古腾堡原则的起源
古腾堡原则是由14世纪西方活字印刷术的发明人约翰·古腾堡提出,早在20世纪50年代,他在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,就像读书一样,由左到右,从上到下。
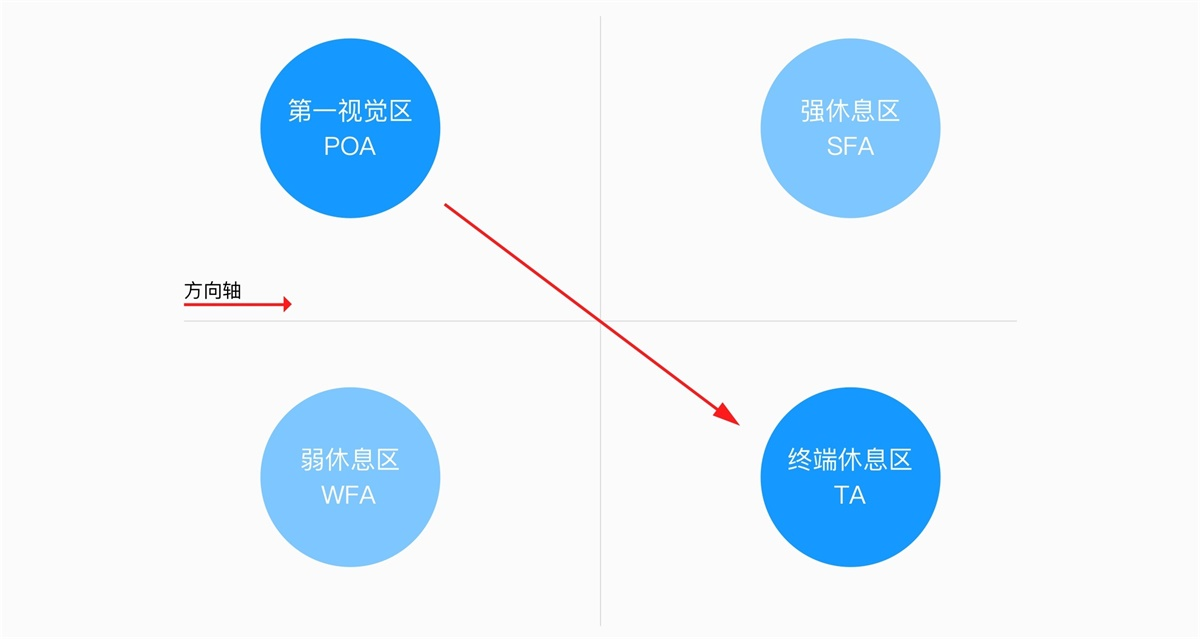
古腾堡图将画面所呈现的内容分成四个象限:
- 第一视觉区(POA):左上方,用户首先注意到的地方
- 强休息区(SFA):右上方,较少被注意到
- 弱休息区(WFA):左下方,最少被注意到
- 终端视觉区(TA):右下方,视觉流终点

