通过条件指令可以控制元素的创建(显示)或者销毁(隐藏)
- v-if
- v-else-if
- v-else
- v-show
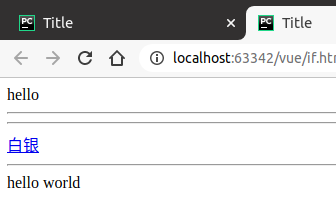
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue"></script></head><body><div id="app"><span>{{message}}</span><hr><a href="#" v-if="isLogin">欢迎你归来</a><hr><a href="#" v-if="level === 1">青铜</a><a href="#" v-else-if="level === 2">白银</a><a href="#" v-else>王者</a><hr><span v-if="seen">hello</span><span v-show="seen">world</span></div></body><script>var vm = new Vue({el: "#app",data: {message: "hello",isLogin: false,level: 2,seen: true,}})</script></html>

v-show用法和v-if大致一样,但是它不支持v-else
在vue中使用v-show, 原来的css代码不能设置display属性, 会导致冲突

