1 布局相关
- width 设置元素(标签)的宽度,如:width:100px;
- height 设置元素(标签)的高度,如:height:200px;
- background 设置元素背景色或者背景图片,如:background:gold; 设置元素的背景色, background: url(images/logo.png); 设置元素的背景图片。
- border 设置元素四周的边框,如:border:1px solid black; 设置元素四周边框是1像素宽的黑色实线
- 以上也可以拆分成四个边的写法,分别设置四个边的:
- border-top 设置顶边边框,如:border-top:10px solid red;
- border-left 设置左边边框,如:border-left:10px solid blue;
- border-right 设置右边边框,如:border-right:10px solid green;
- border-bottom 设置底边边框,如:border-bottom:10px solid pink;
- padding 设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:padding-top、padding-left、padding-right、padding-bottom。
- margin 设置元素和外界的距离,也叫外边距,如margin:20px;margin是同时设置4个边的,也可以像border一样拆分成分别设置四个边:margin-top、margin-left、margin-right、margin-bottom。
float 设置元素浮动,浮动可以让块元素排列在一行,浮动分为左浮动:float:left; 右浮动:float:right;
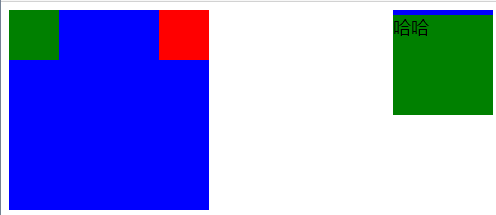
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 100px;height: 100px;background: green;/* 设置背景图, 不重复显示, 而是拉伸 *//* background: url("imgs/logo.png") no-repeat; *//* 设置标签的四周边框 *//* border: 5px solid red; */border-top: 5px solid blue;/* 设置浮动, 只能左或右 */float: right;}.box1{width: 200px;height: 200px;background: blue;}.box2{width: 50px;height: 50px;background: green;float: left;}.box3{width: 50px;height: 50px;background: red;float: right;}</style></head><body><div class="box">哈哈</div><!-- div>div*2 创建一个父div, 里面又创建两个子div --><div class="box1"><div class="box2"></div><div class="box3"></div></div></body></html>
2 文本相关
color 设置文字的颜色,如: color:red;
- font-size 设置文字的大小,如:font-size:12px;
- font-family 设置文字的字体,如:font-family:’微软雅黑’;为了避免中文字不兼容,一般写成:font-family:’Microsoft Yahei’;
- font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
- line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
- text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color: red;font-size: 30px;font-weight: bold;font-family: "Microsoft Yahei";background: blue;/* text-decoration: underline; *//* text-decoration: line-through; */text-decoration: overline;/* 设置行高, 可以让文字垂直居中 */line-height: 100px;/* 设置水平居中 *//* text-align: center; *//* 设置文字缩进 */text-indent: 30px;}span{color: green;}a{/* 取消下划线 */text-decoration: none;}</style></head><body><!-- span标签可以给文本中某段内容设置样式 --><p>听说下雨天和<span>辣条</span>更配哟~</p><a href="https://www.baidu.com">百度</a></body></html>