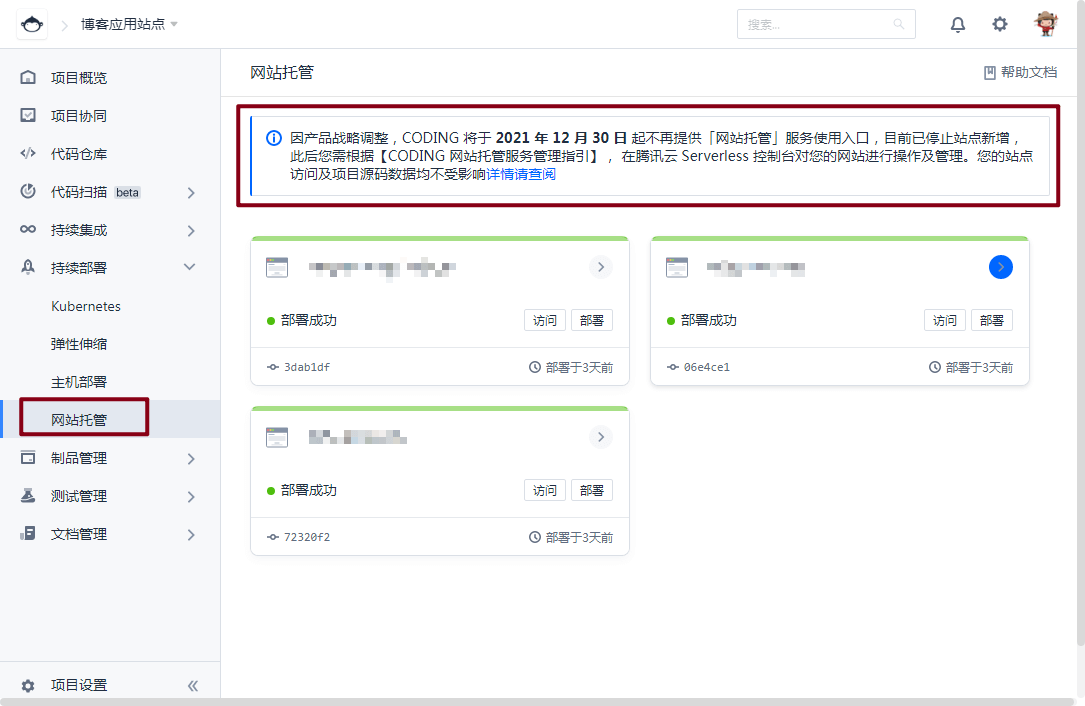
一直以来都是使用 coding.net 持续部署的 “网站托管” 来部署个人的静态网站,包括了纯静态网站、Hugo/Jekyll 站点等等,但是从 2022年1月1日起,CODING 将不再提供「网站托管」服务使用入口,取而代之的是一个叫云开发 Webify 的东西。

云开发 Webify
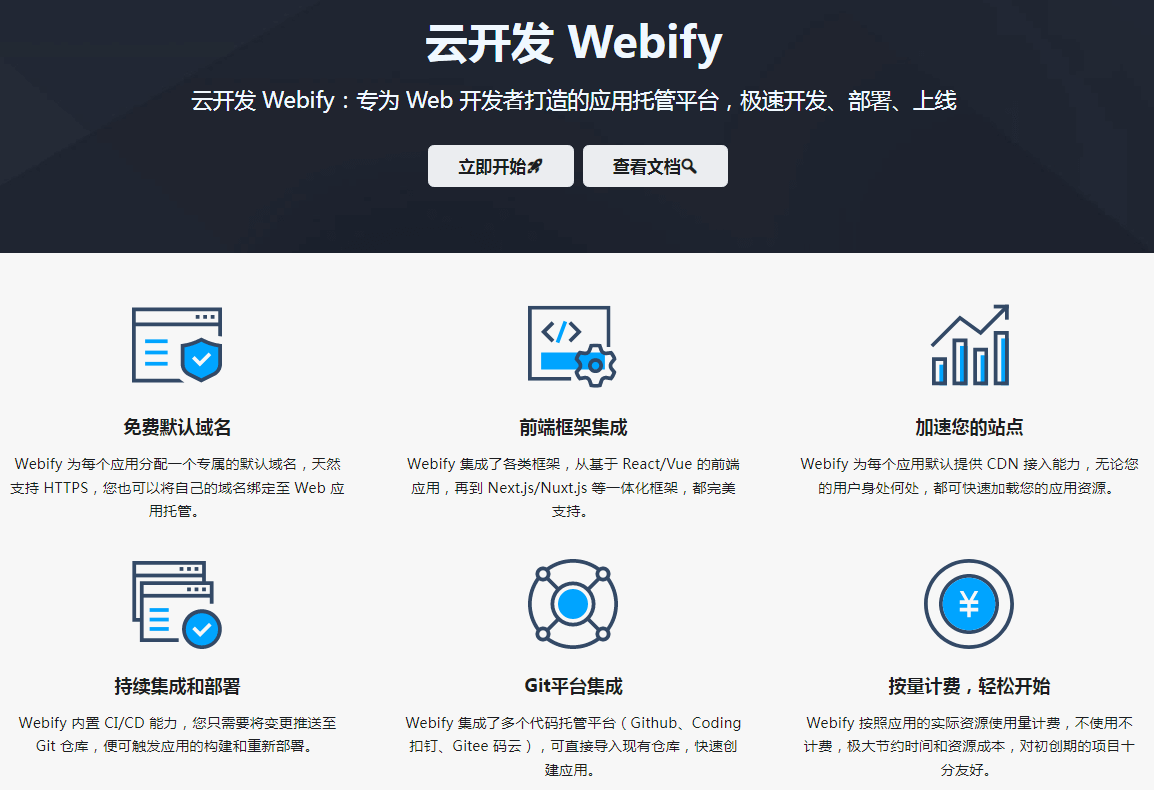
官网(https://webify.cloudbase.net/)的介绍是,一个为 Web 开发者打造的应用托管平台,极速开发、部署、上线。
使用与体验
在 2021-12-23,个人上去把 BioIT 爱好者网址导航 的 WebStack-Hugo 的静态网站开始从 CODING 迁移到腾讯云的这个云开发 Webify,总体来说,体验还是比较流畅的,最起码用户的设置要比之前在 CODING 要简化不少。
迁移过程中,有几点注意的地方:
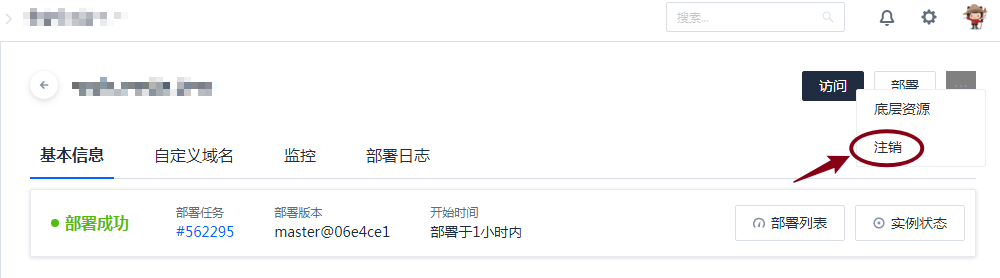
- 迁移前,需要先在 CODING 把对应网站托管的应用先删除(如不想删除,则可以把绑定的自定义域名删除)。

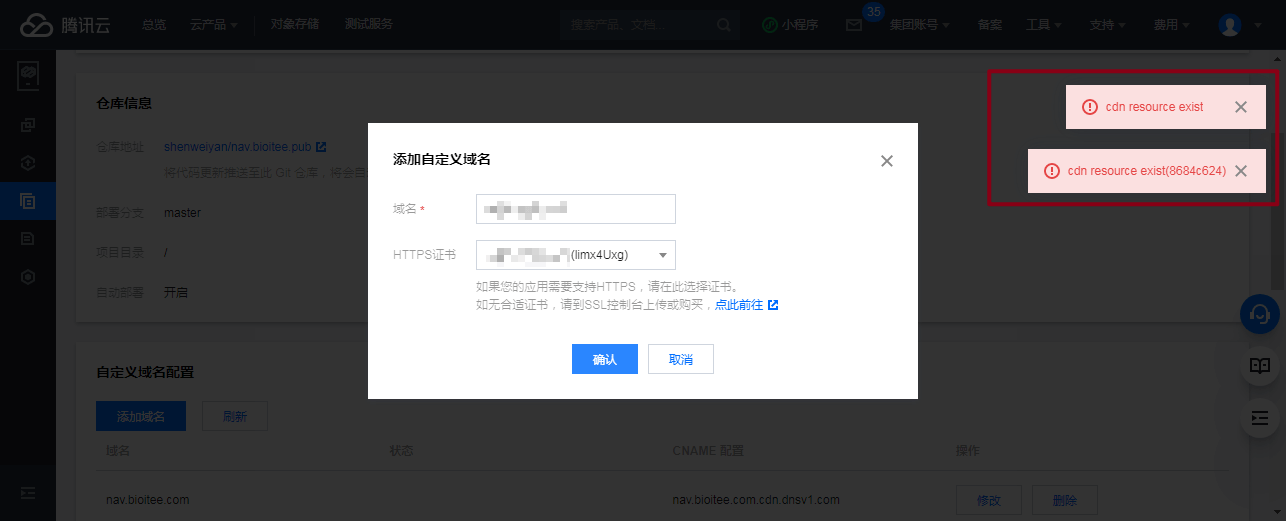
- 云开发 Webify 中重新绑定域名需要先释放原来在域名供应商处设置的 CDN 资源(否则会提示以下错误)。如果你是在腾讯云注册和解析的域名,即在网络内容分发 CDN 中对应域名的记录先停止再删除即可。

