(1) 安装插件
npm install —save vue-router
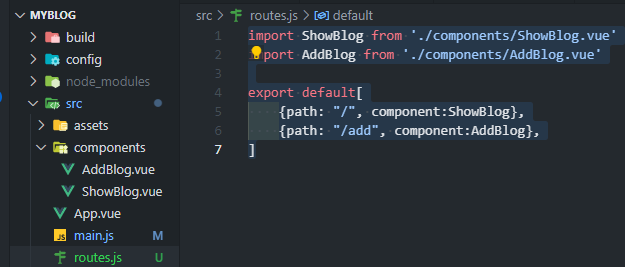
(2) routes.js

import ShowBlog from './components/ShowBlog.vue'import AddBlog from './components/AddBlog.vue'export default[{path: "/", component:ShowBlog},{path: "/add", component:AddBlog},]
(3) main.js
import VueRouter from 'vue-router'import Routes from './routes'Vue.use(VueRouter)// 自定义路由const router = new VueRouter({routes: Routes,mode: "history" // 加了这个路由后就不会有/#})/* eslint-disable no-new */new Vue({el: '#app',components: { App },template: '<App/>',router: router,})
(4) App.vue
<template><div id="app"><!-- <add-blog></add-blog> --><!-- <show-blog></show-blog> --><router-view></router-view></div></template>