一、栈空间和堆空间:数据是如何存储的?
原始类型的数据值都是直接保存在“栈”中的,引用类型的值是存放在“堆”中的。
通常情况下,栈空间都不会设置太大,主要用来存放一些原始类型的小数据。而引用类型的数据占用的空间都比较大,所以这一类数据会被存放到堆中,堆空间很大,能存放很多大的数据,不过缺点是分配内存和回收内存都会占用一定的时间。
原始类型的赋值会完整复制变量值,而引用类型的赋值是复制引用地址。
再谈闭包:产生闭包的核心有两步:第一步是需要预扫描内部函数;第二步是把内部函数引用的外部变量保存到堆中。
为什么一定要分“堆”和“栈”两个存储空间呢?所有数据直接存放在“栈”中不就可以了吗?
答:因为 JavaScript 引擎需要用栈来维护程序执行期间上下文的状态,如果栈空间大了话,所有的数据都存放在栈空间里面,那么会影响到上下文切换的效率,进而又影响到整个程序的执行效率
二、垃圾回收
垃圾数据回收分为手动回收和自动回收两种策略。
1.调用栈中的数据是如何回收的
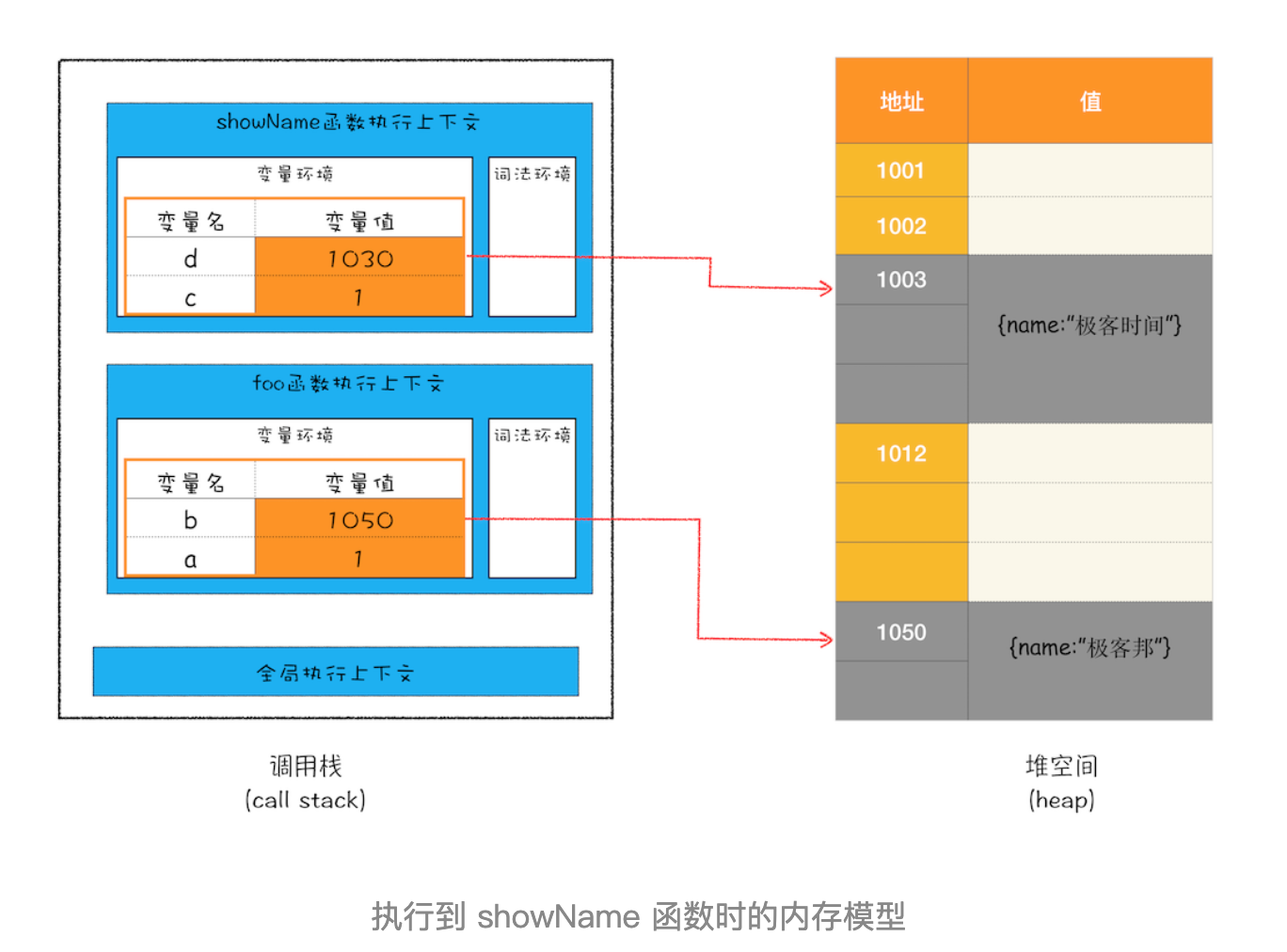
