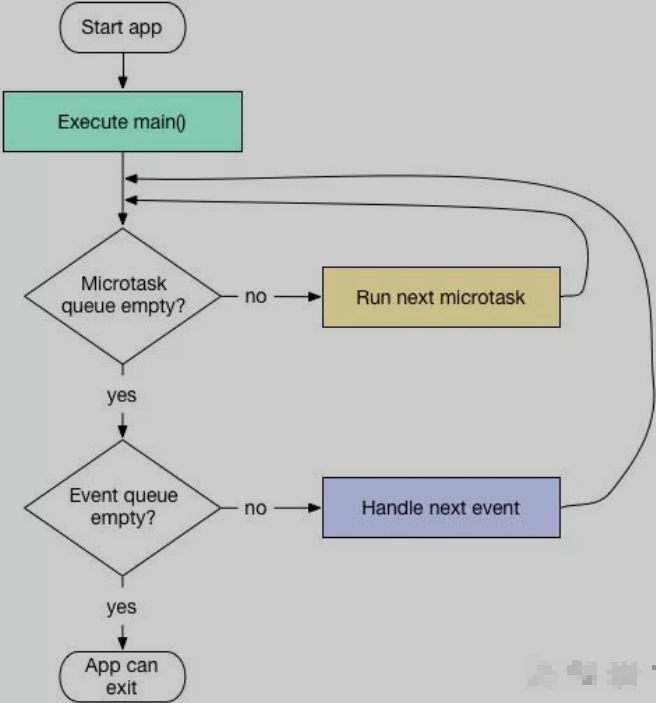
我们知道Dart中有一个事件循环(Event Loop)来执行我们的代码,里面存在一个事件队列(Event Queue),事件循环不断从事件队列中取出事件执行。
但是如果我们严格来划分的话,在Dart中还存在另一个队列:微任务队列(Microtask Queue)。
- 微任务队列的优先级要高于事件队列;
那么在Flutter开发中,哪些是放在事件队列,哪些是放在微任务队列呢?
- 所有的外部事件任务都在事件队列中,如IO、计时器、点击、以及绘制事件等;
- 而微任务通常来源于Dart内部,并且微任务非常少。这是因为如果微任务非常多,就会造成事件队列排不上队,会阻塞任务队列的执行(比如用户点击没有反应的情况);
1 创建微任务
在开发中,我们可以通过dart中async下的scheduleMicrotask来创建一个微任务:
import 'dart:async';void main(List<String> args) {print("main start");// 事件队列Future.value("hello event").then((val) {print(val);});// 微任务队列scheduleMicrotask(() {print("hello Microtask");});print("main end");}
输出结果:
main start main end hello event hello Microtask // 为什么微任务队列 Exited
2 Future的代码是加入到事件队列还是微任务队列呢?
import 'dart:async';void main(List<String> args) {print("main start");// Future会放在事件队列中Future(() {print("hello1");});// Future.value会放在微任务队列Future.value("hello2").then((val) {print(val);});// Future.microtask会放在微任务队列Future.microtask(() {print("hello3");});// Future.sync会同步执行, 即在本事件循环内直接完成Future.sync(() {print("hello4");});print("main end");}
输出结果:
main start hello4 main end hello2 hello3 hello1 Exited