4.1 用户体验概述
4.1.1用户体验概述
什么是用户体验:就是用户在使用产品或服务过程中建立起来的所有主观感受。
关注用户而不是产品的本身。
影响用户体验的主要要素,
有用性 —— 产品是否满足用户需求 ——产品经理规划
1.基本型需求
2.期望型需求
3.兴奋型需求
易用性 —— 交互设计师和UI设计师规划
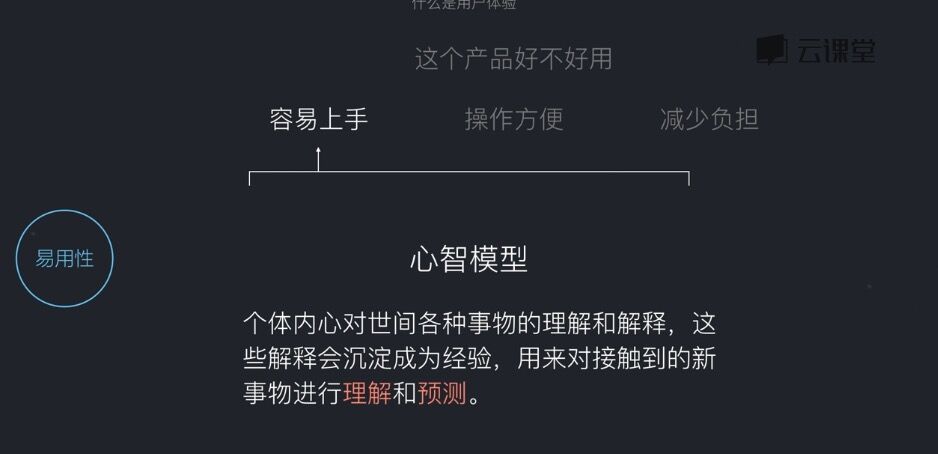
1.容易上手
符合心智模型:
个体内心对世间各种食物的理解和解释,这些解释会沉淀成为经验,用来对接触到的新食物进行理解和预测。
2.操作方便
3.减少负担
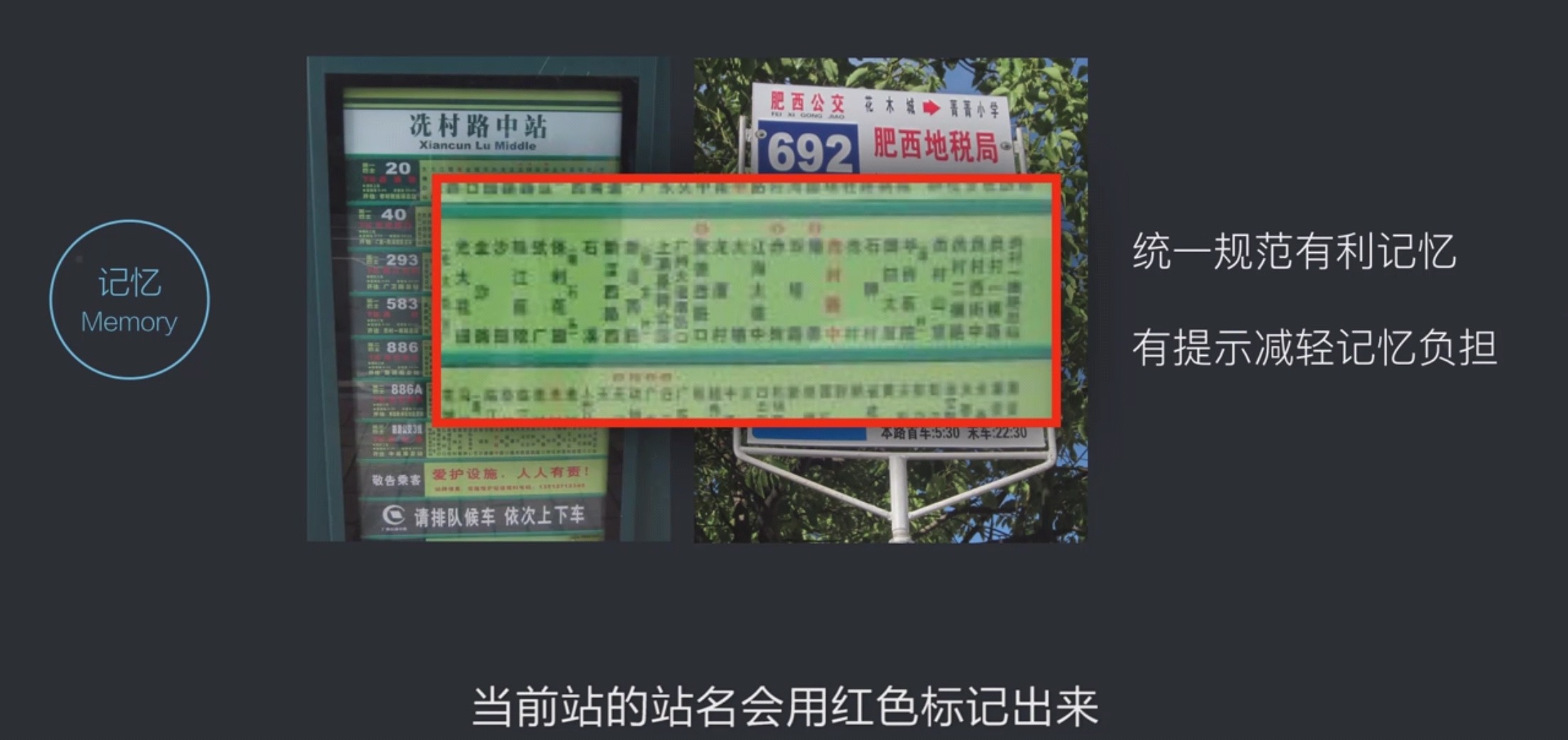
减少记忆负担
满意度。
服务、视觉感官、品牌价值、情感化设计、

4.1.2用户体验分析方法
易用性 分析和评估的方法
如果想让用户有一个单独的操作,就要设计成封闭的流程
高频操作重效率 低频操作重认知
功能定位



做好用户体验有什么好处?
