设计是艺术,会天然回避拟物,现在画家、艺术家的作品已经越来越抽象,因为真实交给照片、视频去了。 ——平看山
一直在思考国内数据大屏的设计风格总有一种缺失的时尚感,而漫威电影的潮热冲击,酷炫科技感的 UI 界面其实早已植入广大用户视野,并且被接受与追捧了,同样都是数据可视化界面,那么到底现实生活中的数据大屏与存在于影视虚幻故事里的 FUI 区别与差距在哪呢,因此,下面先来一一解剖科幻影视 FUI 的设计语言
名词解释
FUI
就是 Fictional User Interfaces (Fictional GUI),就是 Fantasy User Interfaces,就是 Fake User Interfaces,就是 Futuristic User Interfaces,这些用户界面它们是科幻的,是未来派的,是奇幻的,是虚假的 ── 因为它们只出现在影视作品里面(和一些视频游戏当中)。
套用郗鉴的话说,所谓FUI可以是幻想界面(Fantasy User Interfaces)、科幻界面(Fictional User Interfaces)、假界面(Fake User Interfaces)、未来主义界面(Futuristic User Interfaces)、电影界面 (Film User Interfaces)的简称。不管F代表什么,都是代表了未来和科幻的意义。
HUD
HUD是Head Up Display的英文缩写,意为抬头显示。HUD(Head-Up Display):平视显示器,是一种机载光学显示系统,运用在飞机上的飞行辅助仪器,可以把飞机飞行信息(如飞行参数、姿态信息、导航信息等)投射到飞行员视野正前方的透视镜上,使飞行员保持平视状态时,在同一视野中兼顾仪表参数和外界目视参照物。——天下江湖
