1、修改index.ts
添加src/index.js请求转换代码:
axios({method: "post",url: baseUrl + "/post",headers: {},timeout: 1000,data: user,transformRequest: function (data, headers) {// 对请求 data 进行任意转换处理return Object.assign(data, { code: 'transformRequest验证码' });},// // `transformResponse` 在传递给 then/catch 前,允许修改响应数据transformResponse: function (data) {// 对 data 进行任意转换处理return data.status === 201;},}).then((response: AxiosResponse) => {console.log(response);}).catch((error: any) => {console.log(error);});
2、修改types.ts
修改src/axios/types.ts文件,添加请求转换类型:
export interface AxiosRequestConfig {url?: string;method?: Methods;params?: any;headers?: PlainObject;data?: PlainObject;timeout?: number;// 请求转换器transformRequest?: (data:any, headers: any) => any;// 转换器响应transformResponse?: (data: any) => any;}
3、修改Axios.ts
修改src/axios/Axios.ts文件,添加请求转换源码:
在拦截器之前添加请求转换:
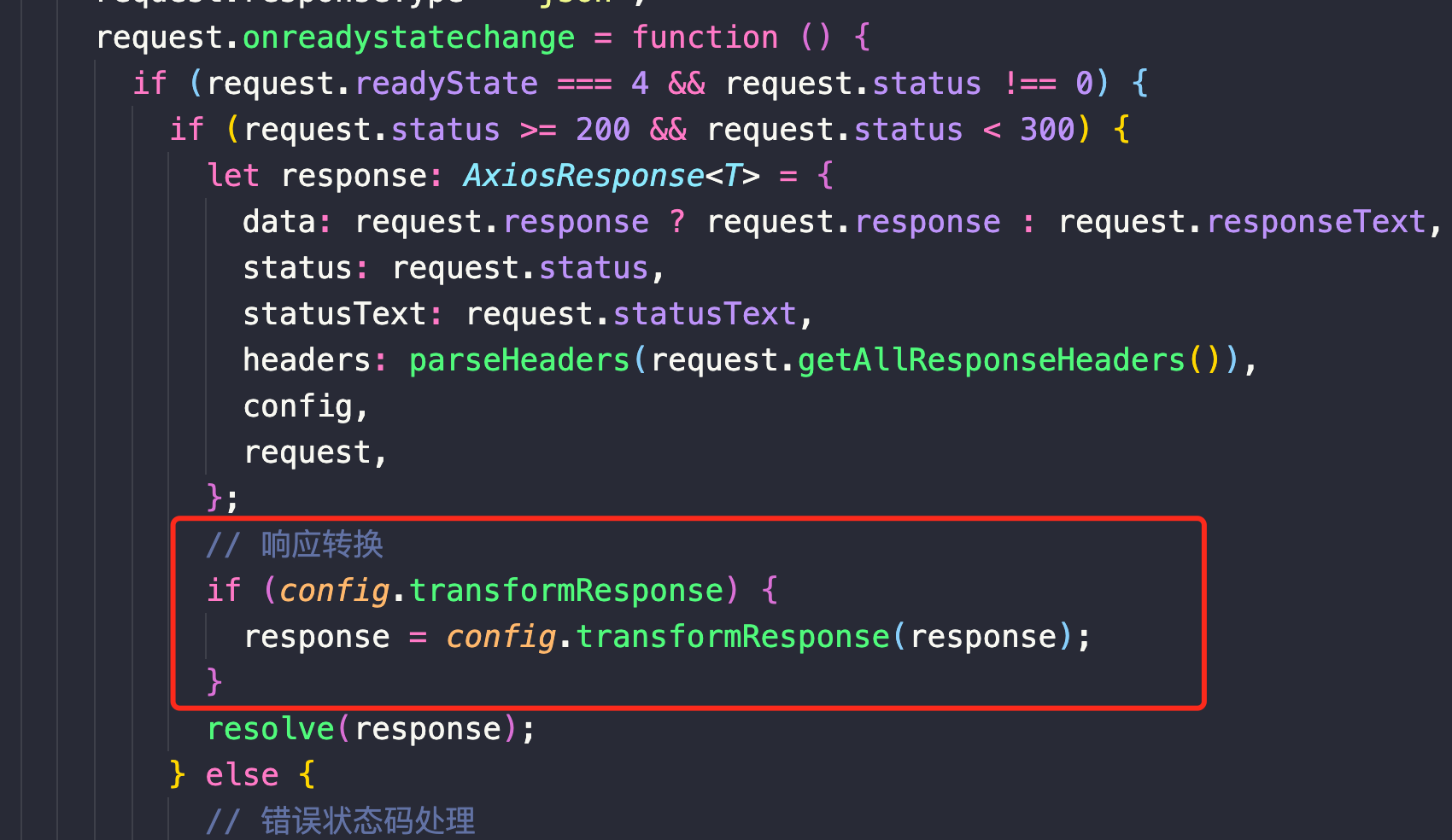
在返回相应结果前添加相应转换:
4、效果
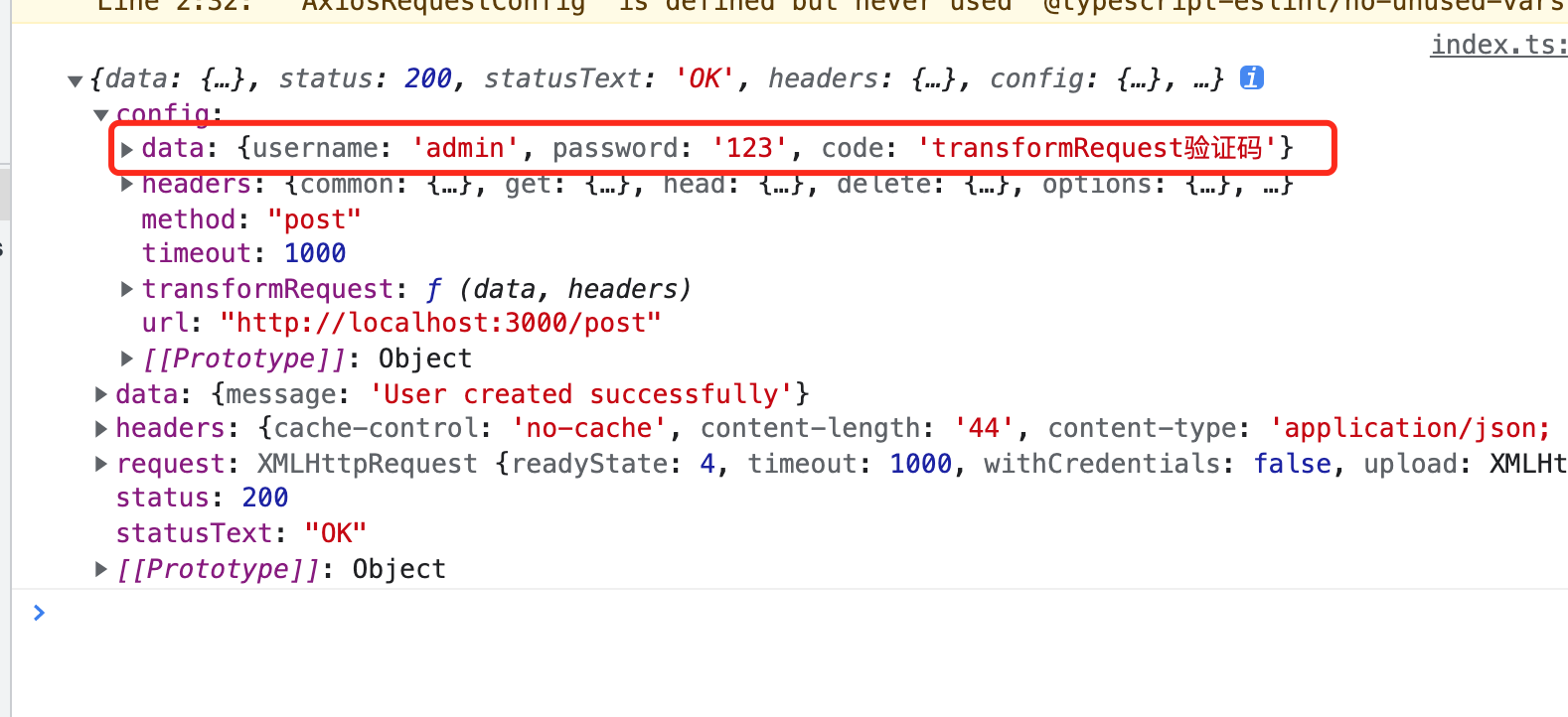
请求转换结果:
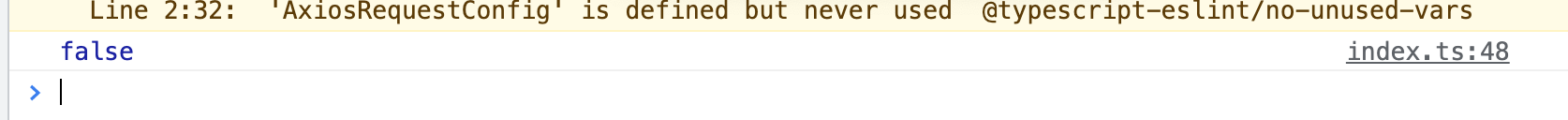
相应转换结果:
5、源代码
代码地址:https://gitee.com/linhexs/handwritten-axios/tree/5.transformRequest-transformResponse/

