3.1 设计规范概念及主流平台设计规范**
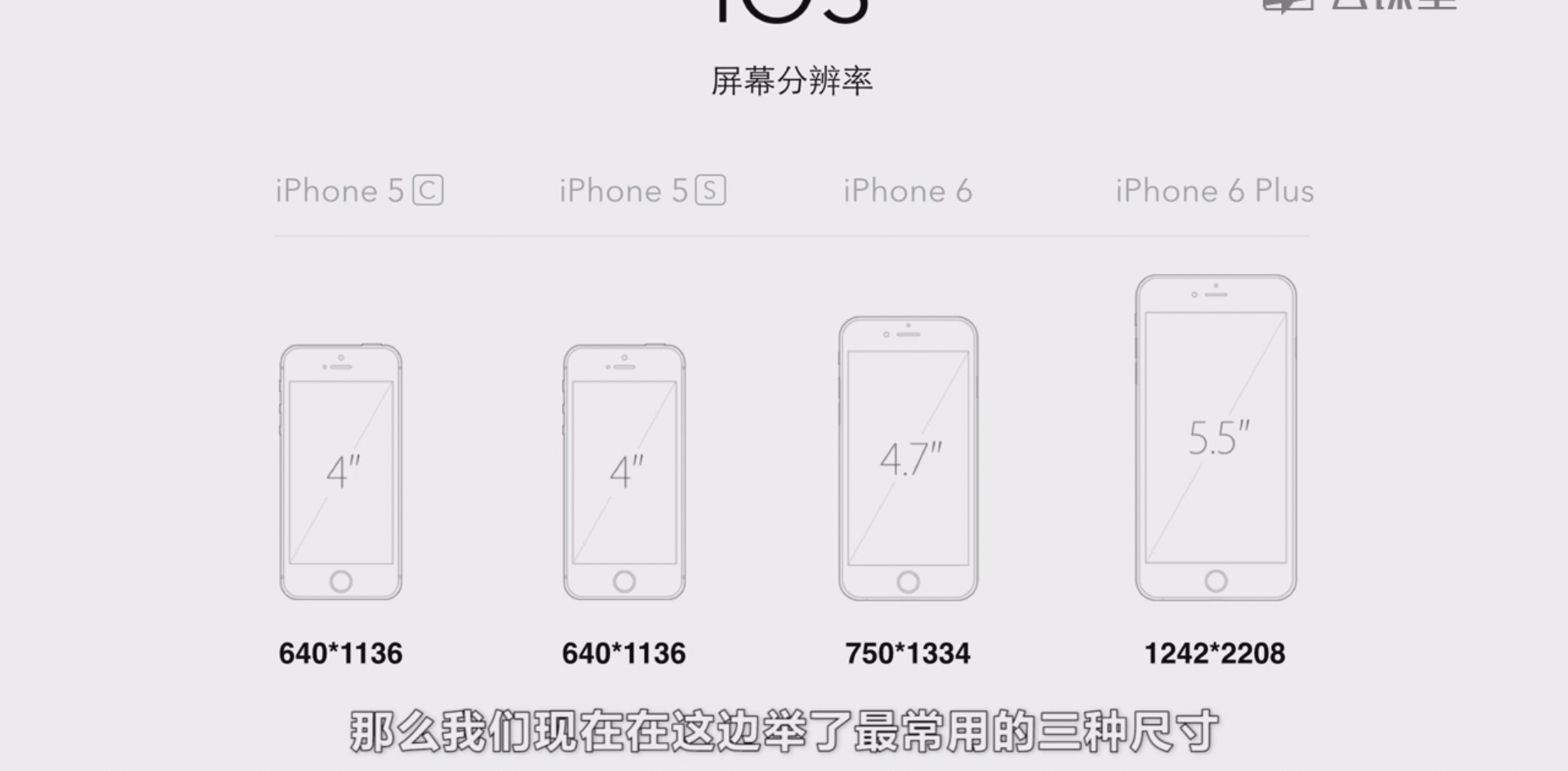
3.1.1IOS系统平台
为谁服务
技术
完整的设计规范能让技术准确的还原设计样式,并且部分基础的页面能让技术快速搭建
设计师/团队
当新人了解产品现状时,需要有一个文档,否则将不断地重复介绍相关的功能,影响工作的效率
公司
各个设计的元素必须严格遵循规范,这样才能给用户传达统一的品牌形象,从而潜移默化地进行品牌渗透
各个设计的元素必须严格遵循规范
