2016年初笔记记录。
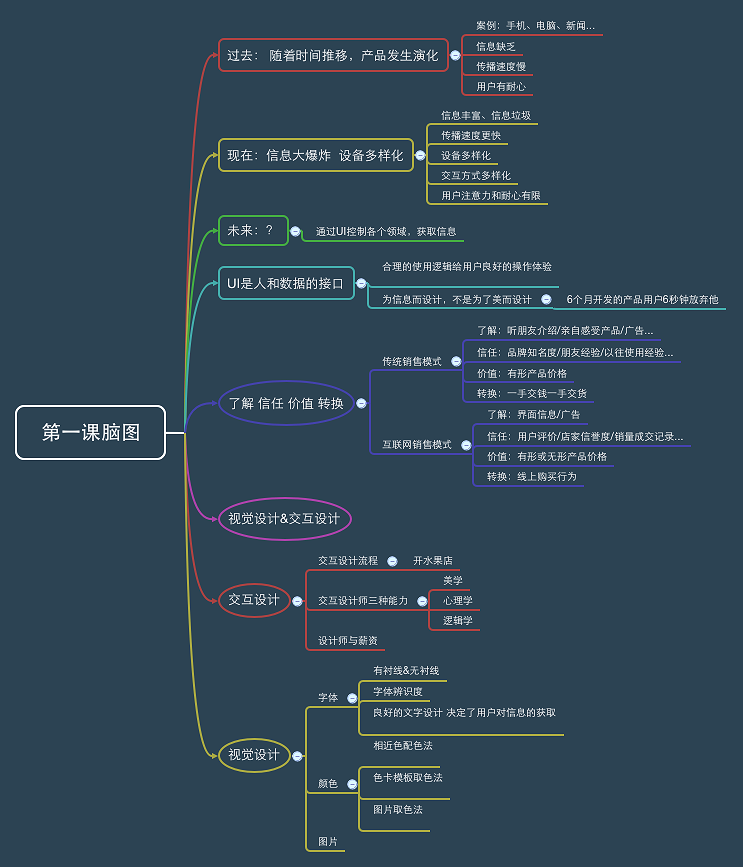
1.UX交互概念
商业是设计的驱动力,也是最终目的。

1.信息设计
为什么欠缺说服力-用信息和产品转化率说话
2.概念
强向心力 :高技术 代表:苹果
强用户粘度: 代表:腾讯
强需求: 代表:12306
差别化: 大多数产品的类型
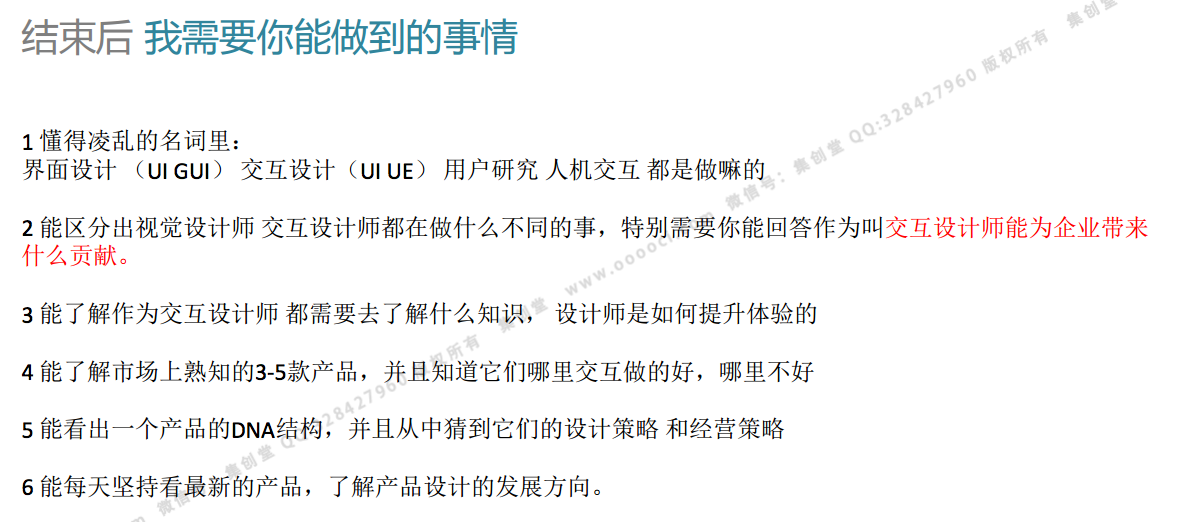
1 懂得凌乱的名词:
界面设计 (UI GUI) 交互设计(UI UE) 用户研究 人机交互 都是做嘛的 UI即User Interface(用户界面)的简称。泛指用户的操作界面,UI设计主要指界面的样式,美观程度。而使用上,对软件的人机交互、操作逻辑、界面美观的整体设计则是同样重要的另一个门道。 交互设计:Interaction Design。交互设计是一种方法论。 UE:用户研究/用户研究。 GUI:界面设计 PM:产品
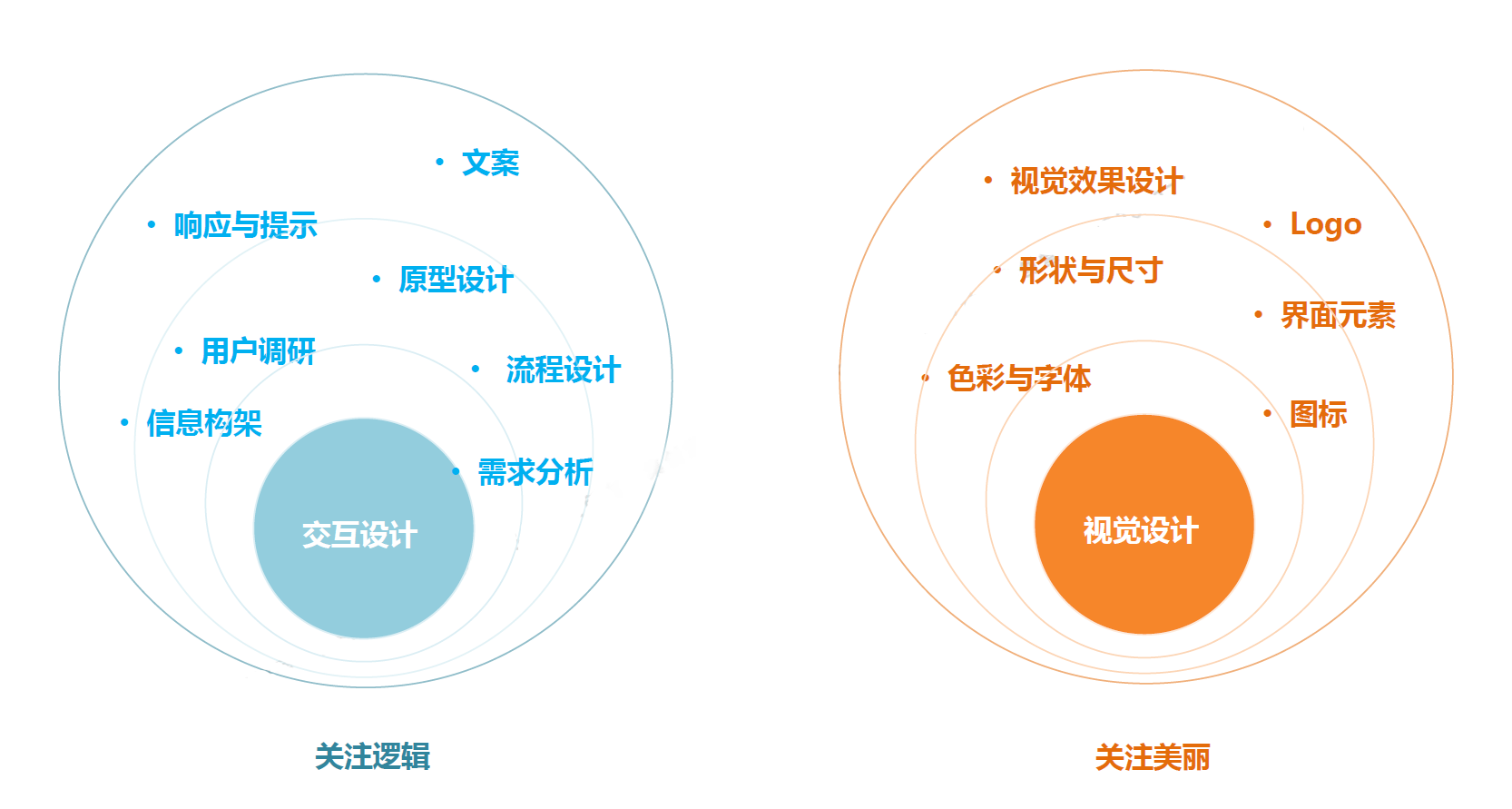
2 能区分出视觉设计师 交互设计师都在做什么不同的事,特别需要你能回答作为叫交互设计师能为企业带来什么贡献。
UI: 设计师关乎视觉的体验,色彩 点线面 像素点之间。 交互设计师:让设计师的逻辑让用户更好的去感知。信息框架。 合理的使用逻辑给用户良好的操作体验。


3 能了解作为交互设计师 都需要去了解什么知识, 设计师是如何提升体验的

