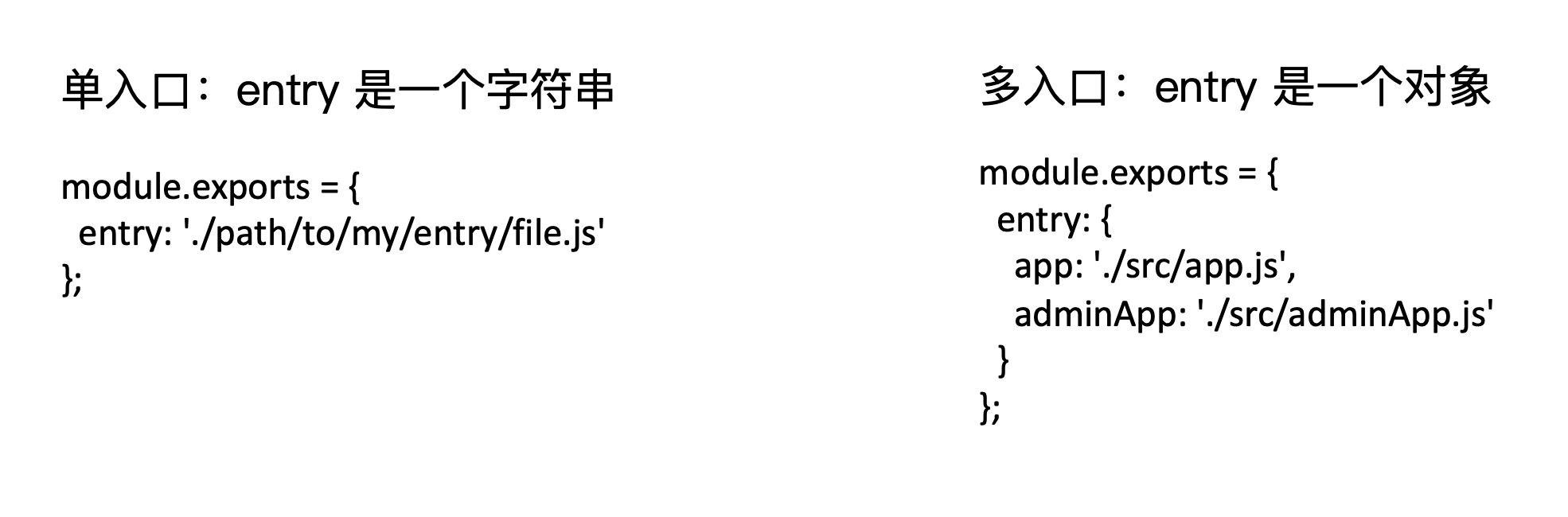
一、核⼼概念之 Entry
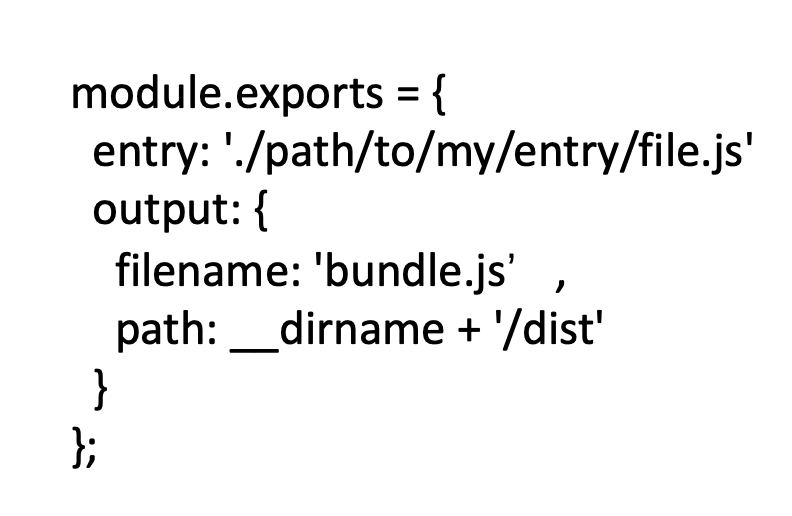
二、核⼼概念之 Output
Output ⽤来告诉 Webpack 如何将编译后的文件输出到磁盘
1. 单出口配置:

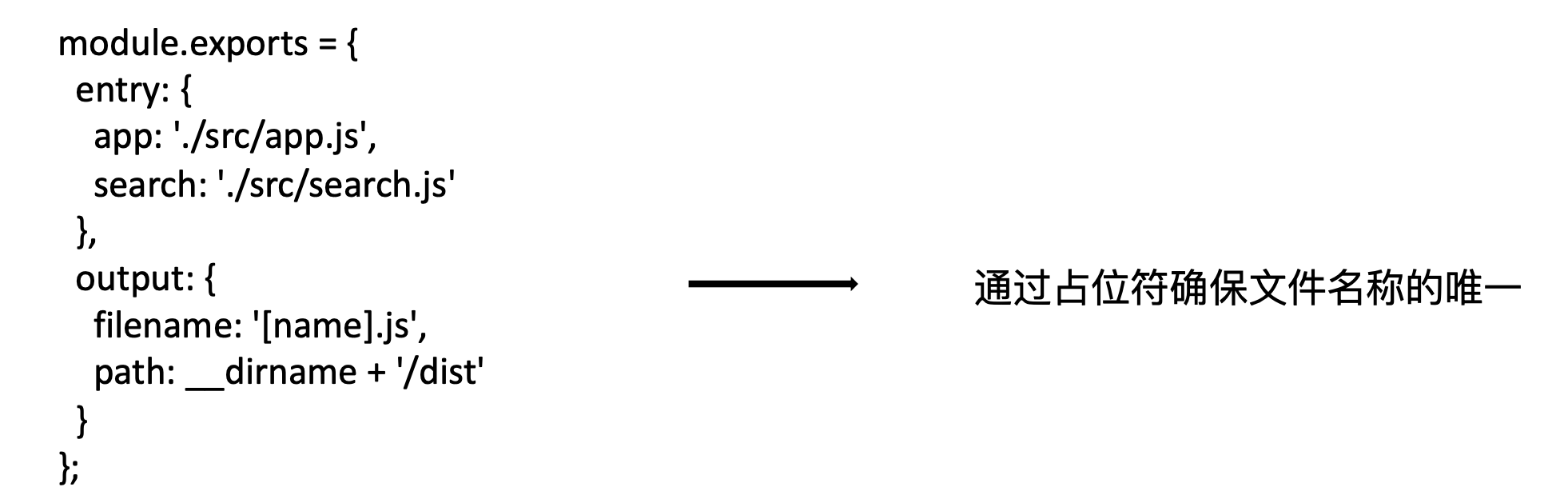
2. 多出口配置:
三、核⼼概念之 Loaders
- webpack 开箱即用只支持 JS 和 JSON 两种文件类型,通过 Loaders 去支持其它文 件类型并且把它们转化成有效的模块,并且可以添加到依赖图中。
- 本身是一个函数,接受源文件作为参数,返回转换的结果。
1. 常见的Loaders

为什么配置解析css文件时还要加入style-loader呢?