在同质化严重的竞争中提供竞争力,提升品牌价值,减少运营成本,降低用户门槛,拓宽市场范围。拓宽市场的占有范围
4.2 打造优秀用户体验的UI设计 优秀篇(中)
4.2.3优秀篇:舒适顺畅的界面设计
优秀的设计 通过细节 把用户体验做的更加舒适和顺畅
设计经验和心理学
视觉流:界面是一种单向沟通的方式
视觉元素 一致性 其他
设计方法
1.先理顺信息—确保完整性和价值
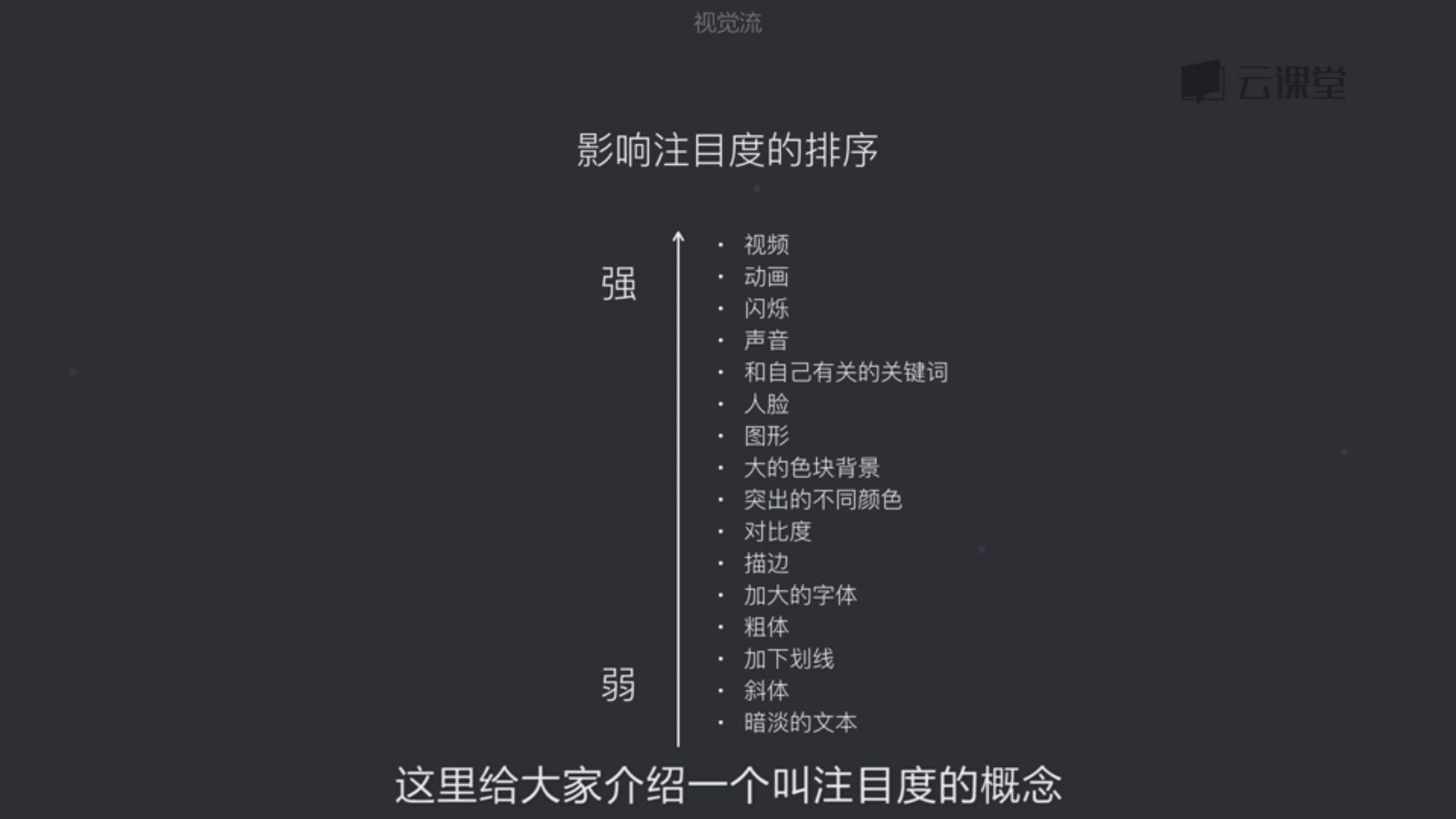
2.控制视觉流
需要设计师去注意细节
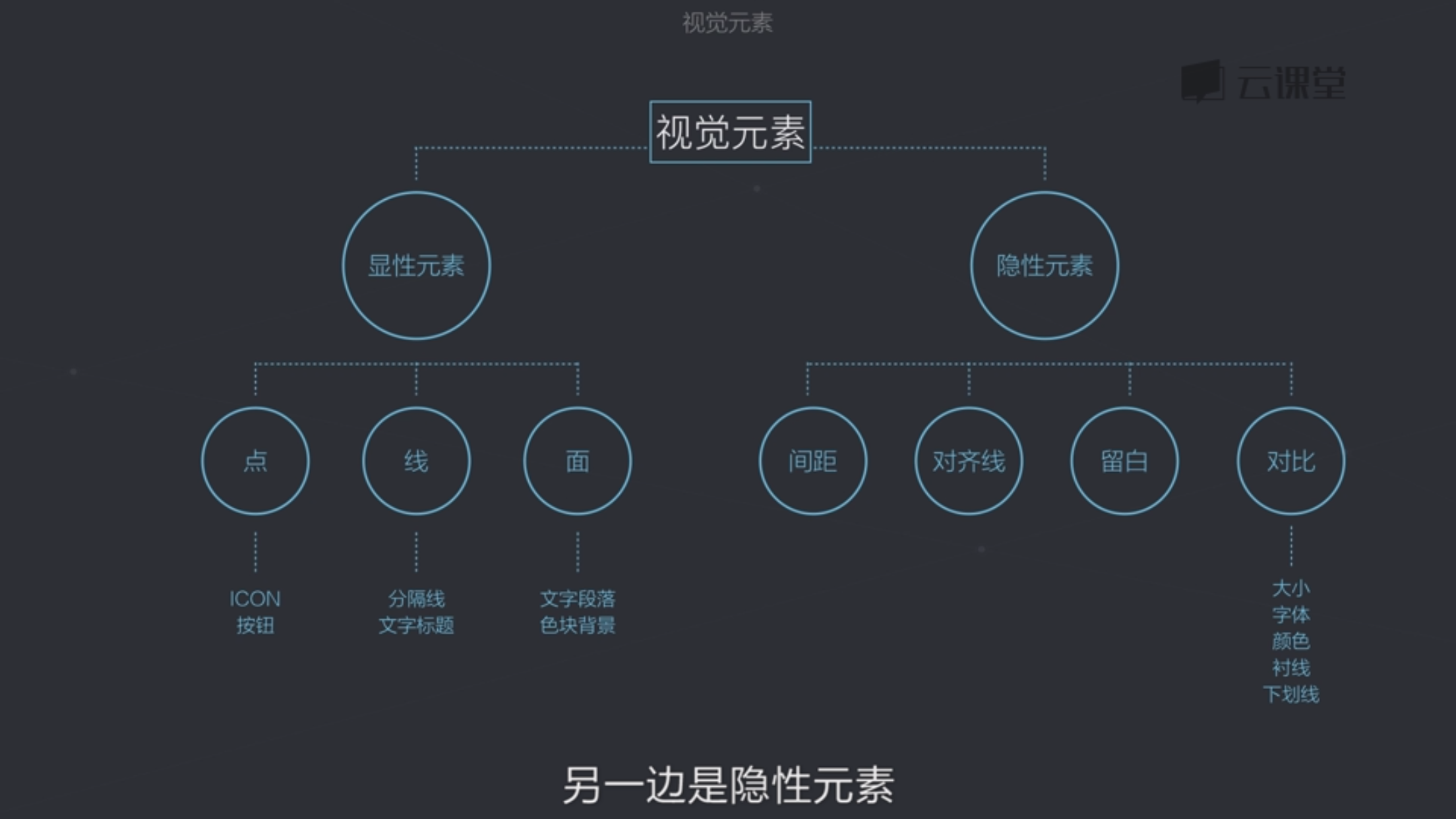
