:::tips
❤️ 如果您参考本主题构建了属于你自己的网址导航,欢迎在评论区留下你网站的访问链接。
❤️ 欢迎一起交流学习分享,感谢支持!
:::
主题开源地址:
- GitHub:https://github.com/shenweiyan/WebStack-Hugo
- 码云(Gitee):https://gitee.com/shenweiyan/WebStack-Hugo
主题展示地址:
- https://nav.bioitee.com - Bio & IT 网址导航
- https://bioit.top/ - 生信网址导航
https://so.gd.cn - 搜搜化州 | 信息导航
为什么做这个网站
之所以想着要给自己倒腾一个导航网站,主要有几个原因:
购买了一个域名,且也备案成功了,总想折腾点跟它有关的事情;
- 经常在公司、家里(有时候还有其他的临时场所)更换电脑,每次同步书签(或者登陆一些导航网站)需要各种登陆,麻烦。
说干就干,从 WebStack 的开源项目开始,断断续续的折腾了好几天,终于把轮子造起来了。



跟其他导航网站有什么区别
这是 Hugo 版 WebStack 主题。可以借助 Github Pages 或者 Coding 直接托管部署,无需服务器。
本项目是基于纯静态的网址导航网站 webstack.cc 制作的 Hugo 主题,其中部分代码参考了以下几个开源项目:
总体说一下特点:
- 采用了一直以来最喜欢的 hugo 部署方式,方便高效。
- 主要的配置信息都集成到了 config.toml,一键完成各种自定义的配置。
- 导航的各个信息都集成在 data/webstack.yml 文件中,方便后续增删改动。 ```yaml
taxonomy: 科研办公 icon: fas fa-flask fa-lg list:
- term: 生物信息
links:
- title: NCBI logo: ncbi.jpg url: https://www.ncbi.nlm.nih.gov/ description: National Center for Biotechnology Information.