4 能了解市场上熟知的3-5款产品,并且知道它们哪里交互做的好,哪里不好
5 能看出一个产品的DNA结构,并且从中猜到它们的 设计策略 和经营策略
6 能每天坚持看最新的产品,了解产品设计的发展方向。
取势、明道、优术,三个分别代表三个层面的东西,其内涵来自于中国古代哲学。长江商学院的校训。 取势:善战者谋其势而利导之 ; 明道:物有本末、事有终始,知所先后,则近道矣; 优术:凡事预则立,不预则废 。 做公司领头人需要谨记:要明道,当然,要取到势就更好,具体的势就是形势、大势,不一定是宏观,比喻掌握了宏观形势就影响了微观操作。 取势——“势”是大的发展趋势和各级政策导向,具体说就是市场形式和政府政策。“势”往往无形,却具有方向,顺势而上则事半功倍,逆势而动则事倍功半。 明道——“道为术之灵,术为道之体;以道统术,以术得道”;道是教育理念、规律,原则,道对于公司而言,可以理解为所要走的战略路线,对于人生可以理解为人生的价值观和命运曲线。对于学术而言,“明道”就是加强理论研修,学习新理念,理论,领悟理论框架。 对于公司而言,“明道”,就是要明确自己的战略和方向,对于人生而言就是要摆正自己的人生观和价值观。 优术——“术”是能力,能力是知识、方法、策略和经验的集合体,术是智慧转化为具体的方法,三百六十行皆有不同的方法和经验,有不同的针对性,但是确有精妙的相通之处;“术”也是可解决实际问题的流程和策略,是可以提高效果和效率的技巧。“优术”即不断提升方法,探索和积累实用的策略,积淀适合于自己的经验,当然还要持续更新所需要的信息技术知识技能。
