因为是用 Hugo 搭建的博客,所以只看中了三个评论系统:1、Disqus 2、Valine 3、Utterances 。
说下三者区别:
- Disqus
- 优点:漂亮,hugo 自带,官方文档中有写如何启动,直接在
config.toml文件中启用就可以用。 - 缺点:广告多,国外的,容易被墙。
- 优点:漂亮,hugo 自带,官方文档中有写如何启动,直接在
- Valine
- 官方的介绍说,是一款快速、简洁且高效的无后端评论系统。对于第三方评论系统,经历了多说关闭的影响,不太敢用。具体如何本人的确也没用过,暂不评论。
- Utterances
- 优点:基于 GitHub issues 的评论工具,开源免费,加载快,配置较简单,没有广告,没有追踪(很多评论系统有追踪,感觉不是很尊重访客隐私)。
- 缺点:貌似不能在已经发表的评论中追加评论。
好像三个都支持 Markdown 。
1. 创建公开的仓库
在 github 创建一个公开的仓库。
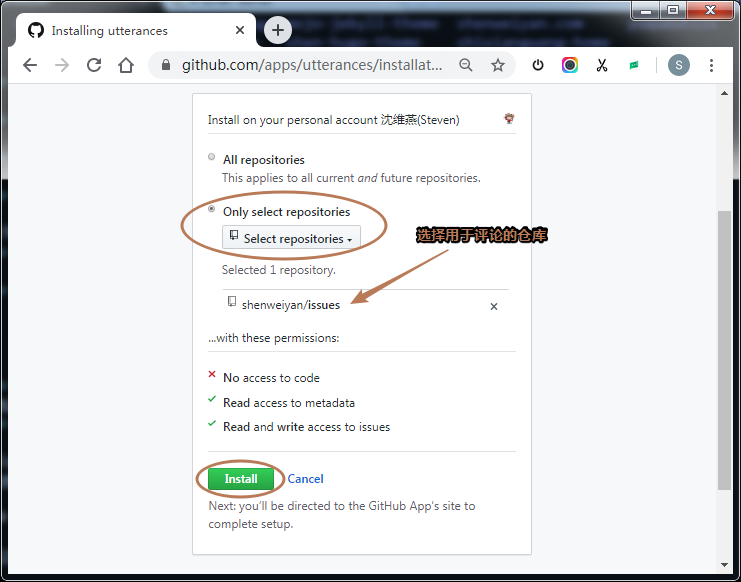
2. 安装 utterances app
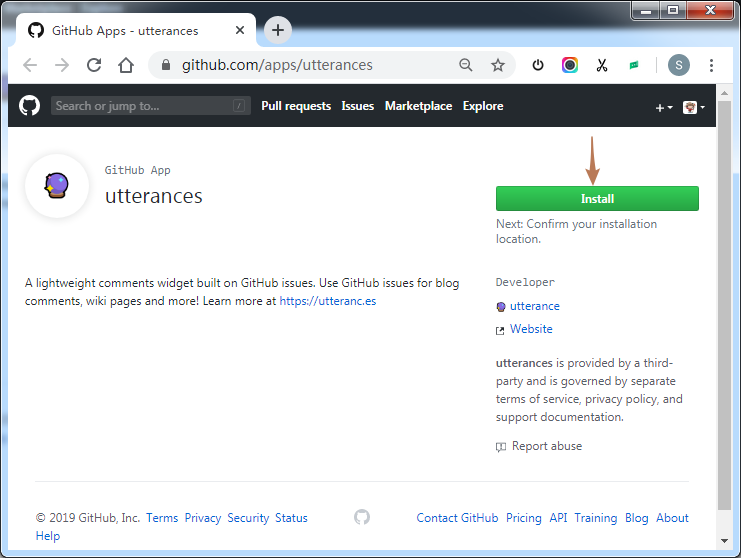
通过 https://utteranc.es/ 主页的 configuration → Repository 进入 utterances app 主页(或者直接在浏览器输入 https://github.com/apps/utterances 进入)。

3. 配置 utterances
utterances app 安装完成后,回到 https://utteranc.es/ 页面,设置 Repository、Blog Post ↔️ Issue Mapping、Theme 的信息,完成后把生成的 Enable Utterances js 代码添加到博客的评论系统。有两种方式添加,具体情况看个人(推荐第二种)。
- 最简单但是不能够随意开启,不能个性化设置。
直接从官方或者从下方复制代码片段粘贴到相应的评论的 html 模板文件的相应位置即可。其中 [ENTER REPO HERE 填写格式为 owner/repo ,比如我的就是 shenweiyan/issues 。
<script src="https://utteranc.es/client.js"repo="[ENTER REPO HERE]"issue-term="pathname"theme="github-light"crossorigin="anonymous"async></script>
- 模块化,可设置开启关闭,便于管理。
首先,在 themes/your-theme/layouts/partials/,或者 myblog/layouts/partials/ 下创建个 utterances.html 文件,以我的为例就是 shen.bioinit.com/layouts/partials/utterances.html ,然后复制下面的代码 copy 进去,保存。
