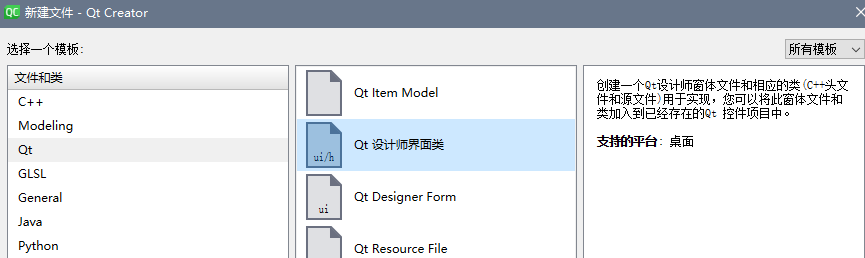
1 添加一个Qt设计师界面类
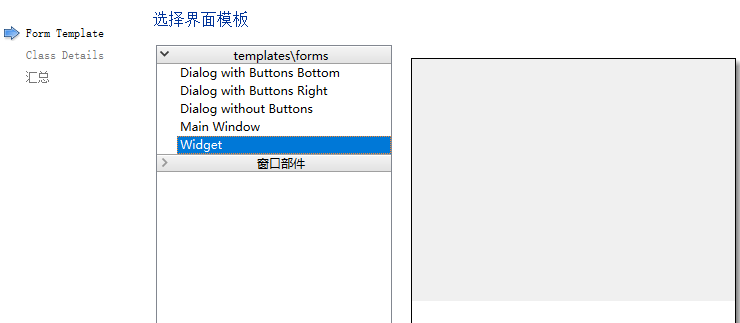
选择Widget
选择类名
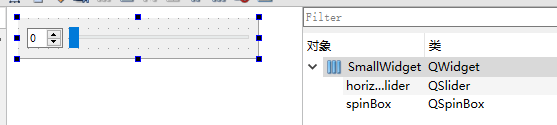
2 设计这个自定义控件的ui
3 因为这个控件的父类是QWidget, 所以要使用的话要先拖一个Widget容器到界面上
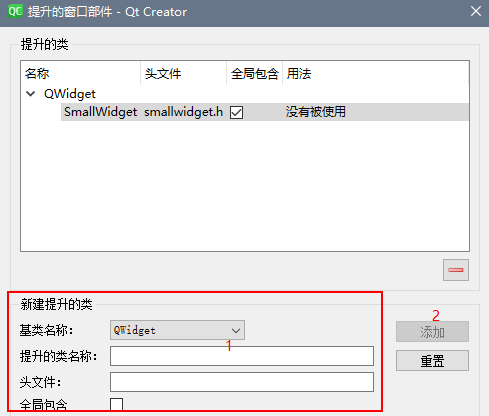
选中-右键-提升为
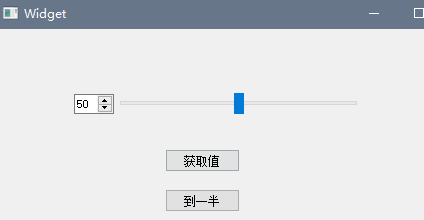
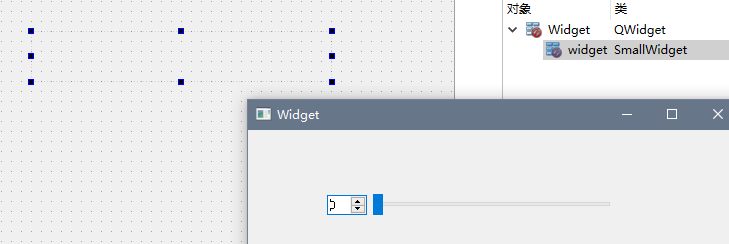
4 这样这个控件就能显示在主窗口了
5 接下来写代码实现 调整spinBox的值,滑动条位置也相应改变
SmallWidget::SmallWidget(QWidget *parent) :QWidget(parent),ui(new Ui::SmallWidget){ui->setupUi(this);void (QSpinBox::*sig)(int) = &QSpinBox::valueChanged;connect(ui->spinBox, sig, ui->horizontalSlider, &QSlider::setValue); // spin 控 sliderconnect(ui->horizontalSlider,&QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue); // slider 控 spin}
6 再实现主窗口获取值 与 设置值
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);// 设置值connect(ui->btn_Set,&QPushButton::clicked,[=](){ui->smwidget->SetValue(50);});// 获取值connect(ui->btn_Get,&QPushButton::clicked,[=](){qDebug() << "当前值为: " << ui->smwidget->GetValue();});}// smallwidget.cppvoid SmallWidget::SetValue(int v){ui->spinBox->setValue(v);}int SmallWidget::GetValue(){return ui->spinBox->value();}