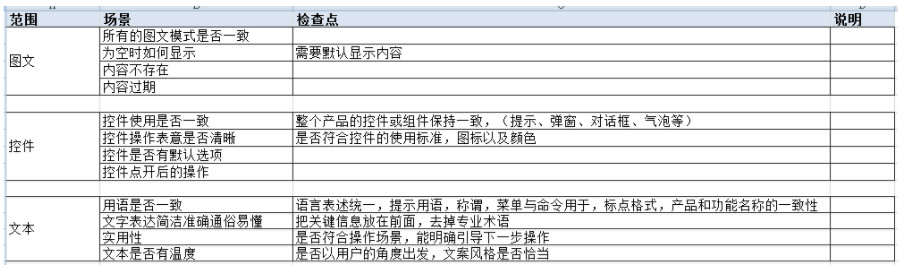
2.2.5 文本控件
主要检查点:表意清晰、使用一致
tips:“结合流程检查要符合操作的前后情景,符合用户的常规认知和习惯”
在交互方式逐渐有一定积累的今天,如果不需要特别标新立异,还是尽量选择通用常见符合认知和习惯的控件。
三、设计后
检查点:设备、中断情况、网络情况、特殊状态、刷新方式、异常操作
tips:“多页面通用内容放在一页一起搞定” 
这些内容只需要整理一次,全产品通用。
四、其他
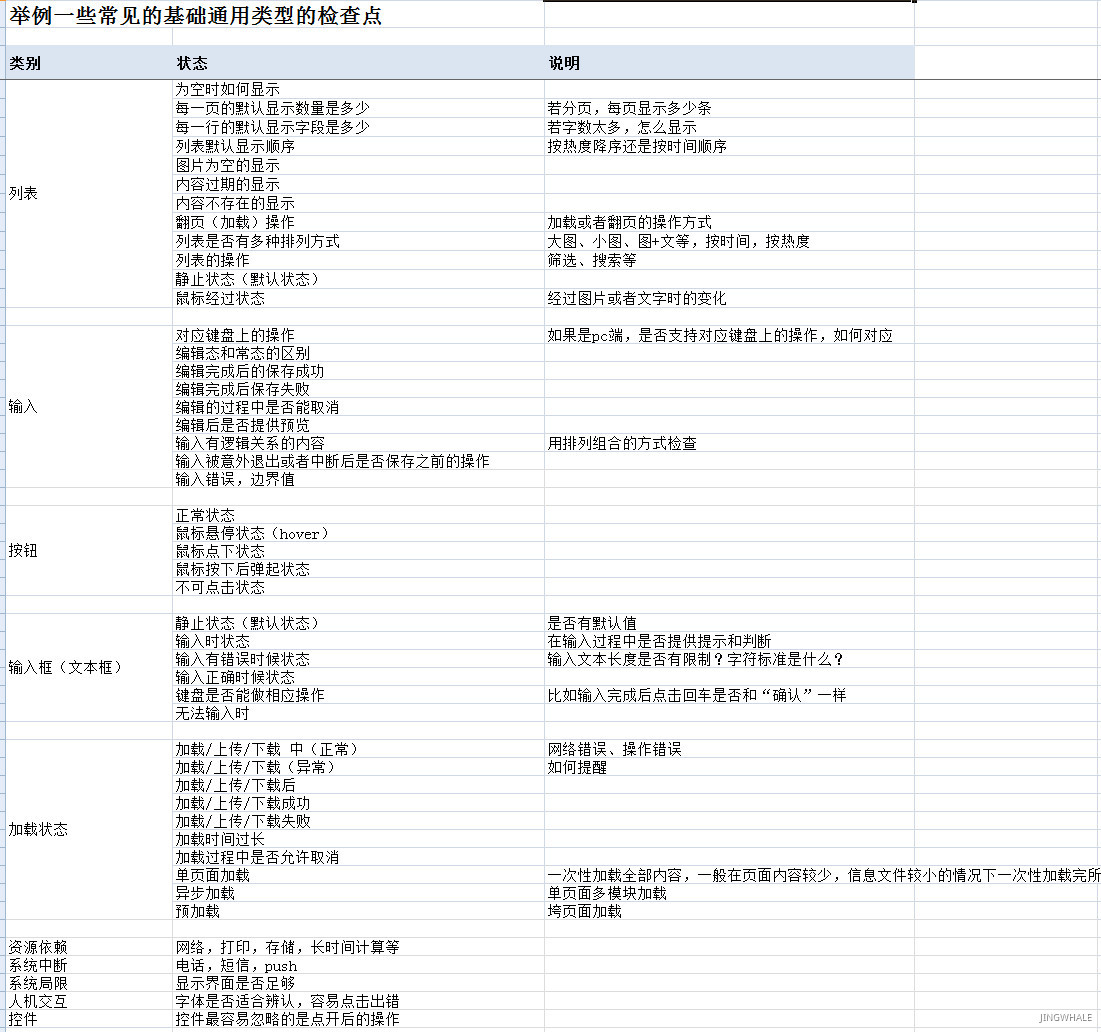
这次整理的自查表里面也会把经常遇到的一些通用类型列举出来,比如:图片啊,表格啊,在具体做到这些设计的时候,可以直接参考这部分。也许不太完整,但是更多的希望给大家提供一些参考和发现一些规律。
对于分支流程和异常情况,大家一定要积累自己的“盒子”,通常情况下只需要的结构性的填入补齐就能解决大部分问题。
**
最后希望此表能帮助大家在工作中面对分支流程和异常情况的时候,提高处理效率。也能积累出一套自己的“秘籍”。
**
下载地址:https://share.weiyun.com/d86f872ca5bbf10753a4ced06213aaef 密码:I5sUZd
注:文中所用部分配图来源网络和项目实际用图
参考资料:
《如何建立交互设计自查表》
《如何避免遗忘分支流程》