答:css-loader只会把css模块加载到JS代码中,而并不会使用模块,真正的使用模块是style-loader,执行顺序是从后往前执行。
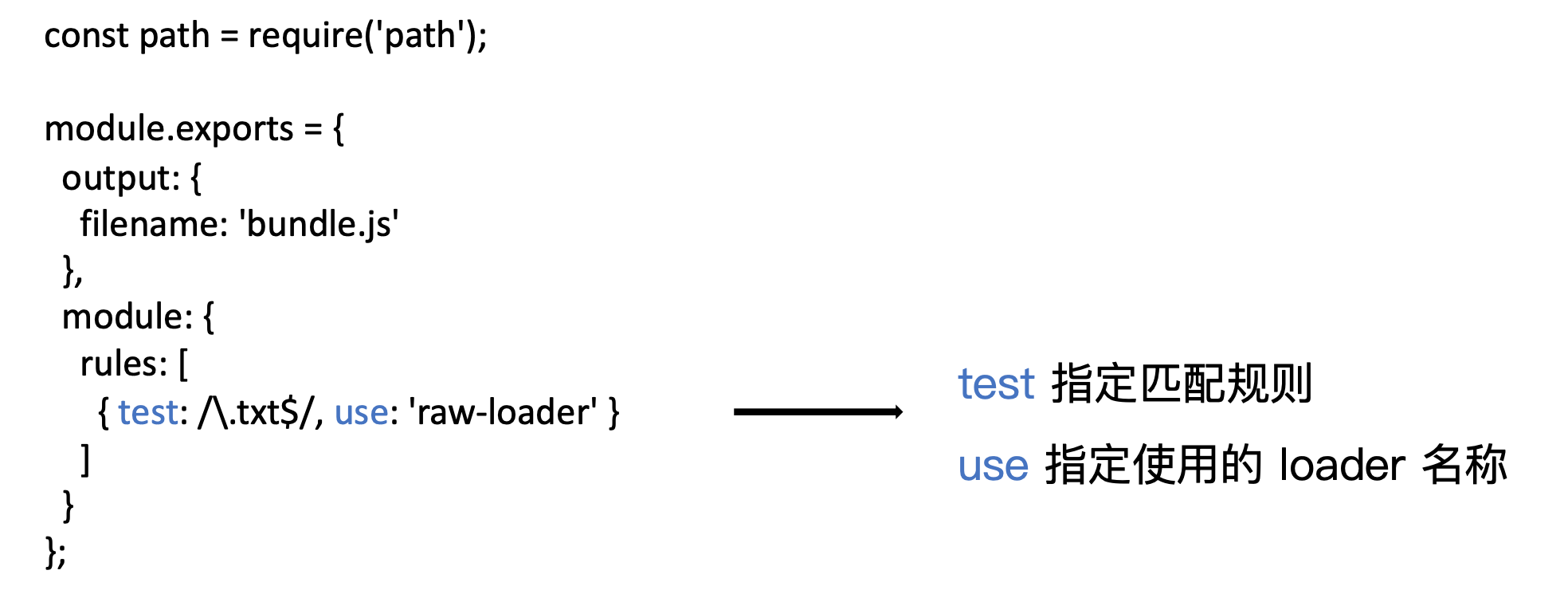
2. Loaders用法

四、核⼼概念之 Plugins
- 插件⽤于 bundle ⽂件的优化,资源管理和环境变量注入
- 作⽤用于整个构建过程
1. 常见的Plugins