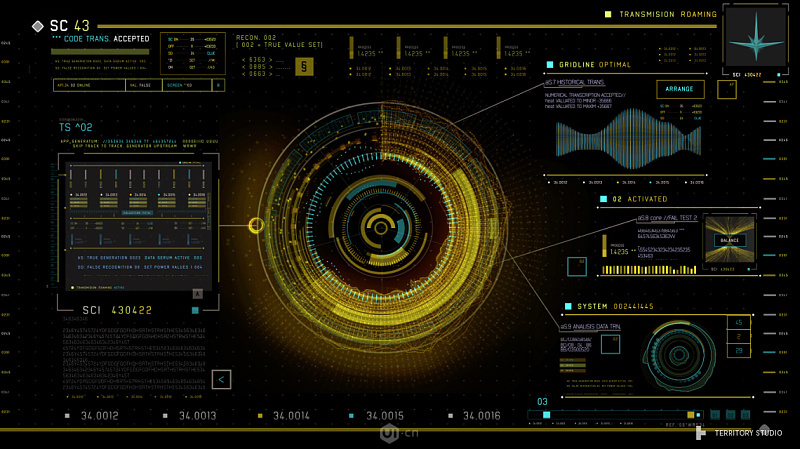
FUI 鉴赏分析
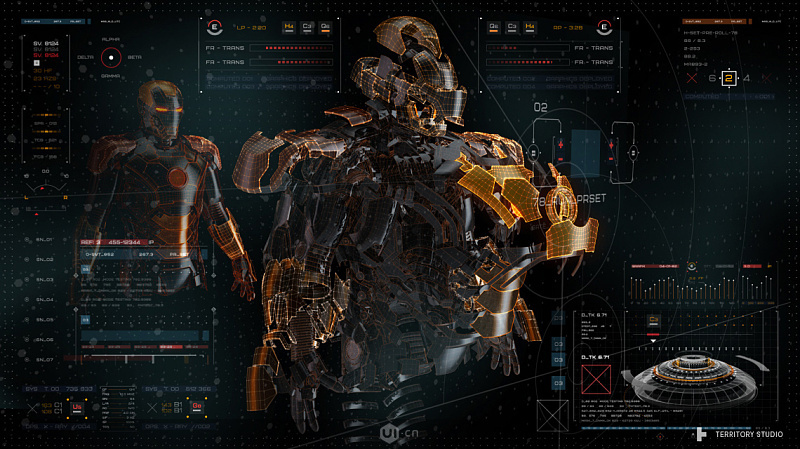
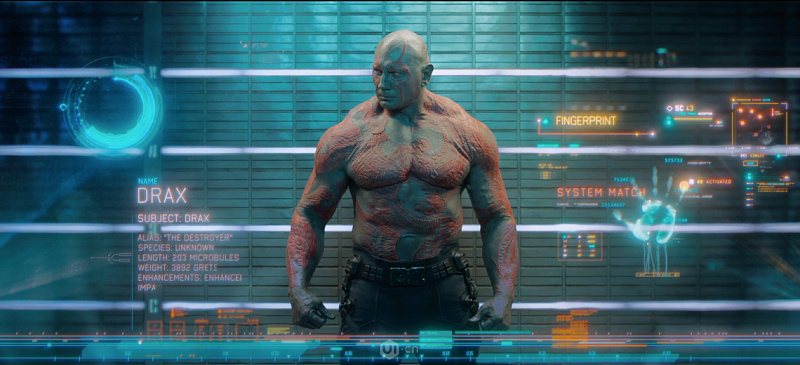
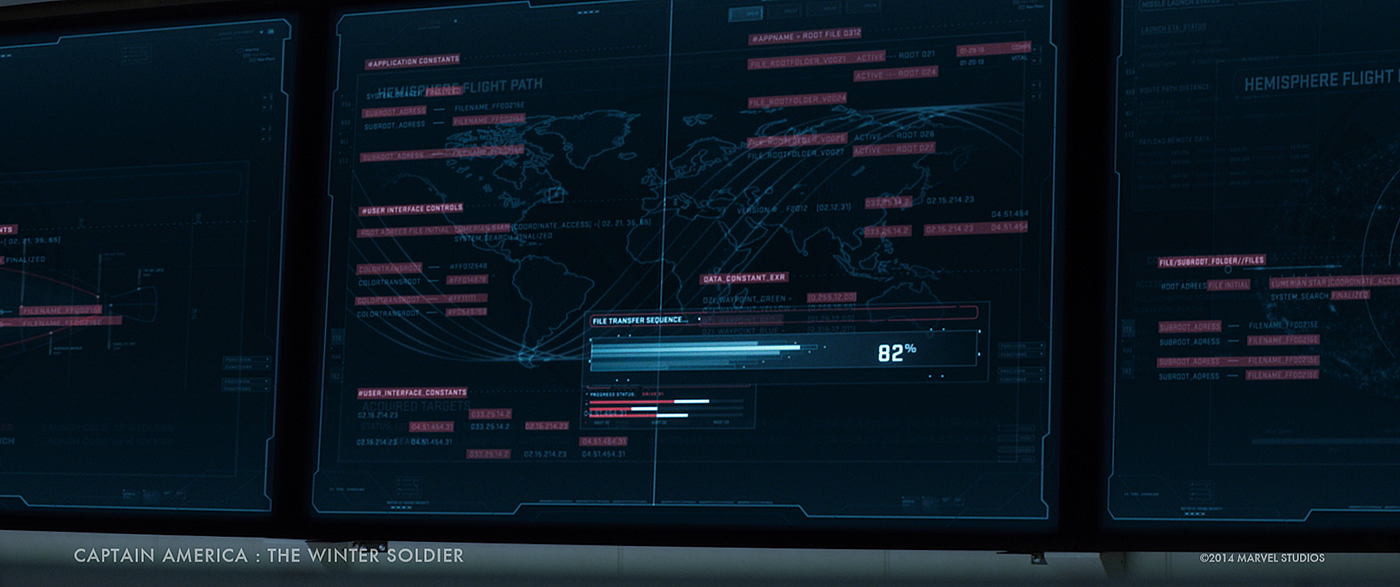
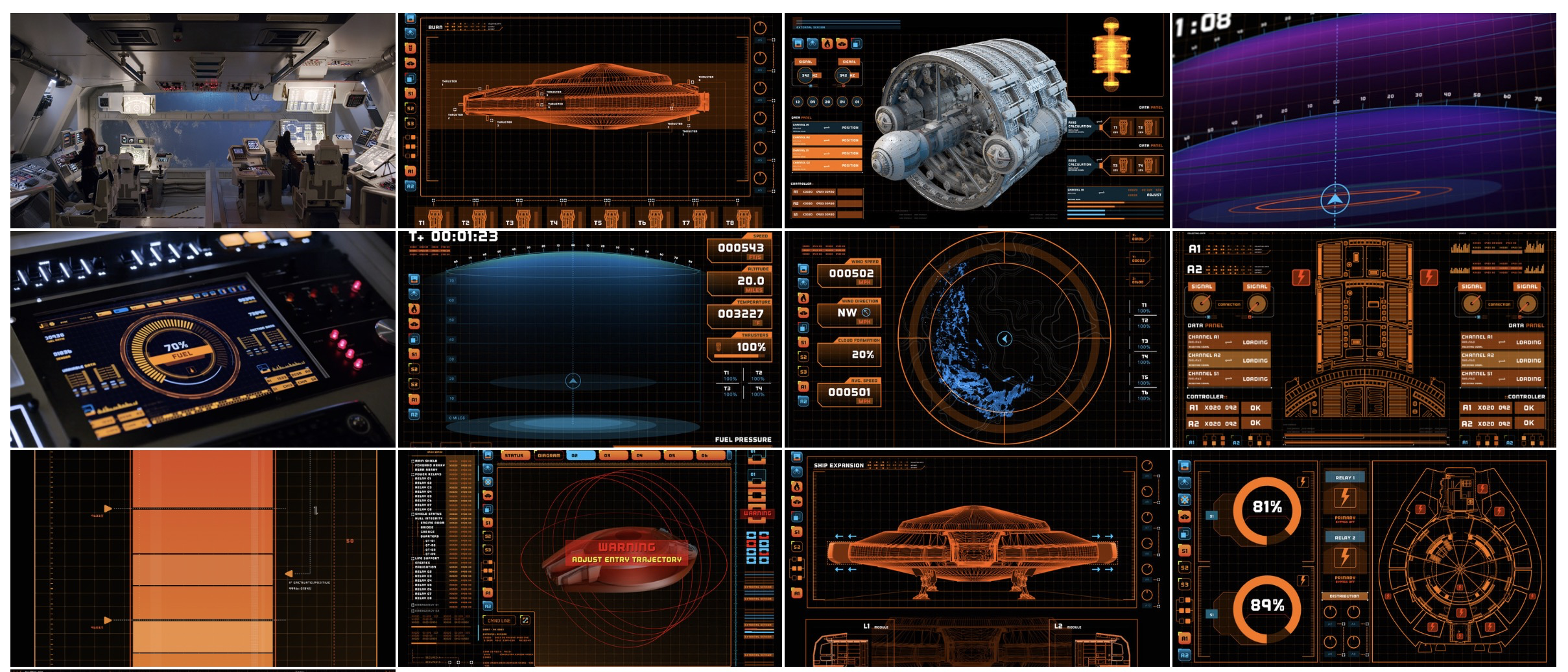
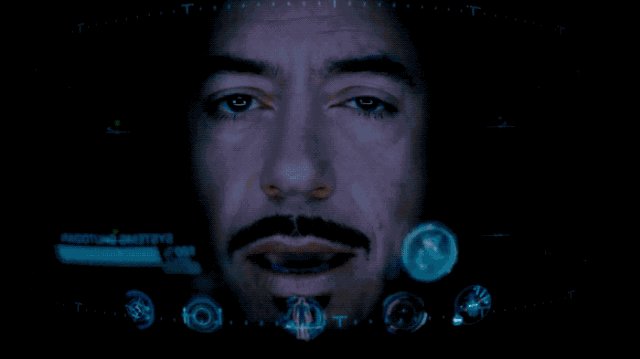
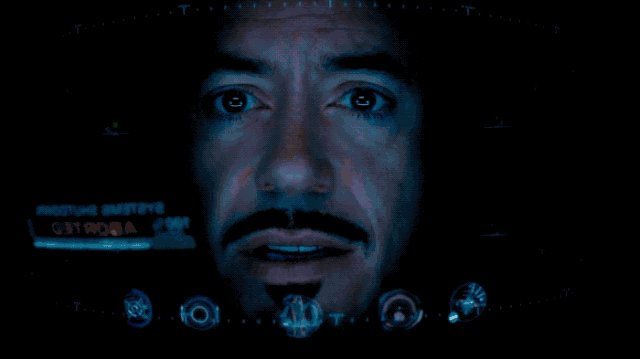
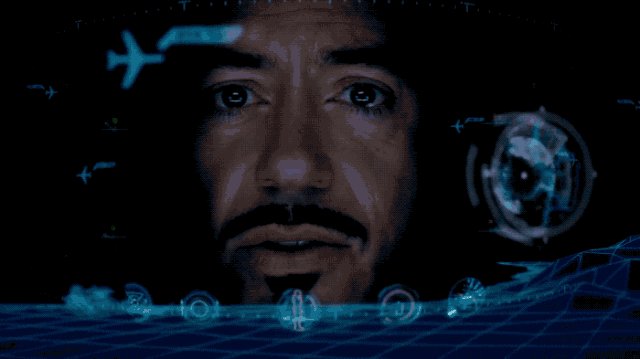
说到 FUI 可能大家首先能想到的就是漫威电影里的,因为其系列之多,且作品之优秀,简直可以说是 FUI 的优秀代表
初始以为科技感就是非常的简洁,简洁到全是白色单色的UI界面,因为画面主题元素已经极其丰富,无需过多界面色彩的点缀了,其实不然,面对三维可视化场景里,仍然有很多业务形态仍是需要很多UI界面的
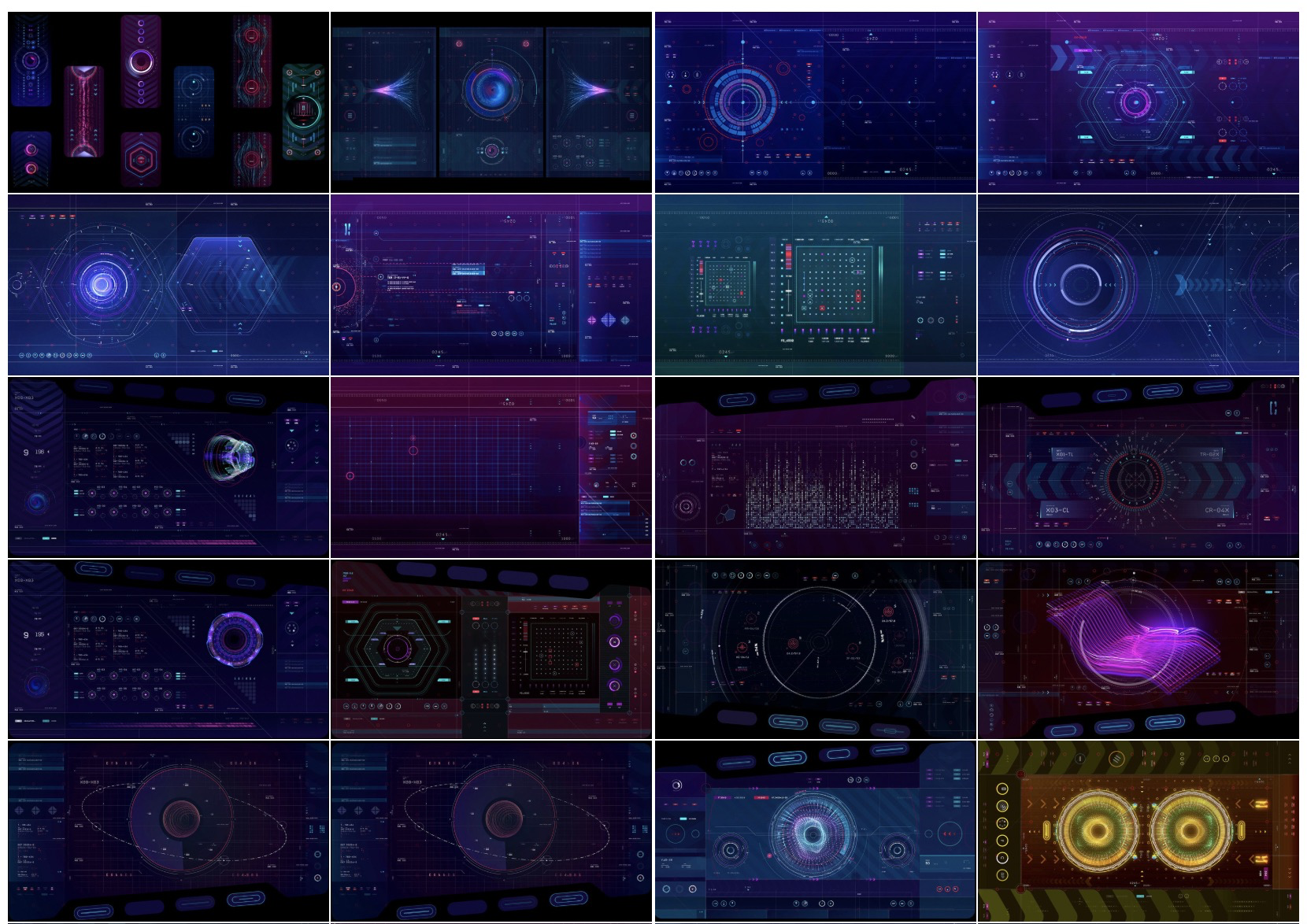
FUI 风格我大体分类为极简风、霓虹风、扁平风:
极简风
未来、科技、精致感,体现在单色、轻质感、细描线、用细碎装饰来作为信息留白的处理