在遵循规则的情况下 好处:控制设计质量 提高设计效率


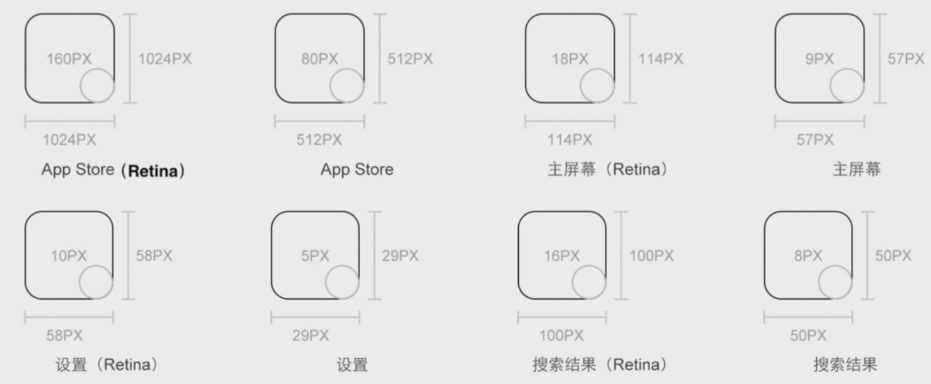
icon使用规范
[黑体-简]或Heiti SC
是与iOS上的实际效果最接近的(Heiti SC Thin)
所有字体大小都应为[偶数],建议最小文字不小于[22px]
另外所有的文字大小都应该视为偶数
纯色位置,通常讲主色调作为点击色

3.1.2Android系统平台 略
3.1.3 web&H5页面设计规范
