一、Redux 背后的架构思想——认识 Flux 架构
Flux 并不是一个具体的框架,而是应用架构,这套架构约束的是应用处理数据的模式。在 Flux 架构中,一个应用将被拆分为以下 4 个部分。
- View(视图层):用户界面。该用户界面可以是以任何形式实现出来的。Flux 架构与 React 之间并不存在耦合关系。
- Action(动作):也可以理解为视图层发出的“消息”,它会触发应用状态的改变。
- Dispatcher(派发器):它负责对 action 进行分发。
- Store(数据层):它是存储应用状态的“仓库”,此外还会定义修改状态的逻辑。store 的变化最终会映射到 view 层上去。

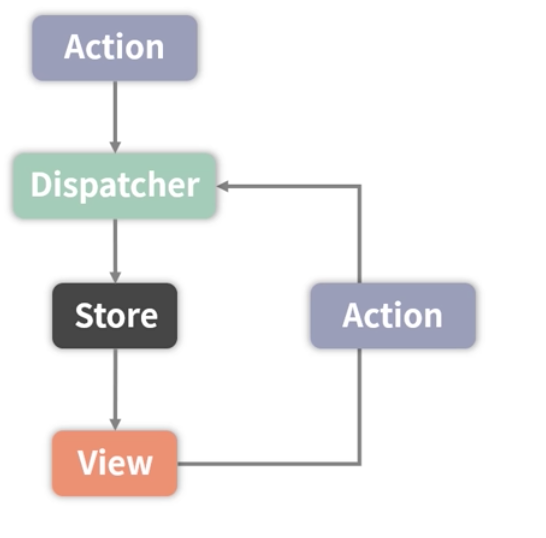
一个典型的 Flux 工作流是这样的:用户与 View 之间产生交互,通过 View 发起一个 Action;Dispatcher 会把这个 Action 派发给 Store,通知 Store 进行相应的状态更新。Store 状态更新完成后,会进一步通知 View 去更新界面。
值得注意的是,图中所有的箭头都是单向的,这也正是 Flux 架构最核心的一个特点——单向数据流。
二、Flux 架构到底解决了什么问题
Flux 最核心的地方在于严格的单向数据流,在单向数据流下,状态的变化是可预测的。如果 store 中的数据发生了变化,那么有且仅有一个原因,那就是由 Dispatcher 派发 Action 来触发的。这样一来,就从根本上避免了混乱的数据关系,使整个流程变得清晰简单。
三、Redux 关键要素与工作流
Redux 主要由 3 部分组成:Store、Reducer 和 Action。
- Store:它是一个单一的数据源,而且是只读的。
- Action 人如其名,是“动作”的意思,它是对变化的描述。
- Reducer 是一个函数,它负责对变化进行分发和处理,最终将新的数据返回给 Store。

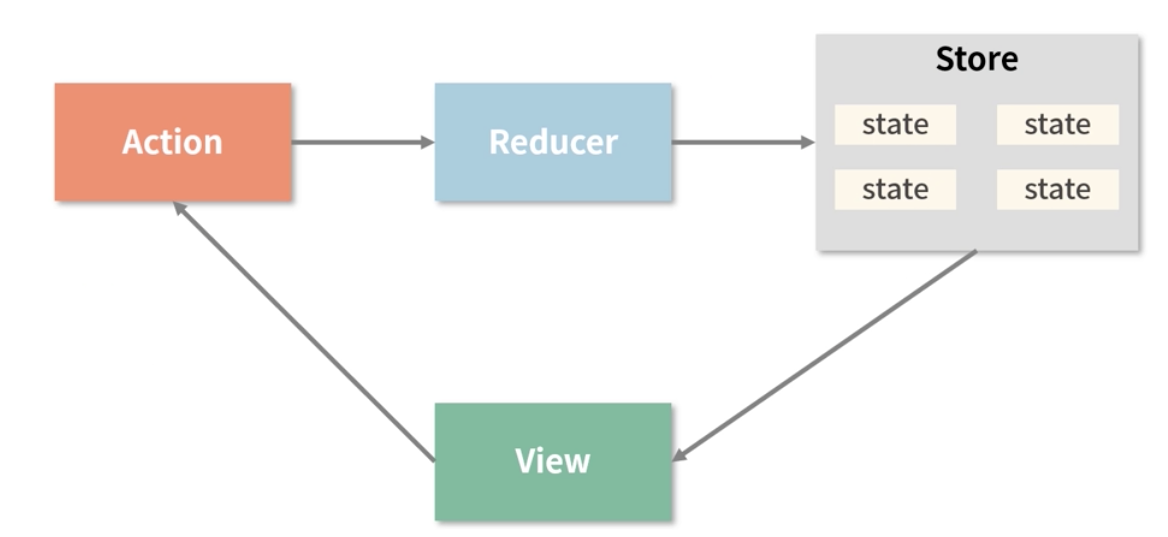
在 Redux 的整个工作过程中,数据流是严格单向的。如果你想对数据进行修改,只有一种途径:派发 Action。Action 会被 Reducer 读取,Reducer 将根据 Action 内容的不同执行不同的计算逻辑,最终生成新的 state(状态),这个新的 state 会更新到 Store 对象里,进而驱动视图层面作出对应的改变。
1. createStore
// 引入 reduximport { createStore } from 'redux'// 创建 storeconst store = createStore(reducer,initial_state,applyMiddleware(middleware1, middleware2, ...));
createStore 方法可以接收以下 3 个入参:
- reducer
- 初始状态内容
- 指定中间件
未完待续