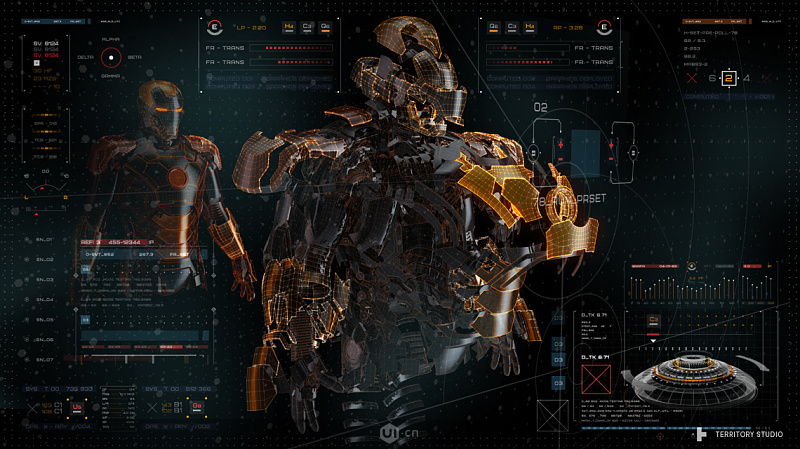
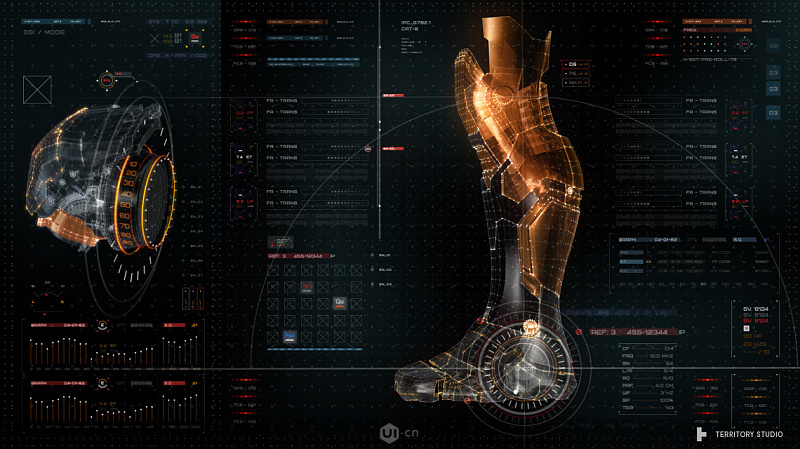
漫威系列 FUI ,我也称之为极简风,除了对比上图是彩色UI外,其色彩多应用单色,轻质感,细描线,非常精致