尺寸:
1024 768 1366768 1280800
12801024 1600*900
html5页面:采用Html5语言写出的App,不需要下载安装。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。基本上可以说是触屏版的网页应厢
响应式设计:基本原则就是适应不同设备、屏幕、分辨率、操作方式(鼠标、键盘、触摸)保证信息在不同环境下表现一致,保证可交互可操作。包括鼠标键盘触摸
栅格
样式尽量与native保持一致
文字字号字号颜色均可与app设计一致
减少不必要的手势操作
避免与浏览器的交互冲突,如左右滑动
最局一个就是避兔与浏览器的交互冲突
浏览器:滚动 html5 临界点 栅格 h5 动效 使用Native APP
3.2 移动端设计规范**
3.2.1 如何做移动端设计规范
规范设计制定的时间 ,还有规范设计的组成部分
包括:色彩规范 空间规范 文字和排版规范
关键词:更新 迭代 拓展 色彩规范 控件
3.2.2 切图的基本规范
切图命名:
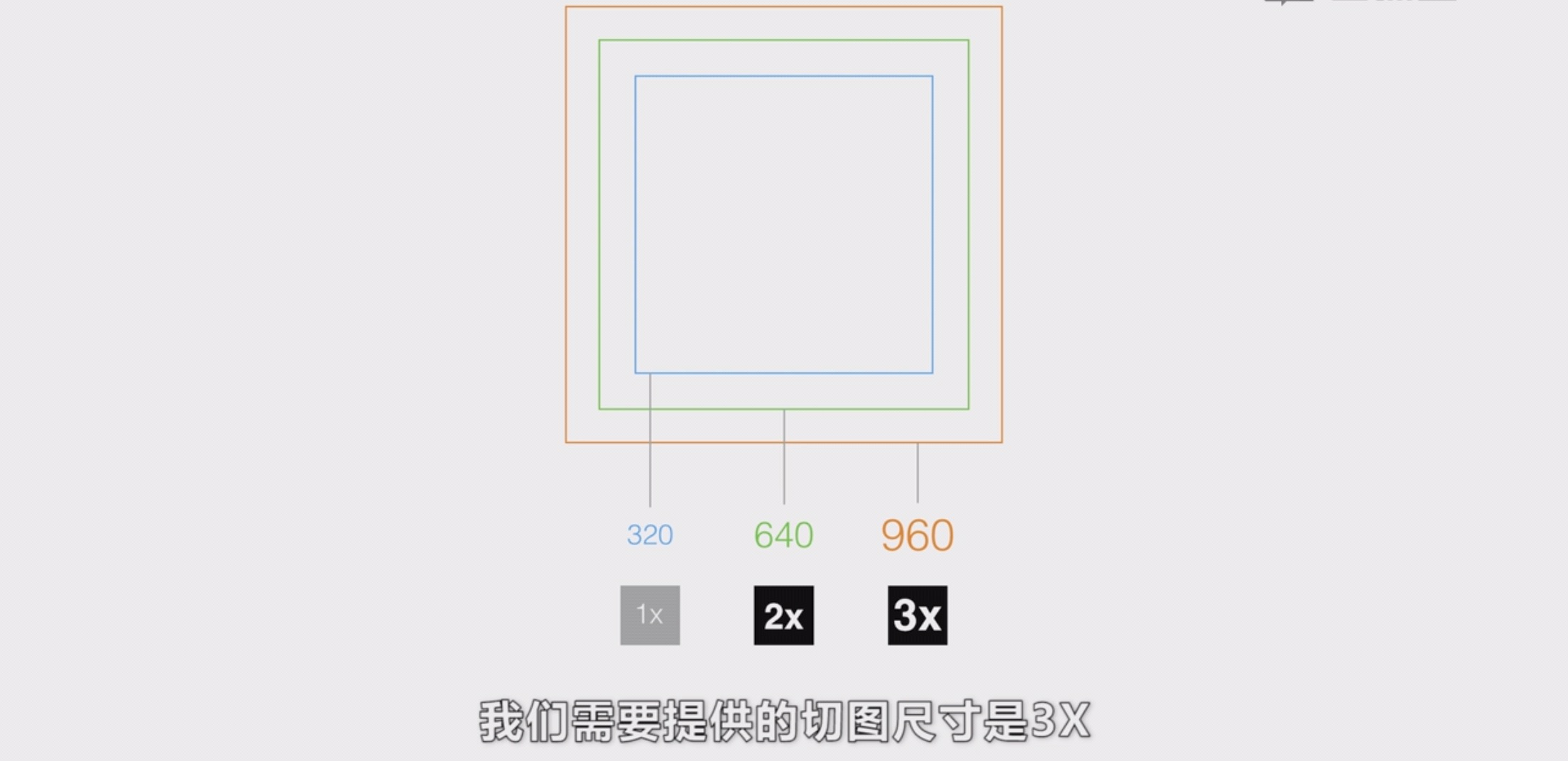
英文命名,不用拼音 每一部分用下划线分隔 两倍@2x 三倍@3x
loginbg.png
login_btn.png
login_input.png
pre
ps:同一区域按钮大小一致
tab(功能描述).png
home(功能属性)描述.png
部分功能属性简写:
按钮:btn 按钮文字:btntext 复选框:chb 背景:bg
单选框:rb 下拉:cbb 输入:ip
可重复:
btn_(功能属性或色彩均可).png
btn_black.png
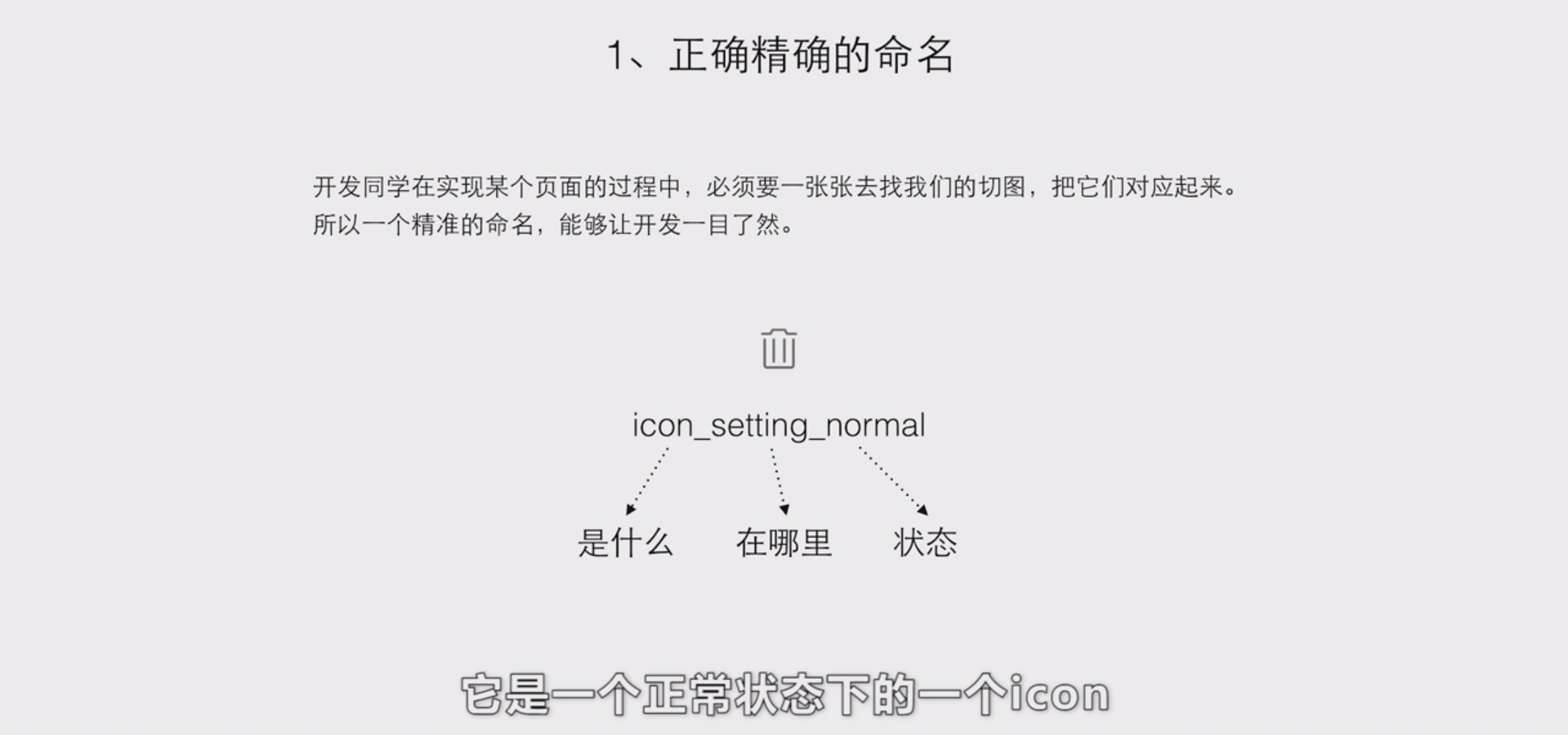
1.icon_setting_normal.png
是什么 在哪里 状态
2.CONNOM
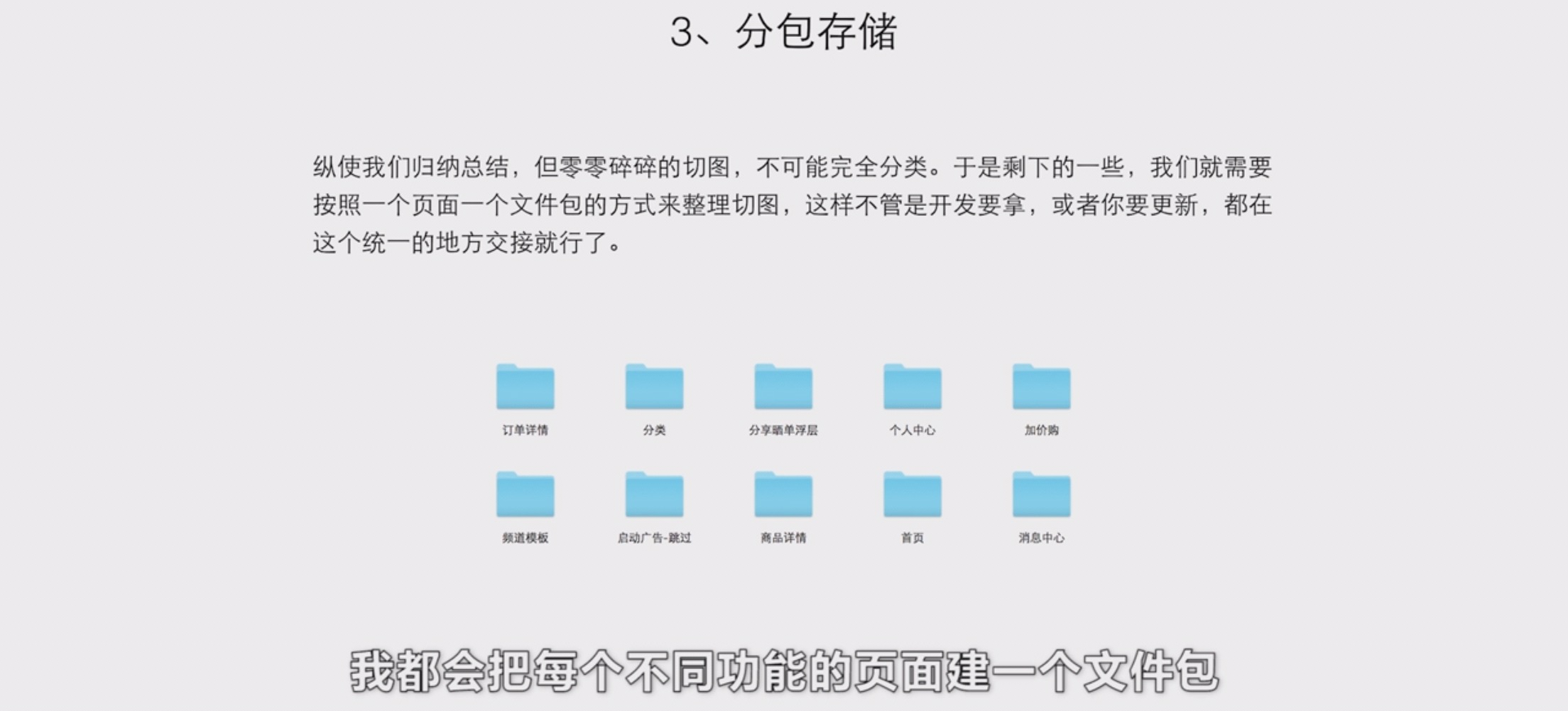
3.文件夹
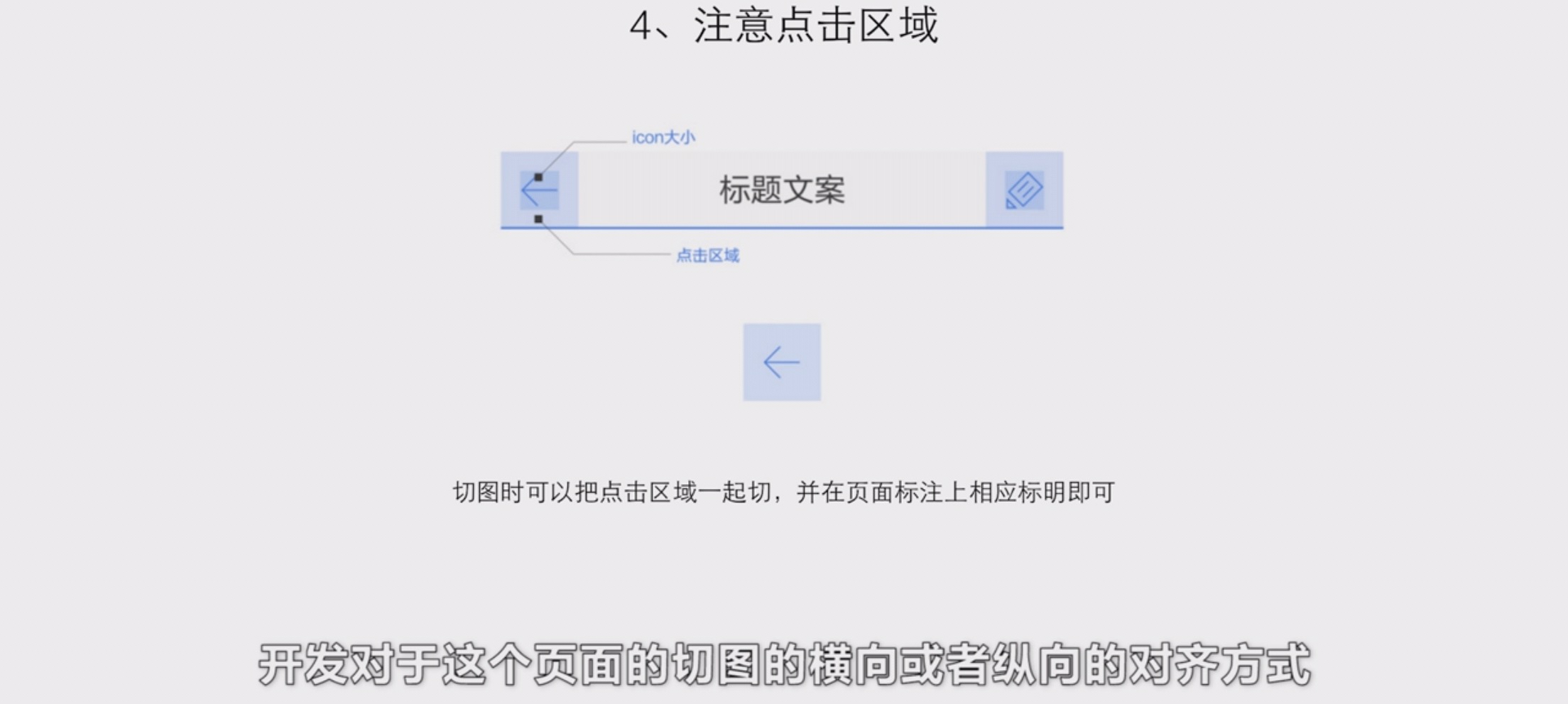
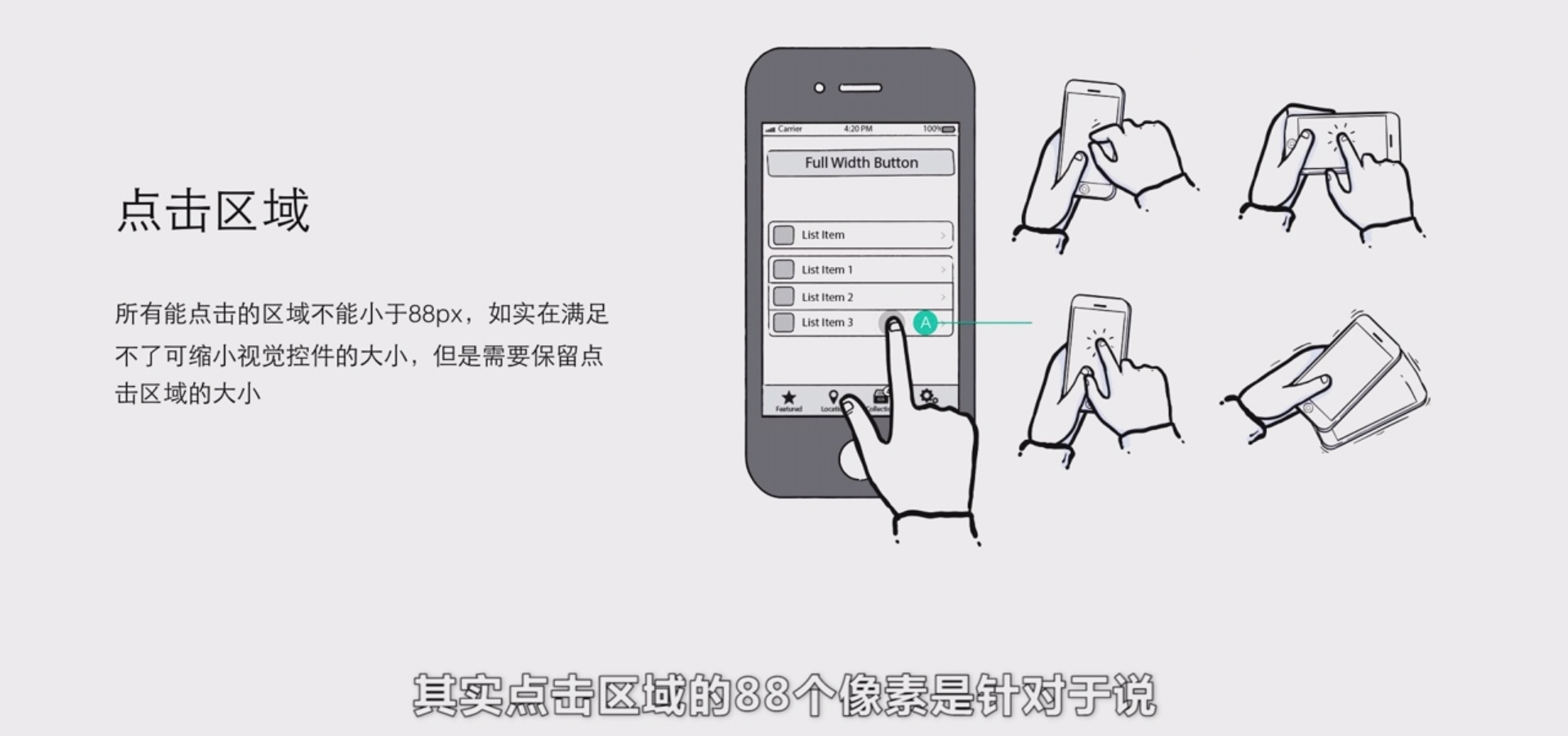
4.注意点击区域
3.3 WEB端设计规范**
3.3.1 如何做WEB端设计规范 略
3.3.2 设计规范的注意事项
规范设计的详尽程度:1.颜色规范 2.字体规范 3.控件规范 4.图标规范 5.布局规范
细节:1.具体颜色 2.字体字号 3.控件数值 4.应用说明 5.错误说明
实际工作中UI规范的使用:适应快速的产品迭代、减少与开发沟通的成本、方便设计师工作的交接
UI规范的更新与拓展: 根据每次需求的迭代 设计的改动 补充更完善的设计方案