- 云开发 Webify 中重新绑定域名需要在域名解析处增加一条 CNAME 记录。该条记录的值跟原来 CODING 自定义绑定域名的 CNAME 值是一样的,所以,如果之前已经在 CODING 绑定过域名,现在在 Webify 中想重新绑定这个域名,那么你可以不用修改你的任何 CNAME 记录。
其实,总体的来说,整个过程只需要额外操作两步就可以,即把在网络内容分发 CDN 中对应域名的记录先停止再删除,然后操作一下域名自定义配置。
云开发 Webify 的初始入口终于有了专有的域名 https://webify.cloudbase.net/,不再像以前腾讯云产品中,如静态网站托管、云开发 CloudBase 之类入口那么深(找半天还不知道在哪里),但 Webify 的实际操作还是在腾讯云的控制台中(https://console.cloud.tencent.com/webify/index,看看这个域名,一层又一层,对平时喜欢直接敲域名直达的人来说,简直是一种折磨)。
就目前而言:
- https://cloudbase.net/ 就是一个引流的门户,是一个云原生一体化应用开发平台。
- https://coding.net/ 作为一站式代码托管,提供 DevOps 开发协同与敏捷开发。
- https://www.dnspod.cn/ 把域名和解析之类的专项从腾讯云解离,职能更加清晰。
各个平台之间和腾讯云之间又是联通的,各司其职的同时又紧密结合,让之前一直觉得混乱臃肿的腾讯云好像一下子清爽了不少。
吐槽与弃坑