霓虹风
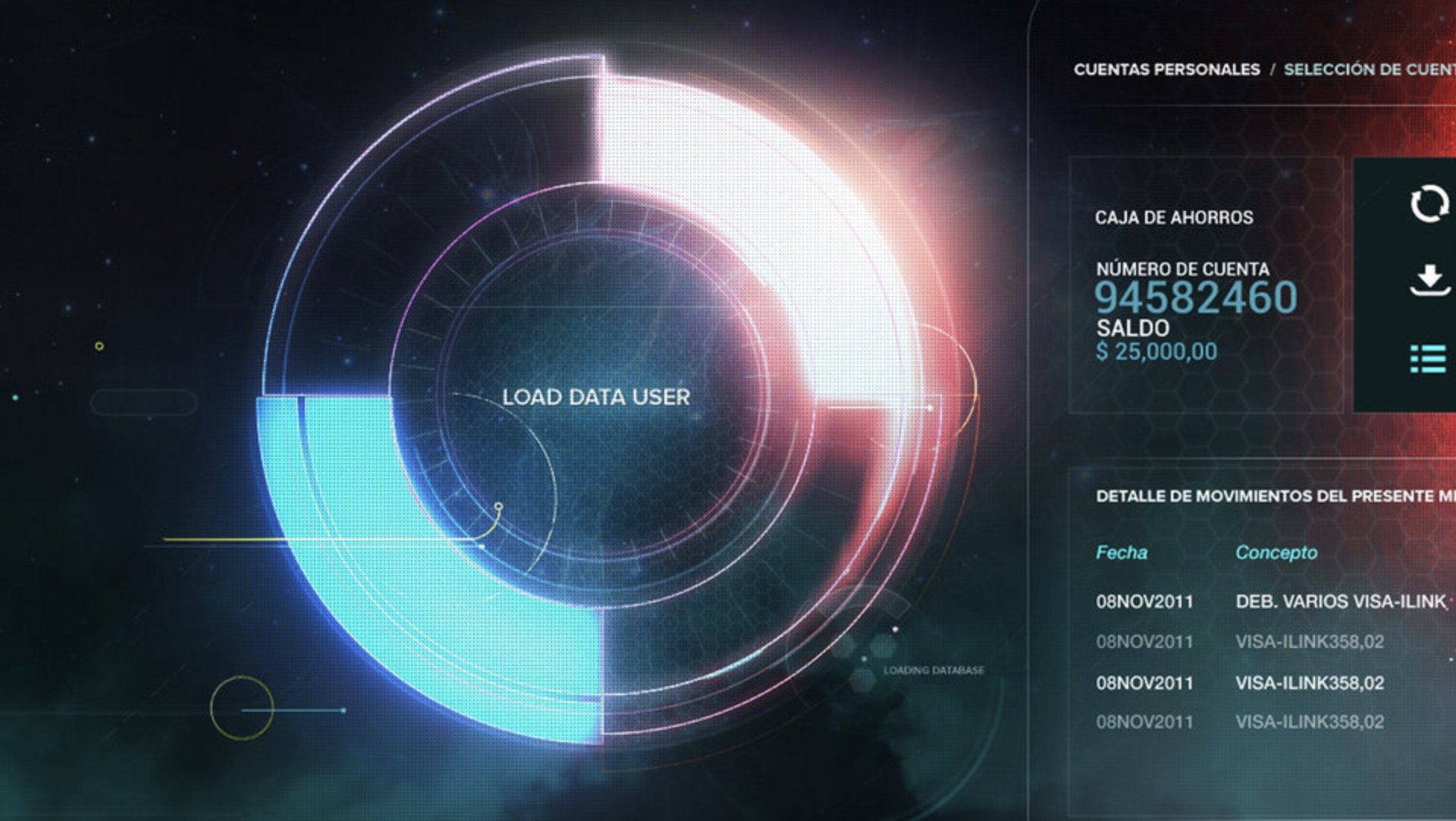
称之为霓虹风,是因为其效果就如暗市里五光十色的霓虹灯效果,而这种风格特点与常见的大促营销活动有异曲同工之妙。
霓虹风除去辉光效果,其元素特点与极简风无异,但辉光会让界面更为灵动、UI 信息更为突出明显与聚焦,因此微光效可用于较重要需突出的信息着色或是作 UI 的高亮状态,但要注意辉光的细腻化,处理不当很容易让画面糊掉

