1 过滤
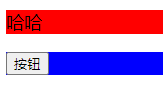
<script src="js/jquery-1.12.4.min.js"></script><script>$(function(){var $divs = $("div");// 获取包含有指定选择器的标签$divs.has("p").css({"background":"red"});// 根据下标选择器指定的标签$divs.eq(1).css({"background":"blue"});});</script></head><body><div><p>哈哈</p></div><div><input type="button" value="按钮"></div></body></html>
(2) 转移
选择集转移就是以选择的标签为参照, 然后获取转移后的标签
选择集转移操作:
- $(‘#box’).prev(); 表示选择id是box元素的上一个的同级元素
- $(‘#box’).prevAll(); 表示选择id是box元素的上面所有的同级元素
- $(‘#box’).next(); 表示选择id是box元素的下一个的同级元素
- $(‘#box’).nextAll(); 表示选择id是box元素的下面所有的同级元素
- $(‘#box’).parent(); 表示选择id是box元素的父元素
- $(‘#box’).children(); 表示选择id是box元素的所有子元素
- $(‘#box’).siblings(); 表示选择id是box元素的其它同级元素
- $(‘#box’).find(‘.myClass’); 表示选择id是box元素的class等于myClass的元素
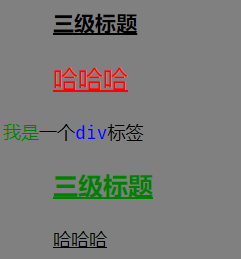
<script src="js/jquery-1.12.4.min.js"></script><script>$(function(){// css括号里是一个javascript对象// 选择上一个同级标签$("#box1").prev().css({"color":"red", "font-size":"25px"});// 选择上面所有同级标签$("#box1").prevAll().css({"text-indent":"50px"});// 选择下一个同级标签$("#box1").next().css({"color":"green", "font-size":"25px"});// 选择下面所有同级标签$("#box1").nextAll().css({"text-indent":"50px"});// 选择同级的其它标签$("#box1").siblings().css({"text-decoration":"underline"});// 选择父标签$("#box1").parent().css({"background":"gray"});// 获取所有子标签$("#box1").children().css({"color":"blue"});// 查找指定的子标签$("#box1").find(".s1").css({"color":"green"});});</script></head><body><h3>三级标题</h3><p>哈哈哈</p><div id="box1"><span class="s1">我是</span>一个<span class="s2">div</span>标签</div><h3>三级标题</h3><p>哈哈哈</p></body></html>