The Next Billion Users: Hundreds of millions of people around the world are about to come online for the first time. These ‘next billion users’ live in emerging markets like India, Brazil, and Indonesia—places where connectivity is improving and mobile phone usage is poised to dramatically increase. be poised to 信誓旦旦;准备就绪;随时准备着 poised 泰然自若的,平静的
Design for Offline
No internet? No problem. Make your product come alive with offline design
[Offline states:](https://material.io/design/communication/offline-states.html#principles)
Offline states allow users to interact with an app without internet access.
Clearly indicate offline functionality
Offline design is not standardized across mobile products
Offline design Patterns**
display the offline pin icon paired with the word “offline.”
When
- use an app or website offline
- download content for offline use
- connected to the internet and the app is offline


When there is no connectivity, display the “cloud off” icon.
Display no functionality
Pairing text with visuals—especially on buttons and other affordances—helps improve overall usability.
Allow downloading for future offline use
Data plans in some countries can cost upwards of 10% of a typical user’s monthly income, so displaying the file size can help users determine whether they want to spend that amount of data on a single download.
下载的“成本”
Designers should also make it easy to delete files, in case users want to conserve storage space on their phones. As Material Design guidance suggests, display a remove action with a delete icon for downloaded files and show how much space will be saved by removing a file.
删除的“获得”
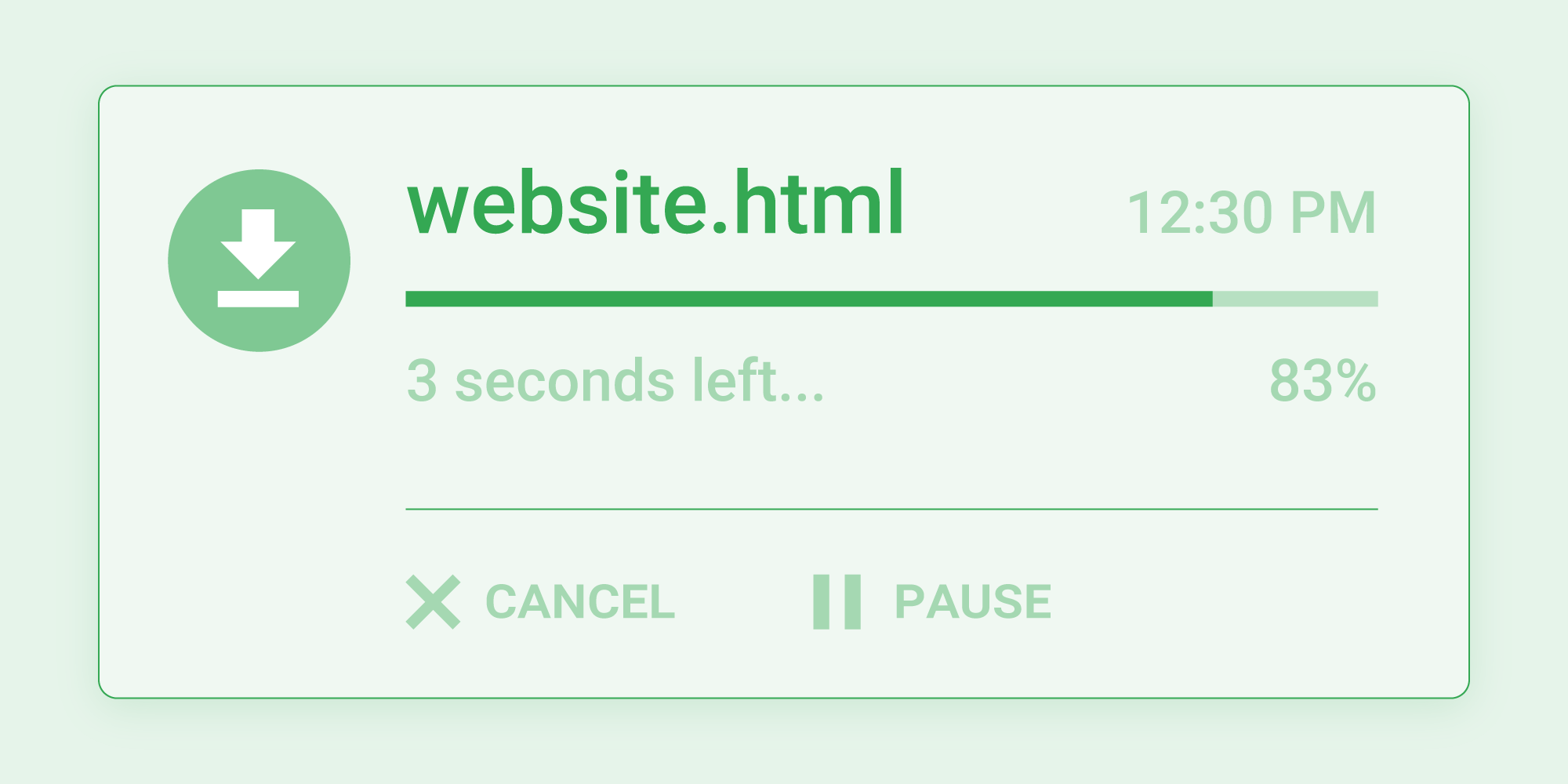
Transition from downloading to offline-ready(离线就绪)
Users may abandon files that take a long time to load, so it’s always best practice to set expectations around download time. Use an animation to show when a file is being downloaded and when it’s ready for offline use. While the file is downloading, display how many seconds it will take to download—enabling the user to cancel or pause the download. And don’t forget to communicate that the download is complete.