推荐 New Balance 的一个短片

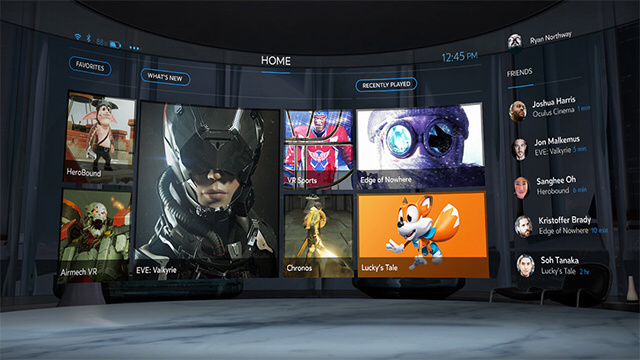
扁平风
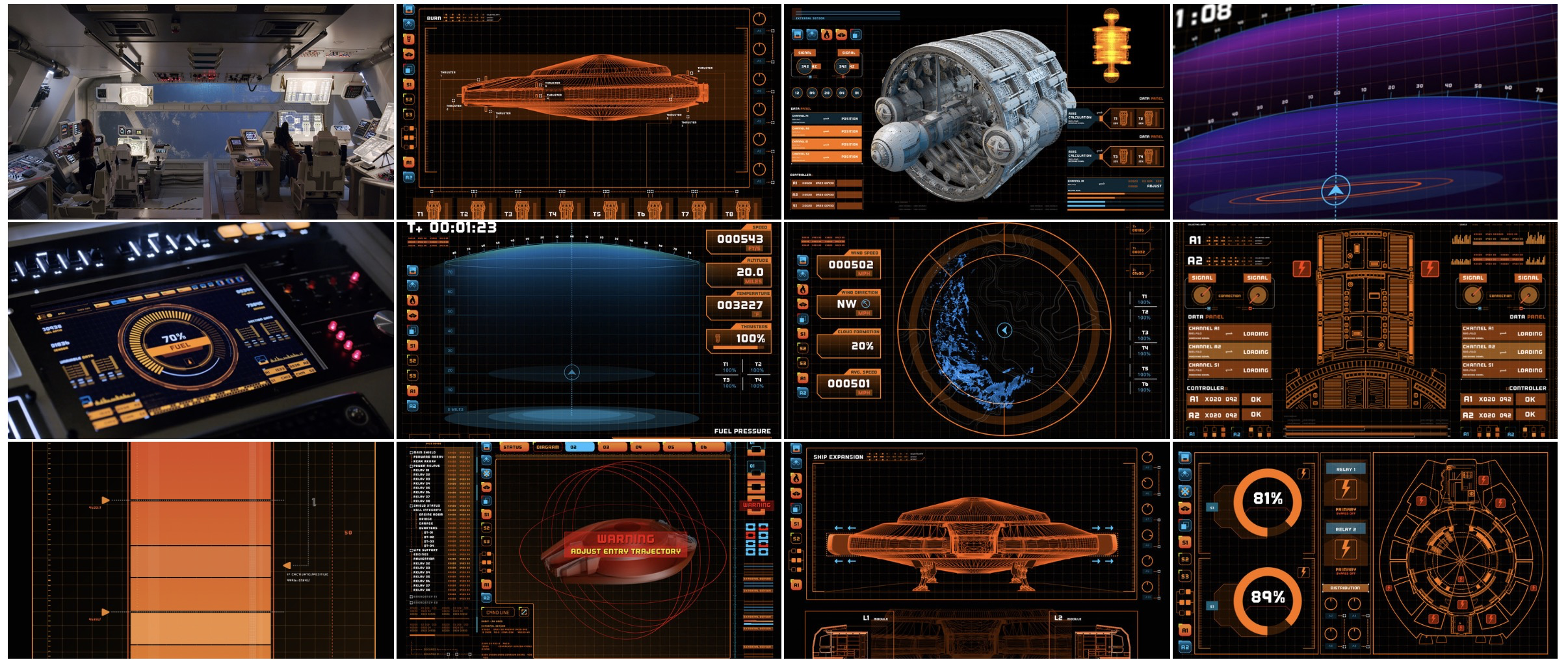
非常一致的白色特殊字体、彩色图形,面线界面分明的扁平ui风格,这类UI风格会发现相对极简风而言,较多块面的使用,线面棱角分明,信息更为清晰,整体风格更为机械装置的感觉,让我联想到《流浪地球》里庞大复杂的货车装备
《Lost in Space》