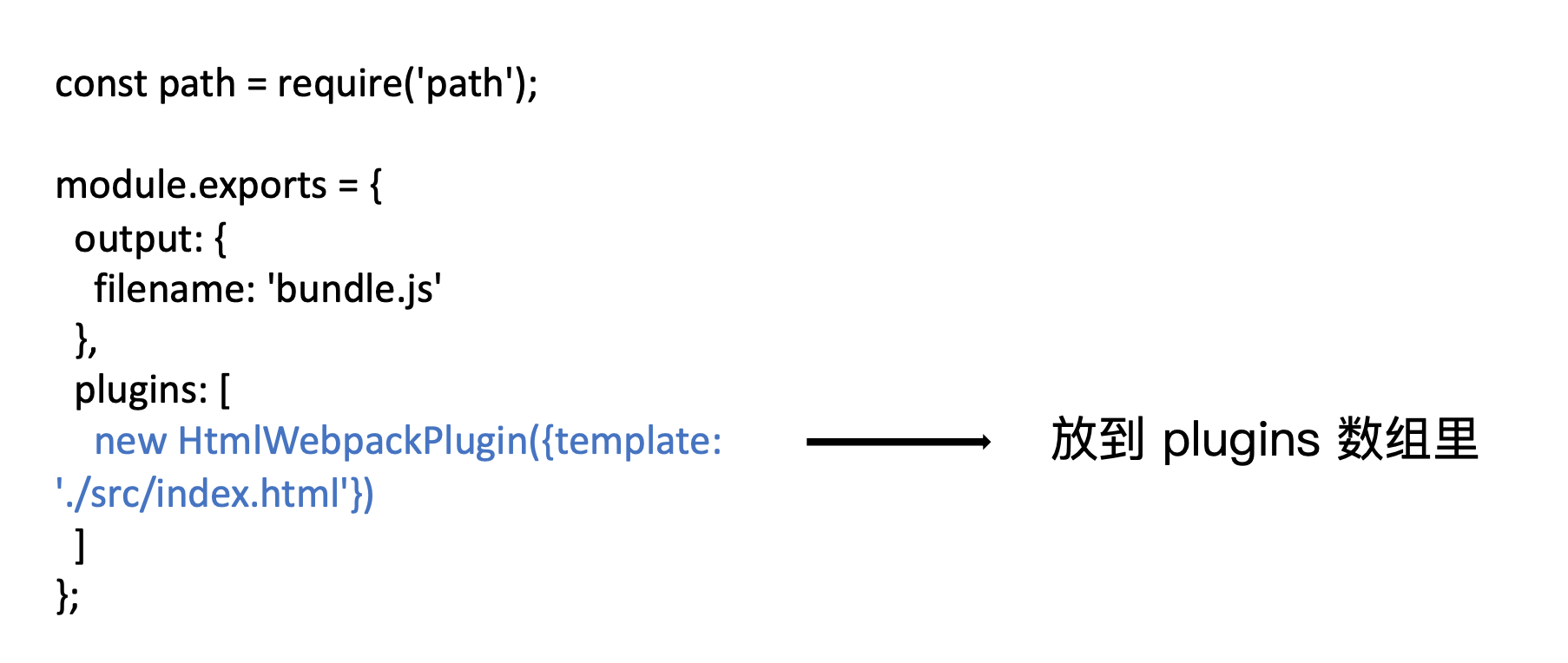
2. Plugins用法
五、核⼼概念之 Mode
- Mode ⽤来指定当前的构建环境是:production、development 还是 none
- 设置 mode 可以使用 webpack 内置的函数,默认值为 production
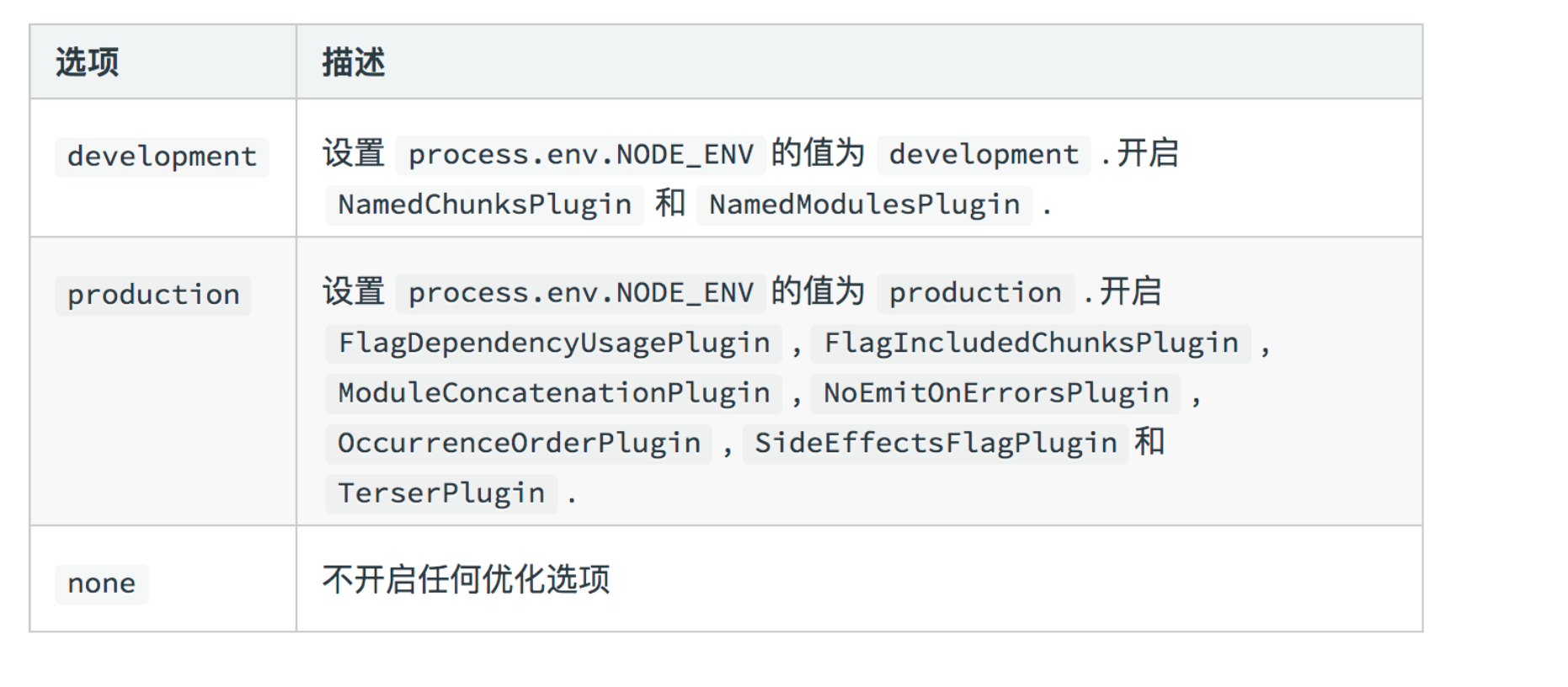