用了半年多的 Webify,终于准备要弃坑拥抱 Cloudflare Pages 了。记录一下曾经的心路历程。
GitHub→Coding→Webify
在2021年12月左右就把 WebStack-Hugo 的导航网站通过 webify 进行部署,最开始绑定的是 Coding 的仓库,整体采用的策略是:
- GitHub 更新源码(例如,增删改导航内容);
- 通过 github actions 把 GitHub 源码同步到 Coding;
- Coding 执行自动化构建,把生成的静态页面代码自动化 push 到 Coding 的另外一个仓库 B;
- Webify 绑定 Coding 的仓库 B,从而执行自动构建,最终完成部署。
以上的策略可能导致的一个问题就是过程比较复杂——Coding 至少要创建 2 个仓库,一个保存 Github 同步的源码,一个保存 Hugo 生成的静态页面代码;此外,Coding 的自动化构建比较耗时,尤其是有时候任务需要排队!
GitHub→Webify
到了2022年2月,开始调整策略:
- 在 GitHub 中创建一个用于保存 public 静态文件的新仓库 Pub;
- Src 源码仓库使用 peaceiris/actions-gh-pages@v3 的 github actions 自动执行 hugo 构建,构建完后把 public 静态文件 push 到 Pub 仓库;
- Webify 跟 Github 的静态文件的新仓库 Pub 进行绑定,从而执行自动构建,最终完成部署。
这时候,问题来了:
- Webify 构建纯静态网站一直提示构建失败!