更多 FUI 链接:
https://www.noteloop.com/kit/fui/
https://www.hudsandguis.com/
FUI 设计语言小结
以下从色彩、形状、质感、视角、动效、字体、图版率 7 大维度一一解剖影视中酷炫高端的 FUI 设计语言
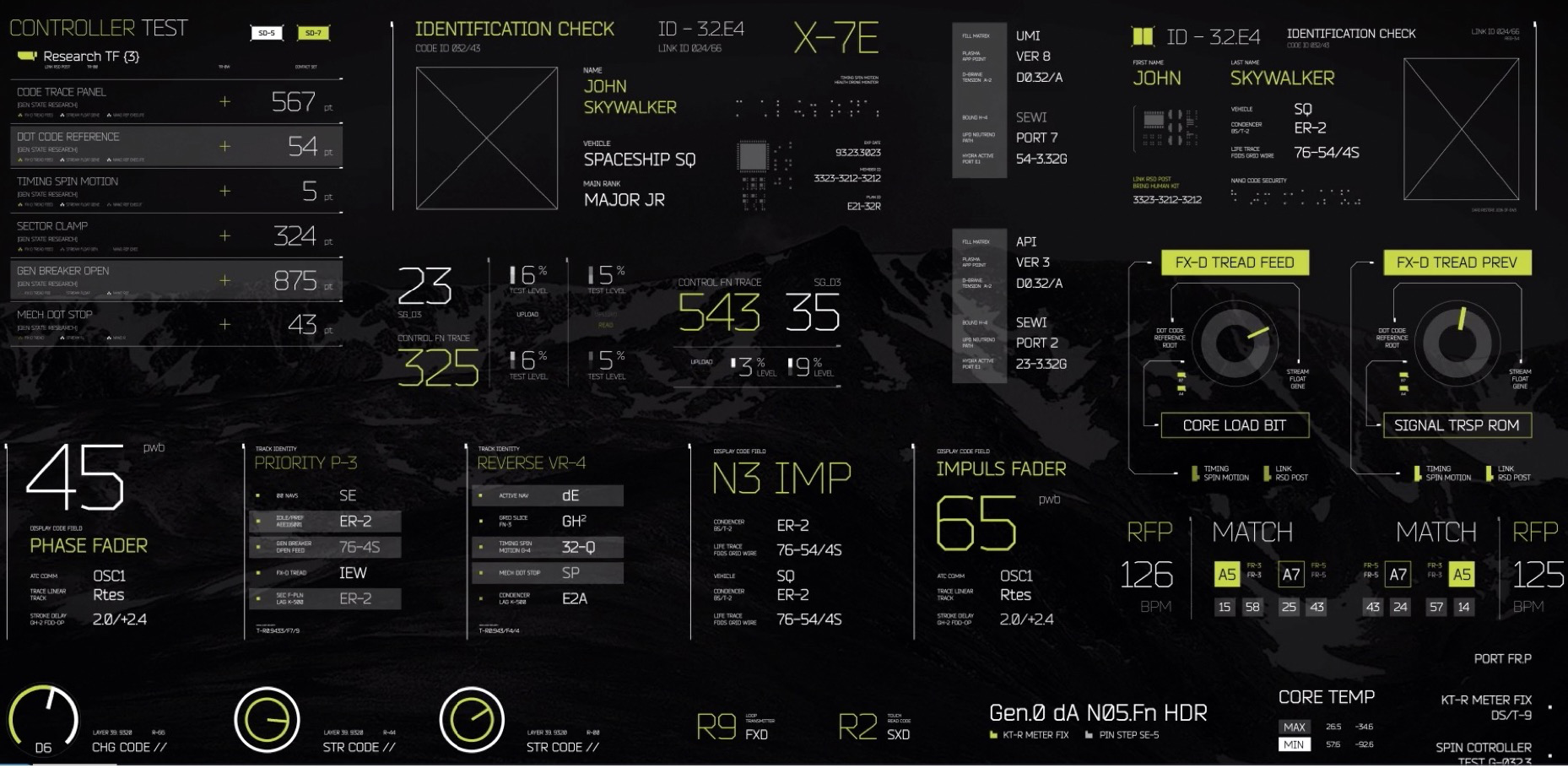
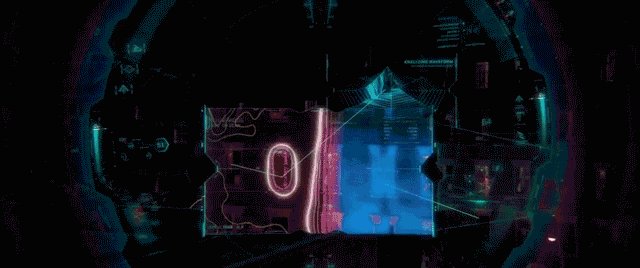
1、色彩:绿、粉、紫、橘
乔纳森·罗斯巴特:设计Mark III时,我们开始讨论说:“你知道,青色是过时的,我们最终用白色,是因为没人真正处理过白色图形,所以设计第三版装甲时,我们希望设计能更为独特。”
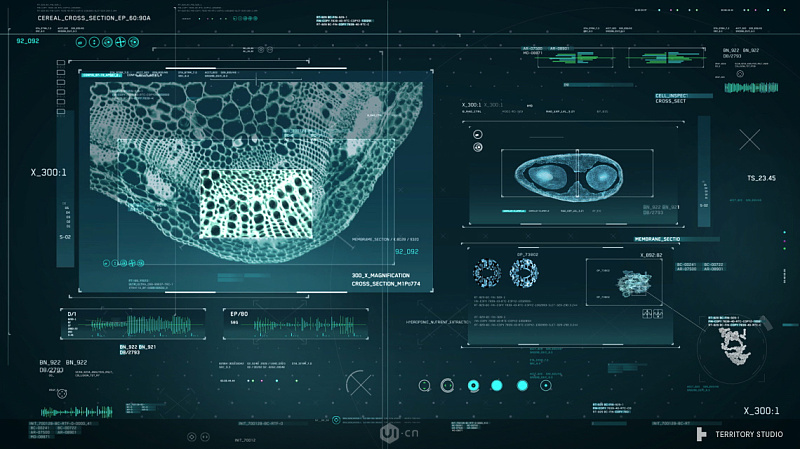
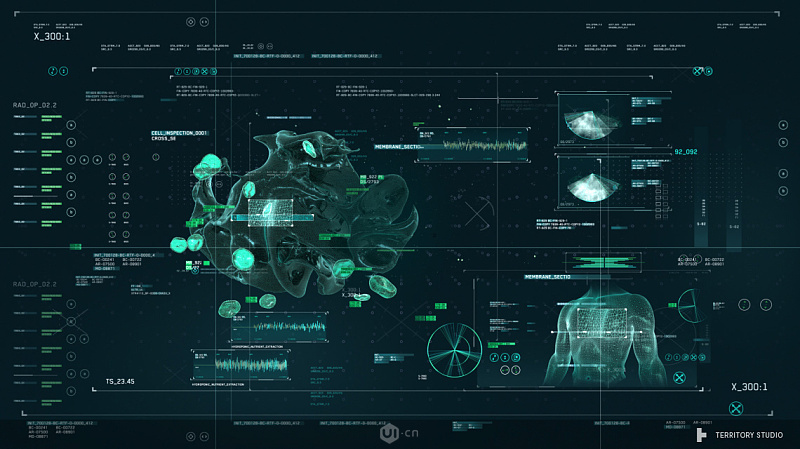
说到科技用色,第一反应就是蓝,但由于过去大量的蓝色系的科技界面应用,已然审美疲劳,要想体现出差异感,也非常吃力了,那就大胆一点,谁说树叶只能绿色呢?小学语文课本蓝树叶就是最好的教本。走出一步会慢慢发现暖色系也能打造出非常有科技的视觉感受
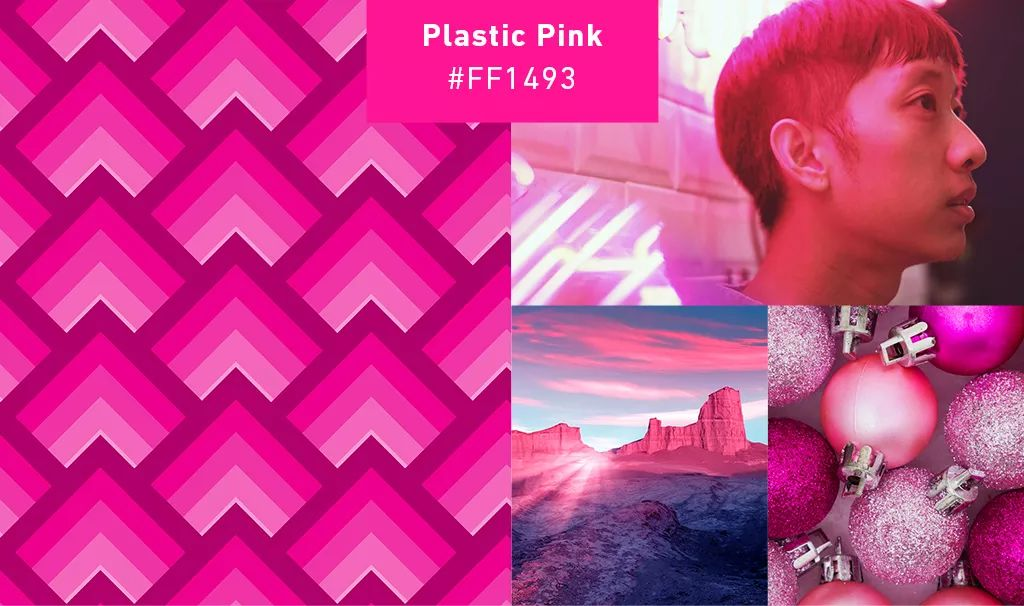
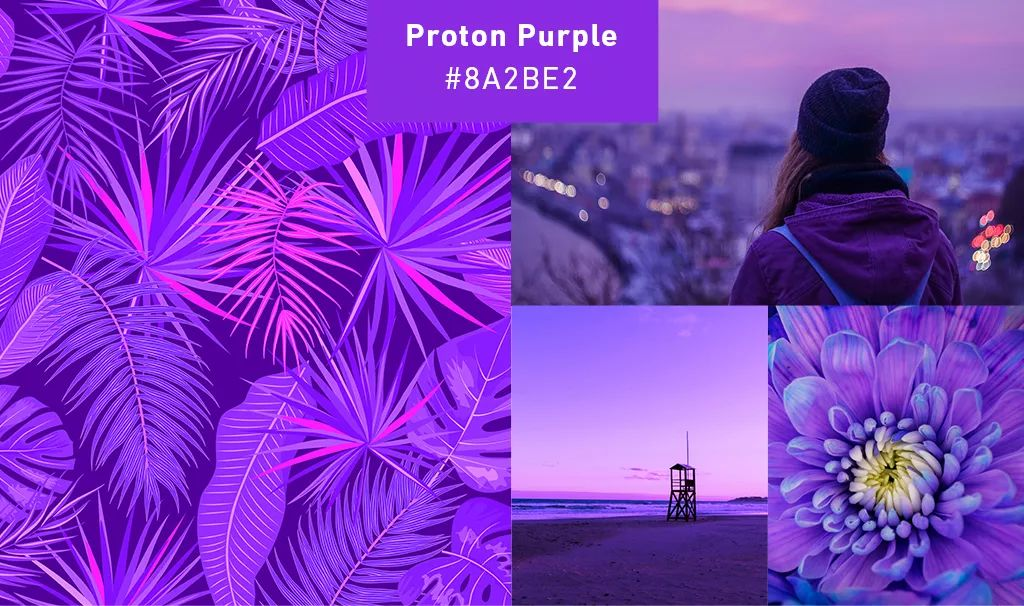
结合 Shutterstock 2019年发布的三大科技色彩趋势:UFO Green(飞碟绿)、Plastic Pink(塑料粉)、Proton Purple(质子紫),以及潘通(Pantone)官宣的珊瑚橘,(具体色彩趋势的解说,在此不班门弄斧了,直接搜索了解详情),同样发现,绿、紫、橘色系在 FUI 中的应用了,并且带来更潮流的科技风格,粉色系的发现较少,如有,欢迎补充
除此外,色彩饱和度上也会偏沉稳,体现专业感,毕竟 FUI 是专业操作界面在现实世界中的外延
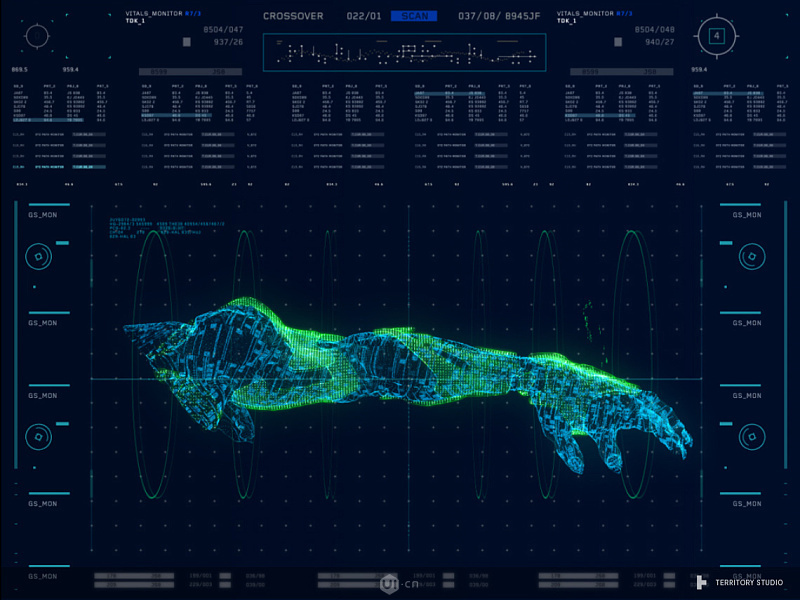
- UFO Green(飞碟绿)#7fff00:明亮的绿色,让人联想到郁郁葱葱的乡村和旋转的二进制代码行。这既自然又超自然。


