单文件组件就像是一个个封装好的页面样板,我们可一把这些样板组合在一起形成一个完整的页面。就像QQ空间装扮一样,将个个样板放入QQ空间页面中组成自己风格的页面。而Element-ui就将我们需要的样式封装成单文件组件,我们可以直接集成到我们的项目中。
1 在main.js中将emelent-ui引入到项目中
import Vue from 'vue'import App from './App.vue'// 导入定义好的路由import router from './router/router.js'// 引入ElementUIimport ElementUI from 'element-ui'// 引入cssimport 'element-ui/lib/theme-chalk/index.css'// 使用ElementUIVue.use(ElementUI)new Vue({el: '#app',router, // 使用路由// 渲染单文件组件render: function(create){return create(App)}})
2 在子组件中使用element-ui的代码
Child2.Vue
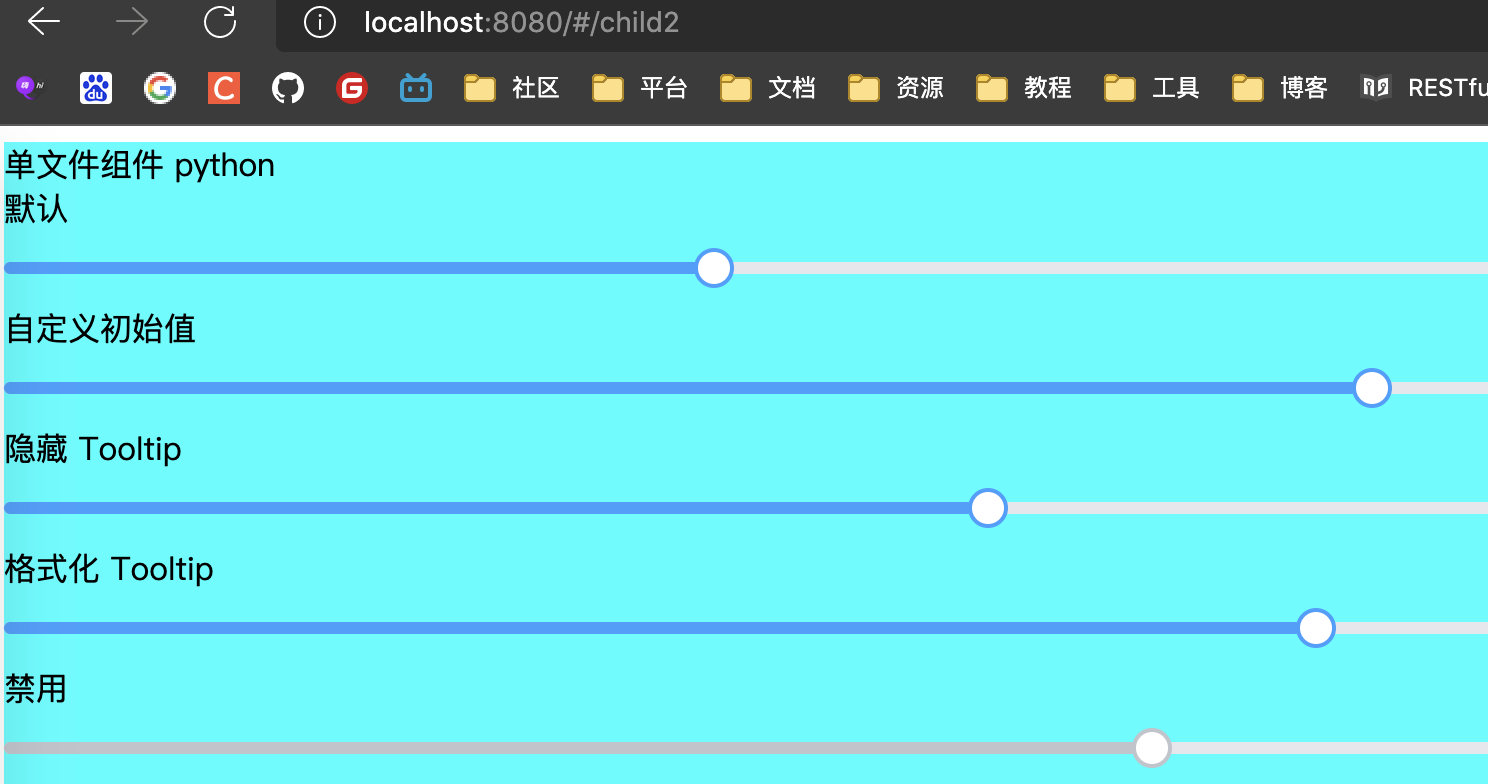
<template><div><div class="block"><span class="demonstration">默认</span><el-slider v-model="value1"></el-slider></div><div class="block"><span class="demonstration">自定义初始值</span><el-slider v-model="value2"></el-slider></div><div class="block"><span class="demonstration">隐藏 Tooltip</span><el-slider v-model="value3" :show-tooltip="false"></el-slider></div><div class="block"><span class="demonstration">格式化 Tooltip</span><el-slider v-model="value4" :format-tooltip="formatTooltip"></el-slider></div><div class="block"><span class="demonstration">禁用</span><el-slider v-model="value5" disabled></el-slider></div></div></template><script>export default {data() {return {value1: 0,value2: 50,value3: 36,value4: 48,value5: 42}},methods: {formatTooltip(val) {return val / 100;}}}</script>