- title: Bioconda logo: bioconda.jpg url: https://anaconda.org/bioconda/ description: “Bioconda :: Anaconda.org.”
- term: 云服务器
links:
- title: 阿里云 logo: 阿里云.jpg url: https://www.aliyun.com/ description: 上云就上阿里云。
- title: 腾讯云 logo: 腾讯云.jpg url: https://cloud.tencent.com/ description: 产业智变,云启未来。 ```
- term: 生物信息
links:
做了手机电脑自适应以及夜间模式。
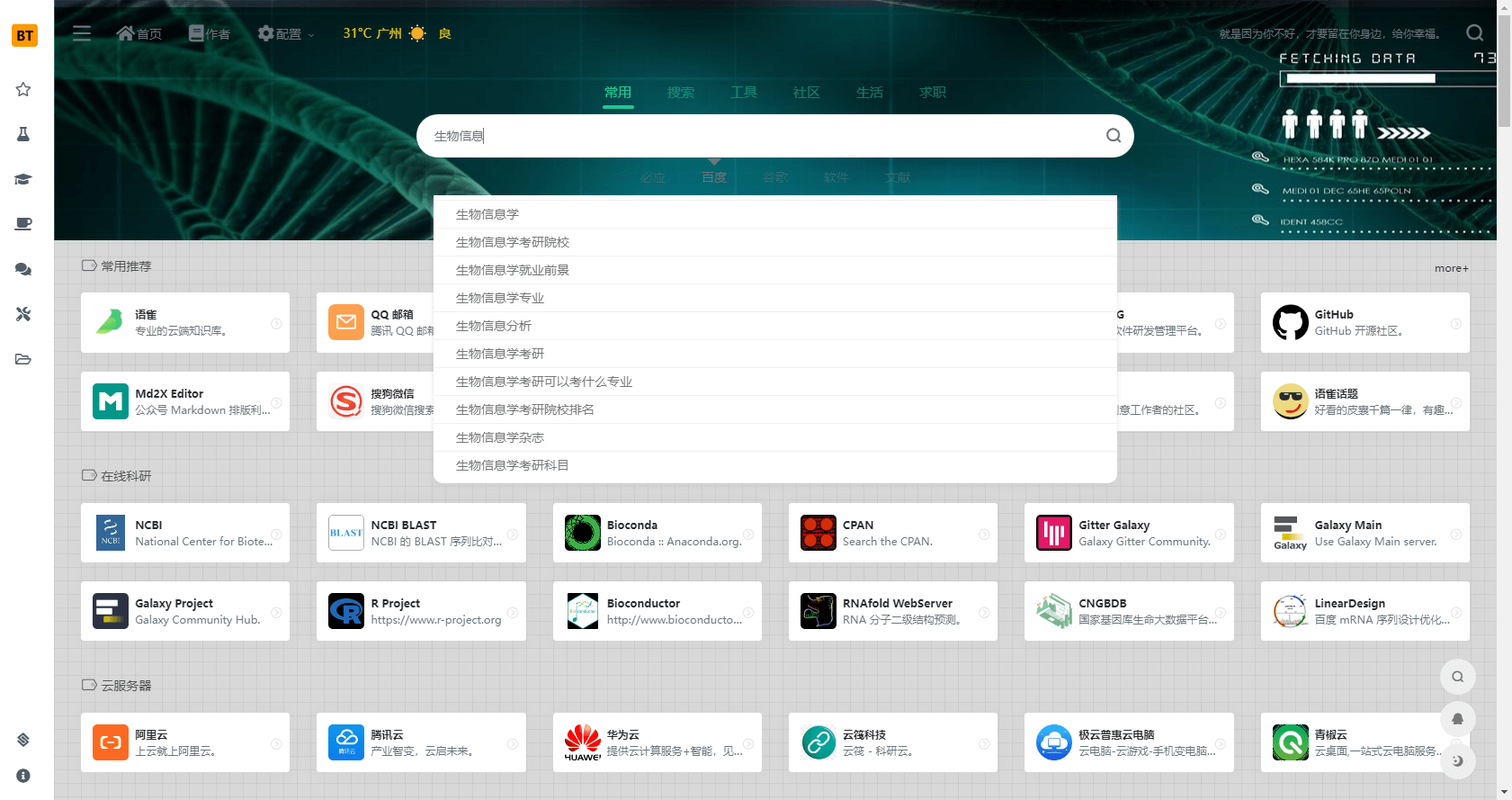
- 增加了搜索功能,以及下拉的热词选项(基于百度 API)。
- 增加了一言、和风天气的 API。
Windows 下安装部署
本安装部署在 Windows 7 x64 上测试没问题,相关操作同样适用于 Windows 10,如有任何问题,欢迎留言或者微信与我联系。
第一,下载 Windows 版本的 hugo
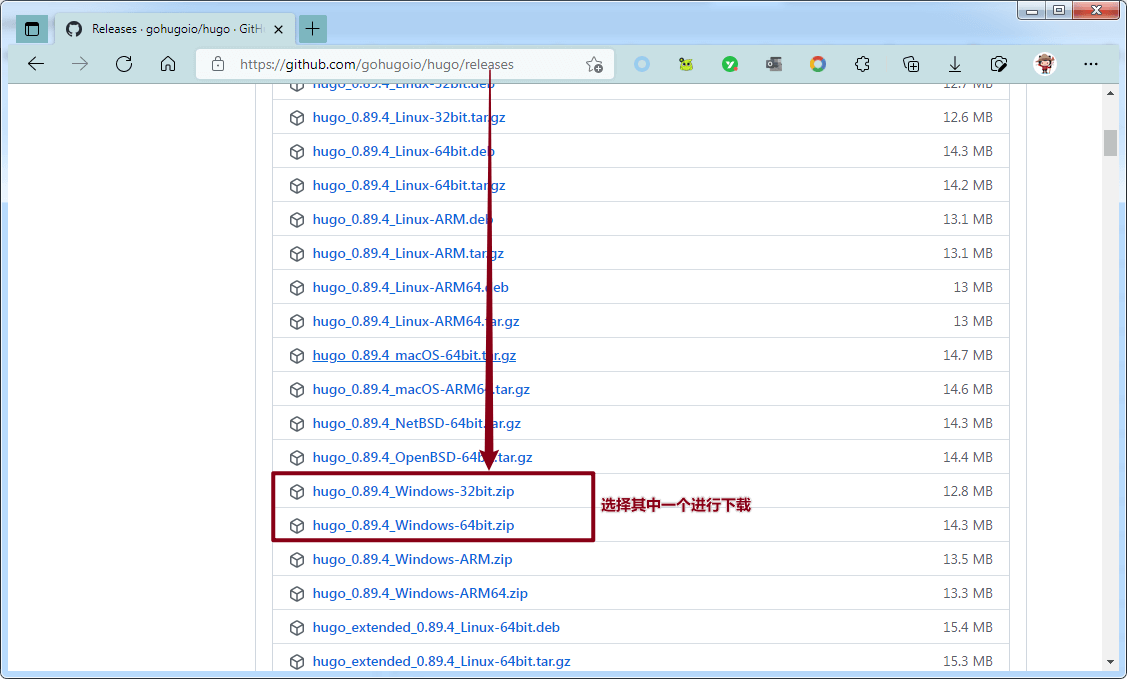
下载链接:https://github.com/gohugoio/hugo/releases,在这里我们下载 hugo_0.89.4_Windows-64bit.zip。
第二,解压
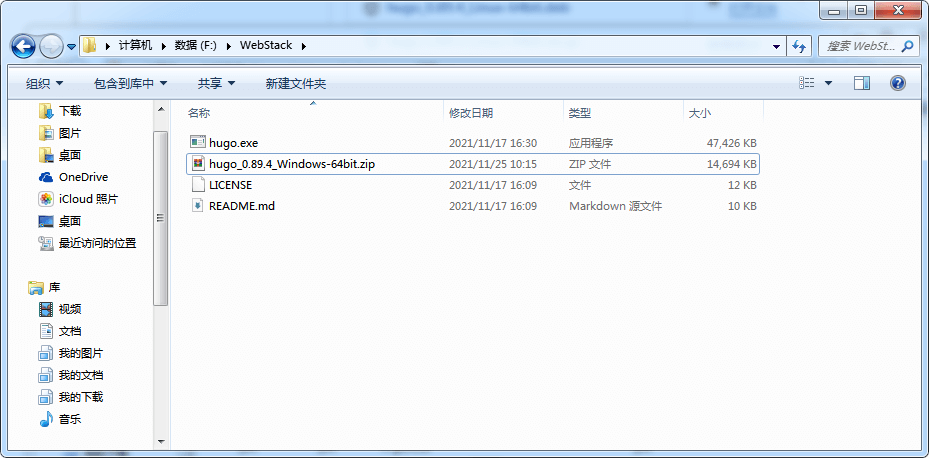
我们把 hugo_0.89.4_Windows-64bit.zip 下载到 F:\WebStack 目录下,然后解压到当前文件夹。
第三,看 hugo 安装是否安装成功
:::tips 温馨提示:
Windows 命令运行窗口中可以使用 Tab 进行命令行补全,例如你当前目录下有一个 WebStack-Hugo 目录,你在命令行窗口中输入一个 w 后按下 Tab 键,命令行就会自动出现 WebStack-Hugo!