- Plastic Pink(塑料粉)#ff1493:亮粉色,深浅有致,捕捉城市夜晚的电光。

粉色案例找到的比较少,大面积使用反而有点可爱了
搭配暗蓝,少量点缀,反而有点高级品质感

- Proton Purple(质子紫)#8a2be2:这个生动的紫色代表了我们日常生活中显而易见的积极因素。


- 珊瑚橘:活泼、积极、泛着暖意的色调,以柔和的方式带来活力与生气。
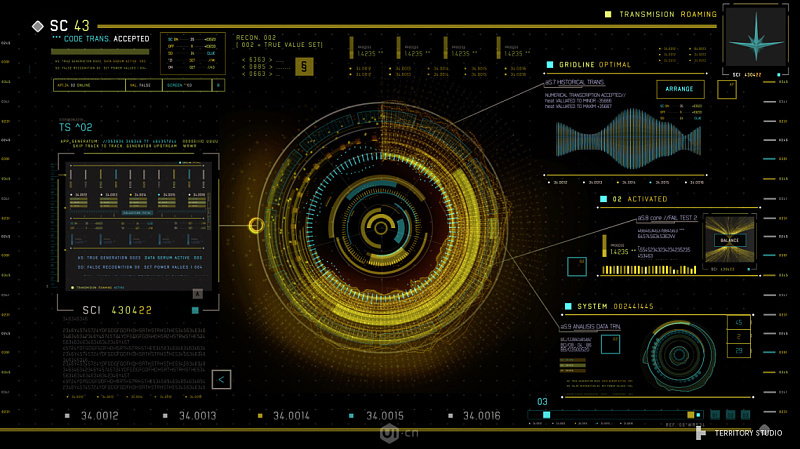
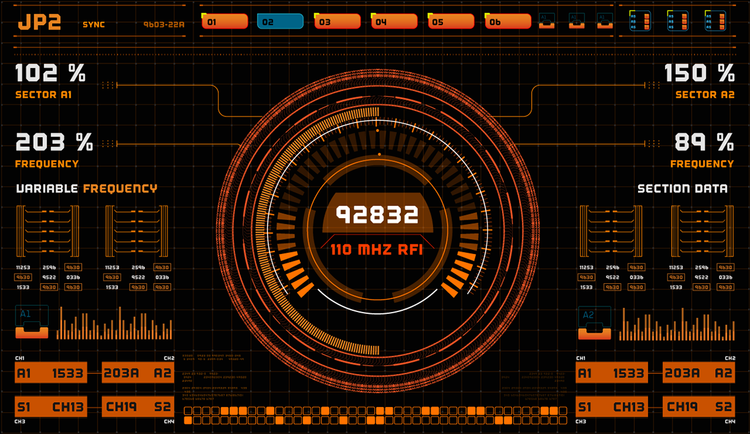
珊瑚橘受欢迎已经不是一天两天了,家居、摄影、插画……几乎每个与创意有关的领域,都能看到珊瑚橘色的身影。在 FUI 领域同样看到大量的橘红色系作品,最不可能联想到的科技用色竟然也应用得非常独特,反而给冰冷的科幻画面带来些温度
但从如下截图中看到的色彩和珊瑚橘可能还有点差异,火橘估计更为合适

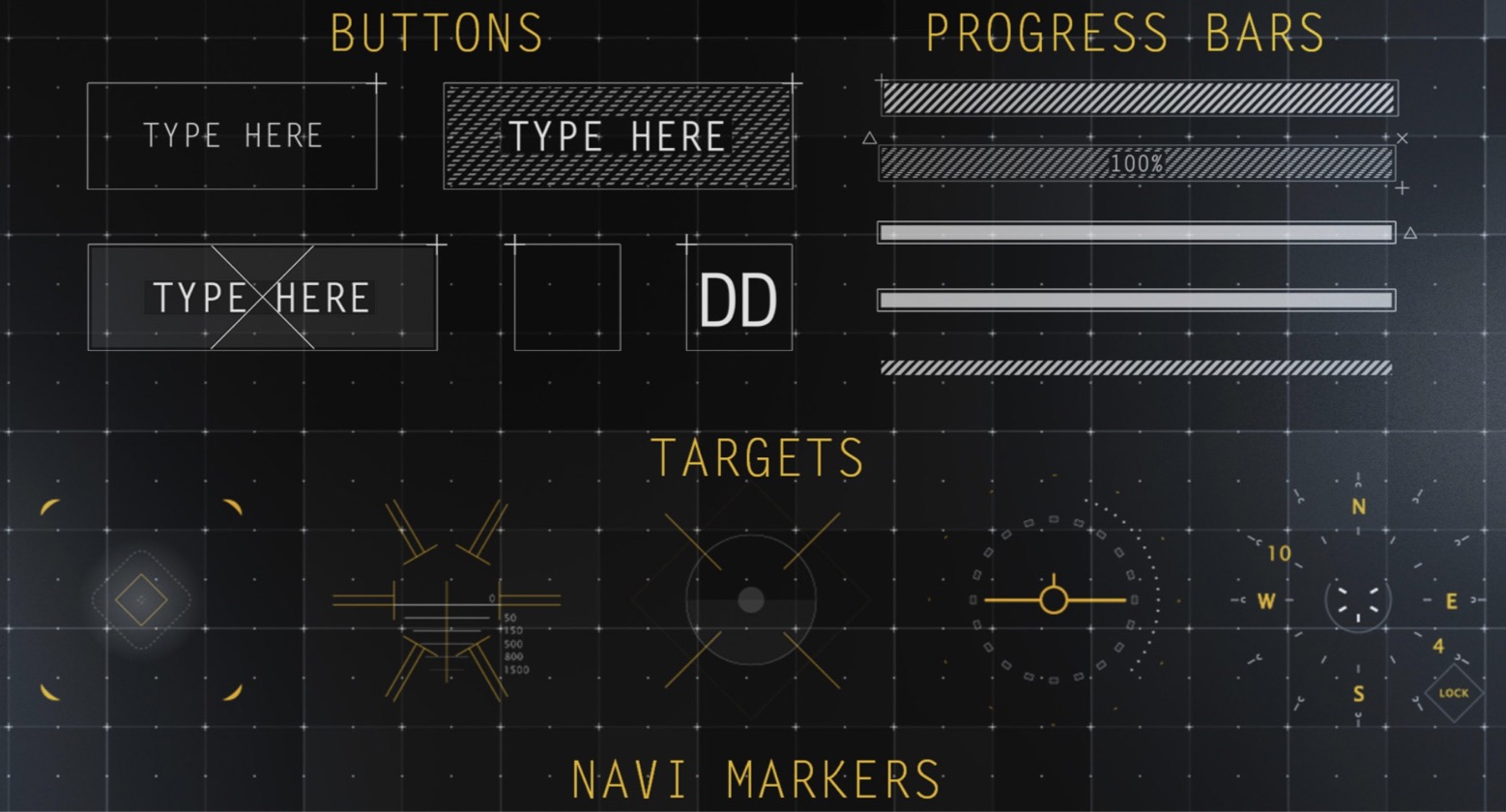
2、形状:无界面,极简点线元素的大留白,直角设计
去边框设计在移动pc的ui领域里已是满大街知了,这里的框狭义来说,指我们肉眼可见的线框,常用来对进行归属分类使用,但如今取而代之的是大面积的留白或以字号大小对比分信息层次,FUI界面里的手法理念同样是留白取代实在的狭义的边框设计,而这里的留白不是空白,而是精致细碎的点线纹理,不是纯装饰,而是同样的留白的一种表现手法,看着有但却不会很明显去抢戏,抢内容,反而让界面整体简洁而不简单。
而这样的无边框设计让信息与场景没有很明显的界限和割裂感,融合感更强,都是为了沉浸式的观感体验
同时会发现诸如此类折角的设计会慢慢的变少了,更直角利索的直线,方块形状