交互设计(InteractionDesign)和可用性(usability)
可用性:可用性(usability)是交互设计的基本而且重要的指标,它是对可用程度的总体评价。也是从用户角度衡量产品是否有效、易学、安全、高效、好记、少错的质量指标。
相关网站:
| 产品相关 | http://www.ifanr.com/ http://36kr.com/ |
|---|---|
| 交互相关网站: | http://www.yixieshi.com/ |
| 视觉相关网站: | https://dribbble.com/ 图片素材相关网站: https://500px.com/ https://quanjing.com |
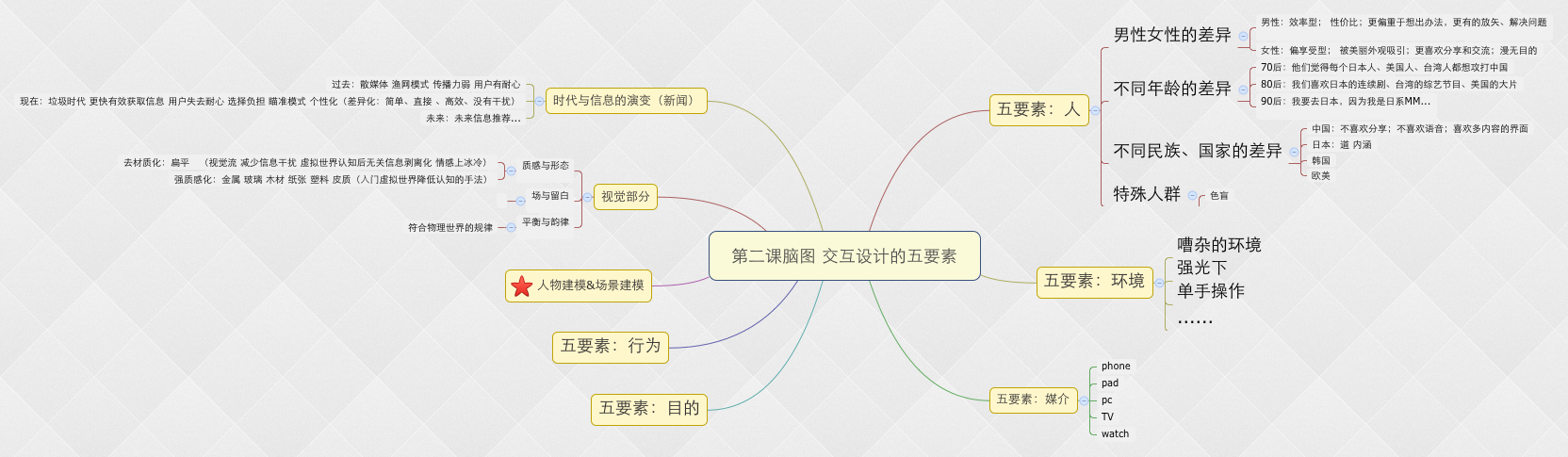
2.交互设计的五要素

交互设计的五要素:人 目的 行为 环境 媒介
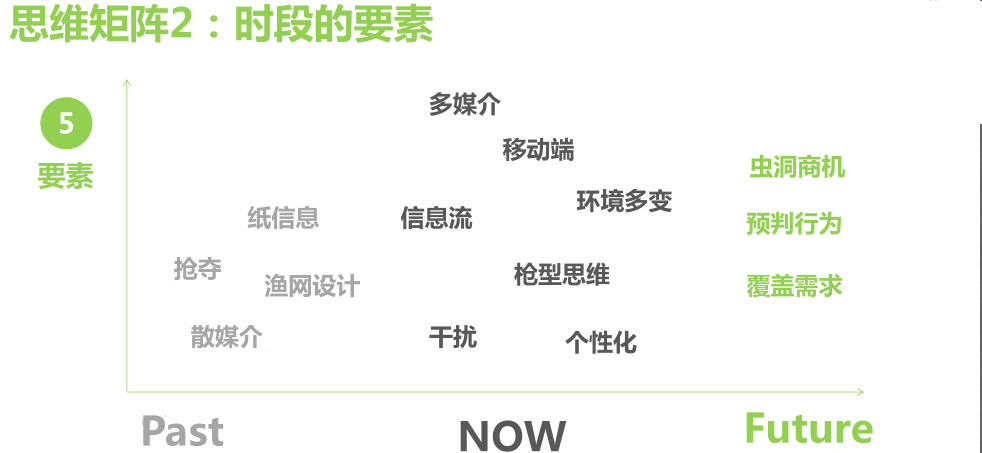
web1.0 展示信息,web2.0 信息交互
人的本能就是为了获取信息,获得信息才能得到安全感,手机获得的信息速度比聊天的速度更快。
观点:
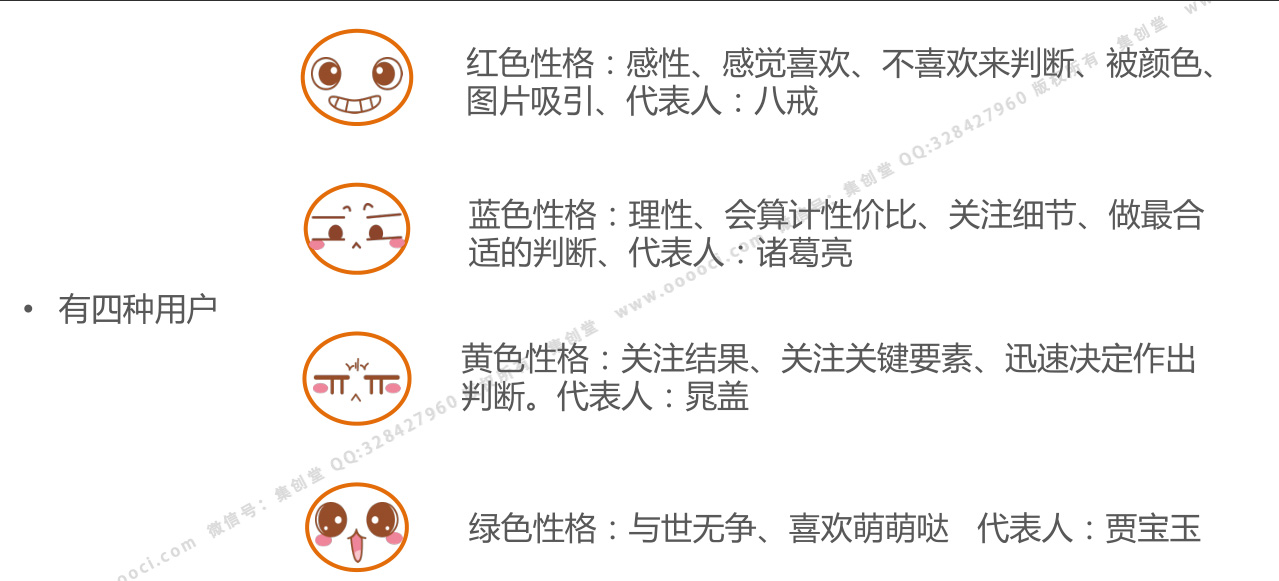