使用命令行补全,可以减少代码(或者文件名)的输入,方便快捷,又能减少错误! :::
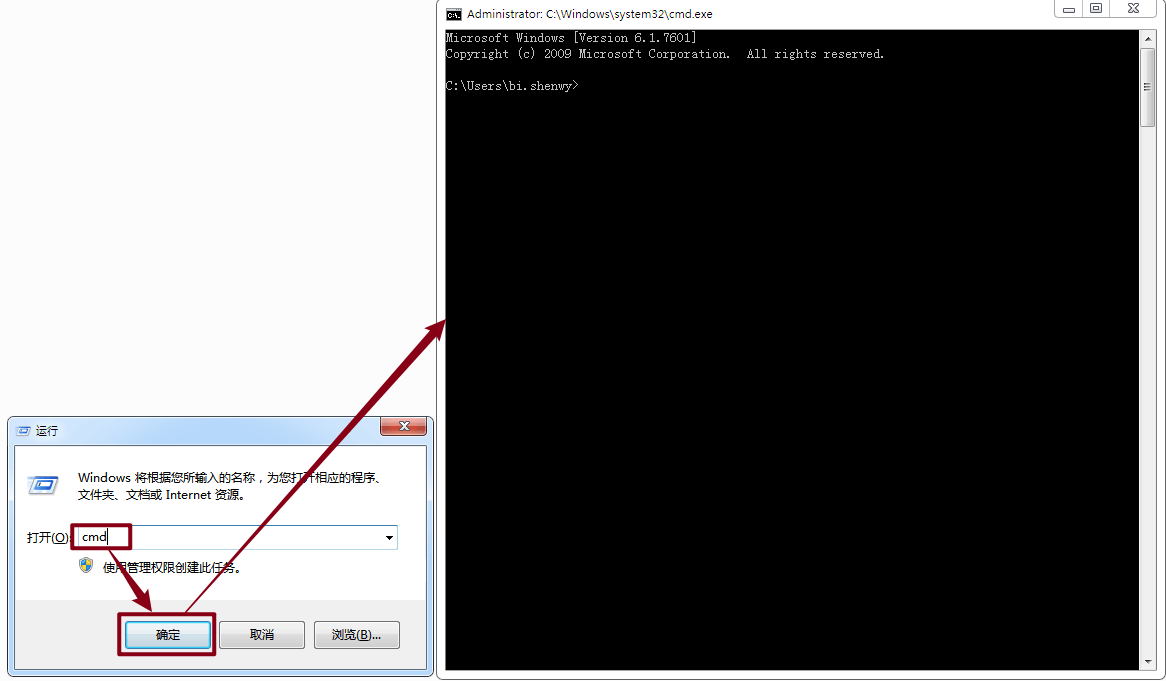
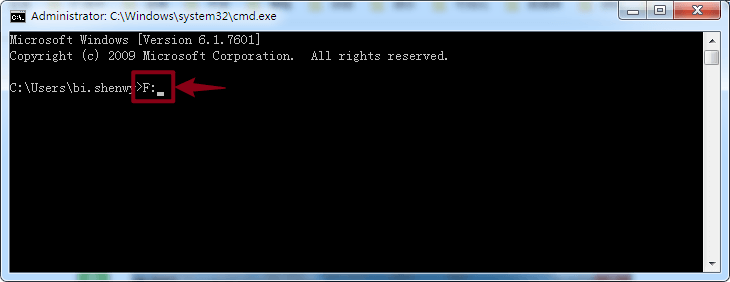
- 在 Windows 中使用 Win+R 打开“运行”对话框,在对话框中输入“cmd”,点击确认。

- 在 Windows 运行窗口,先切换盘符到 F 盘,然后进入 hugo 的解压缩目录(F:\WebStack),具体操作如下。
- 在光标处输入F:,然后按回车;

- 我们就将盘符切换为 F 盘;

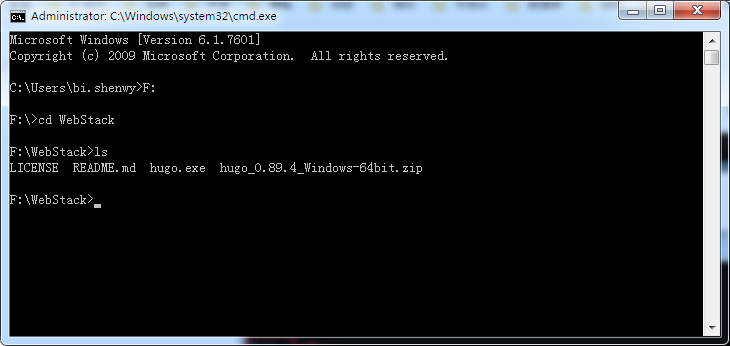
- 接着输入 cd WebStack,回车,就进入了 F:\WebStack 目录;使用 ls 可以看到当前目录下的文件。

- 最后,输入 hugo.exe version,回车,如图所示,则代表安装成功。
第四,下载 WebStack-Hugo
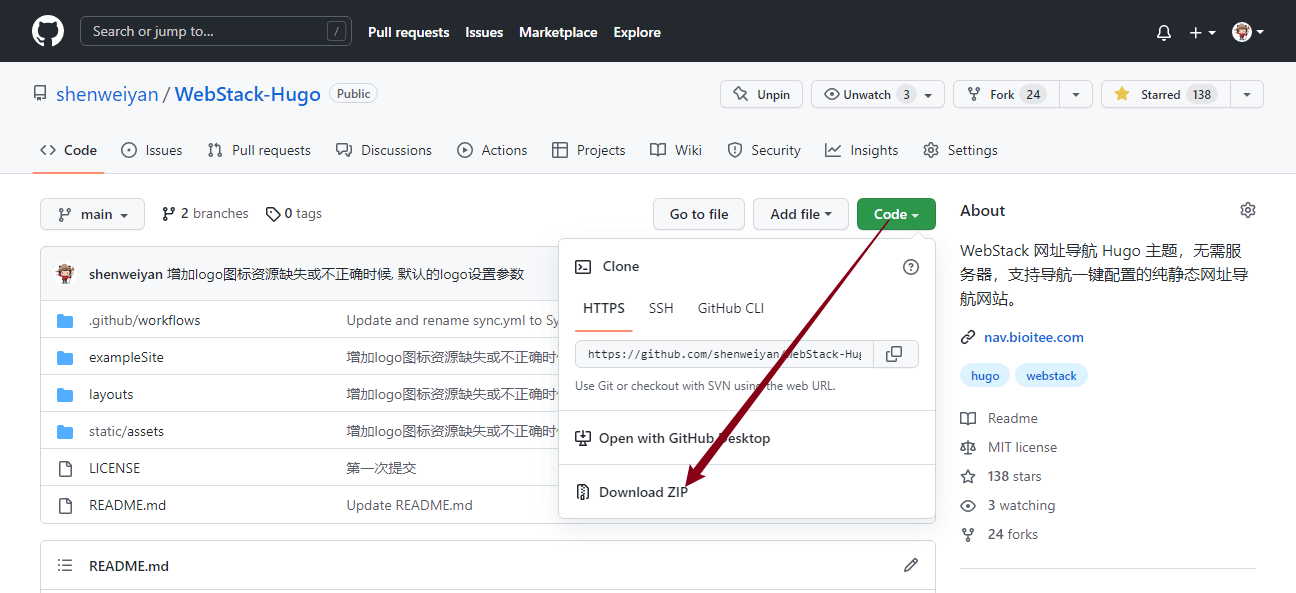
浏览器打开 https://github.com/shenweiyan/WebStack-Hugo,点击 Code 下的 “Download ZIP”,把 WebStack-hugo-main.zip 下载到刚才 hugo 解压缩的目录(F:\WebStack)。
