5.1 做不丑的设计
5.1.1学会审丑
UI不只是是审丑,也是衡量外观与功能的优劣
根据时代的变化,会有对美的感知差异性

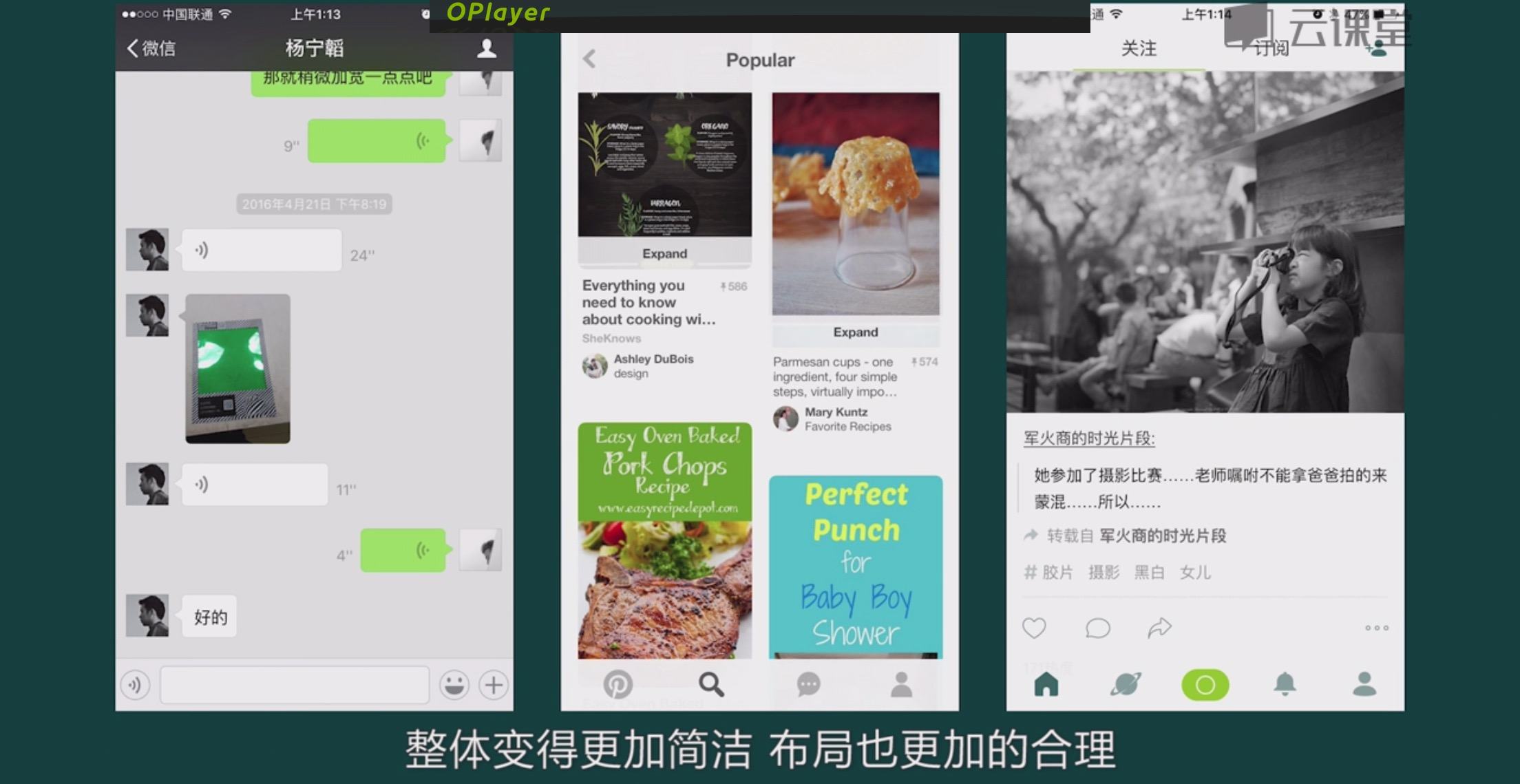
简洁 布局合理 突出品牌 以及内容信息 设计方式轻盈

呈现信息 强化功能
常见问题:
设计粗糙 整体杂乱 层次不清 风格过时 配图不当 配色不当 缺乏细节 样式杂乱
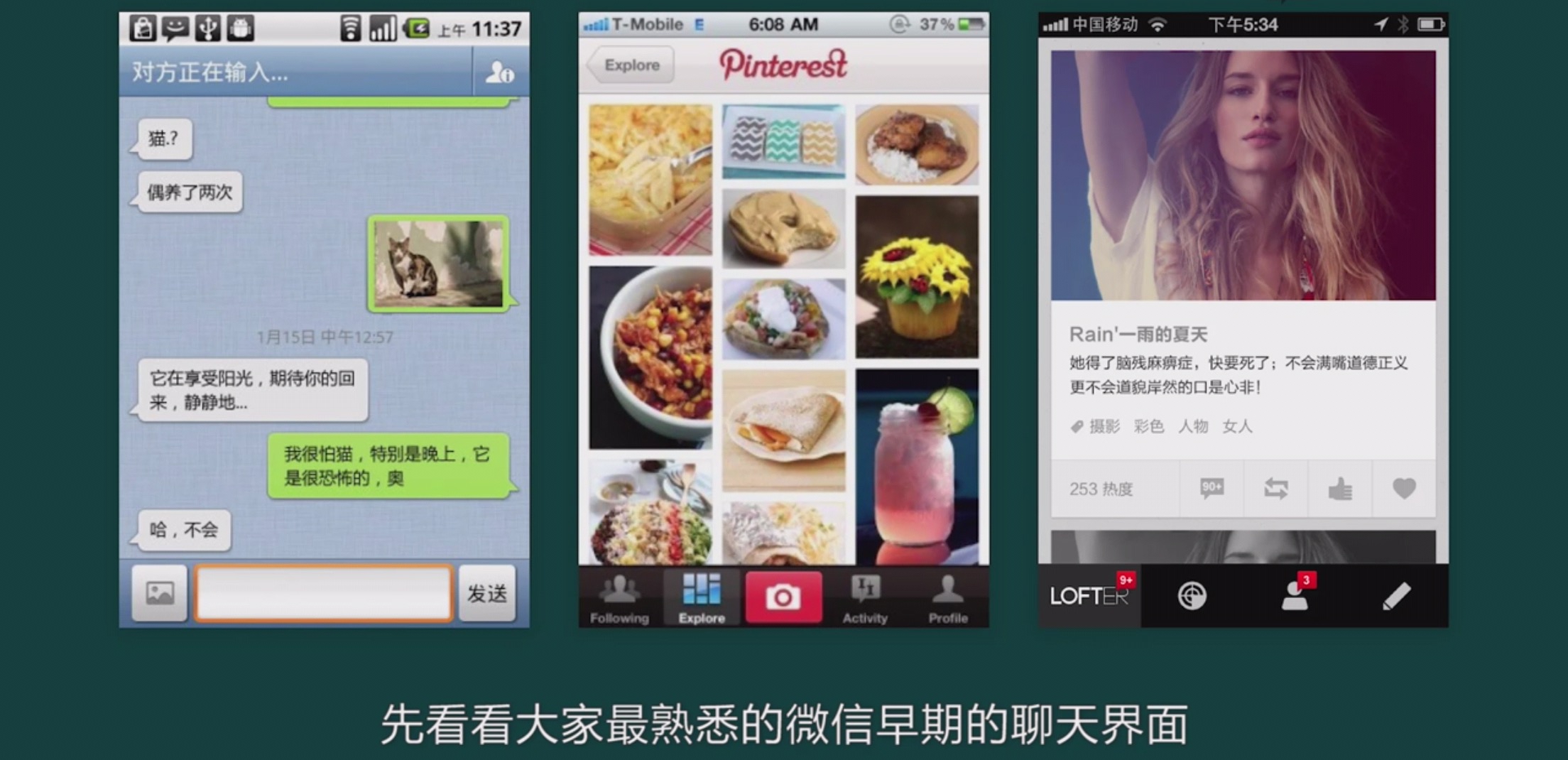
pinterest
5.1.2解决设计问题
临摹的作用:
1.学习和巩固常用软件的操作技术
2.可以对原本设计的风格 细节进行学习和思考,加深对设计的认识和体会《写给大家看的设计书》