function foo(){var a = 1var b = {name:" 极客邦 "}function showName(){var c = " 极客时间 "var d = {name:" 极客时间 "}}showName()}foo()
当执行到第 6 行代码时,其调用栈和堆空间状态图如下所示:
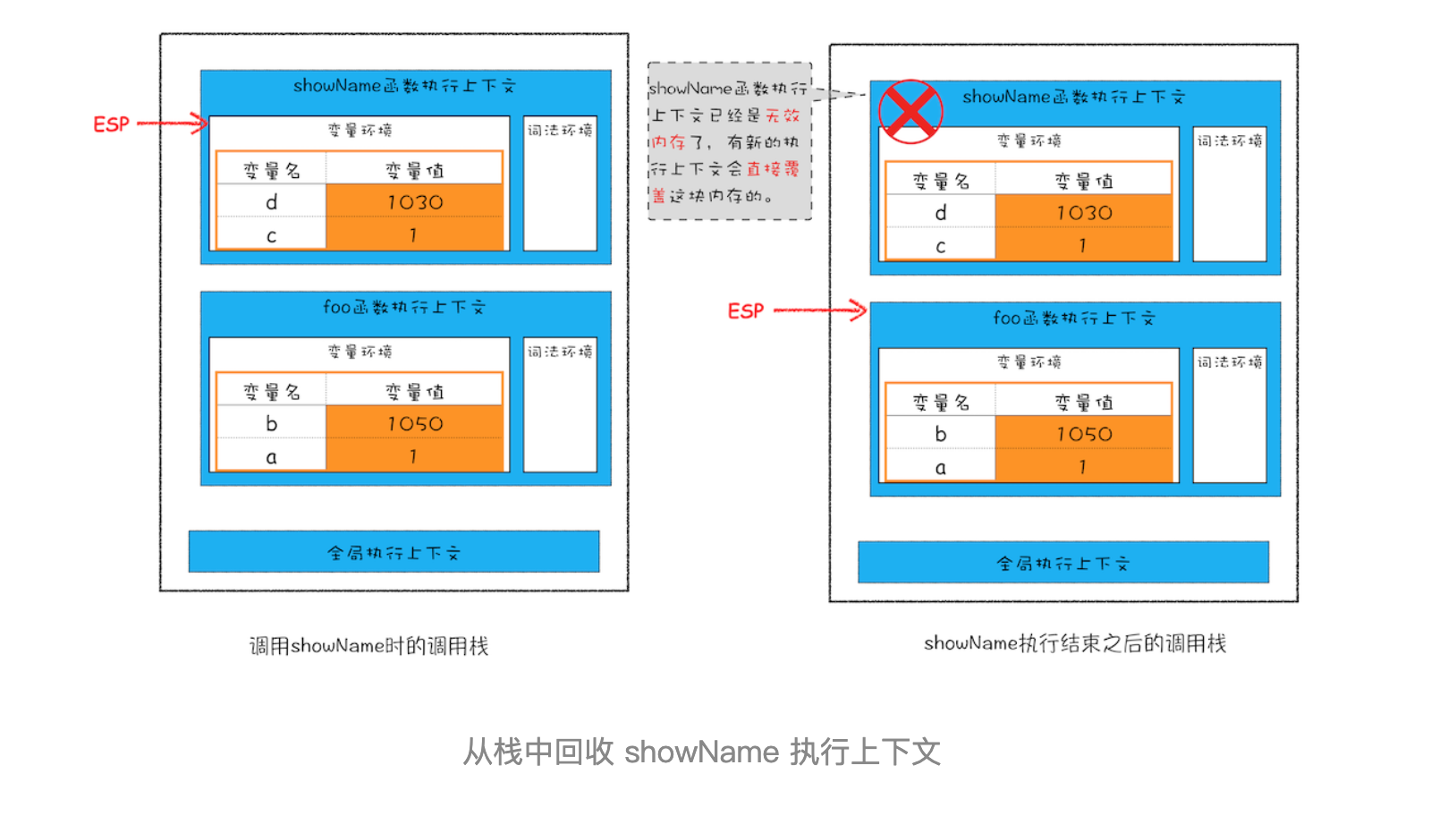
执行showName 函数时,会添加一个记录当前执行状态的指针(称为 ESP),指向调用栈中 showName 函数的执行上下文,表示当前正在执行 showName 函数。
当 showName 函数执行完成之后,函数执行流程就进入了 foo 函数,那这时就需要销毁 showName 函数的执行上下文了。ESP 这时候就帮上忙了,JavaScript 会将 ESP 下移到 foo 函数的执行上下文,这个下移操作就是销毁 showName 函数执行上下文的过程。

所以说,当一个函数执行结束之后,JavaScript 引擎会通过向下移动 ESP 来销毁该函数保存在栈中的执行上下文。
2.堆中的数据是如何回收的
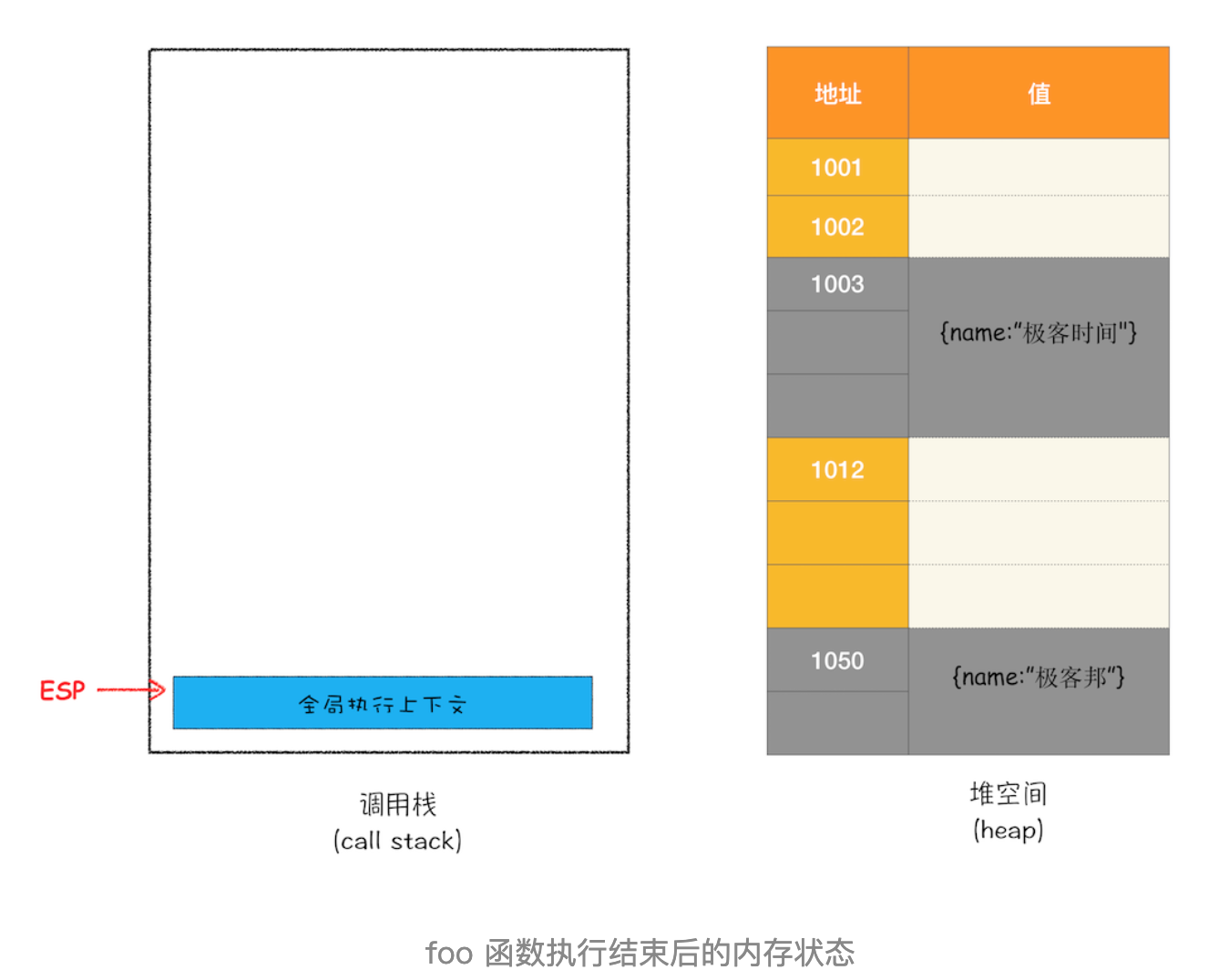