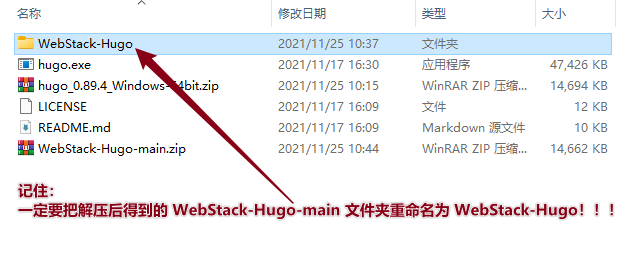
第五,解压,重命名
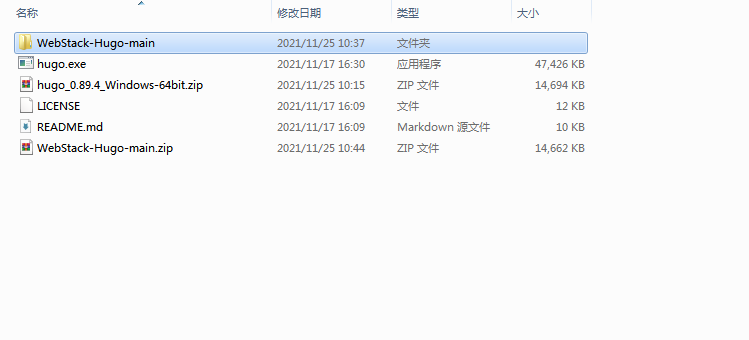
把 WebStack-Hugo-main.zip 解压到当前目录。

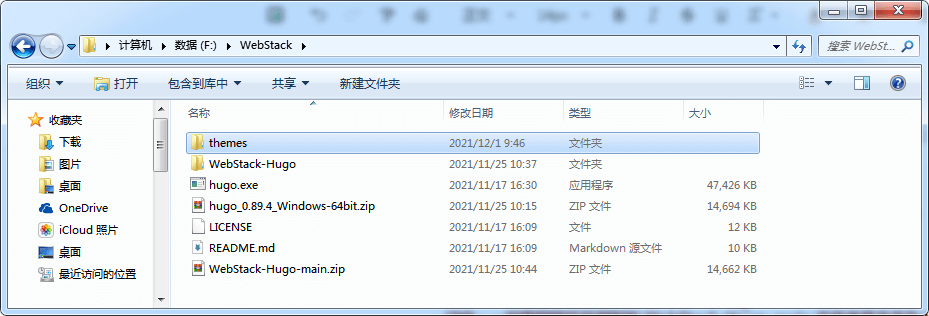
第六,安装主题
首先,进入 F:\WebStack 目录;
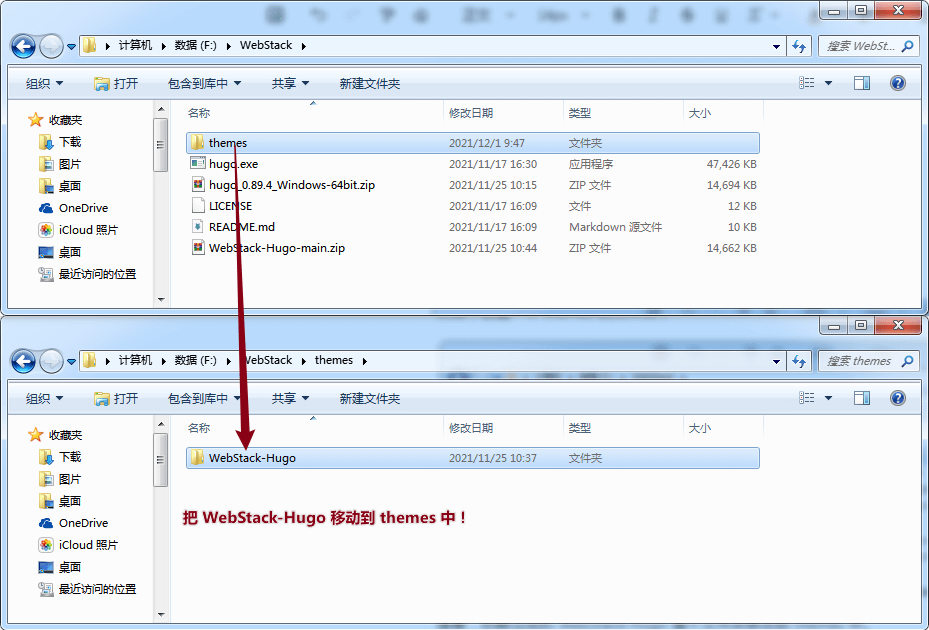
然后,创建一个 themes 的文件夹;
接着,把解压后的 WebStack-Hugo 整个文件夹移动到 themes 中。
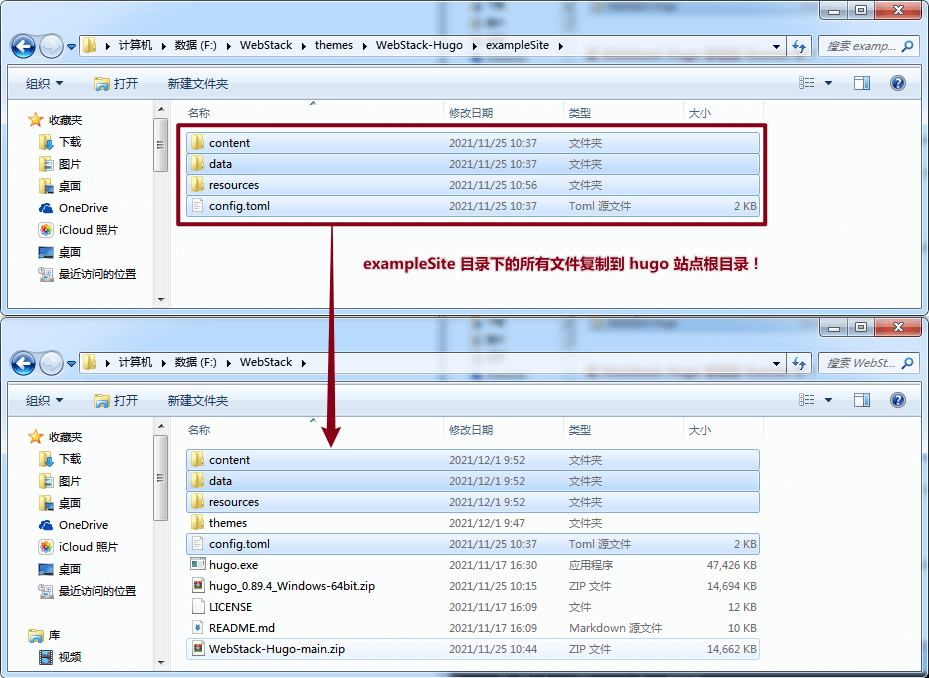
第四,将 themes/WebStack-Hugo/exampleSite 目录下的所有文件复制到 hugo 站点根目录(即 F:\WebStack)。
第七,生成与预览站点
在刚才已经打开的 Windows 命令运行窗口中,使用下面的命令执行 hugo server,启动站点。
