ES6是JavaScript语言的新版本,它也可以叫做ES2015,之前学习的JavaScript属于ES5,ES6在它的基础上增加了一些语法,ES6是未来JavaScript的趋势,而且vue组件开发中会使用很多的ES6的语法,所以掌握这些常用的ES6语法是必须的。
1 变量声明
(1) var
var:它是用来声明变量的。如果在方法中声明,则为局部变量;如果在全局中声明,则为全局变量。
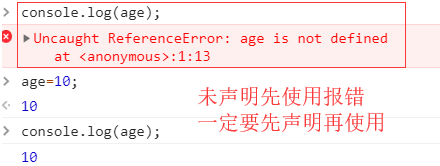
(2) let
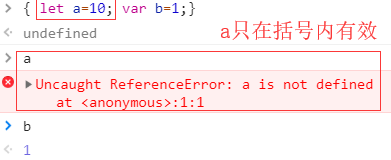
let:ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
for循环的计数器,就很合适使用let命令。for (let i = 0; i < 10; i++) {}
计数器i只在for循环体内有效,在循环体外引用就会报错。
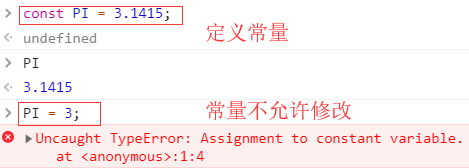
(3) const
const:const声明一个只读的常量。一旦声明,常量的值就不能改变。
const PI = 3.1415;
2 Js对象的写法
(1) ES5的写法
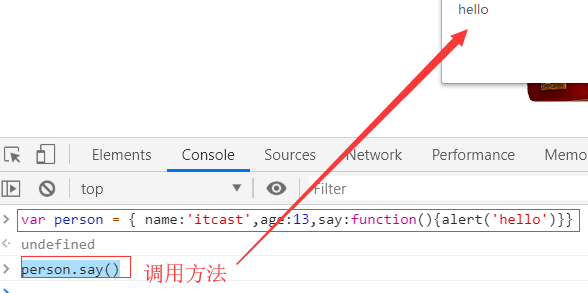
var person = {name:'itcast',age:13,say:function(){alert('hello')}}person.say()

var person = {};person.name='itheima';person.age=13;person.say = function (){alert('hello')}person.say();
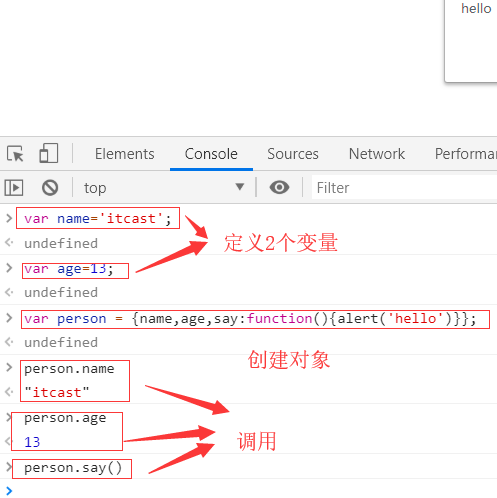
(2) ES6的写法
需要注意的是, 实现简写,有一个前提,必须变量名属性名一致
//定义变量var name='itcast';var age=13;//创建对象var person = {name,age,say:function(){alert('hello');}};//调用person.say()
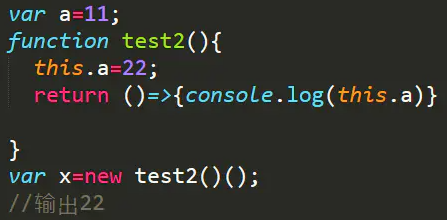
3 箭头函数
//无参数,无返回值var say = ()=> {alert('我是无参数无返回值函数');}//有参数,无返回值var eat = (food) => {alert('我喜欢吃'+food);}//有参数,有返回值var total = (num1,num2) => {return num1+num2; // return可省略}
普通函数,this的概念是:this是JavaScript的一个关键字,他是指函数执行过程中,自动生成的一个内部对象,是指当前的对象,只在当前函数内部使用。(this对象是在运行时基于函数的执行环境绑定的:在全局函数中,this指向的是window;当函数被作为某个对象的方法调用时,this就等于那个对象)。
箭头函数的this定义:箭头函数的this是在定义函数时绑定的,不是在执行过程中绑定的。简单的说,函数在定义时,this就继承了定义函数的对象。