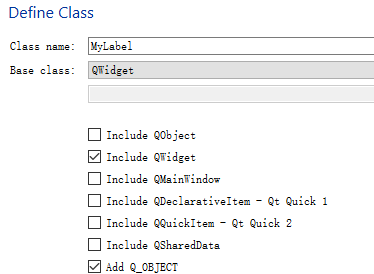
1 我们需要扩展QLabel这个类, 让它多捕获一些事件, 不需要修改控件, 所以添加一个C++类即可
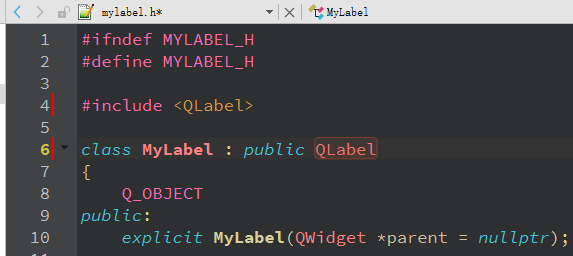
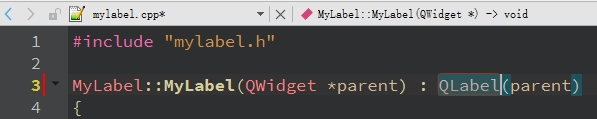
然后把继承关系和头文件,源文件都改为继承QLabel

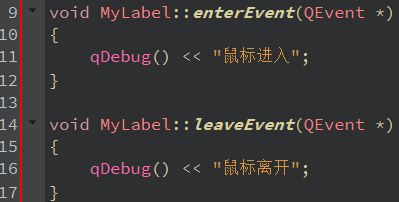
2 写好事件函数
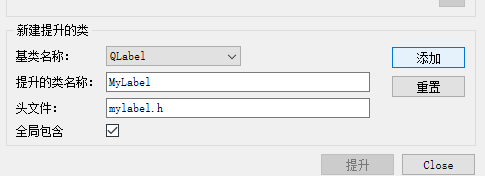
3 添加Label控件, 提升为MyLabel类
4 写代码
#include "mylabel.h"#include <QDebug>#include <QMouseEvent>MyLabel::MyLabel(QWidget *parent) : QLabel(parent){// 设置鼠标追踪,实现无需按下左键即可追踪鼠标移动事件setMouseTracking(true);}void MyLabel::enterEvent(QEvent *){qDebug() << "鼠标进入";}void MyLabel::leaveEvent(QEvent *){qDebug() << "鼠标离开";}void MyLabel::mousePressEvent(QMouseEvent *ev){if(ev->button() == Qt::LeftButton){QString str = QString("鼠标按下了,x=%1,y=%2").arg(ev->x()).arg(ev->y());qDebug() << str;}}void MyLabel::mouseReleaseEvent(QMouseEvent *ev){if(ev->button() == Qt::LeftButton){QString str = QString("鼠标释放了,x=%1,y=%2").arg(ev->x()).arg(ev->y());qDebug() << str;}}void MyLabel::mouseMoveEvent(QMouseEvent *ev){if(ev->buttons() & Qt::LeftButton) // 持续状态需要用buttons,按位与{QString str = QString("鼠标移动了,x=%1,y=%2").arg(ev->x()).arg(ev->y());qDebug() << str;}}