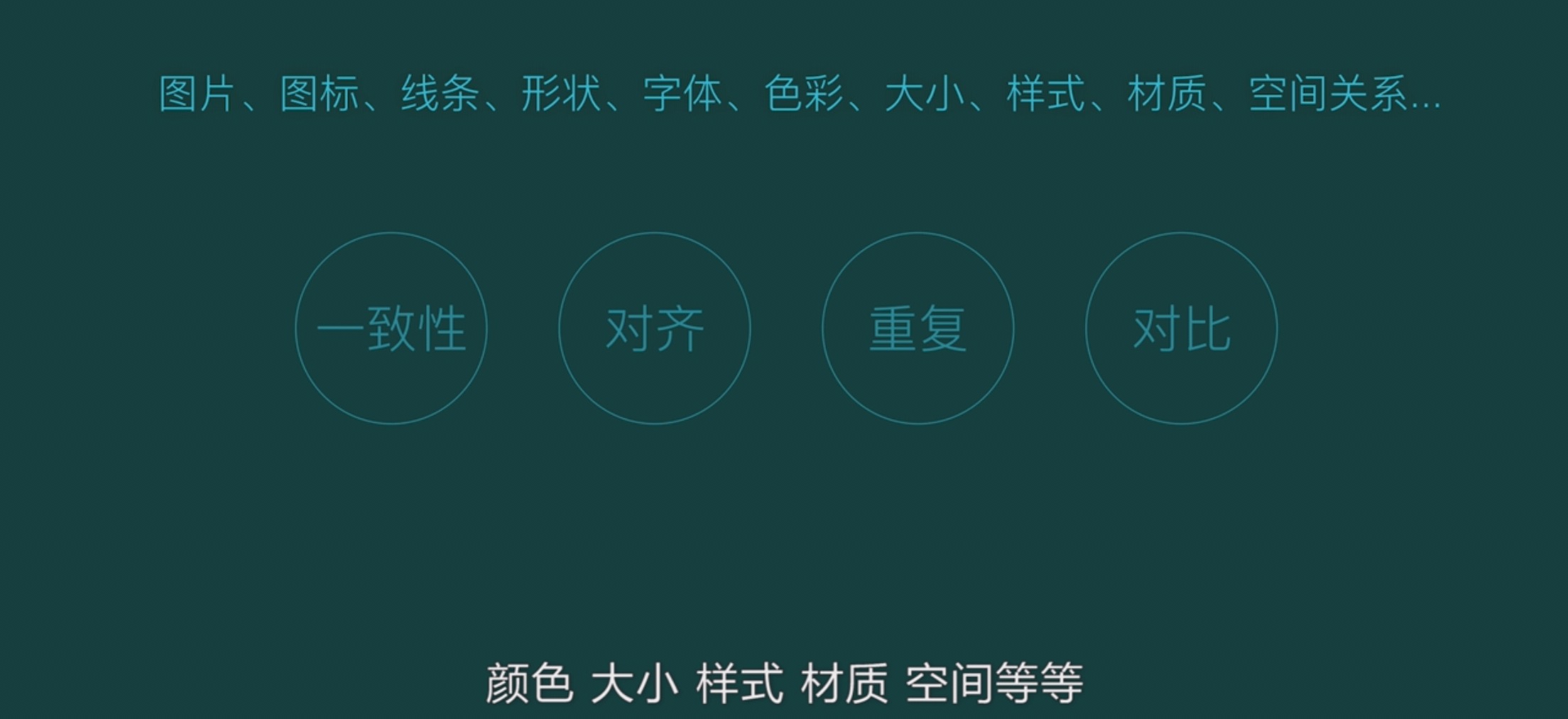
亲密性 相关的项 组织在一起
对齐 任何东西都不能在页面上随意的放置
重复 视觉要素重复出现 目的 一致性原则
对比 避免页面上太多重复的内容 通过对比区分重要性

5.2 更美的设计
5.2.1感受美( 色彩 简洁)
感觉 友好 为用户考虑,获得更好的体验
1.情感化界面
2.更好的等待 引导 ,提示 亲切友好的设计,能得到用户的喜爱和共鸣
3.个性化等待 加载 

Metro UI Material UI
推荐产品。 instagram Solar Fubiz Tumblr Twitter 中国大学慕课 Pinterest Artsy 29cm