1. Mode的内置函数功能
 六、实战
六、实战
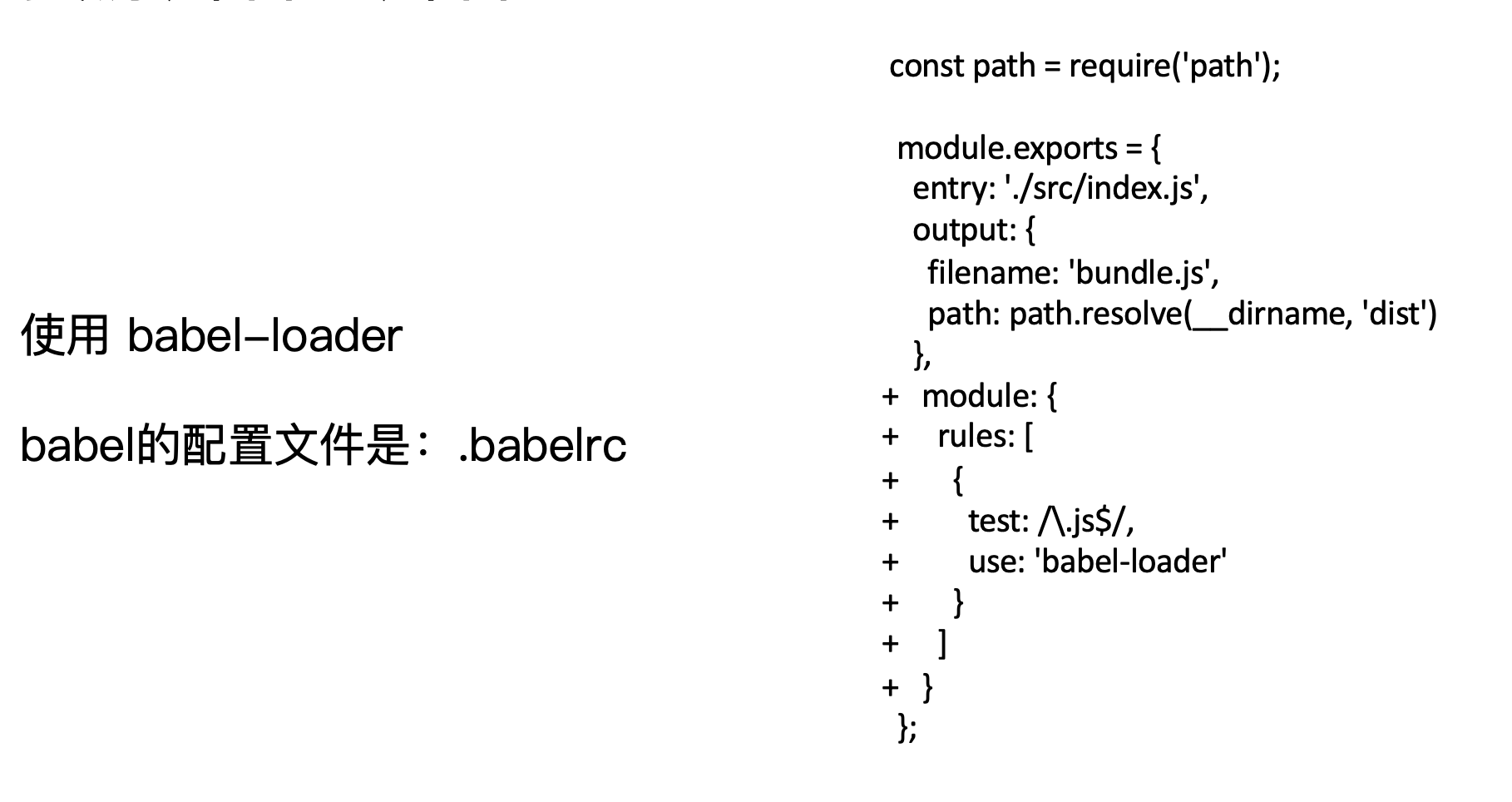
1. 解析ES6 和 React JSX
npm install —save-dev babel-loader @babel/core
npm install @babel/preset-env —save-dev

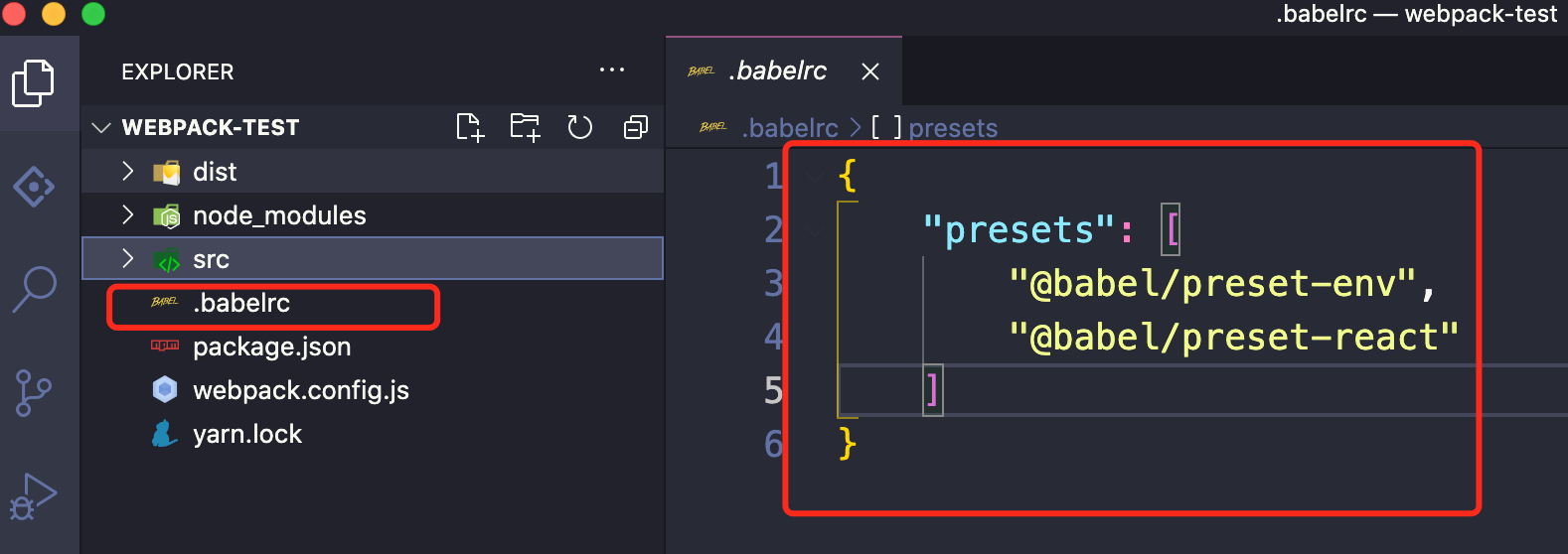