当上面那段代码的 foo 函数执行结束之后,ESP 应该是指向全局执行上下文的,那这样的话,showName 函数和 foo 函数的执行上下文就处于无效状态了,不过保存在堆中的两个对象依然占用着空间,如下图所示:
从图中可以看出,1003 和 1050 这两块内存依然被占用。要回收堆中的垃圾数据,就需要用到 JavaScript 中的垃圾回收器了。
2.1 代际假说和分代收集
- 第一个是大部分对象在内存中存在的时间很短,简单来说,就是很多对象一经分配内存,很快就变得不可访问;
- 第二个是不死的对象,会活得更久。
在 V8 中会把堆分为新生代和老生代两个区域,新生代中存放的是生存时间短的对象,老生代中存放的生存时间久的对象。
- 副垃圾回收器,主要负责新生代的垃圾回收。
- 主垃圾回收器,主要负责老生代的垃圾回收。
2.2 垃圾回收器的工作流程
执行机制:
- 第一步是标记空间中活动对象和非活动对象。
- 第二步是回收非活动对象所占据的内存。
- 第三步是做内存整理。
2.3 副垃圾回收器
副垃圾回收器主要负责新生区的垃圾回收。
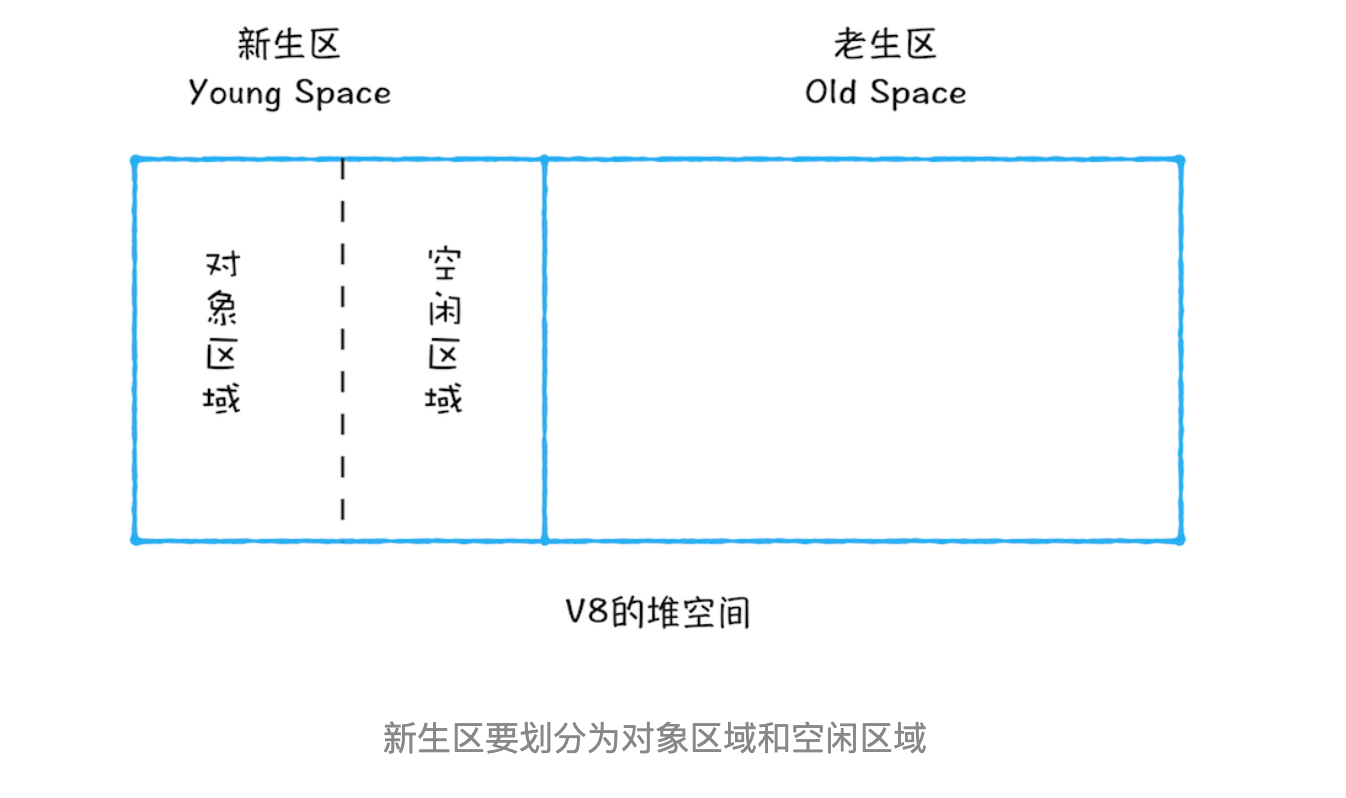