hugo.exe server

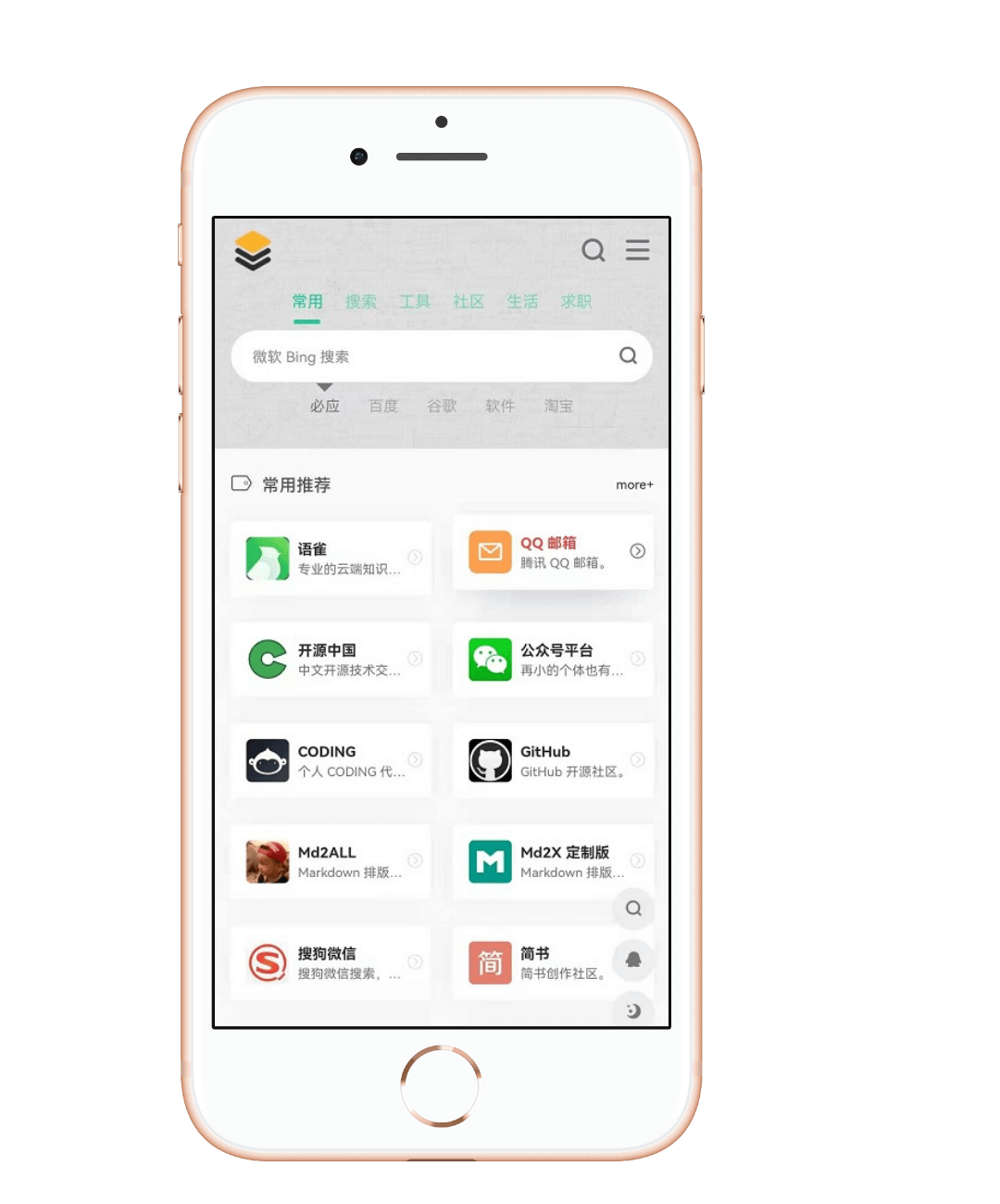
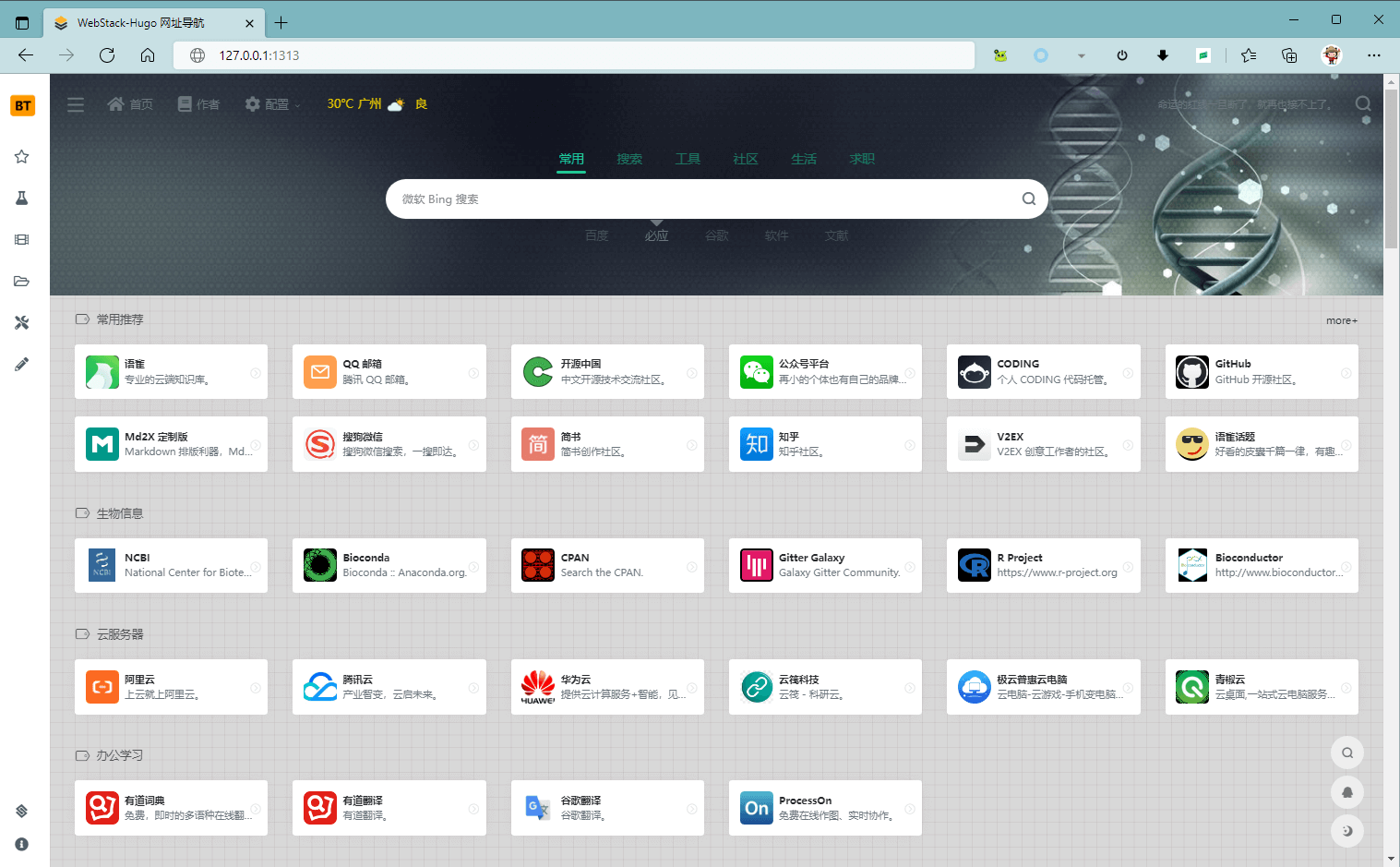
最后,在浏览器中打开 http://127.0.0.1:1313/,即可看到生成的站点。
Linux 下安装部署
安装完本 WebStack-Hugo 主题后,将 exampleSite 目录下的文件复制到 hugo 站点根目录,根据需要把 config.toml 的一些信息改成自己的,导航的网址信息可通过 data 目录下 webstack.yml 修改。
具体执行步骤如下:
$ mkdir /home/shenweiyan/mysite$ cd /home/shenweiyan/mysite# 安装 WebStack-Hugo 主题$ mkdir themes$ cd themes$ git clone https://github.com/shenweiyan/WebStack-Hugo.git# 将 exampleSite 目录下的文件复制到 hugo 站点根目录$ cd /home/shenweiyan/mysite$ cp -r themes/WebStack-Hugo/exampleSite/* ./# 