视觉元素

什么是视觉元素
在界面中,所有能影响到用户知觉感官的元素就是视觉元素,包括 显性元素 隐性元素
优秀的设计就是在保证可用性的前提下 把视觉元素 优化到 最少
方法:
识别所有视觉元素,然后把不必要的合并或去掉
一致性:
产品中相同的东西,要保持一致和统一。帮助用户减少学习成本,达到提升用户体验的效果
一致性是影响用户体验的重要概念
方法:视觉 交互 文案
视觉:遵守设计规范,体现细节性,
交互:paper,x-box,手势一致,手势规范
文案:保持一致
其他
44分组,利于记忆
出错后提示,1.即时反馈 2.靠近提醒
icon含义
优秀的设计就是在保证可用性的前提下把视觉元素优化到最少
一致性:视觉识别 交互操作 文案
4.2 打造优秀用户体验的UI设计 卓越篇(下)
4.2.4卓越篇:引爆设计中的惊喜
用户满意度,如何在界面中制造惊喜
- 保证产品可用,能用,不能出现信息和逻辑问题
- 细致 精致,减少视觉元素,达到简约美的特点,尽量让用户只接受最有价值的信息
- 意想不到的方案,突破用户的期望
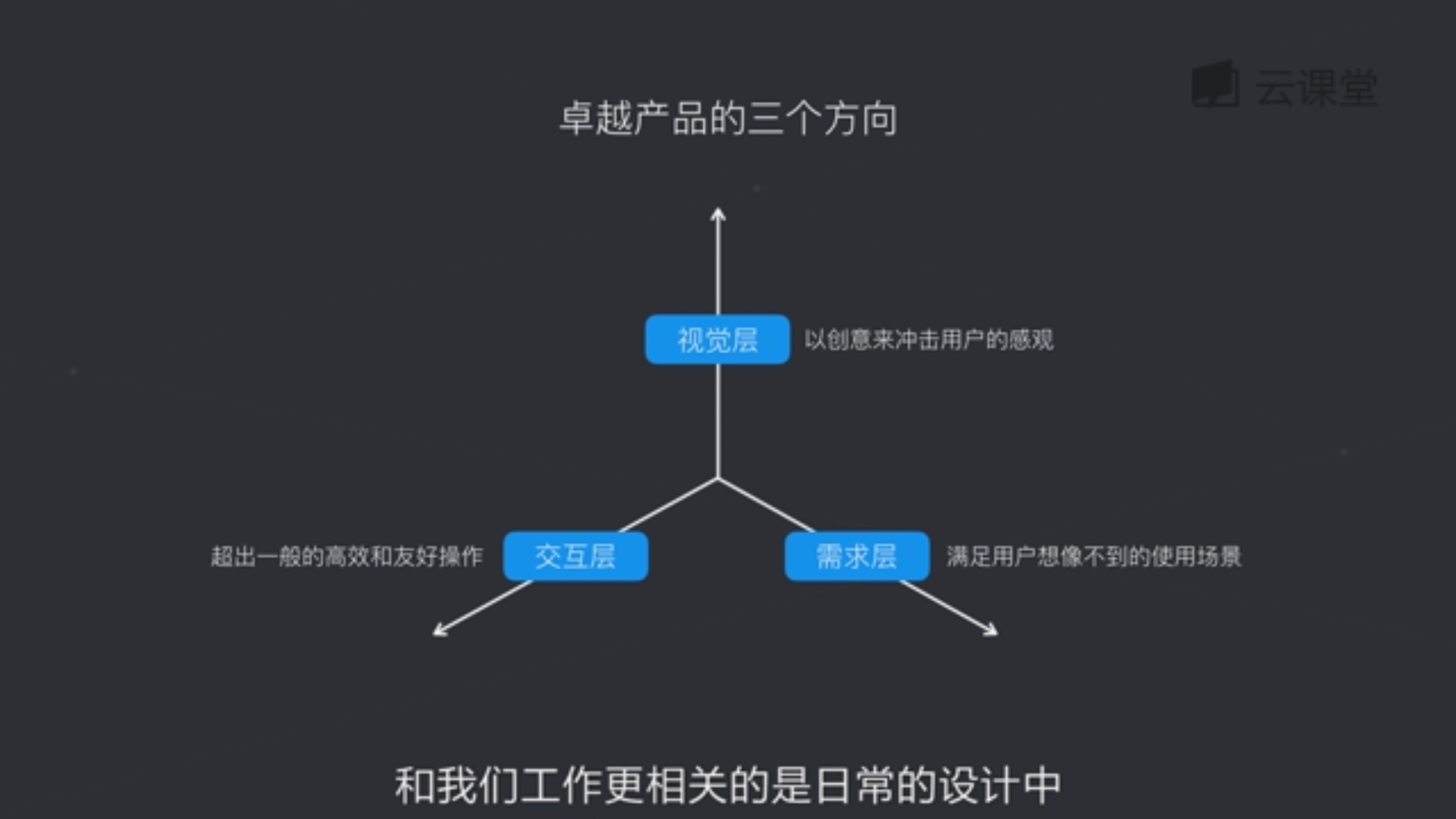
卓越产品的三个方向
需求层 视觉层 交互层
视觉风格:
时尚 文艺 商务 可爱
传达重心思想,质量能不能达到优秀,往往取决于你修饰手法是否精彩
主题清晰和修饰吻合是写好文章的必要条件
素材 排版 配色
在简单和复杂中,找到适合的平衡点
卓越的关键就是超出用户的期望
卓越篇-讲究突破想像 优秀篇-讲究舒适优美 基础篇-讲究逻辑通畅
来尽量提升用户的满意度并以此来让用户爱上你的产品

时尚:
张力 文字排版 善用肌理
1.巩固设计基础
2.设计时要有想法 a.提升眼光 b.储备素材
3.要有能实现想法的技术
文艺
基础美学之上
设计元素的属性要匹配
排版符合一般美感规律
艺术美感上的突破
动效效果
注意:是不是加动效就一定好?要不要再所有地方都加?
[不良影响]
1.动效会消耗大量开发成本 2.过多动效会分散注意力,增加认知负担 3.感观上也会增加厚重感
建议
1.只在最常用的地方加动效 2.不增加用户操作时间
交互要复杂可用性的考量,UI美感的考量
视觉层 在特定的风格上做成能打动用户的设计,交互层可以通过细化更多的动画效果,来让产品的转场和情景化有更丰富的体验。
4.2 打造优秀用户体验的UI设计(上)
4.2 打造优秀用户体验的UI设计
4.2.1如何开展工作
看懂原型 查找原型得不合理
对交互质疑 对设计的思路和眼光都会有提升