- 新生代中用Scavenge 算法来处理。所谓 Scavenge 算法,是把新生代空间对半划分为两个区域,一半是对象区域,一半是空闲区域,如下图所示:

- 新加入的对象都会存放到对象区域,当对象区域快被写满时,就需要执行一次垃圾清理操作。
- 垃圾回收过程中,首先要对对象区域中的垃圾做标记;
- 副垃圾回收器会把这些存活的对象复制到空闲区域中,同时进行排序,所以这个复制过程,也就相当于完成了内存整理操作复制后空闲区域就没有内存碎片了;
- 完成复制后,对象区域与空闲区域进行角色翻转,也就是原来的对象区域变成空闲区域,原来的空闲区域变成了对象区域。这样就完成了垃圾对象的回收操作,同时这种角色翻转的操作还能让新生代中的这两块区域无限重复使用下去。
- 对象晋升策略,也就是经过两次垃圾回收依然还存活的对象,会被移动到老生区中。
2.4 主垃圾回收器
主垃圾回收器主要负责老生区中的垃圾回收。
老生区中的对象有两个特点,一个是对象占用空间大,另一个是对象存活时间长。
主垃圾回收器是采用标记 - 清除(Mark-Sweep)的算法进行垃圾回收的
- 标记:和标记 - 清除的标记过程一样,从一组根元素开始,递归遍历这组根元素,在这个遍历过程中,能到达的元素标记为活动对象。
- 整理:让所有存活的对象都向内存的一端移动
- 清除:清理掉端边界以外的内存
不过对一块内存多次执行标记 - 清除算法后,会产生大量不连续的内存碎片,于是又产生了另外一种算法——标记 - 整理(Mark-Compact)
2.5 全停顿
由于 JavaScript 是运行在主线程之上的,一旦执行垃圾回收算法,都需要将正在执行的 JavaScript 脚本暂停下来,待垃圾回收完毕后再恢复脚本执行。我们把这种行为叫做全停顿。
为了降低老生代的垃圾回收而造成的卡顿,使用增量标记算法优化。V8 将标记过程分为一个个的子标记过程,同时让垃圾回收标记和 JavaScript 应用逻辑交替进行,直到标记阶段完成。
三、其他垃圾清除方法
垃圾回收算法有两种 —— 引用计数法和标记清除法。
在引用计数法的机制下,内存中的每一个值都会对应一个引用计数。当垃圾收集器感知到某个值的引用计数为 0 时,就判断它 “没用” 了,随即这块内存就会被释放。
引用计数缺点:引用计数法无法甄别循环引用场景下的 “垃圾”!