启动 hugo 站点$ hugo server# 如果你知道你的公网 ip, 如下面的 132.76.230.31, 可以使用下面的方式执行 hugo server$ hugo server --baseUrl=132.76.230.31 --bind=0.0.0.0
使用说明与技巧
这是一个开源的公益项目,你可以拿来制作自己的网址导航,也可以做与导航无关的网站。
调整头部搜索栏
头部搜索栏的默认位置可以通过下面的方法进行修改。
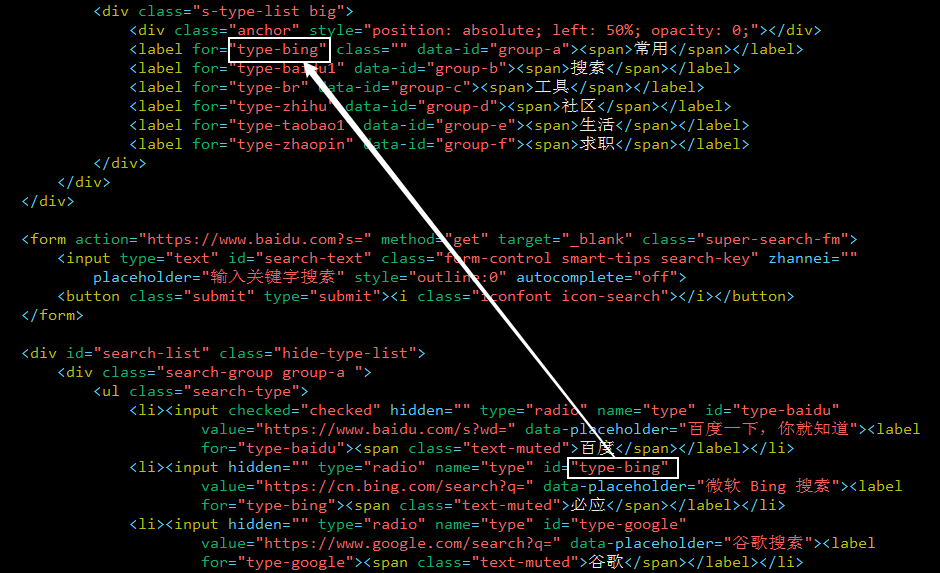
- 直接修改 layouts/partials/content_search.html,调整对应部分的位置。
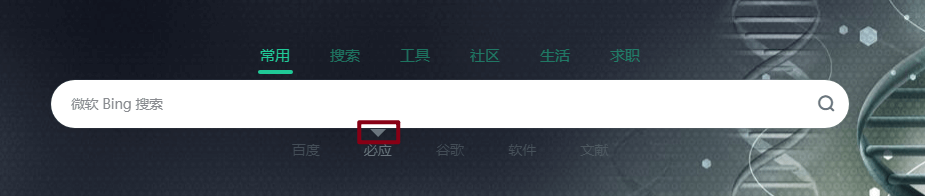
- 调整默认的搜索(即点击”常用/搜索/工具 ….” 时下指箭头的指向),把对应的 id 添加到对应的 label 里面。


自定义头部导航
WebStack-Hugo 把头部的导航菜单的各个信息集成在了 data/header.yml 文件中,每个人可以根据自己的需要调整。
