我们的项目文件都是手动创建出来,在实际开发中我们可以借助vue-cli创建出我们的所有项目文件
1 全局安装vue-cli
npm install -g @vue-cli
2 项目创建
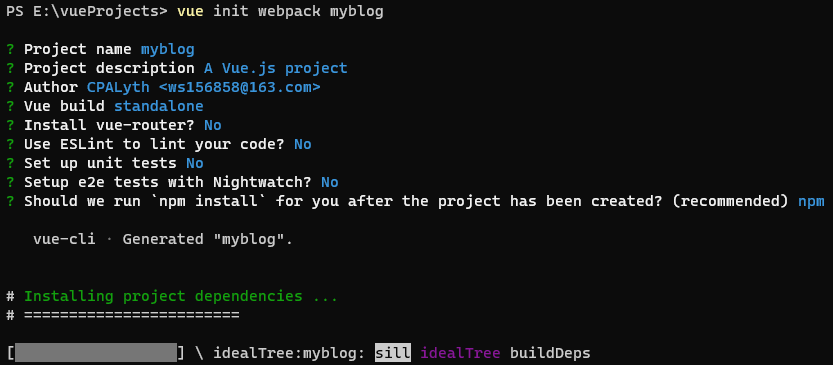
(1) 法一
要使用npm install安装必要的依赖, 下载vue-router等插件
vue init webpack 项目名 cd 项目名 npm install

(2) 法二
开箱即用, 不用再下载其它依赖
Vue create 项目名
3 运行调试项目
进入项目目录下,执行下面指令
npm run dev
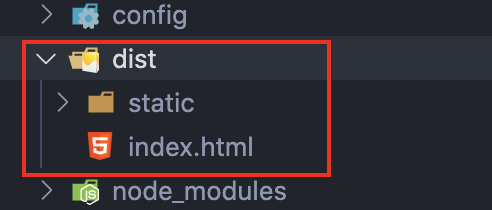
4 项目打包
npm run build
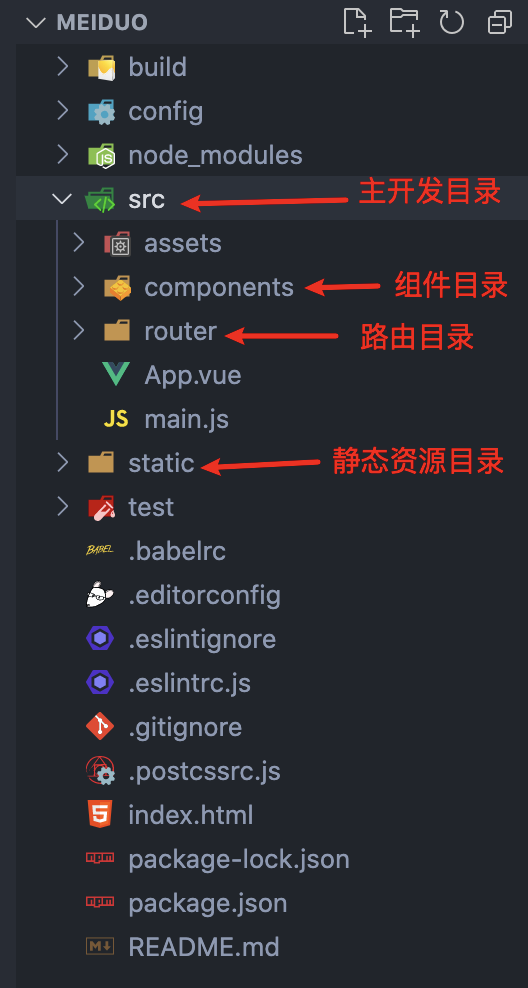
5 页面结构说明

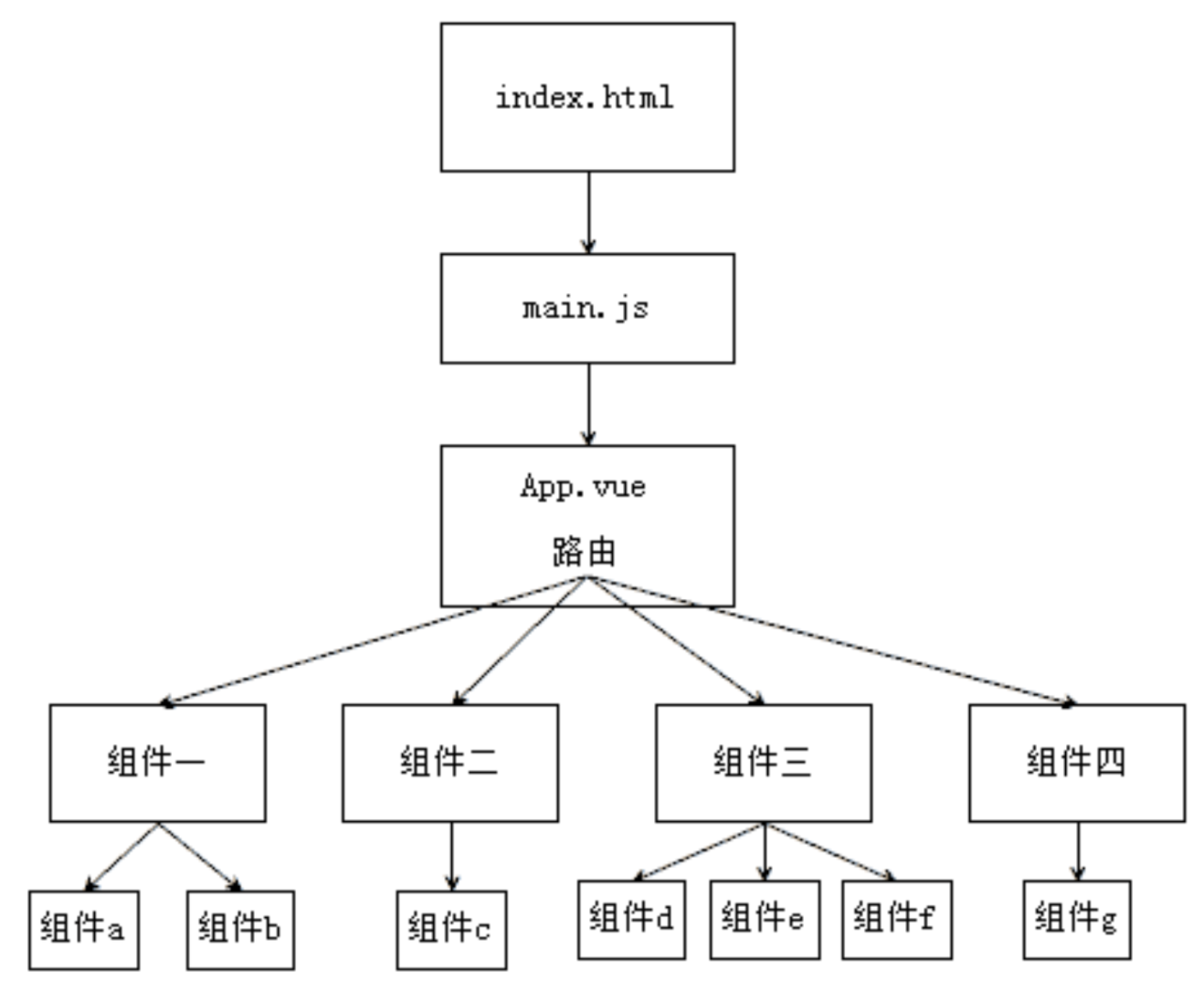
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。