创建.babelrc文件
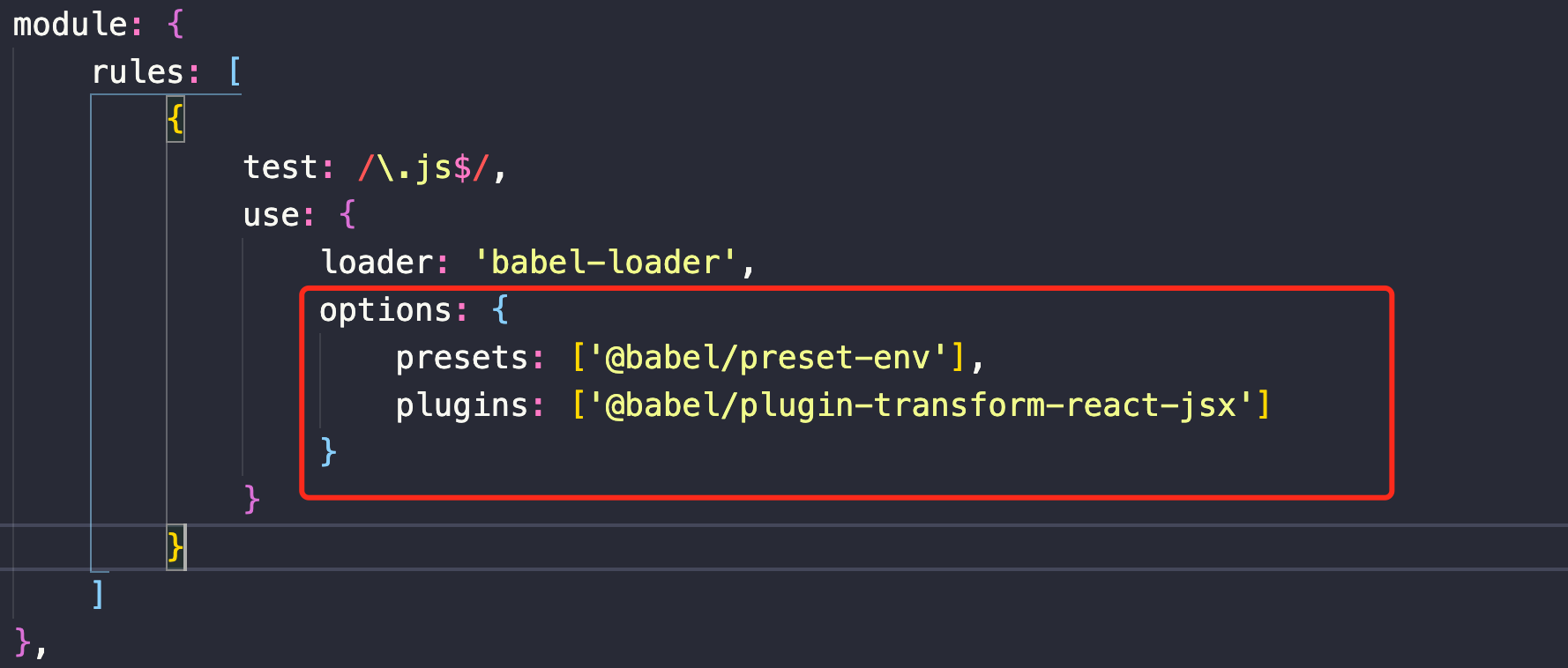
或者:
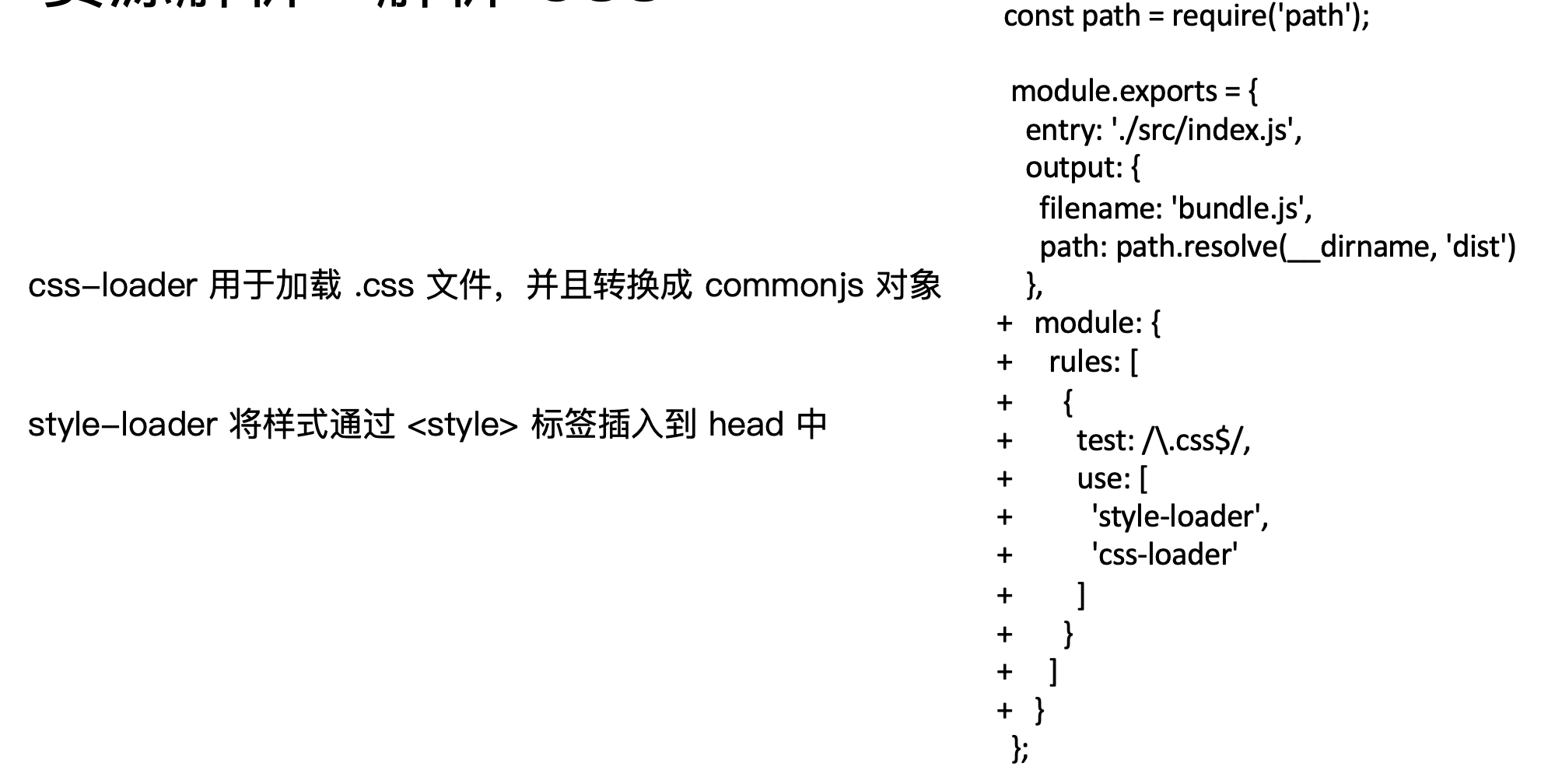
2. 解析CSS
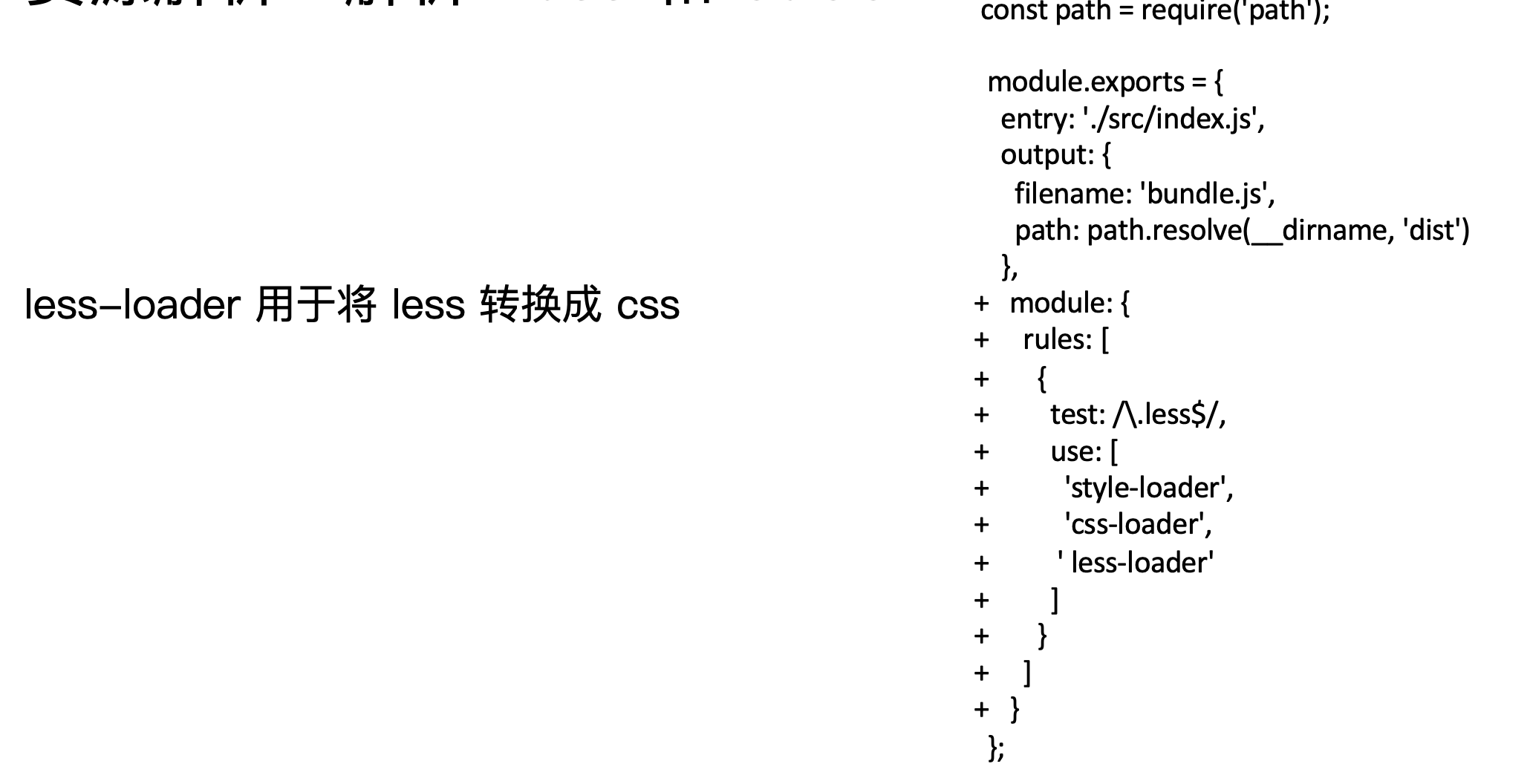
3. 解析Less和SaSS
4. 解析图片
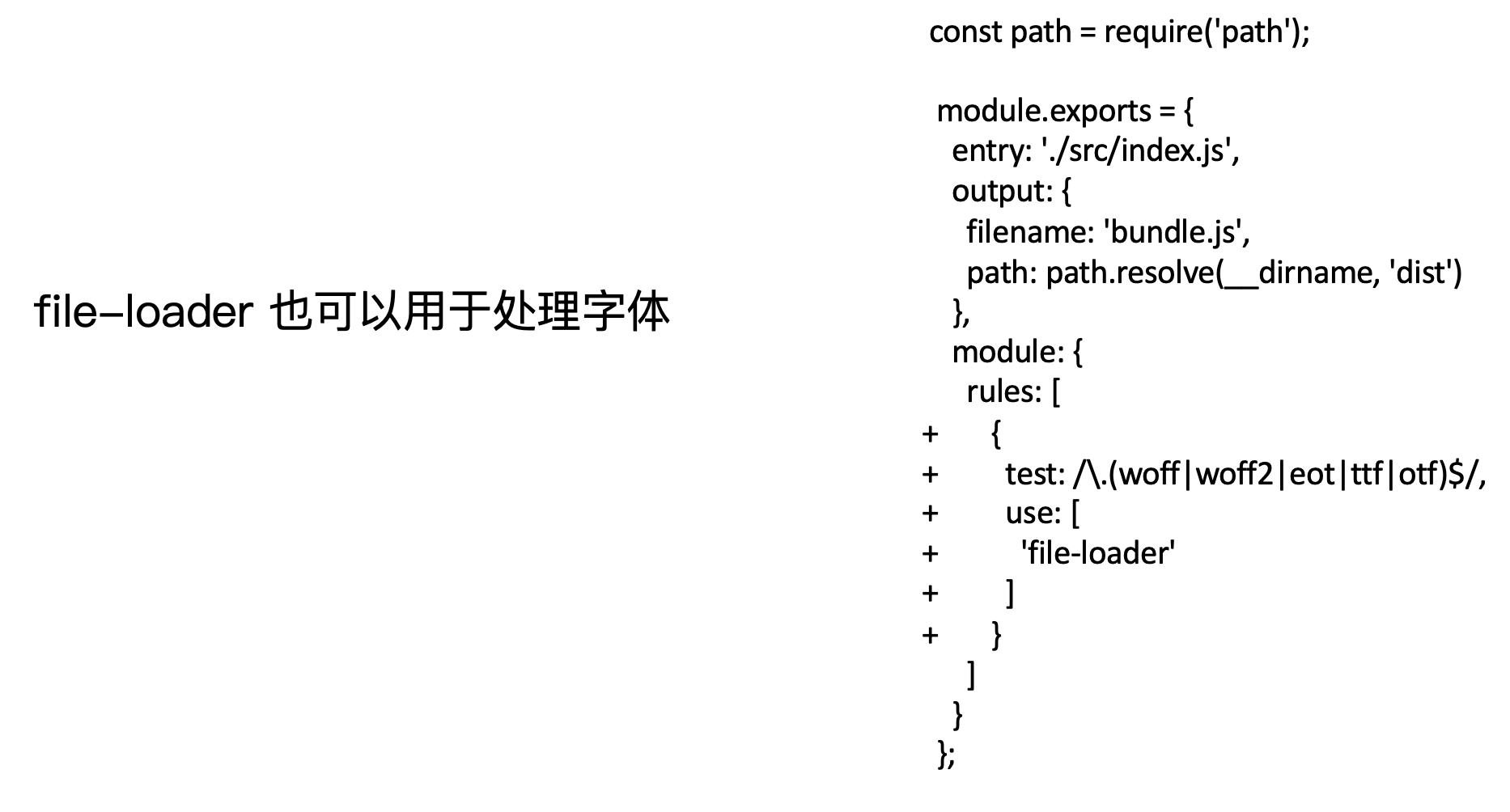
