2.1 原型做成高保真还是低保真
按精细程度,原型可以分为高保真原型或低保真原型。原型应该做成高保真还是低保真一直是个很有争议的问题。本节将解释两者的含义,并提出如何在两者间选择的建议。
2.1.1 什么是高保真和低保真
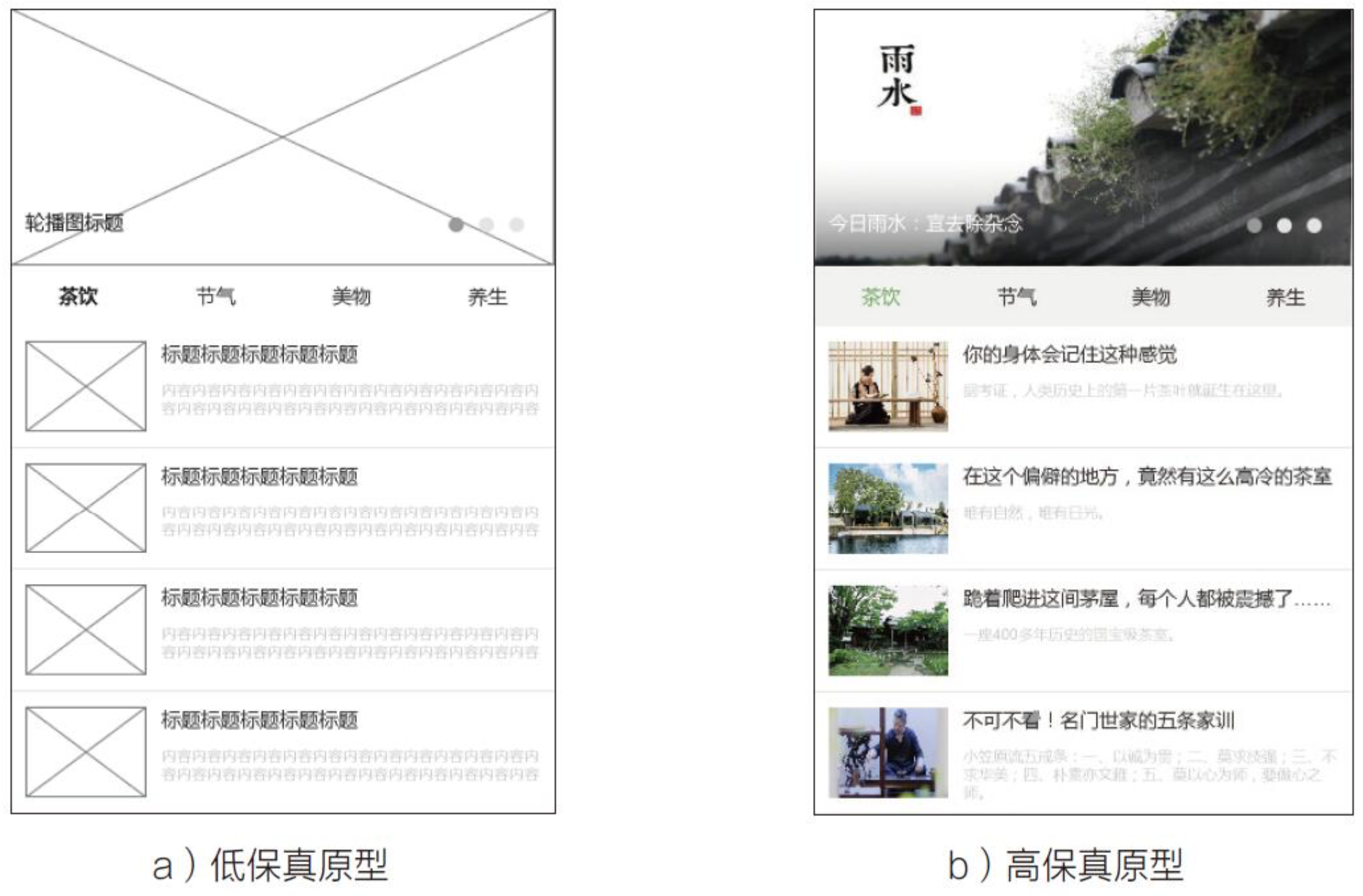
原型按精细程度可以分为高保真原型与低保真原型两种,如图3-1所示。低保真原型通常只是简单的线框图示意。而高保真原型则看起来更像实际产品,可以点击,可以有各种交互,看起来与真实的网页、APP一样。
2.1.2 原型的不同阶段
其实我觉得画原型和做设计的理念是一样的:没有好坏,只有是否合适~
当产品经理/交互设计师没认清当前的需求阶段时,无论你画的好不好看,都会出现一些糟糕的现象:一开始就注重细节处理、在原型需要重点输出时,又忽略功能与逻辑上的思考、在功能未确定时追求精致页面效果…
下面是我对‘原型’的理解,所绘制用于表示不同阶段下的需求特征。