为什么。交互设计是个框架,不够完整。
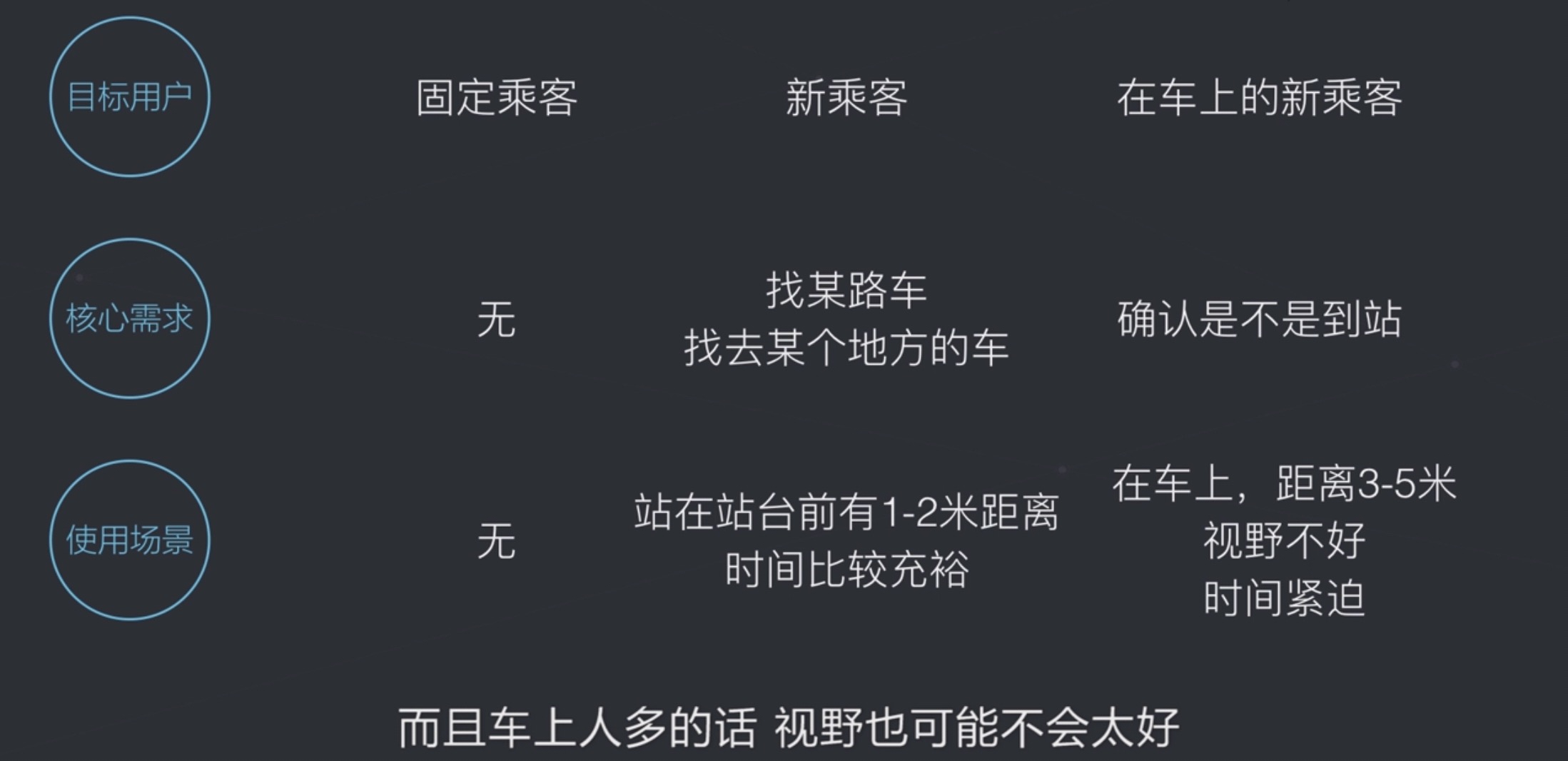
了解用户的三要素 :目标用户 使用场景 核心需求
4.2.2基础篇:让你的设计更容易理解
UI的核心价值 : 传达信息
包含 情感 界面逻辑 产品架构 品牌形象等 综合信息
传达产品与用户之间的沟通的信息
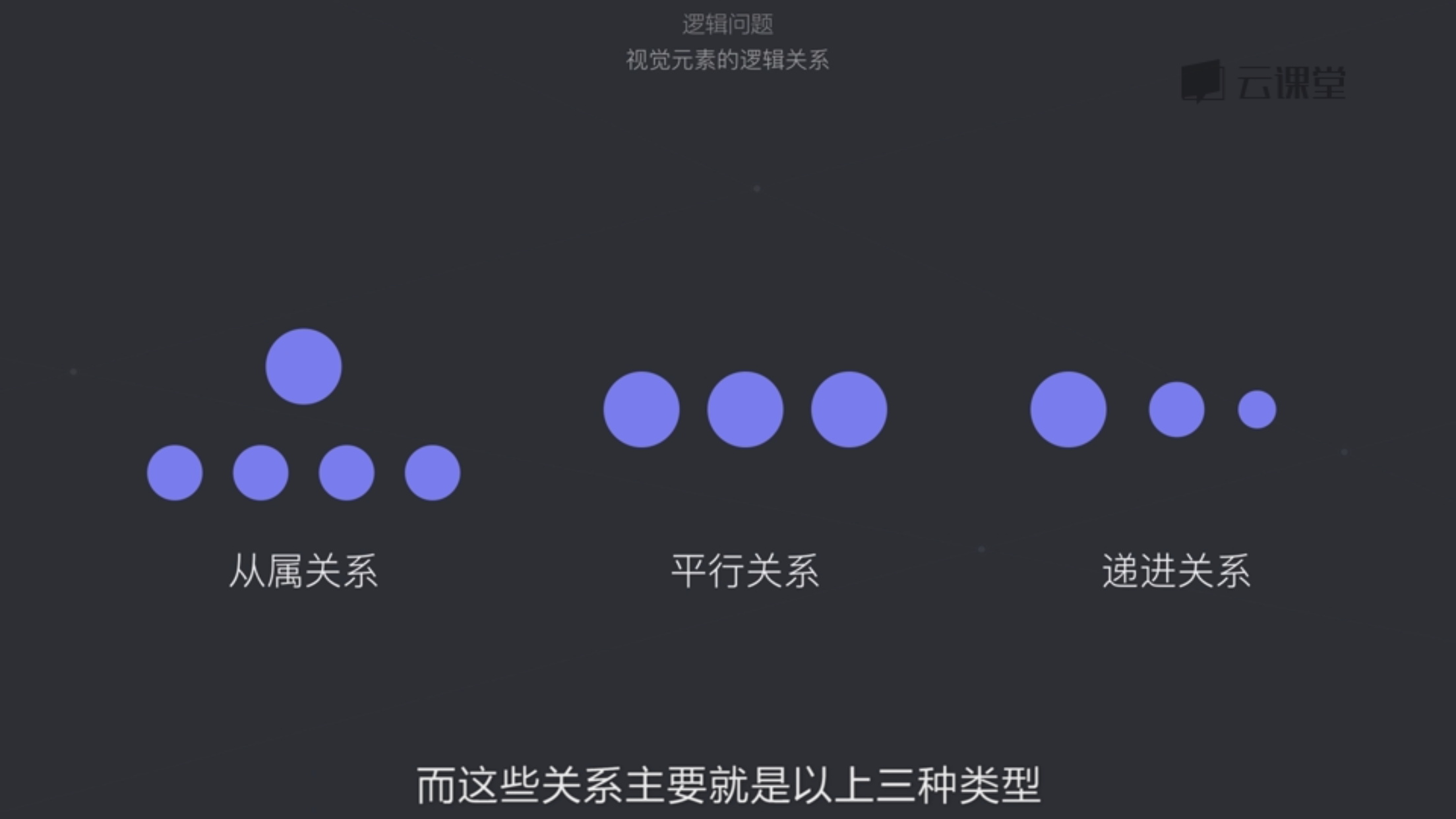
视觉元素逻辑关系:
从属 平行 递进
界面的每一个关系 跟其他有逻辑关系
区域设计对界面逻辑的影响
