1 代码
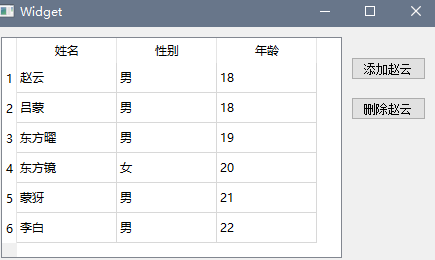
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);//----------------设置列数---------------//QStringList list;list << "姓名" << "性别"<< "年龄";ui->tableWidget->setColumnCount(list.size());//----------------设置水平头-------------//ui->tableWidget->setHorizontalHeaderLabels(list);//----------------设置行数--------------//ui->tableWidget->setRowCount(5);//----------------设置正文--------------//QStringList nameList,sexList;nameList << "吕蒙" << "东方曜" << "东方镜" << "蒙犽" << "李白";sexList << "男" << "男" << "女" << "男" << "男";for (int i=0;i<5;i++) {int col = 0;ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList[i]));ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18))); // int转QString}// 点击按钮 添加赵云connect(ui->BTN_Add,&QPushButton::clicked,[=](){// 先判断有没有 赵云bool isEmpty = ui->tableWidget->findItems("赵云",Qt::MatchExactly).empty();if(isEmpty) {ui->tableWidget->insertRow(0);ui->tableWidget->setItem(0,0,new QTableWidgetItem("赵云"));ui->tableWidget->setItem(0,1,new QTableWidgetItem("男"));ui->tableWidget->setItem(0,2,new QTableWidgetItem("18"));}else {QMessageBox::warning(this,"警告","赵云有了");}});// 点击按钮 删除赵云connect(ui->BTN_Del,&QPushButton::clicked,[=](){bool isEmpty = ui->tableWidget->findItems("赵云",Qt::MatchExactly).empty();if(isEmpty) {QMessageBox::warning(this,"警告","赵云没有");}else {int row = ui->tableWidget->findItems("赵云",Qt::MatchExactly).first()->row();ui->tableWidget->removeRow(row);}});}
2 相关信号槽
(1)连接表头的信号和槽
connect(horizontalHeader(), SIGNAL(sectionClicked(int)), this, SLOT(onHeaderClicked(int)));void TableWidget::onHeaderClicked(int column) {//column为所点击的表头的某列}
3 表格右键菜单
(1)创建菜单、菜单项
void TableWidget::createActions(){//创建菜单项pop_menu = new QMenu();action_name = new QAction(this);action_size = new QAction(this);action_type = new QAction(this);action_date = new QAction(this);action_open = new QAction(this);action_download = new QAction(this);action_flush = new QAction(this);action_delete = new QAction(this);action_rename = new QAction(this);action_create_folder = new QAction(this);action_open->setText(QString("打开"));action_download->setText(QString("下载"));action_flush->setText(QString("刷新"));action_delete->setText(QString("删除"));action_rename->setText(QString("重命名"));action_create_folder->setText(QString("新建文件夹"));action_name->setText(QString("名称"));action_size->setText(QString("大小"));action_type->setText(QString("项目类型"));action_date->setText(QString("修改日期"));//设置快捷键action_flush->setShortcut(QKeySequence::Refresh);//设置文件夹图标action_create_folder->setIcon(icon);QObject::connect(action_create_folder, SIGNAL(triggered()), this, SLOT(createFolder()));}
(2)重新实现contextMenuEvent
void TableWidget::contextMenuEvent(QContextMenuEvent *event){pop_menu->clear(); //清除原有菜单QPoint point = event->pos(); //得到窗口坐标QTableWidgetItem *item = this->itemAt(point);if(item != NULL){pop_menu->addAction(action_download);pop_menu->addAction(action_flush);pop_menu->addSeparator();pop_menu->addAction(action_delete);pop_menu->addAction(action_rename);pop_menu->addSeparator();pop_menu->addAction(action_create_folder);sort_style = pop_menu->addMenu("排序");sort_style->addAction(action_name);sort_style->addAction(action_size);sort_style->addAction(action_type);sort_style->addAction(action_date);//菜单出现的位置为当前鼠标的位置pop_menu->exec(QCursor::pos());event->accept();}}
使用 QTableWidget 时会发现,当外部代码去更新表中的数据,却发现界面没有自动更新。
即使在更新数据之后添加了ui->tableWidget->repaint();或者ui->tableWidget->update(),界面依然没有自动更新。
只有当鼠标点击界面时,数据才被刷新。
update()是更新这个控件
viewport()->update()是更新这个控件里面的内容
所以要修改为ui->tbeConsole->viewport()->update();