
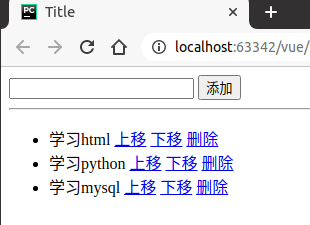
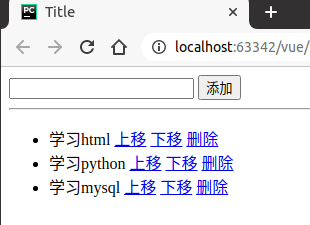
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script></head><body><div id="app"> <input type="text" name="todoitem" v-model="newitem"> <button @click="add">添加</button> <hr> <ul> <li v-for="(item, idx) in items"> {{item}} <a href="#" @click="up(idx)">上移</a> <a href="#" @click="down(idx)">下移</a> <a href="#" @click="deleteitem(idx)">删除</a> </li> </ul></div></body><script> var vm = new Vue({ el: "#app", data: { message: "hello", items: ["学习html", "学习python", "学习mysql"], newitem: "", }, methods: { add: function () { this.items.push(this.newitem); this.newitem = ""; }, deleteitem: function (idx) { this.items.splice(idx, 1); }, up: function (idx) { cur_item = this.items[idx]; this.items.splice(idx, 1); this.items.splice(idx-1, 0, cur_item); }, down: function (idx) { cur_item = this.items[idx]; this.items.splice(idx, 1); this.items.splice(idx+1, 0, cur_item); } } })</script></html>