Sketch定位
专注于 UI界面设计,属于轻量化的工具类产品,B/S系统功能类别界面也可以借助Skecth进行高效工作。
对网页设计和图像处理有要求的,建议依然使用PS进行设计,毕竟处理这些复杂的图像sketch并不擅长。
对于产品经理和交互设计师来说,依然建议使用 Axure来进行产品梳理规划,Axure层级结构清晰,后期交付也较为便捷。毕竟对于产品经理和交互设计师来说,产品界面的逻辑表达更为重要,不能本末倒置。
**
版本
尽量使用官方更新的最新版本,新的版本新的体验。不仅仅是sketch,希望大家使用其他工具类软件时候,同样的理念。
拥抱新的变化
**
尺寸
虽然知道sketch是推荐用的一倍图,但是对于用惯了ps 放大看细节的设计师来说,并不习惯。
在开始的一段时间,我延用了在PS里面使用的iPhone6的size,容量并无问题。随着界面的不断增加,开始出来卡顿的情况。
然后开始修改为@1x尺寸,得到了有效的缓解。
**
插件推荐
预览软件 Skala
Ps Mirror-即时预览
工具Skala—预览
插件地址 https://www.jianshu.com/p/3512b4697f6c
教程:
https://www.zcool.com.cn/article/ZNzU4MDMy.html
https://www.zcool.com.cn/work/ZMjQwMDg5NzI=.html
https://www.zcool.com.cn/article/ZNzU4MDMy.html
psd转成sketch**
https://avocode.com/convert-psd-to-sketch

Cutterman-切图工具
**
**
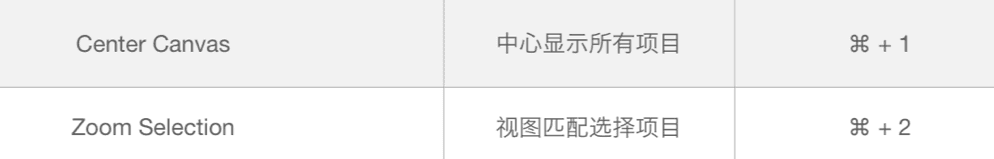
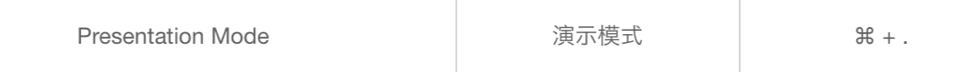
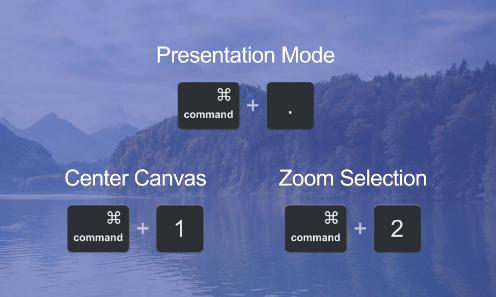
最值得用的快捷键
旋转快捷键 Cmd+Shift+R
锁定 Cmd+Shift+R
快速去描边 B
吸色快捷键 Ctrl+C
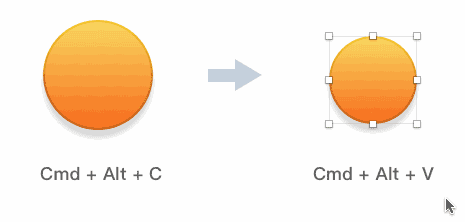
快速复制样式 Cmd+Alt+C Cmd+Alt+V
复制样式




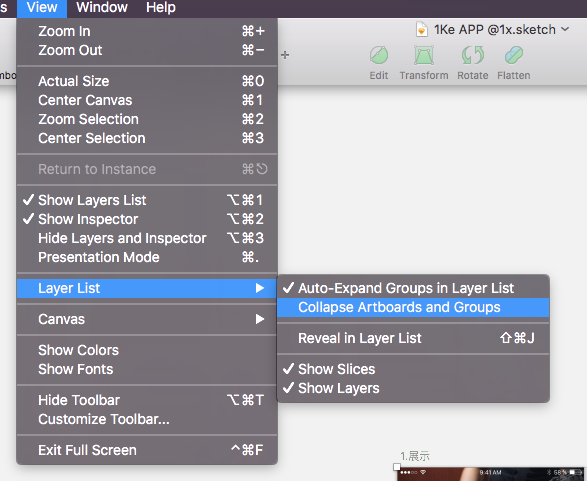
sketch 有快速收起所有画板图层:(建议设计快捷键)
View———— Layer List———Collapse Artborads and Groups

快速收起所有画板图层
Sketch 源文件下载推荐
Ant Design
提高效率
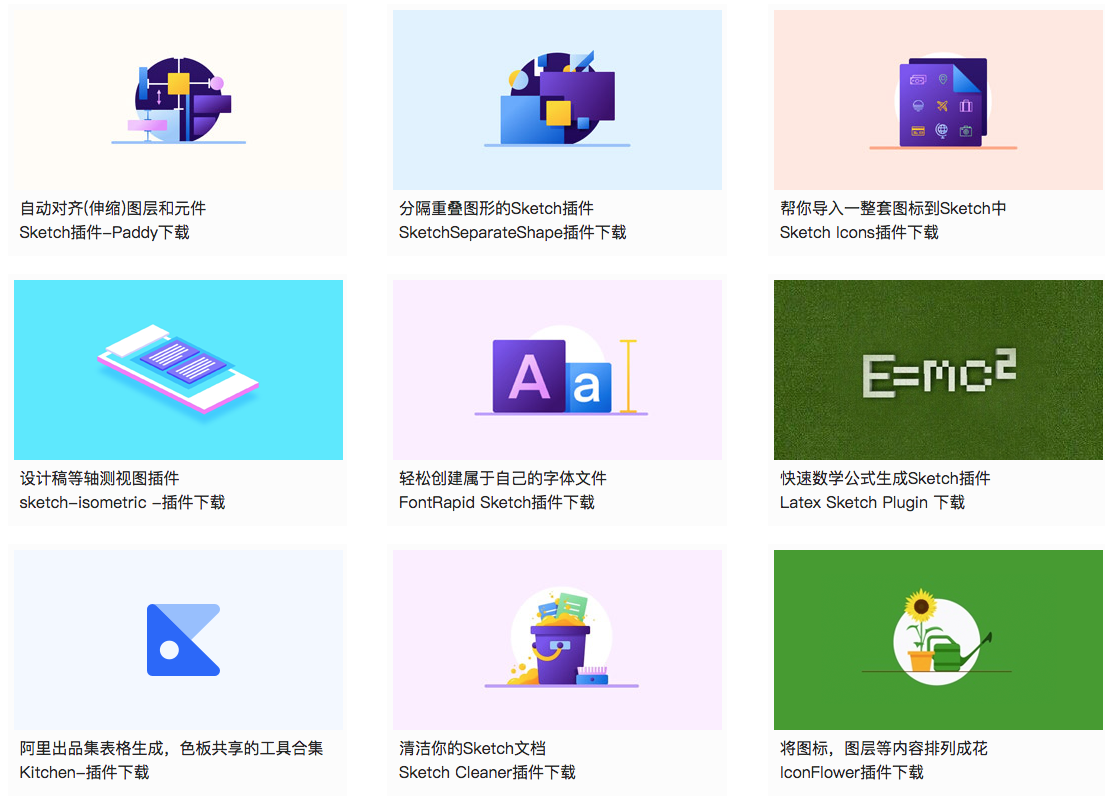
尝鲜插件下载:
http://www.sketchchina.com/special-3