Make offline file location discoverable
If offline is a major feature of your app, consider making a tab or button on the home screen to help users easily find all of their offline files.

Build a feature on the home screen to help users find their offline files.
Notify users when connection is restored
People often switch their phone to airplane or data-off mode to save data, cost, and battery life. Design with these experiences in mind.
- provide a notification to alert
- communicate and updates within your UI
Offline states offer opportunities for delight
Offline design can take an already popular application to the next level by delighting users and improving accessibility for those with limited connectivity.
take … to the next level
to reimagine the offline state as an opportunity for innovation rather than an obstacle
The Making of YouTube Go
How reimagining an app’s experience led to five key lessons for building international products
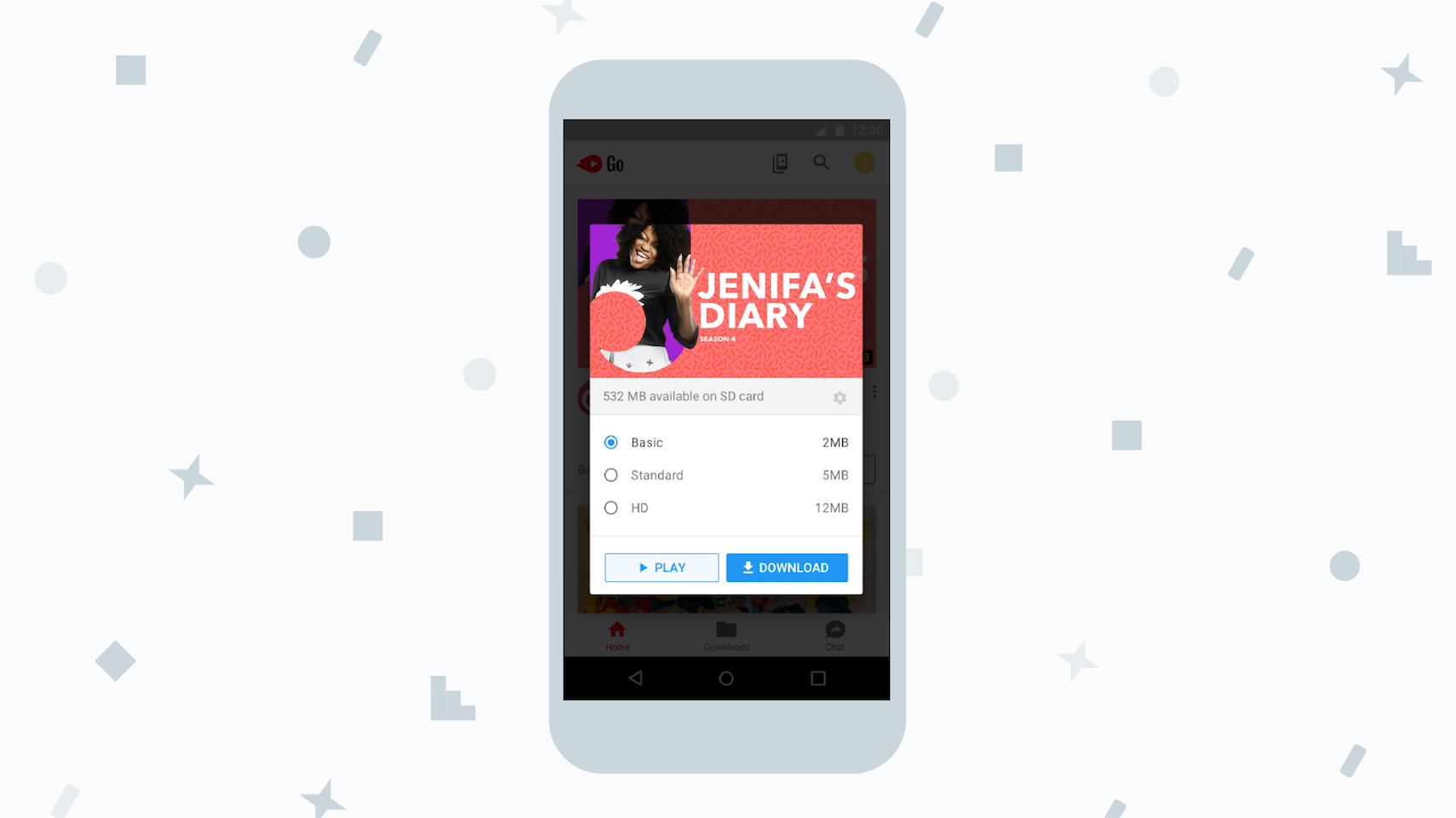
Realizing that data usage was mysterious, the YouTube Go team redesigned the home feed of the app to show exactly how much data each video will cost. In this example, downloading the selected video will cost 2MB.