在一线城市的90后更像90后,二三线的90后更像80后。95后的更具有差异性。每代人都不该“被代表”。多去了解各种各样的群体。多去看自己理解不了的产品,更能开阔自己的思维。好的产品,务必要设计出符合群体的信息设计,才能打动用户群体。形成信息转换
设计师:了解 时代与信息的传递转化(势力)
用户界面:
顺畅的完成了购买、形成了价值的转化、良好的用户体验
更立体的思考你的实际层次
渔网式设计:全面展开,无针对性

情绪版
延伸书籍:(多看书,为了增加设计的说服力)
男人来自火星女人来自金星 每天懂一点 色彩心理学 沃尔海姆的视知觉 格式塔心理学
延伸名词:社会物理学。
智慧社会:大数据与社会物理学 阿莱克斯·彭特兰
冷知识:
1.土豪金取自藏族 2.关于欧美的颜色和亚洲的颜色: 3.蓝眼球的对比度比较弱。黑眼球的对比度比较强烈。 中国的南北颜色差异,北方喜暖色,南方喜冷色。 4.在GUI和互联网设计中,韩国的设计比日本的要好,细致,现代和色彩度对比叫强烈。日本的包装平面和传统行业设计较好,辨识度较低。互联网行业设计已经落后了。 5.中国的网页设计喜欢弹出新的窗口,欧美的喜欢页面跳转。国外的网站,信息聚焦。中国的网站,信息量巨大。原因是人种制的差异,中国:农耕文化,强烈的不安全感,使得人们想更多的去获取信息载体,跟时代也是有关的。国外:航海文化
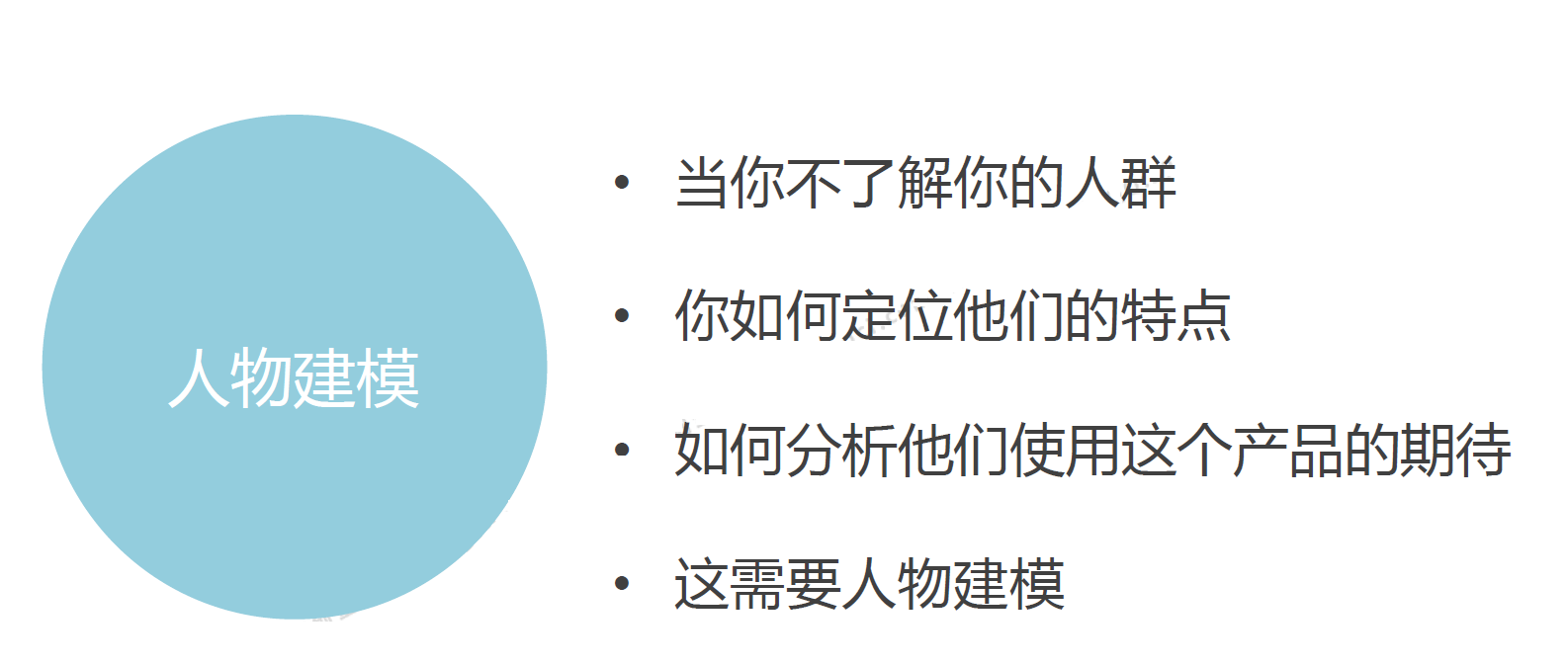
