1 插值
数据绑定最常见的形式就是使用“Mustache(胡子)”语法 (双大括号) 的文本插值
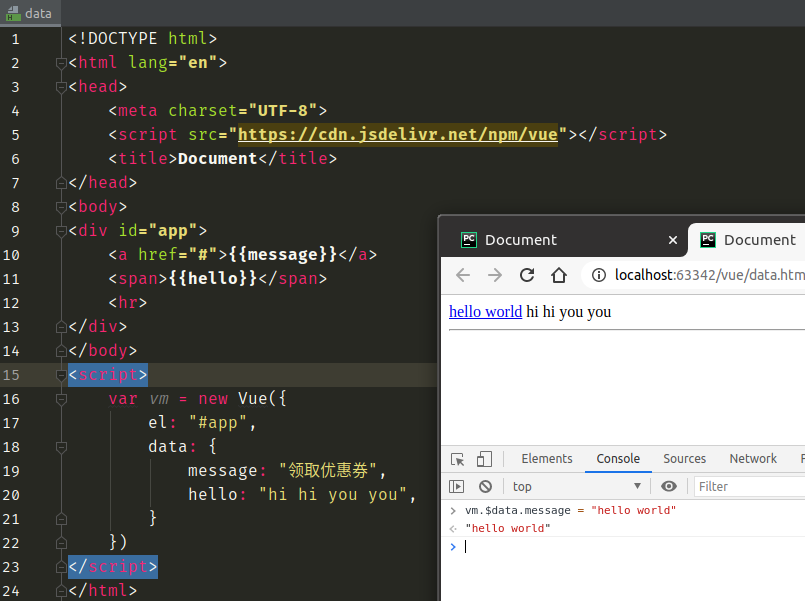
{{ message}}
data.message变化时, 视图{{ message}} 也会变化, 单向绑定
2 v-bind
v-bind: 用于响应式地更新 HTML 属性
绑定数据和元素属性, 可简写为:<a v-bind:href="url1">新用户免单活动开始了</a>
url1 变化时, 视图”url1”也会变化, 单向绑定
可简写为 <a :href="url1">新用户免单活动开始了</a>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><script src="https://cdn.jsdelivr.net/npm/vue"></script><title>Document</title></head><body><div id="app"><a href="#">{{message}}</a><span>{{hello}}</span><hr><a v-bind:href="url1">新用户免单活动开始了</a><br><!-- v-bind: 可简写为 : --><span :title="showmessage">鼠标放在这里</span></div></body><script>var vm = new Vue({el: "#app",data: {message: "领取优惠券",hello: "hi hi you you",url1: "http://card.gbdjob.cn/",showmessage: "页面加载时间 " + new Date().toLocaleString()}})</script></html>
不光是href属性可以被v-bind指令绑定,任何属性都可以被绑定
例如,绑定src属性、class属性
<div class="app"><a v-bind:href="url" v-bind:class="klass">click me</a><img v-bind:src="imgsrc"></div>
<script>var app = new Vue({el:'.app',data:{url:"https://www.baidu.com",imgsrc:"https://cn.vuejs.org/images/logo.png",kclass:"btn btn-default"}});</script>
3 v-model
v-model主要是用在表单元素中, 实现了双向绑定
- 当data.username变化时, 视图会发生变化
视图中输入新的内容时, 也会反过来修改data.username
<table><tr><td>用户名</td><td><input type="text" name="username" v-model="username"></td></tr><tr><td>密码</td><td><input type="password" name="pwd1" v-model="password1"></td></tr>...
实际上v-model基本上只会用在input, textarea, select这些表单元素上。
因为只有这些表单元素的值能被修改4 v-on
v-on: 用于监听 DOM 事件, 主要用于按钮中, 可以简写为@
<body><div id="app">{{name}}<button v-on:click=add>按钮1</button><button @click=sub>按钮2</button></div><script>var vm = new Vue({el: "#app",data: {name: 'python',},methods: {add: function(){alert("add");},sub: function(){alert("sub");},},});</script></body>

