1 display 属性的使用
display 属性是用来设置元素的类型及隐藏的,常用的属性有:
- none 元素隐藏且不占位置
- inline 元素以行内元素显示
- block 元素以块元素显示
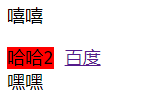
2 示例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 100px;height: 100px;background: red;/* 隐藏标签, 并且不占位置 */display: none;}.box2{width: 100px;height: 100px;background: red;/* 和其它元素在一行显示, 但会使宽高属性无效 */display: inline;}.box3{/* 标签自己单独占一行, 不和其它标签在一行显示 */display: block;}</style></head><body><div class="box1">哈哈1</div><p>嘻嘻</p><div class="box2">哈哈2</div><a href="https://baidu.com">百度</a><div class="box3">嘿嘿</div></body></html>