遵循古腾堡原则把关键信息放在左上角、中间和右下角,能够更好的体现元素的重要性。
在设计中的应用
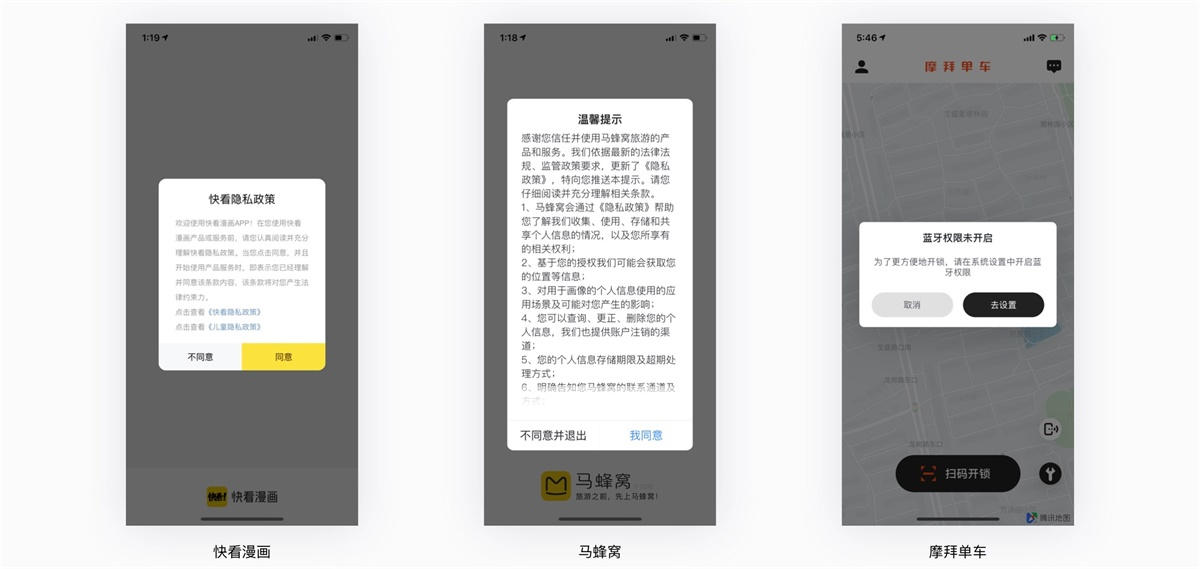
1. 底部按钮分析
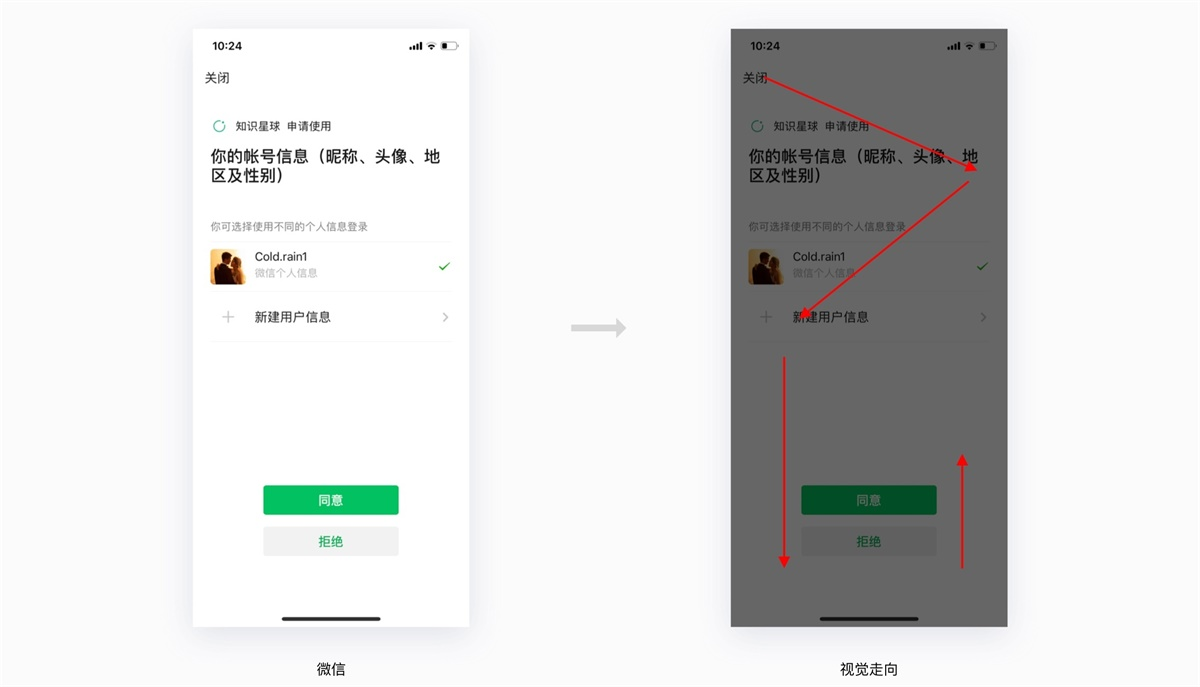
底部单个按钮
底部垂直双按钮
**
为了保证「同意」与「拒绝」这两个独立的按钮能够被用户足够的重视,并且其中的任意一个按钮不会被轻易的忽略掉,这里将「同意」按钮颜色加重,并且放在「拒绝」按钮之上,让眼睛原本垂直向下的运动轨迹产生回流的变化。