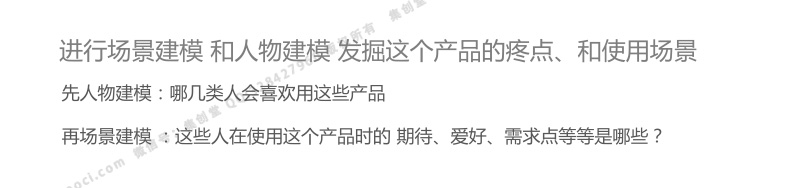
人物建模和场景建模
调研 模型
产品产生内容和用户产生内容
人物建模的时候拍照是为了让人们得到感性信任。
回答一个疑问的时候想想,是什么,为什么。
视觉
质感与形态
场与留白
名词:视觉流 留白 (场) 感受场 视觉平衡
1.提高用户的理解能力;2.明确视觉元素之间的关系;3.吸引注意力。
留白可以以 4 种形式存在于网页设计之中:视觉留白(在图形、图标与图片四周留有空间);排版中留白(段落两边留有空间,内边距、装订线);文本留白(行间距以及字母之间了空隙);内容留白(在文本列与列之间用空白分隔。
平衡与韵律
UI设计里面的视觉强点在哪儿?
信息一定是视觉的强点。重要的转换点,利用视觉强点,关键信息描述来做。
视觉强点应该是被频繁点击的按钮,或者是重要的转化点。
错觉
线框图:颜色少用,视觉会抢占信息,现实贴近的大小比例。
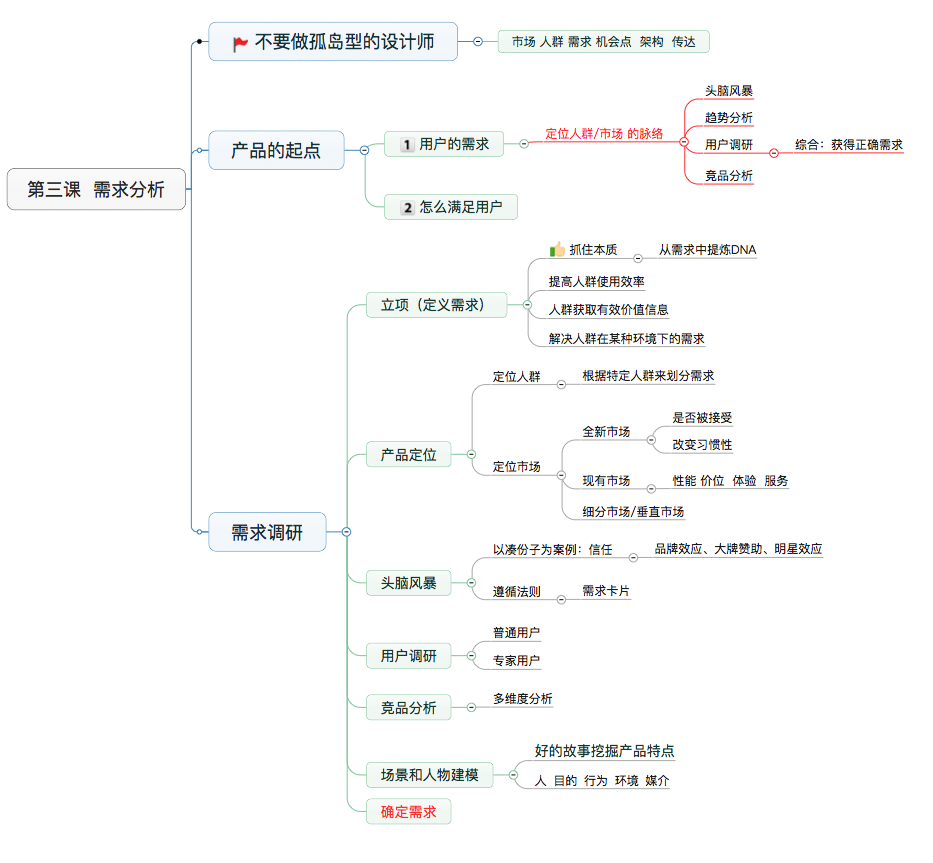
3 需求分析

市场 人群 需求 机会点 架构 传达,产品的起点 准确的需求
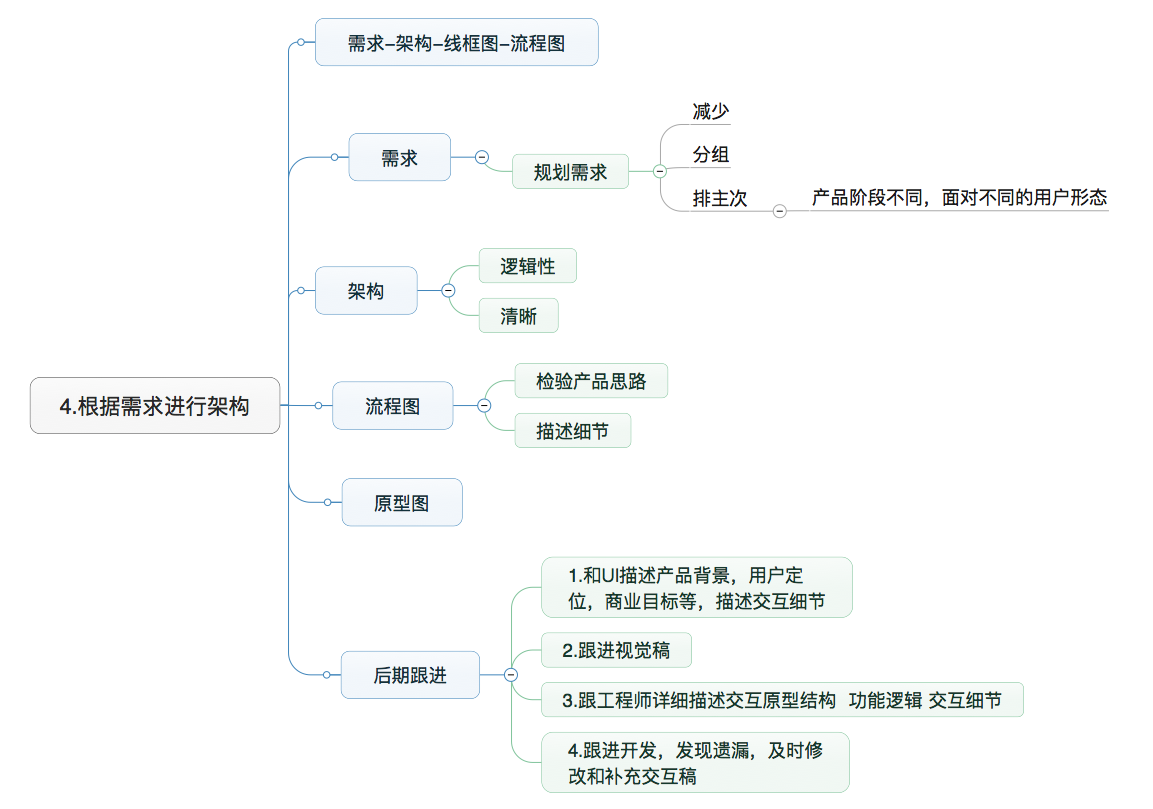
4.根据需求进行架构
书籍观察力
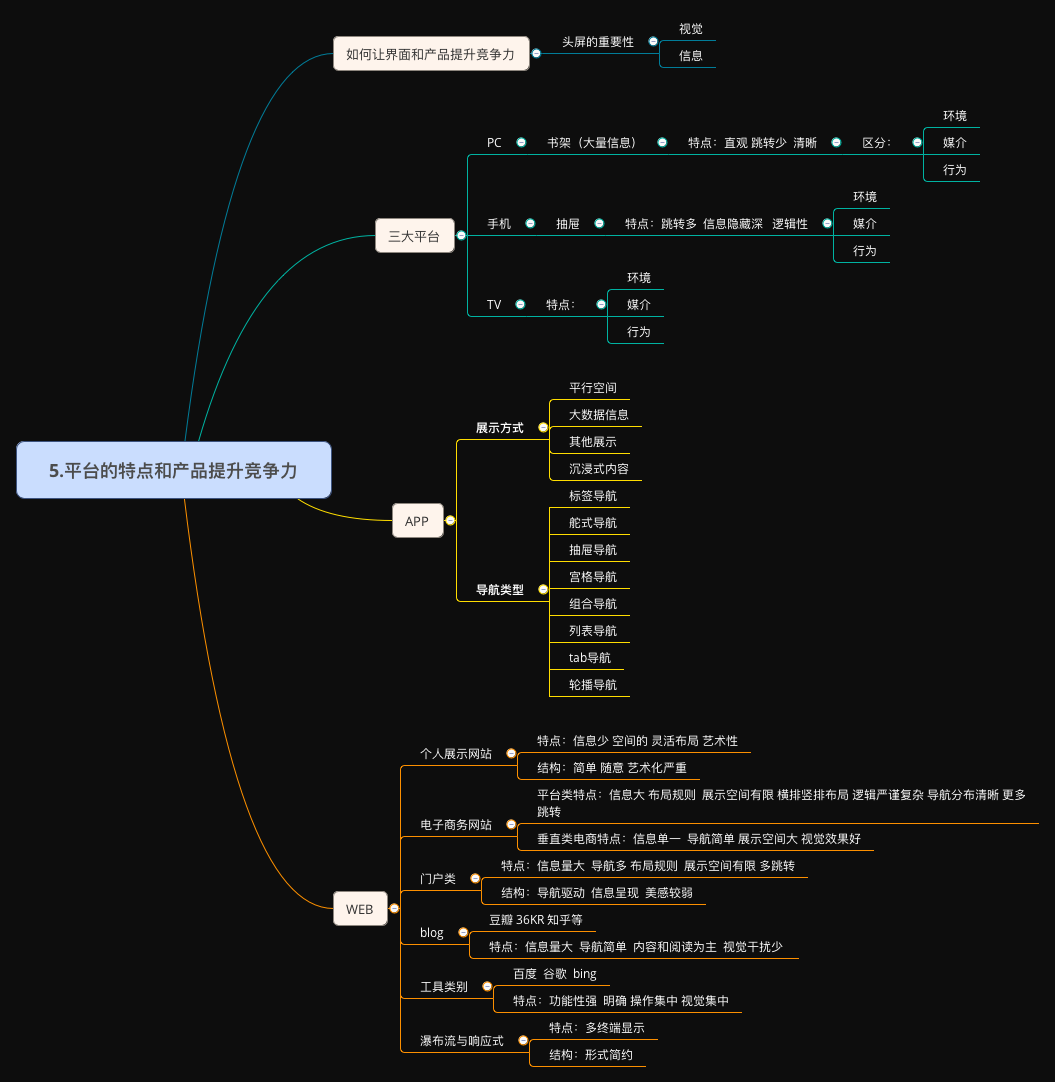
5.平台规范
5.平台的特点和产品提升竞争力.xmind
社交
加评论和点赞.