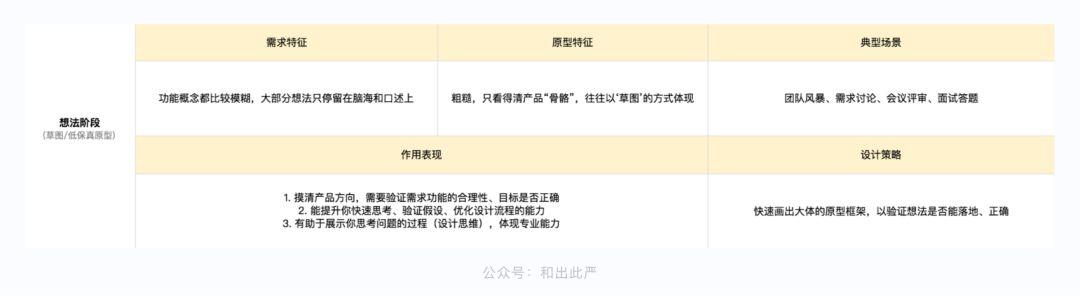
01.想法阶段:
在产品需求的初始阶段,功能概念都比较模糊,大部分想法都停留在脑海和口述上(工作中典型的场景,如团队风暴、需求讨论、会议评审)。需要我们不停地理清概念想法,验证需求的合理性、目标是否正确。
所以这个阶段的强调是:产品雏形 - 将我们的想法、概念需求可视化出来,并加以讨论验证。因此,最合适的方式就是用‘草图’表达,快速产出快速修改,能即时看见产品的雏形。

常用‘草图’勾勒产品雏形,除了可以表达想法、探索方向外,好处还在于:
a. 能提升你快速思考、验证假设、优化设计流程的能力。
b. 能展示你思考问题的过程(设计思维),体现专业能力。
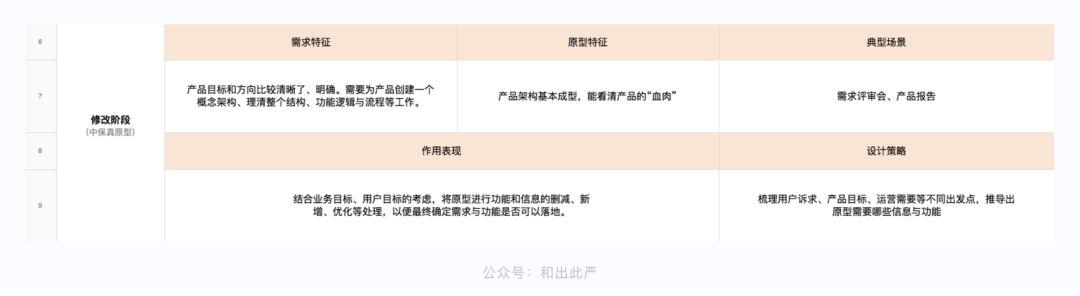
02.修改阶段
这阶段的产品目标和方向较为清晰,接下来需要优化原有的概念想法,为产品创建一个信息架构、梳理功能逻辑等工作,方便在需求评审会、团队讨论中推动产品功能的进展。
该阶段强调:理清目标 - 根据用户诉求、业务目标、运营需要等不同目标点,逐步梳理出原型上需要展示哪些功能内容(界面布局、信息取舍)。

所以对产品经理/交互设计师来说,只需产出一个大体上看得明白、能理清产品功能的‘中保真原型’即可。方便即时修改,向产品定型/高保真原型过渡。
03.确定阶段
到了这个阶段,产品需求的功能布局、信息设计已全部确定,这时一份全面、严谨的‘高保真原型’就尤为重要。
一方面可以为视觉同事的UI输出、开发的落地实现等提供依据。另一方面在各种工作场景中,高保真原型都能发挥很大的作用,如交互评审、领导过稿、A/Btest、demo演示等等。
这一阶段强调:细节核对 - 因为关系着UI输出、界面实现等工作,所以需要注意各种交互细节,以防出现设计、流程上的漏洞。
有2个核对纬度上的检查:
a. 规范对齐
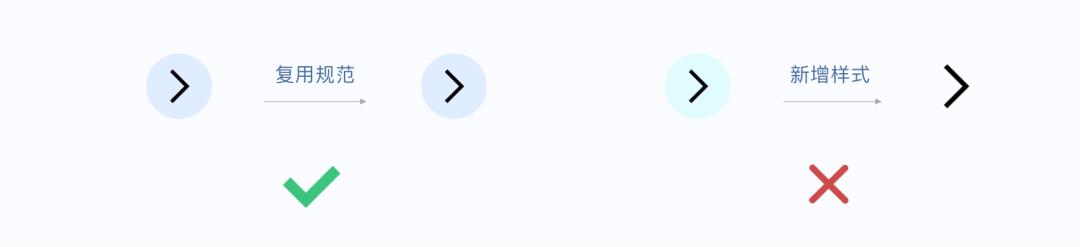
若团队内部有设计规范时,一定要对齐字体大小、颜色、布局、间距等视觉元素。且能复用已有样式就尽量复用,避免出现“一个功能,两种样式”的情况,如图:

b. 交互走查
高保真原型输出后,需要根据交互自查表,一一梳理原型说明是否存在漏洞,以防出现异常流程和内容状态。
另外,当你想要获得用户反馈、测试你的想法是否为业务/用户创造价值时,尽量使用高保真原型。原因在于:能够产生真实的操作效果、给用户带来‘身临其境’的浏览体验。
最后总结一下,不同阶段的原型用途:
·草图:快速表达想法、验证需求、展示思考过程。
·中保真原型:梳理大体产品框架,继续优化功能。
·高保真原型:为UI输出与开发实现提供依据、测试用户反馈、制作交互demo、向领导过稿等等。