色彩:
通过色彩我们可以让设计变得更美,运用色彩我们让产品的性格得到更好的提现,甚至对色彩的选择和使用还能够帮助强化产品的功能,以及提升用户的体验。
简洁:
Sensus 特斯拉
总结:简洁的设计可以帮助产品更好地赢得用户,我们通过做减法 留白 模糊等手法,来使设计变得更加优雅和简洁,让产品功能和内容更好地在用户面前展现。但是设计简洁的原则并不是一味地推崇极简主义,不应该刻意的去追求风格和形式,
而应该关注功能和内容,在简洁的设计中关注每一个细节,更好地表现出设计和产品的状态,另外 尽可能地保持设计的统一。

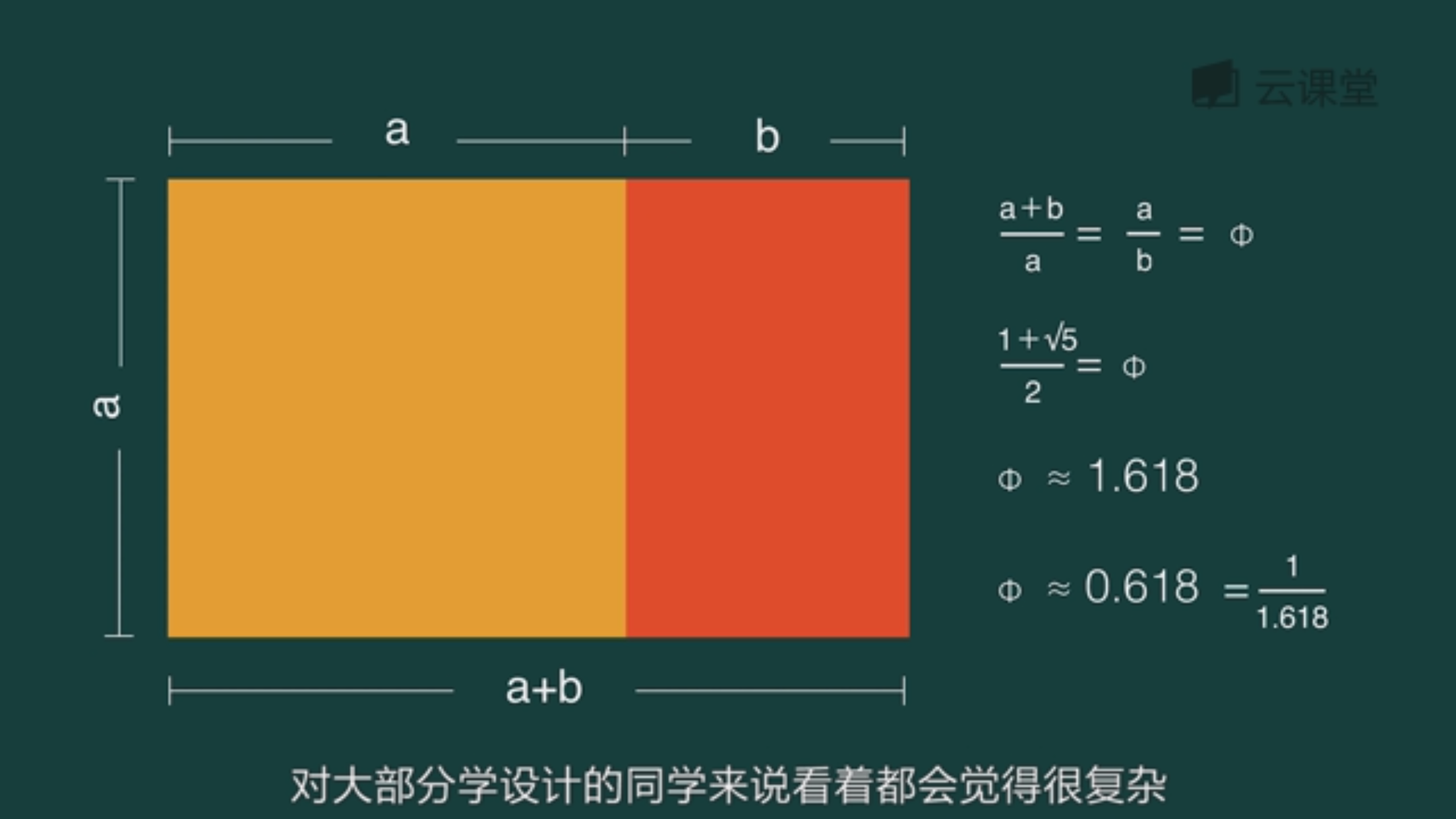
美的比例
1.黄金比例
2.对称
对称的设计更能保持一致性和整体感,相对自由式的设计对称的设计,给人一致平和的哲学观感

5.3 审美的养成与提高—-如何提高审美
5.3.1设计师的个人风格养成
5.3.2如何切实有效地提高个人审美
5.3.3总结: 坚持与反思
提高审美需要天赋 环境 更需要培养和坚持
方法:看 看丑的设计
FWA AWWARODS BEHANCE pinterest 摄影平台 29cm
看书:一本书的思想 给你带来了怎样的启发
影视作品 发布会 ces关注设计师
想原因,继续看,继续想,永远不要停止思考,整理,保持好奇心
关注最前沿的各种发布会