为了捆绑信息链接。
如何让你的界面具有竞争力
1.web的布局逻辑 web 是书架
2.信息排布的逻辑 Phone是抽屉
电脑的代表是:ps
手机的代表是:百度地图 从设计五要素开始分析,手机是人的器官的延伸,手机是人和器官的链接,PC是空间上有盲点。手机上更隐私。
手机的短板:电池,输入方式,精度问题。
手机的操作热区:44px
电视问题:不能所见即所得 打字问题



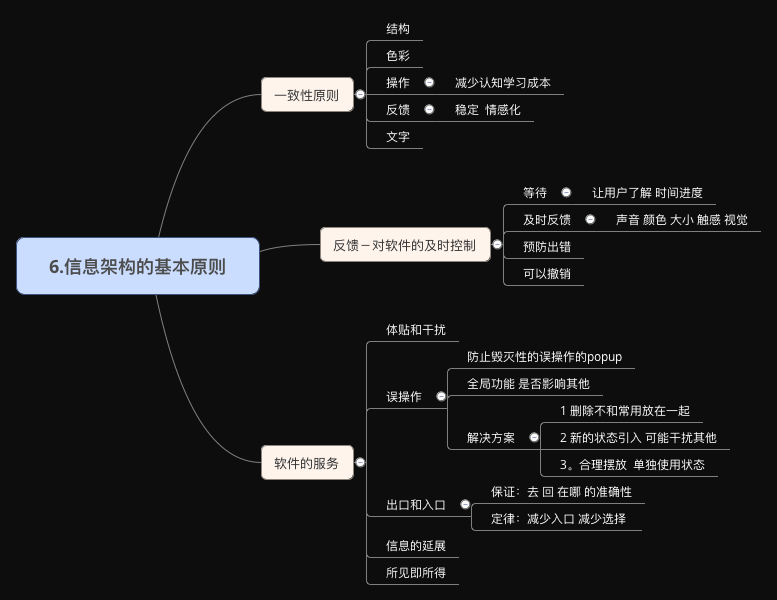