{{ if and ( .Site.Params.utteranc.enable ) (and (not .Params.disable_comments) (or (eq .Kind "404") (and (not .IsHome) .Content))) }}<section class="comments"><script src="https://utteranc.es/client.js"repo="{{ .Site.Params.utteranc.repo }}"issue-term="{{ .Site.Params.utteranc.issueTerm }}"theme="{{ .Site.Params.utteranc.theme }}"crossorigin="anonymous"async></script></section>{{ end }}
其中 section 标签的 class 属性可以选择你已有的 class,没有的话请置空。或者你也可以把 section 标签换成 <div> 。
然后,在 config.toml 文件中添加相关的参数:
[params.utteranc]enable = truerepo = "shenweiyan/issues" # 存储评论的Repo,格式为 owner/repoissueTerm = "title" # 表示你选择以那种方式让github issue的评论和你的文章关联可以选择默认的pathname。theme = "github-light" # 样式主题
第三,在相关的模板文件中添加一段代码 {{ partial "utterances.html" . }} ,即可完成 utterances 设置。以我的博客为例,即 shen.bioinit.com/layouts/partials/foot_custom.html 文件。
第四,执行 hugo,重新生成静态博客文件,push 到 github,就可以看到 utterances 评论的的效果。如果在某些页面(如首页),你想要禁用评论功能,可以在 md 文件的头部加入 disable_comments: true 即可;不加,默认开启评论。
---title: "简介"date: "2019-08-12"disable_comments: true---
4. Utterances 相关参数配置
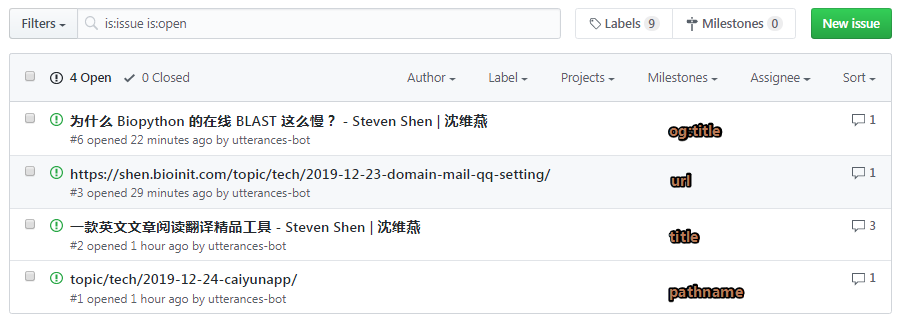
repo: 格式为owner/repo即用户名/仓库名,千万不要填错了。issue-term:映射配置,有以下几种设置可供使用(个人使用的 title)。- pathname
- url
- title
- og:title
- issue-number
- specific-term

测试了一下前面三个的样式,区别如截图,issue-number 和 specific-term 没用过,喜欢的可以去尝试一下。
theme:也就是主题,一白五黑,我白色主题没得选。- github-light
- github-dark
- github-dark-orange
- icy-dark
- dark-blue
- photon-dark
最后,今天是 2019 年 12 月 24 日,西方平安夜,祝大家平平安安!