5. 解析字体
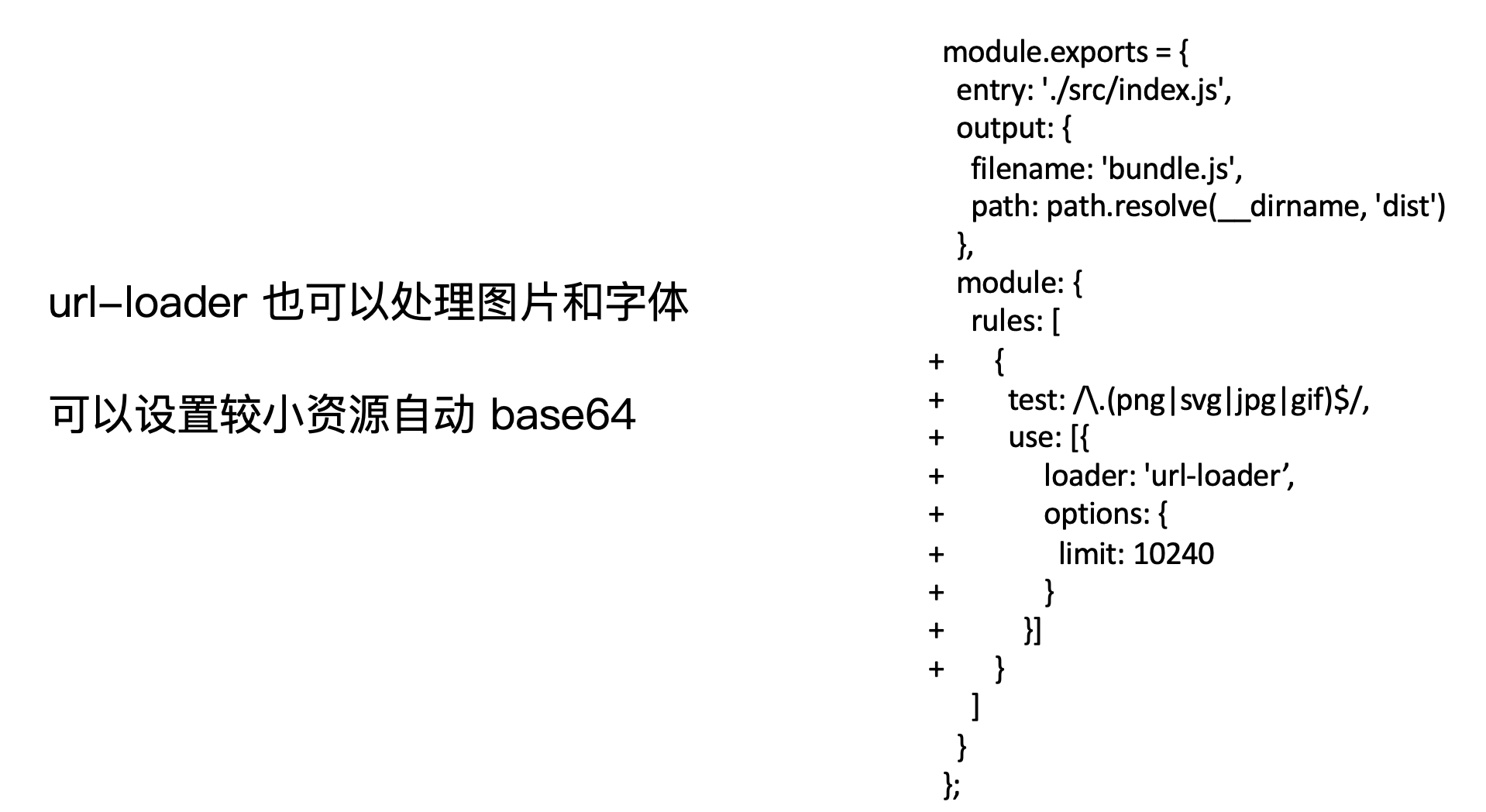
6. 使用url-loader处理图片
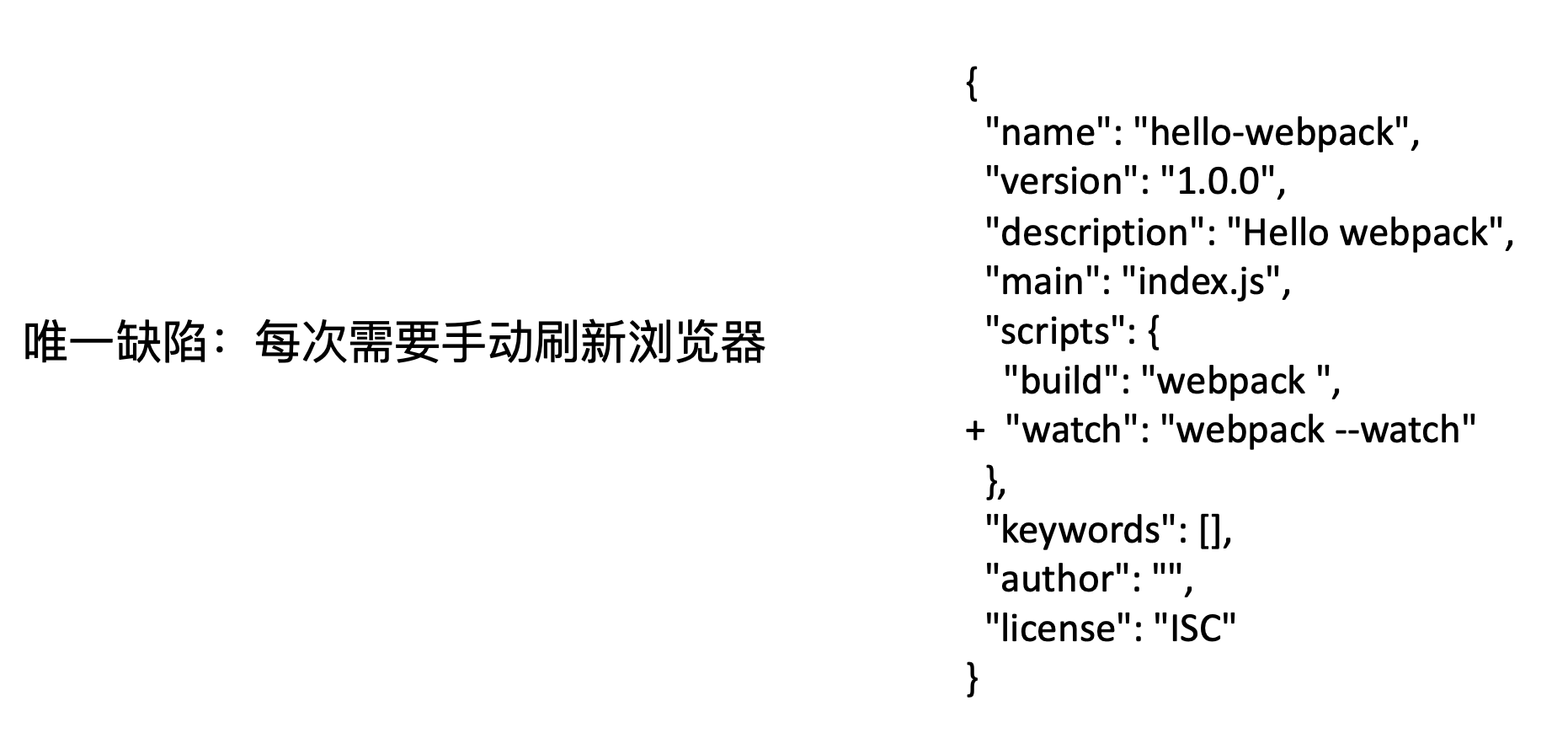
7. webpack 中的⽂件监听
⽂件监听是在发现源码发⽣变化时,⾃动重新构建出新的输出⽂件。
webpack 开启监听模式,有两种⽅式:
- 启动 webpack 命令时,带上 —watch 参数