运用标准的区块设计。要有全局观,先做大的框架,再去做小的细节。
提示:创意有很多地方可以下手,但不要随便去改动信息架构。不要牺牲易用性,创意是能够帮助产品更容易理解产品活动能提高用户的使用效率。
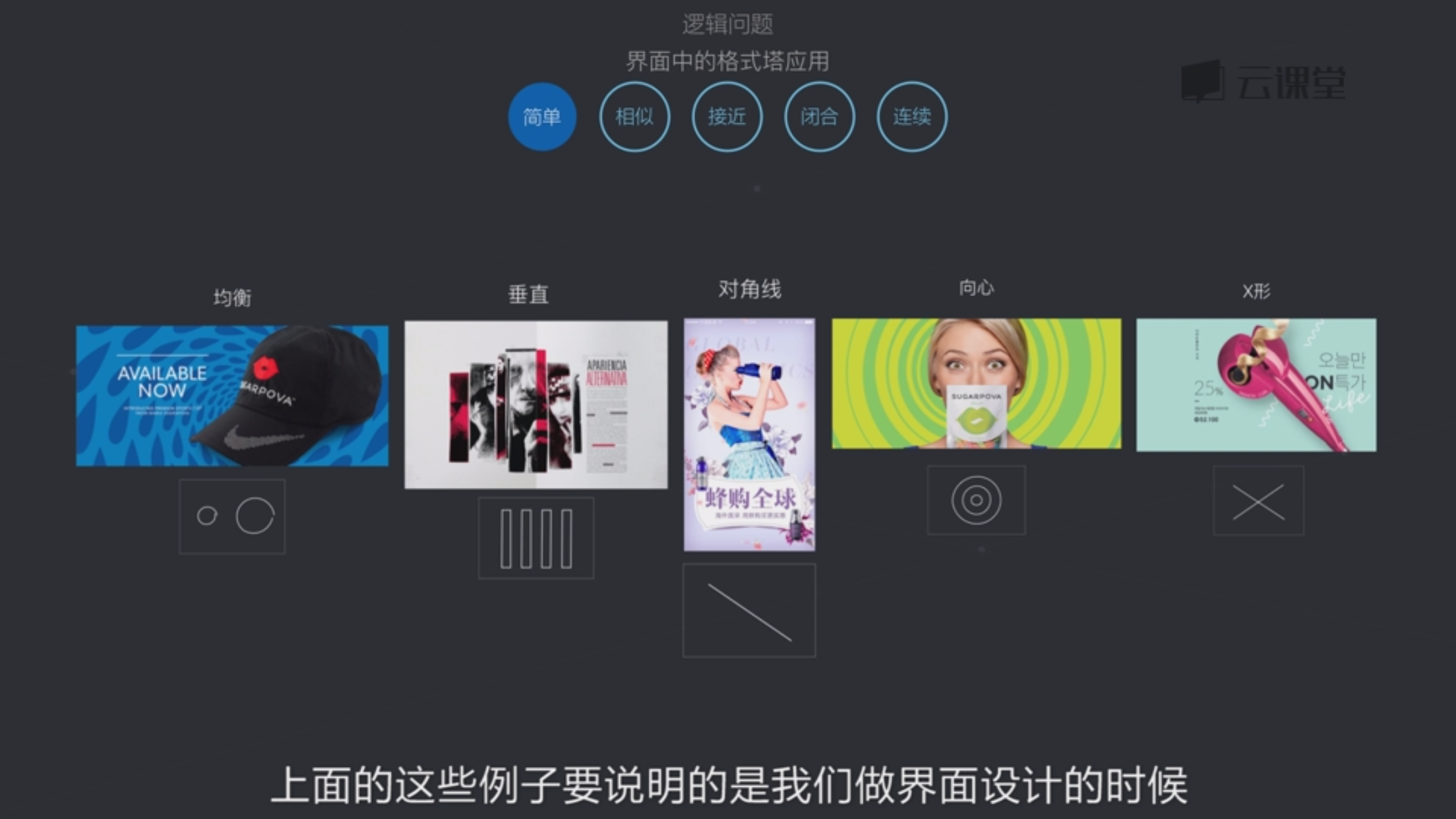
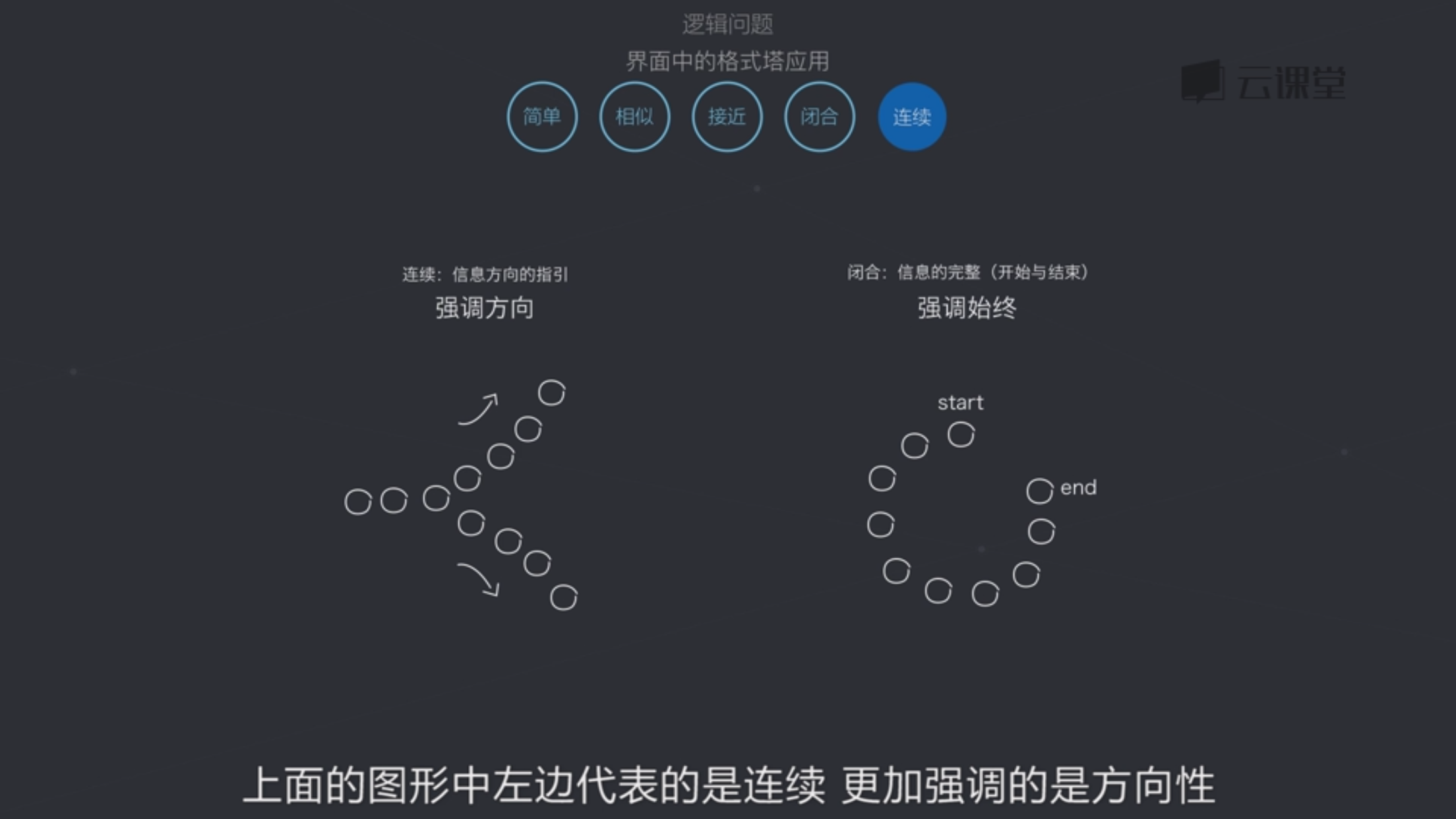
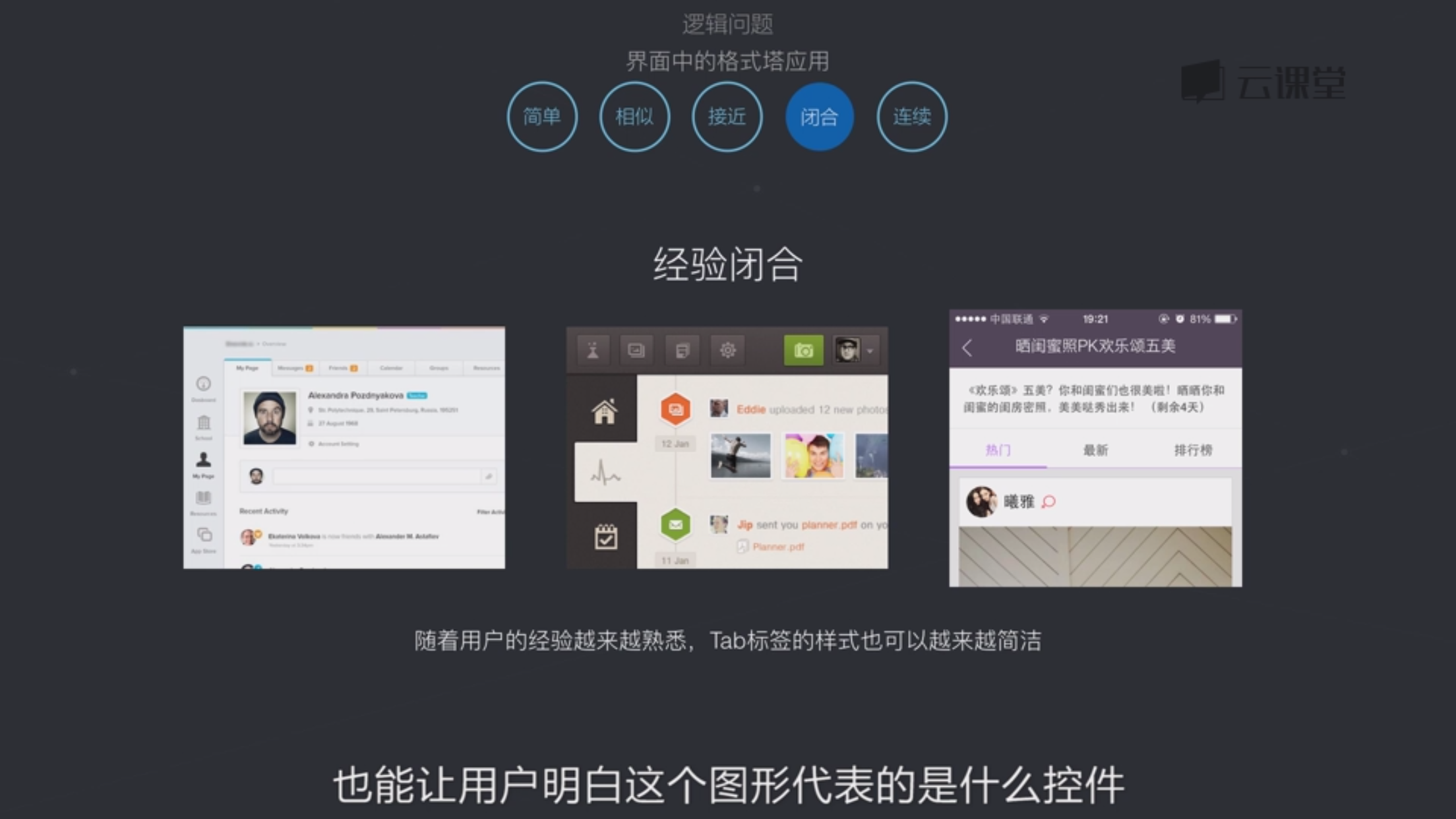
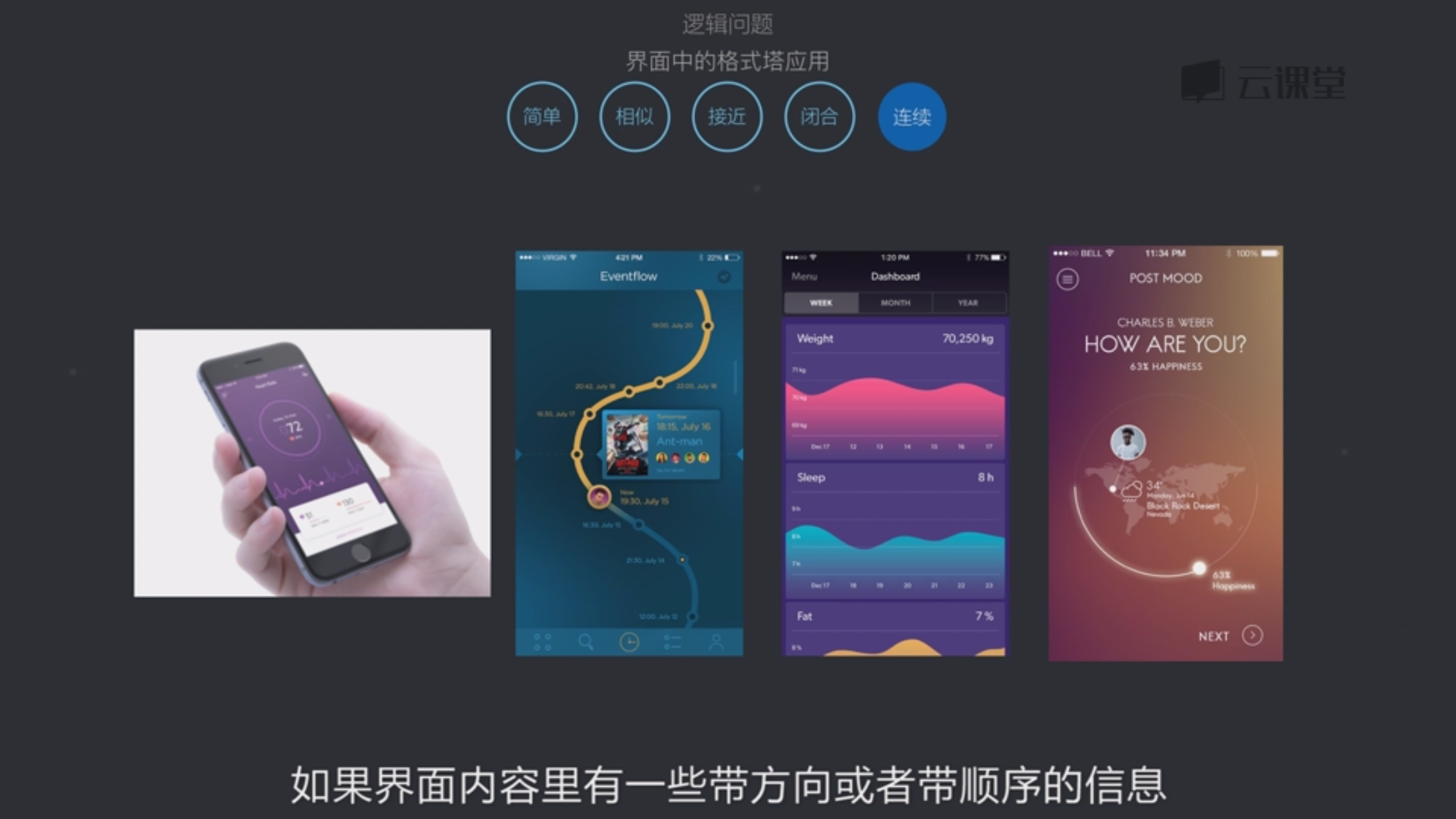
格式塔法则:简单 相似 接近 闭合 连续