6.信息构架的基本原则
拓展:
临界效应
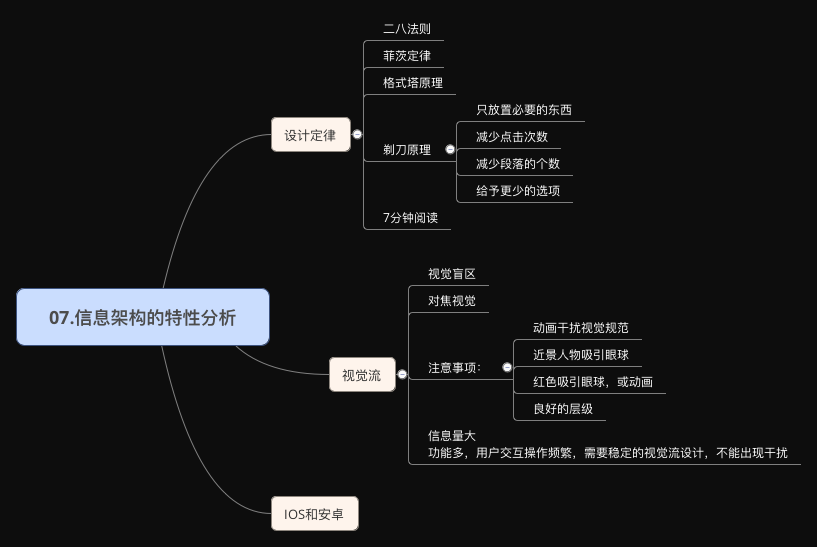
7.信息架构的特性分析
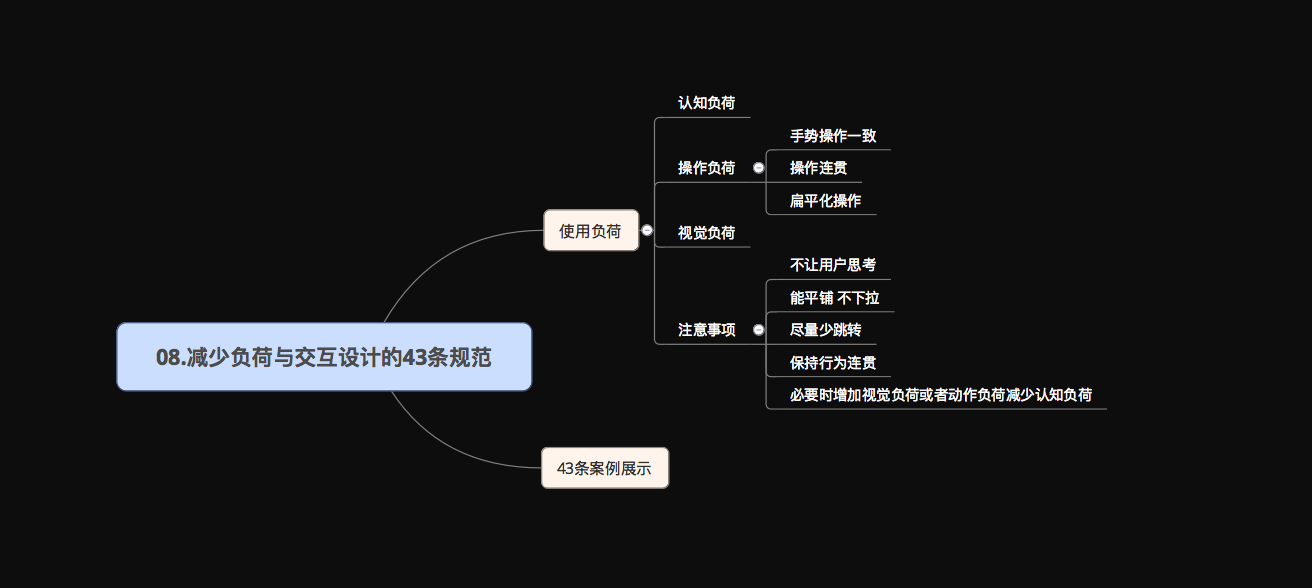
8.减少负荷与交互设计43条范例
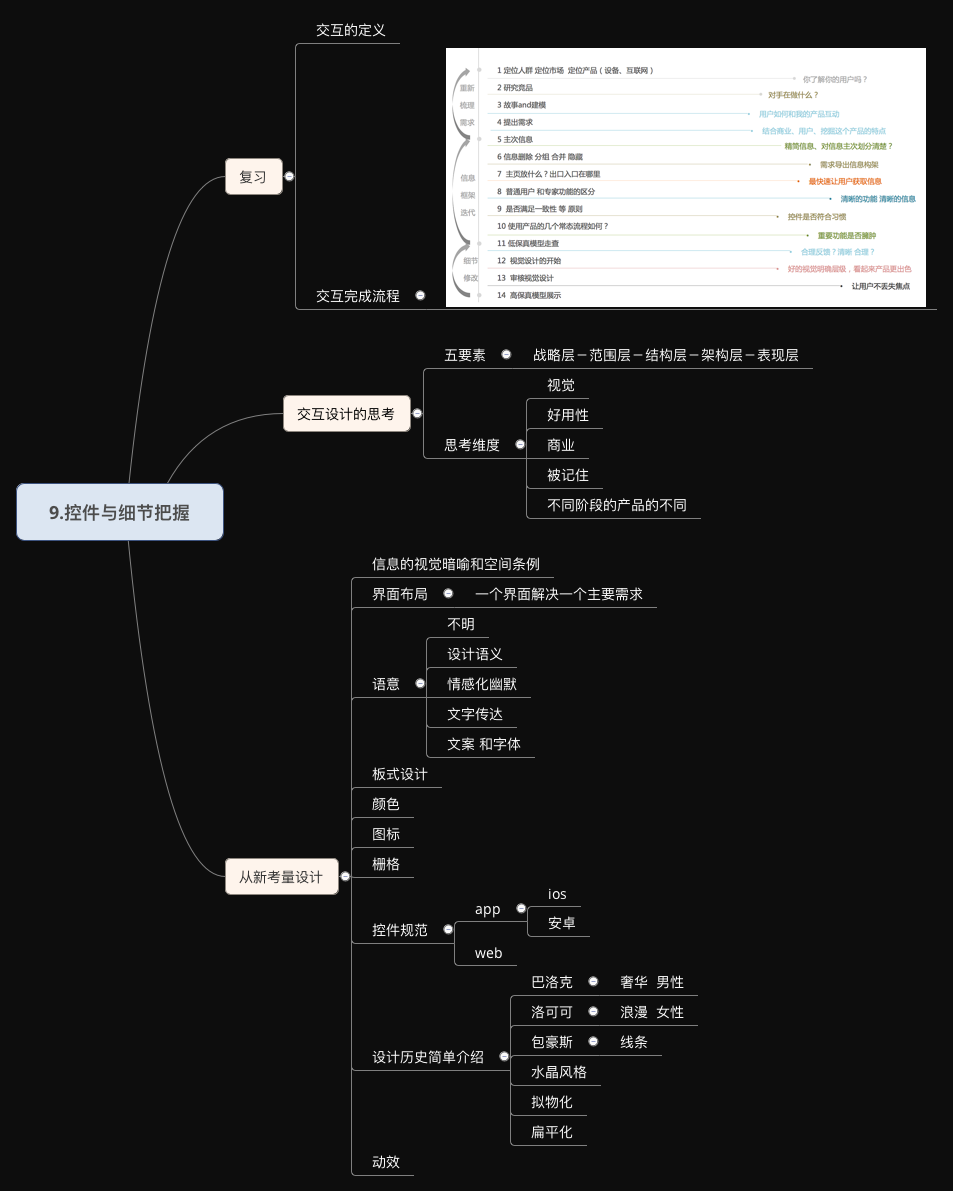
9.控件与细节把握
沉浸式和效率性的界面
9.控件与细节把握.xmind