- 在配置 webpack.config.js 中设置 watch: true
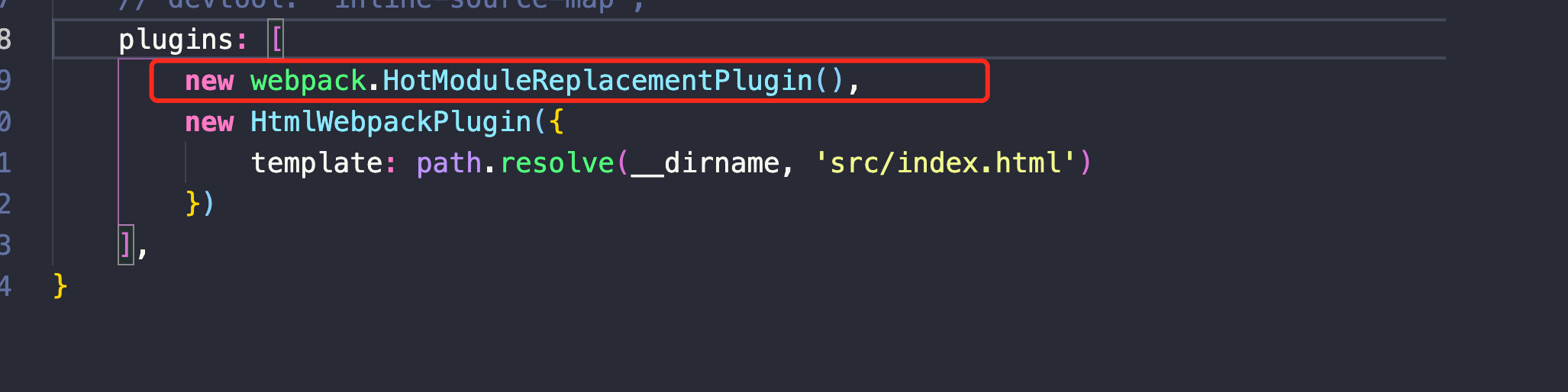
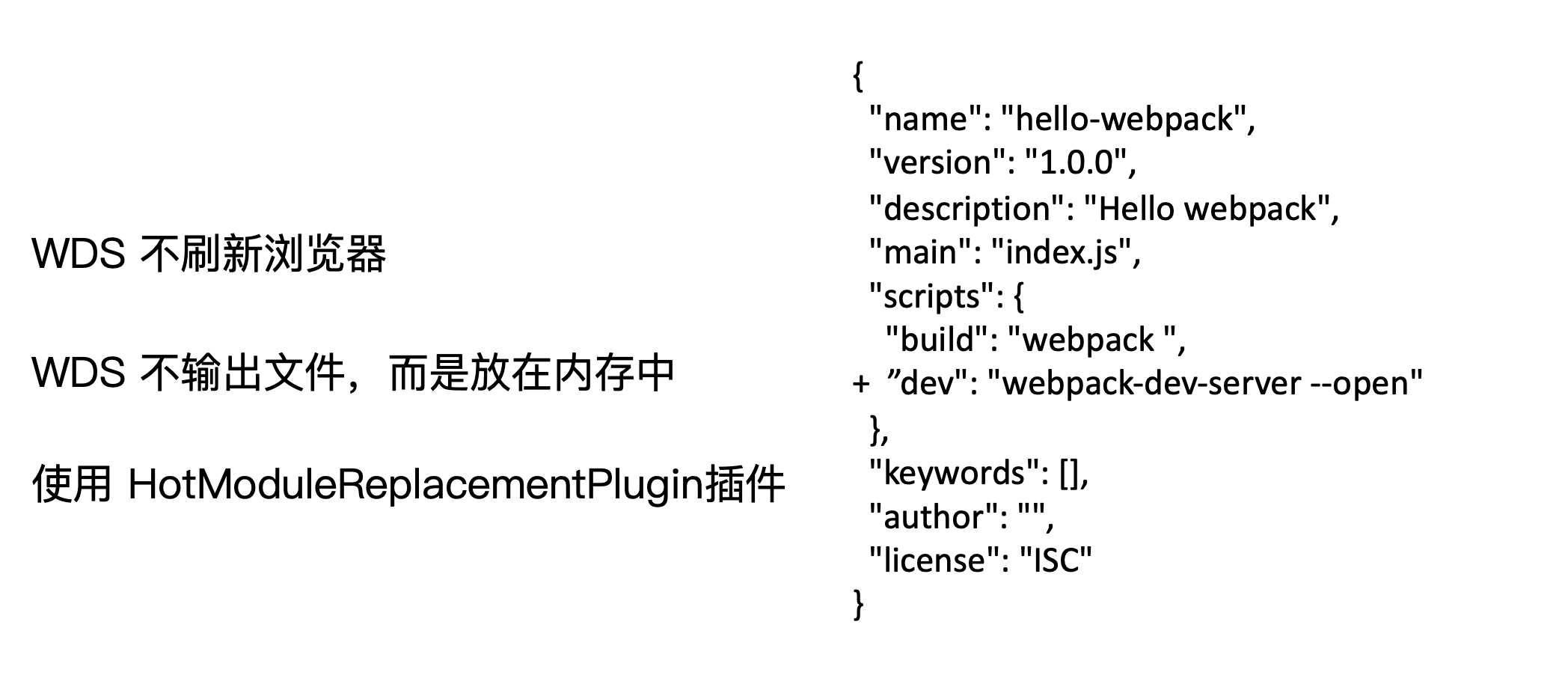
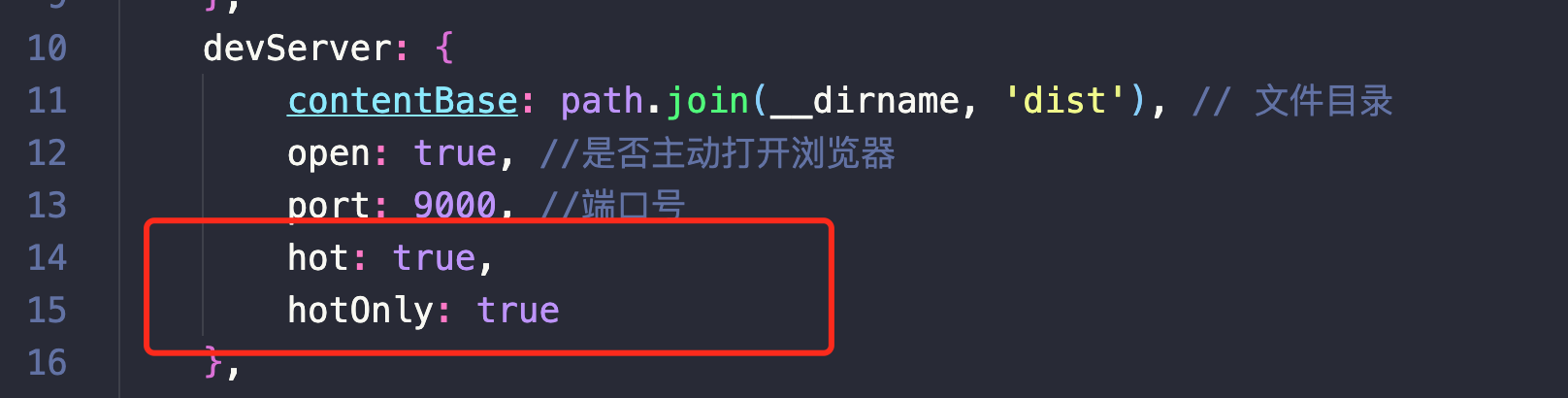
8. 热更新