3、荧光、通透质感
因为大多在暗色场景中呈现,高饱和度的荧光色会让信息更清晰更干净;通透空间感则体现在色块的少量应用,取而代之更多点线的构成,能让用户透过信息层的 UI 看到后面其他层的其他场景信息

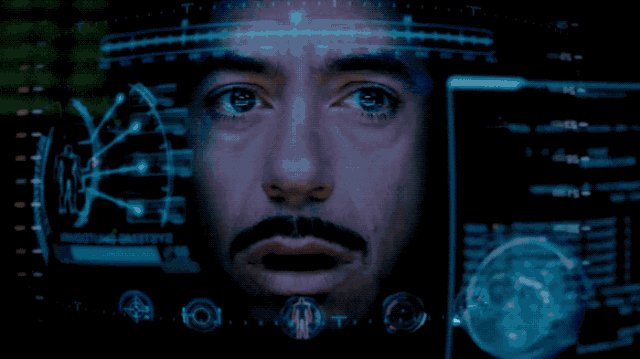
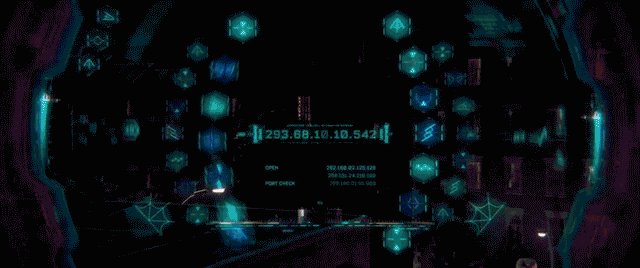
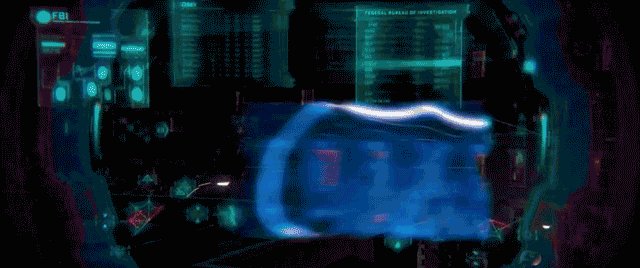
4、HUD 透视视角
为了打造沉浸感,设计师们孜孜不倦的想打破纯二维展示的 UI 视角,寻求 UI在三维场景里的植入,即上面提到的HUD了,信息版的弧面主要围绕主题形成的,
但HUD往往会违背阅读体验的原则,毕竟大屏场景下的信息终究还是需要去传递信息的,这是和电影UI非常大的区别所在
内凹
站在屏幕前的用户仿佛带了个头盔或置身驾驶舱,提示信息都在环绕着你而转动,给人以第一人称视角





HUD 驾驶舱视角的感觉

外凸
让用户更像是被观察的第二人称视角,此类角度的案例较少
5、流畅顺滑、酷炫利索的动效
氛围动效**
常用在 UI 出场或停留效果,渲染科技氛围、解剖元素结构、打造空间感,用户情绪调动的强有力方式之一

简洁酷炫,不拖泥带水的出场动效,速度感捏得恰到好处
分层组合出场,打造空间感的动效
功能性动效
如警报提示,这时就需要分配好各元素的速率了,避免其他动效对功能动效的干扰
如视觉的引导教育,游戏界面中看到的一个案例,游戏中某一光柱出现的同时,联动左侧 UI 图例的显示,让用户有强关联性,知道左侧图例与场景可视化的对应关系,这也是空间中信息归属,亲密性处理的体现


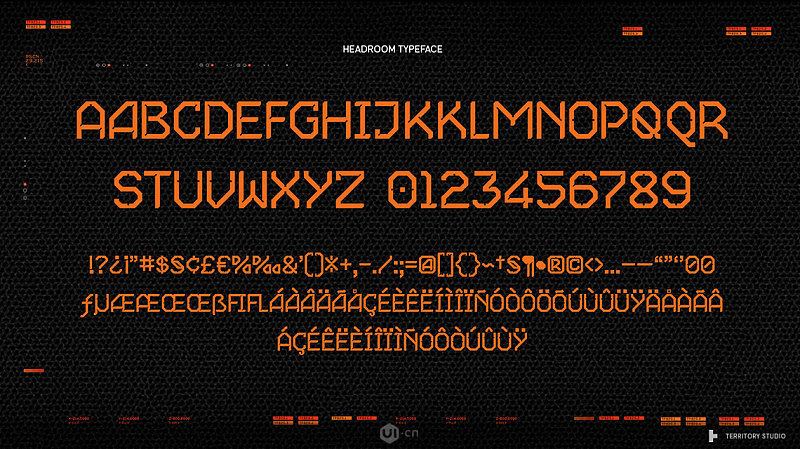
6、特殊字体
众所周知,转角特点在线框中应用,会增加科技感,而这个特点带入字体中,也会让字体更有科技感和融合感


7、图版率
以上6分点都做到的同时,却发现离优秀的作品还是有距离,这里要提到的就是图版率。每个画面都会严格控制主题图形和信息的占比,让画面更具观赏性,氛围的分配,主体视觉的增强渲染,信息ui 作为辅助元素
当然 FUI 风格也非纯粹的绝对,要搭配项目整体考虑,场景主体强,则ui弱,场景主体弱,则UI强,谁主谁次,需要综合看才能双赢




综上,7 大要素打造未来感、科技感、高端感、专业感、差异感的 FUI 风格
**
1、绿、粉、紫、橘色彩的应用;
2、直方点线的形状装饰与留白处理;
3、重点信息的辉光高亮状态;
4、HUD 第一人称的透视视角;
5、缓如缓出、元素分层出场的默认动画设置;
6、带转角的特殊字体应用;
7、全局图版率的把握
数字驾驶舱与电影FUI的距离思考
“童话里都是骗人的”,以上和数据大屏还是有很大区别的,影视 FUI 重氛围渲染,数据大屏重体验重功能,影视 FUI 里的单色与精致的字号在数据大屏中都是比较致命的点,单色对于数据大屏上多数据的图形对比,区分度不明显;影视 UI 上的文字数据信息无需被非常清晰得阅读识别,且观影用户都是热血青年们,眼神好得很。而数据大屏多数面对专业人员,政府官员等,除了科技、未来、高端,专业感也是一点。
更重要的还是,知己知彼,取其精华,去其糟粕。
绘画,给予了人类书写记录描绘的方式,即反应当时人们的所见所闻所感,从远古时代的壁画,到宣纸上的水墨、丝绸上的花鸟鱼虫刺绣,再到现代屏幕上水晶质感的图标、拟物的、扁平的,以及对未来幻想的 FUI ,因此可以从身边的概念模型,物体去预测一个倾向,如敞篷车,沉浸式的极致追求都体现在手中的一笔一画里,未来未到,但有大胆想象。退一步是为了更好的前进,从历史回顾中探寻未来的可能,因为今天就是过去的未来。