- Webify 无法查看构建日志,不管是构建成功还是失败的日志,打开都是一片空白。
第一次是在 Webify 微信交流群进行反馈,但这个交流群目前已经形同虚设,任何问题都没有回应,只能提交工单,第一次提交工单客服居然跟我说找不到产品的负责人,折腾了5天,问题解决了。
跑路中…
在2022年4左右,又把 Github Actions 的策略调整了一下:
- 在 Github 源码仓库中中除了 main 分支外,创建一个 gh-pages 分支;
- 把 Hugo 自动构建的 public 静态文件同步 push 到 gh-pages 分支;
- Webify 跟 Github 的静态文件 gh-pages 分支进行绑定,执行自动构建,完成部署。
这时候,出现了第二个问题:Github 仓库更新,Webify 根据对应仓库的更新无法触发自动部署。
Webify 需要绑定 master 分支!虽然这一次只花了 2 天帮我排查了问题,但如果需要绑定 master,为什么 Webify 还支持在编辑里面修改成其他分支?发现问题后哪怕增加一个提示也不可以吗?
想着将就用一下吧,没想到问题又来了:绑定了 Github 仓库的 master 分支,master 分支代码更新后又无法触发 Webify 自动构建了!Are you kidding me!
这第三次的工单又折腾了 5 天!虽然是网络的问题,还可以接受,但实在让人感觉意兴阑珊!
Cloudflare Pages
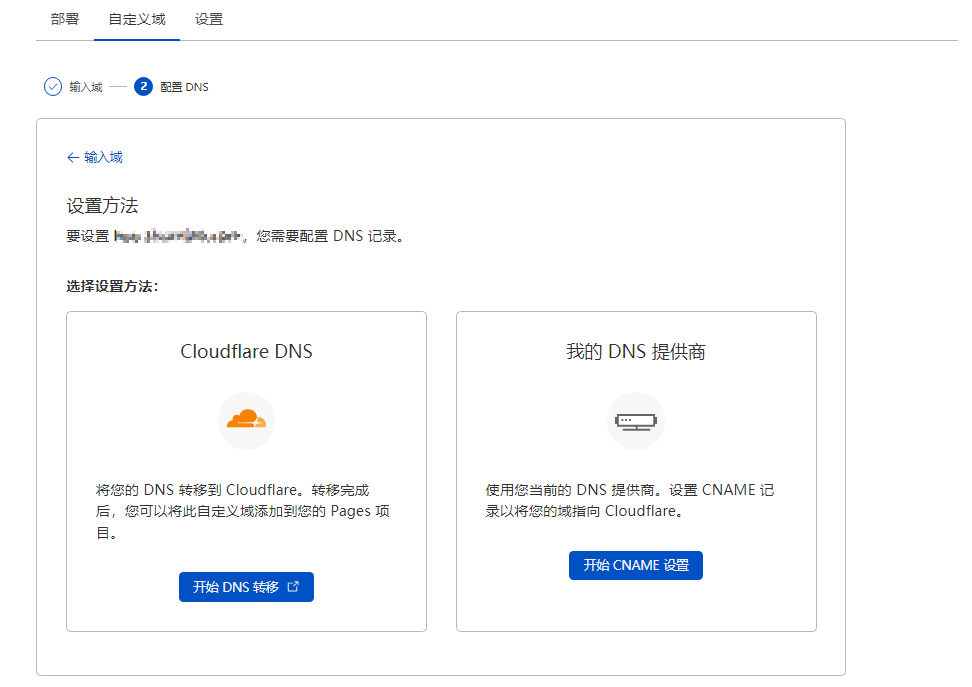
Cloudflare Pages 之前也有在用,但绑定自定义域名需要把域名的 DNS 转移到 Cloudflare,稍显麻烦。今天上去重新折腾了一下,发现可以沿用当前的 DNS 提供商(不用再修改 DNS)。只需要设置 CNAME 记录以将您的域指向 Cloudflare 即可。
完美!