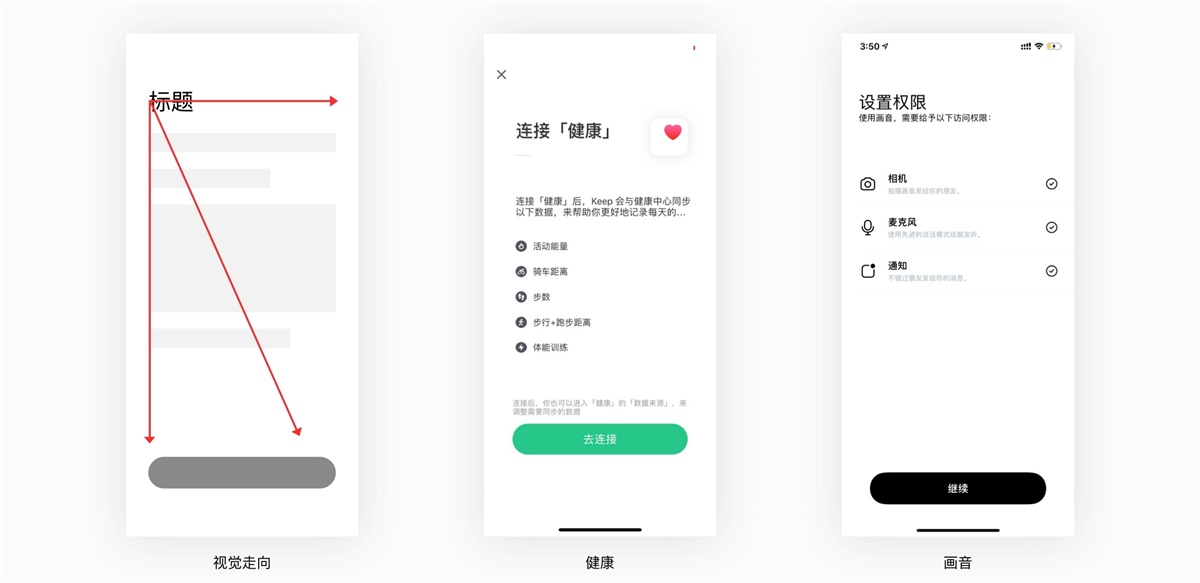
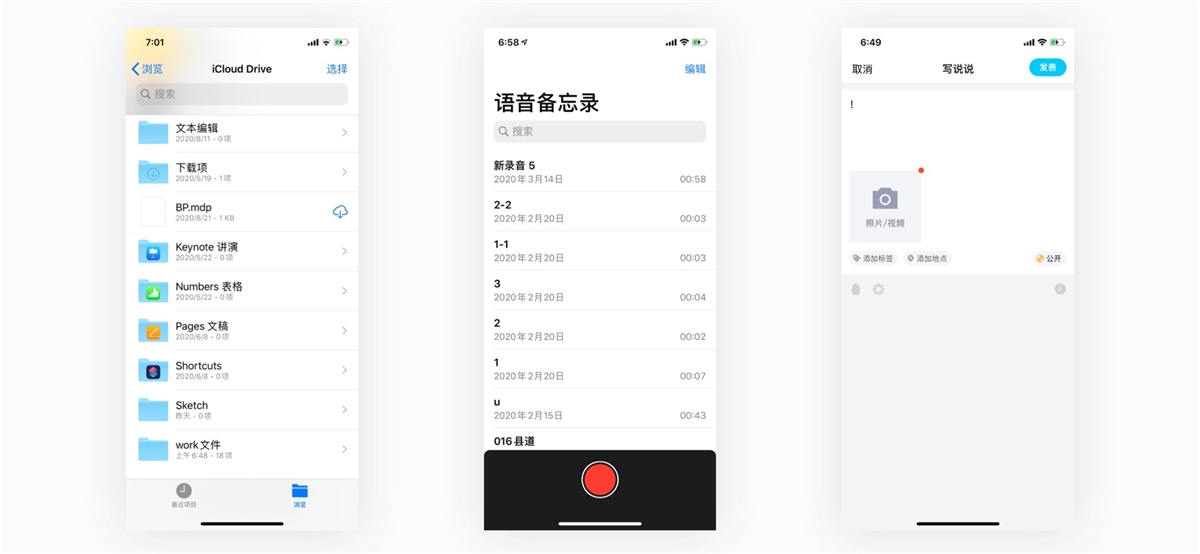
2. 顶部按钮分析
适用于修改内容的编辑页面,即可以避免误触,又可以让用户关注内容本身。
关键按钮至于顶部,还可以缩短用户眼睛的运动路径,让用户更容易注意到其状态的变化状态。

顶部按钮更关注可编辑的内容区域,并非按钮。而底部按钮则更关注按钮本身。并非内容。
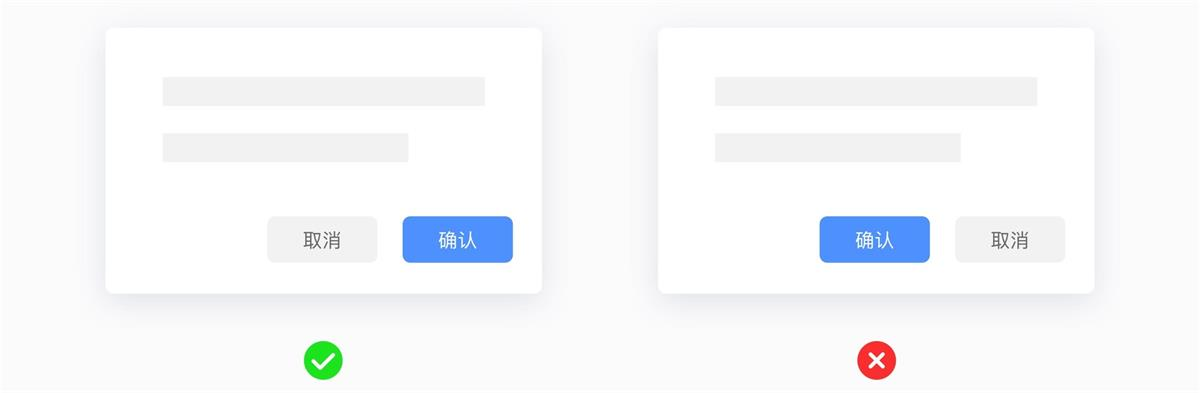
3. 水平按钮分析
当产品想要让用户进行某种操作时,主要按钮放在右边