1 面向过程版
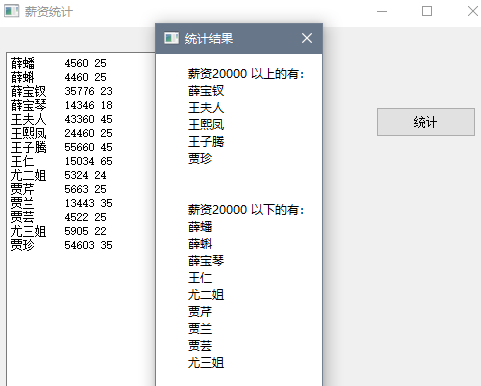
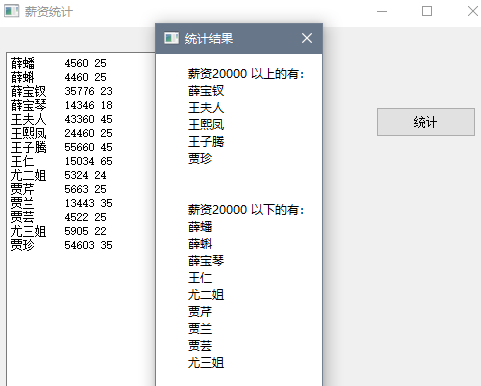
from PySide2.QtWidgets import QApplication, QMainWindow, QPushButton, QPlainTextEdit, QMessageBoxdef HandleCalc(): info = textEdit.toPlainText() # 薪资20000 以上 和 以下 的人员名单 salary_above_20k = '' salary_below_20k = '' for line in info.splitlines(): # 去除首尾空白符后字符为空, 则跳过 if not line.strip(): continue parts = line.split(' ') # 去掉列表中的空字符串内容 parts = [p for p in parts if p] name, salary, age = parts if int(salary) >= 20000: salary_above_20k += name + '\n' else: salary_below_20k += name + '\n' QMessageBox.about(window, '统计结果', f'''薪资20000 以上的有:\n{salary_above_20k} \n薪资20000 以下的有:\n{salary_below_20k}''' )app = QApplication()window = QMainWindow()window.resize(500, 400)window.move(300, 310)window.setWindowTitle('薪资统计')textEdit = QPlainTextEdit(window)textEdit.setPlaceholderText("请输入薪资表")textEdit.move(10,25)textEdit.resize(300,350)button = QPushButton('统计', window)button.move(380,80)button.clicked.connect(HandleCalc)window.show()app.exec_()

2 面向对象版
from PySide2.QtWidgets import QApplication, QMainWindow, QPushButton, QPlainTextEdit,QMessageBoxclass Stats(): def __init__(self): self.window = QMainWindow() self.window.resize(500, 400) self.window.move(300, 300) self.window.setWindowTitle('薪资统计') self.textEdit = QPlainTextEdit(self.window) self.textEdit.setPlaceholderText("请输入薪资表") self.textEdit.move(10, 25) self.textEdit.resize(300, 350) self.button = QPushButton('统计', self.window) self.button.move(380, 80) self.button.clicked.connect(self.handleCalc) def handleCalc(self): info = self.textEdit.toPlainText() # 薪资20000 以上 和 以下 的人员名单 salary_above_20k = '' salary_below_20k = '' for line in info.splitlines(): if not line.strip(): continue parts = line.split(' ') # 去掉列表中的空字符串内容 parts = [p for p in parts if p] name,salary,age = parts if int(salary) >= 20000: salary_above_20k += name + '\n' else: salary_below_20k += name + '\n' QMessageBox.about(self.window, '统计结果', f'''薪资20000 以上的有:\n{salary_above_20k} \n薪资20000 以下的有:\n{salary_below_20k}''' )app = QApplication()stats = Stats()stats.window.show()app.exec_()
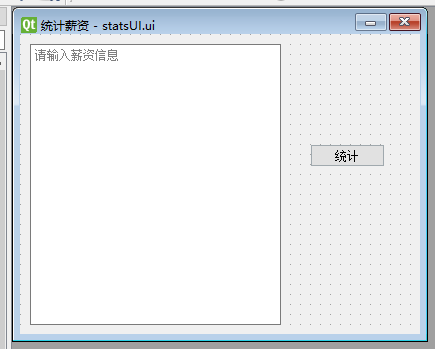
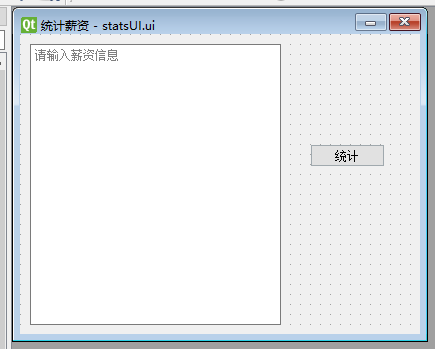
3 使用QtDesigner创建UI界面

# 调用代码-动态加载UI界面from PySide2.QtWidgets import QApplication, QMessageBoxfrom PySide2.QtUiTools import QUiLoaderclass Stats(): def __init__(self): # 从 UI 定义中动态 创建一个相应的窗口对象 # 注意:里面的控件对象也成为窗口对象的属性了 self.ui = QUiLoader().load("statsUI.ui") self.ui.btn_1.clicked.connect(self.handleCalc) def handleCalc(self): info = self.ui.pedt_1.toPlainText() salary_above_20k = '' salary_below_20k = '' for line in info.splitlines(): if not line.strip(): continue parts = line.split(' ') parts = [p for p in parts if p] name,salary,age = parts if int(salary) >= 20000: salary_above_20k += name + '\n' else: salary_below_20k += name + '\n' QMessageBox.about(self.ui, '统计结果', f'''薪资20000 以上的有:\n{salary_above_20k} \n薪资20000 以下的有:\n{salary_below_20k}''' )app = QApplication()stats = Stats()stats.ui.show()app.exec_()