Retrofitting(改装;对…翻新改进) may not always work
cause I have less data, does not mean I want a bad experience—video is video.
Unsurprisingly, participants reacted strongly against this concept. Users had downloaded high-quality videos before and, naturally, did not want to settle for a lower-quality product. Inspired by these conversations, we pivoted(以…为中心) our designs and explored options for delivering an improved experience in spite of data and connectivity constraints.
Respect people’s budgets
viewers need more than just a thumbnail to decide whether a video is worth a data investment of 200MB.
Help users connect with each other
- people rely exclusively on each other
- friends not only recommend videos but share them
Offer offline experiences
We wanted to ensure that people could use the app regardless of their network connectivity.
During initial research, we noticed a trend where people downloaded music and videos to prepare for times when they were offline.
Feature locally relevant content
YouTube Go, so we designed an experience that tailors video recommendations to user preferences, in people’s own language.
Conversations with the people who use our products to better understand their day-to-day lives inspired the creation of YouTube Go.
Connectivity, Culture, and Credit
how designers can be more empathetic and effective when creating products for emerging markets.
Internet access isn’t guaranteed
Can your product work when it isn’t connected to the internet at all?
A great example of working connectivity constraints is the YouTube Go app, now available in India. The app was designed to be “offline first” meaning that it’s usable even when it isn’t connected to the internet.
Smaller, simpler devices are the norm
While they’re far less common in the US, feature phones—devices which connect to the internet but don’t have all the capabilities of a smartphone—are still popular in a number of places around the globe.
举例:
The Google Translate app was designed to take up very little storage space, about 5MBs depending on the device. Its smaller size makes it more usable on phones with older features.
Data is limited
consider how to optimize the amount of data an app uses—from installation, usage, and updates, to uninstallation(卸载) and background services. People appreciate transparency when it comes to understanding their data consumption and they value the ability to control whether a product downloads over WiFi or uses data.
Forget about credit cards
Mobile money is another banking alternative which allows remittances(汇款) (say from urban to rural areas) to happen in a very short time period.
Bridge the cultural divide
we clearly needed to first demonstrate our trustworthiness in the sign-on portal. Before they enter their phone number, we explicitly state “Your number is safe with us” and then link to an FAQ page addressing all of the questions we heard in our research.
Get beyond language
“Intuitive interfaces” are often called out in design discussions in any context, but designing for emerging markets** brings that need front and center. Your app design will be more intuitive if you minimize text-based **inputs and eliminate hierarchies understood only through language.
举例:The messaging app Viber has a large market of sticker sets, allowing users to express themselves through local slang and characters.
Leverage(利用) human relationships
It doesn’t matter who you are or how much money you have, social interaction is the primary reason people come online.
**
Community and social infrastructure is also key.
Leave minimalism at the door
Aesthetic styles that are currently popular in the west—such as minimal use of color, sound, and text, as well as abstracted visual elements—can lose impact in a more sensory-rich(感官丰富的) environment. But people still need to easily navigate your app. The line between density and clutter is a tricky one. Balance meaningfulness and hierarchy with the local aesthetic.
极简风格是现在西方流行的一种审美,但是有可能在感官丰富的环境下失去优势,行距、密度等仍然是个难题,要在当地审美下平衡意义和层级。
Design for delight
Users often appreciate design that attempts to charm and surprise—even utility apps(实用软件) relating to file or memory management don’t have to be boring.
Get out of the studio and into the real world
These nine considerations are a great place to start when designing products for emerging markets, but there’s a huge difference between reading a report about daily life in Bangalore and talking with local residents, over tea, about their everyday lives. It’s this kind of personal experience that tells you how your app, product, or design will really be used, and trust me, it’s often different than you intended. So get out there and visit the people and places you’re designing for—ask questions, take notes, and set aside your own assumptions before knocking on someone else’s door. Look for the insights that can make or break your product. Your next billion users will thank you.
光是理论研究是不够的,坐下来和用户聊聊收获总是不一样