- item: 首页icon: fa fa-homelink: "./"- item: 作者icon: fa fa-booklink: https://www.yuque.com/shenweiyan- item: 配置icon: fa fa-coglink: ""list:- name: 源码url: "#"- name: 图标url: "#"
获取网站图标
Bio & IT 网址导航默认使用的是个人收集的网站图标,主要是查看网站源码、百度、谷歌等途径把对应导航的图标下载下来,这个方法比较原始繁琐,适合导航不是很多的情况。
你也可以使用一为提供的的 Favicon 图标 api:https://api.iowen.cn/doc/favicon.html。
接口地址:https://api.iowen.cn/favicon
返回格式:图片
请求方式:get
请求示例:
- [https://api.iowen.cn/favicon/www.iowen.cn.png](https://api.iowen.cn/favicon/www.iowen.cn.png)- [https://api.iowen.cn/favicon/www.baidu.com.png](https://api.iowen.cn/favicon/www.baidu.com.png)
请求参数说明:
| 名称 | 必填 | 类型 | 说明 | |
|---|---|---|---|---|
| url | 是 | string | 需要获取图标的URL地址,如:www.iowen.cn,确保URL能够正常打开 不需要 http(s):// ,且结尾必须填 .png |
返回参数说明:
| 名称 | 类型 | 说明 |
|---|---|---|
| 无 | 无 | 无 |
返回示例:返回网址图标
已知问题
- 日间模式与夜间模式切换时候,头部搜索栏的背景图片切换不够流畅(个人的 js 知识有限,在 footer.html 做了一些简单的调整来实现),如果你有更好的想法,欢迎 PR 或者交流。
感谢墙
本主题的部分代码参考了以下几个开源项目,特此感谢。
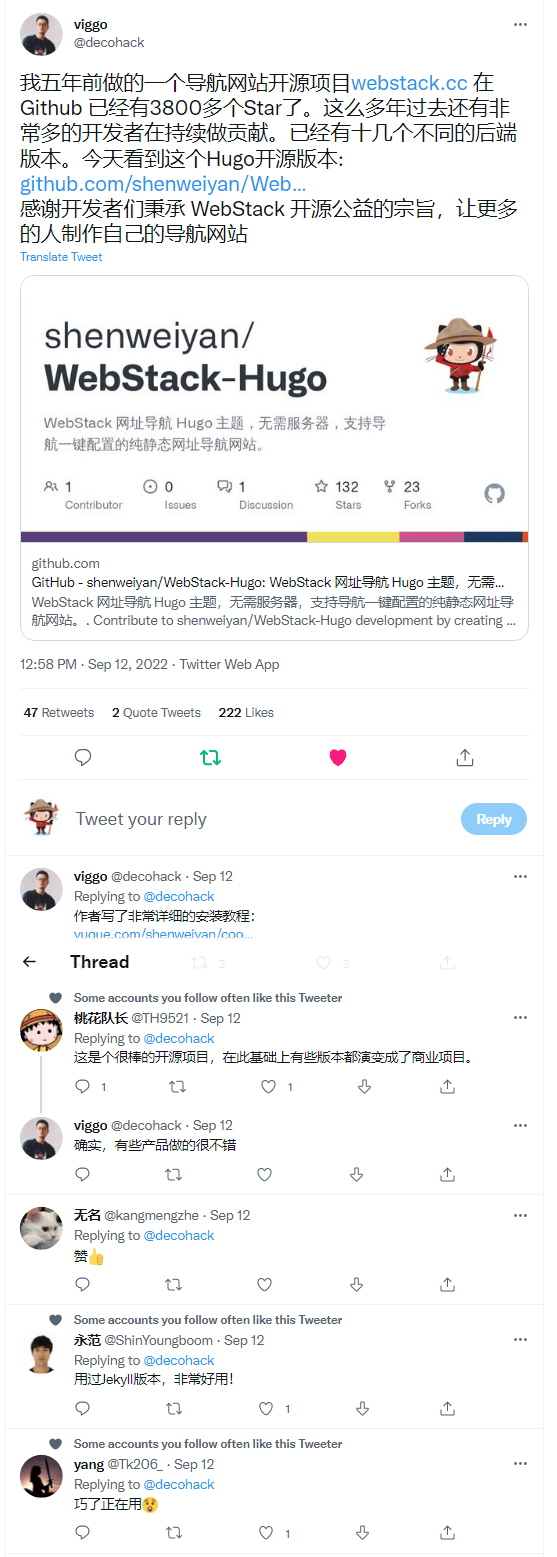
感谢 WebStack 的作者 Viggo 的肯定和推广宣传。
感谢以下所有朋友对本主题所做出的贡献。
@yanbeiyinhanghang
反馈与交流
最后,最重要的,秉承 WebStack 的宗旨,这是一个开源的公益项目,你可以拿来制作自己的网址导航,也可以做与导航无关的网站。
WebStack 有非常多的魔改版本,这是其中一个。如果你对本主题进行了一些个性化调整,欢迎来本项目中 issue 分享一下!