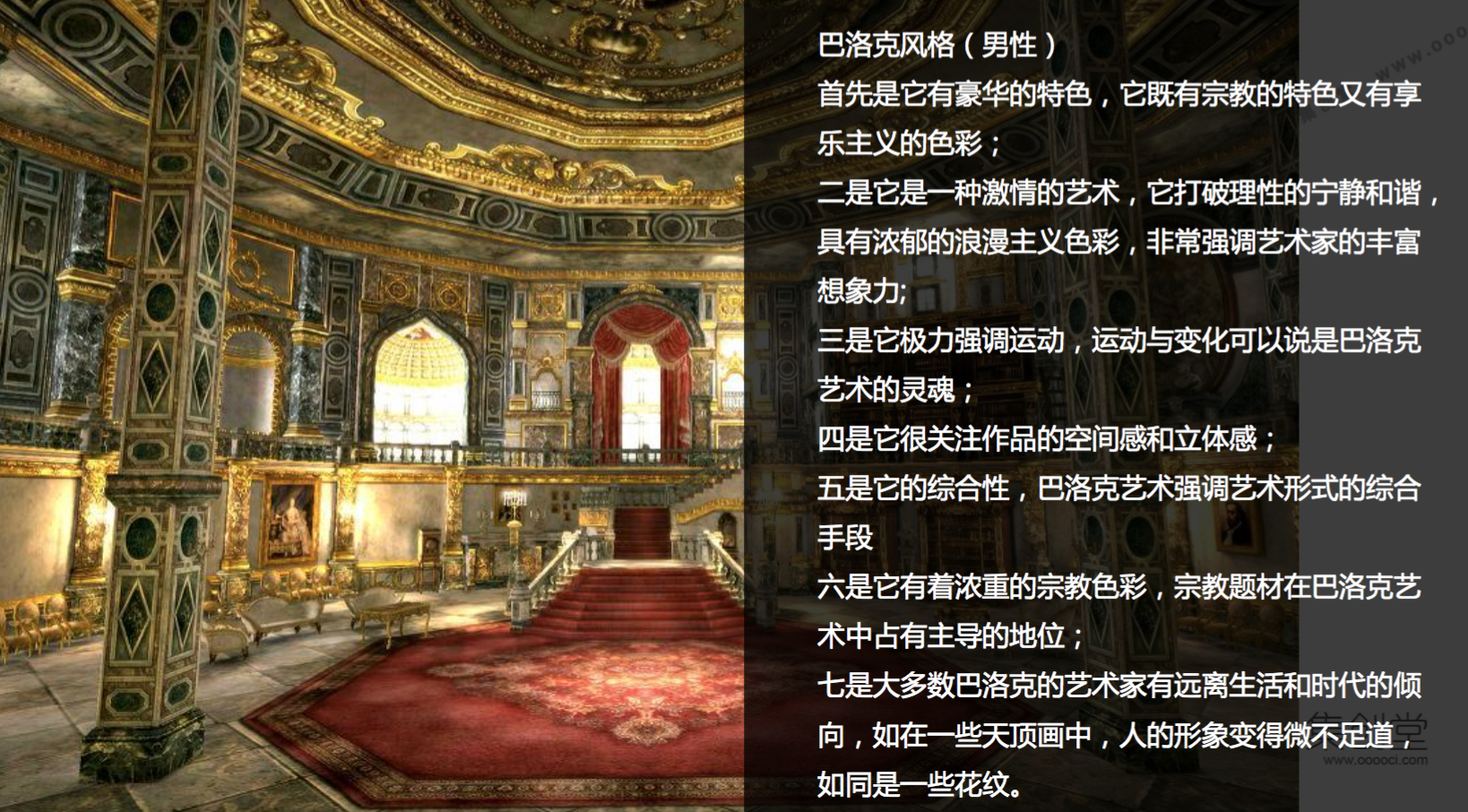
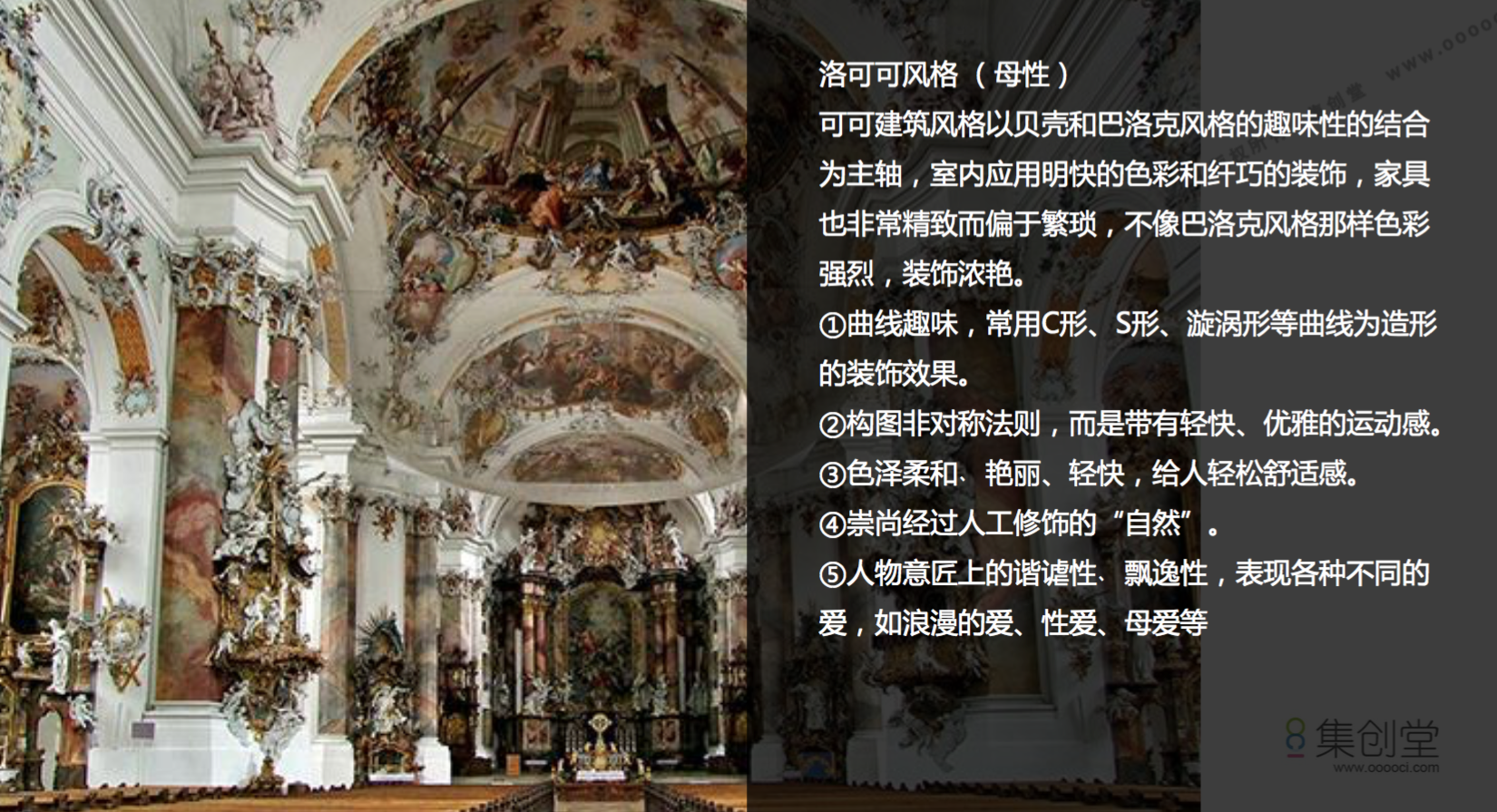
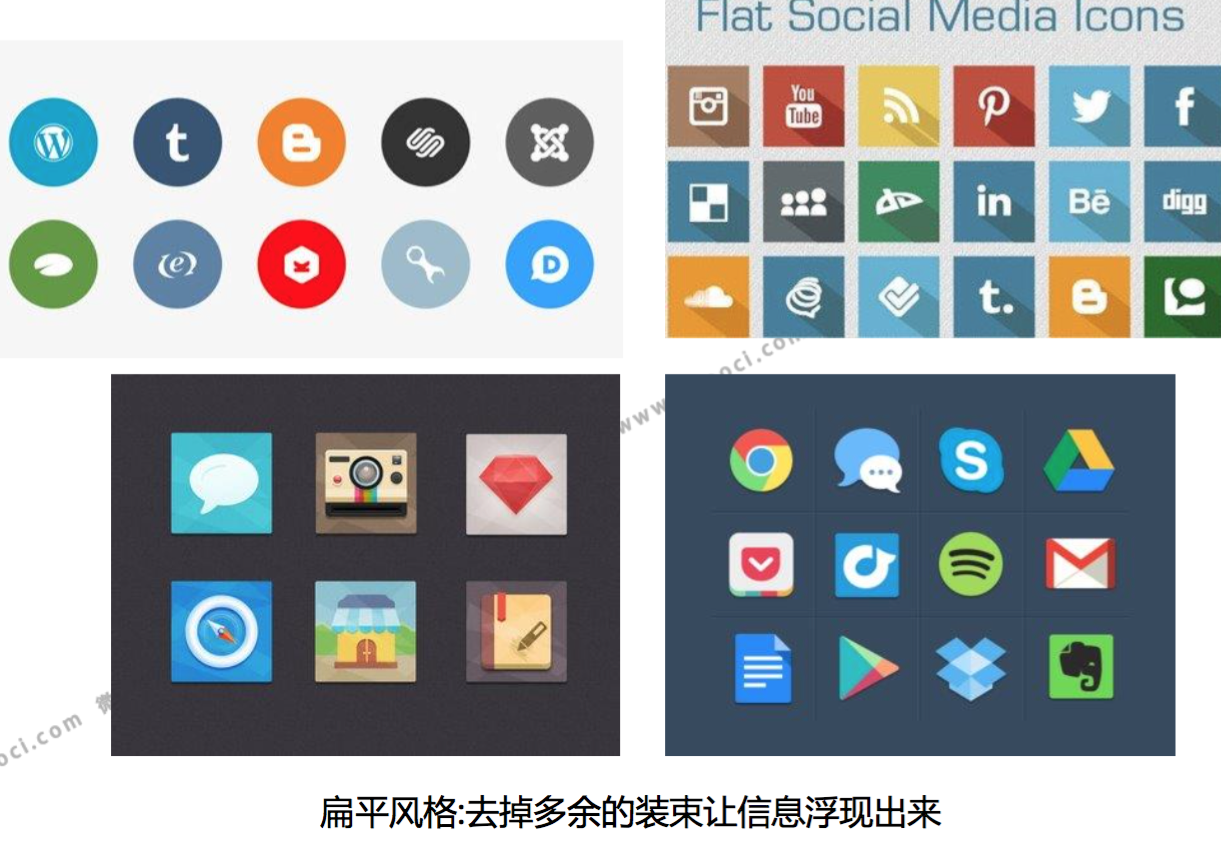
设计风格说明:





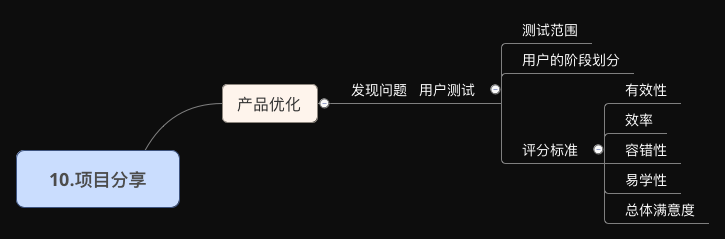
10.交互设计案例
10.项目分享.xmind
产品的突围点
手机悬空技术:
sensor 5厘米
红外技术
camera