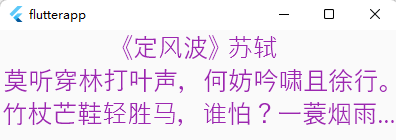
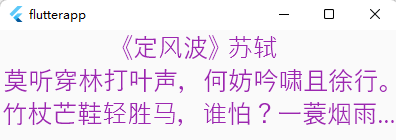
1 普通文本

class MyHomeBody extends StatelessWidget { @override Widget build(BuildContext context) { return Text( "《定风波》 苏轼 \n莫听穿林打叶声,何妨吟啸且徐行。\n竹杖芒鞋轻胜马,谁怕?一蓑烟雨任平生。", textAlign: TextAlign.center, // 所有内容都居中对齐 maxLines: 3, // 显然 "生。" 被删除了 overflow: TextOverflow.ellipsis, // 超出部分显示... textScaleFactor: 1.25, style: TextStyle( fontSize: 20, color: Colors.purple ), ); }}
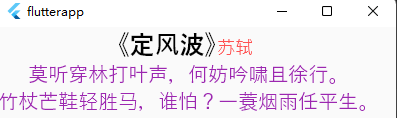
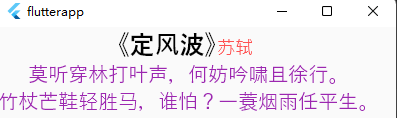
2 富文本

class MyHomeBody extends StatelessWidget { @override Widget build(BuildContext context) { return Text.rich( TextSpan( children: [ TextSpan(text: "《定风波》", style: TextStyle(fontSize: 25, fontWeight: FontWeight.bold, color: Colors.black)), TextSpan(text: "苏轼", style: TextStyle(fontSize: 18, color: Colors.redAccent)), TextSpan(text: "\n莫听穿林打叶声,何妨吟啸且徐行。\n竹杖芒鞋轻胜马,谁怕?一蓑烟雨任平生。") ], ), style: TextStyle(fontSize: 20, color: Colors.purple), textAlign: TextAlign.center, ); }}