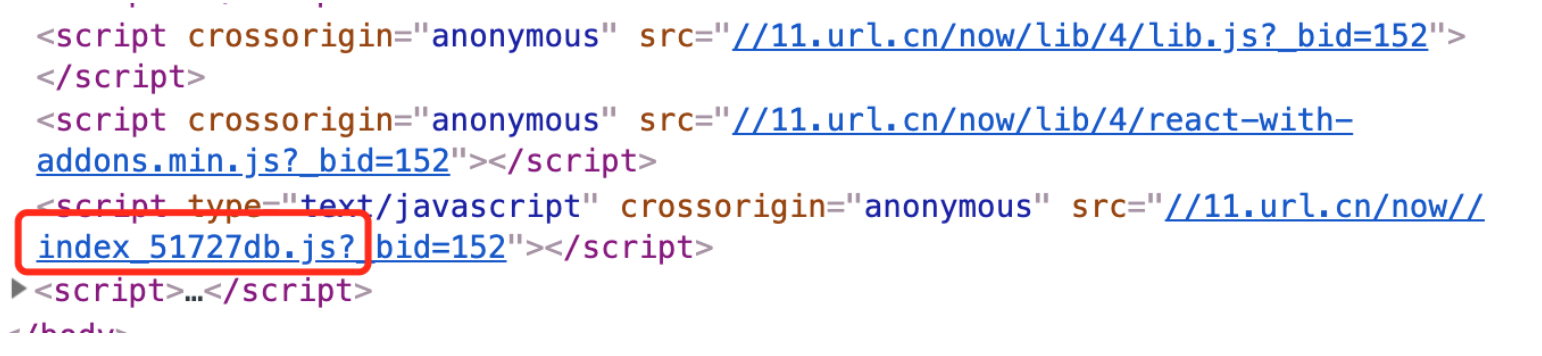
9. 文件指纹
9.1 ⽂件指纹如何⽣成
- Hash:和整个项⽬的构建相关,只要项目⽂件有修改,整个项目构建的 hash 值就会更改
- Chunkhash:和 webpack 打包的 chunk 有关,不同的 entry 会⽣成不同的 chunkhash 值
- Contenthash:根据文件内容来定义 hash ,⽂件内容不变,则 contenthash 不变
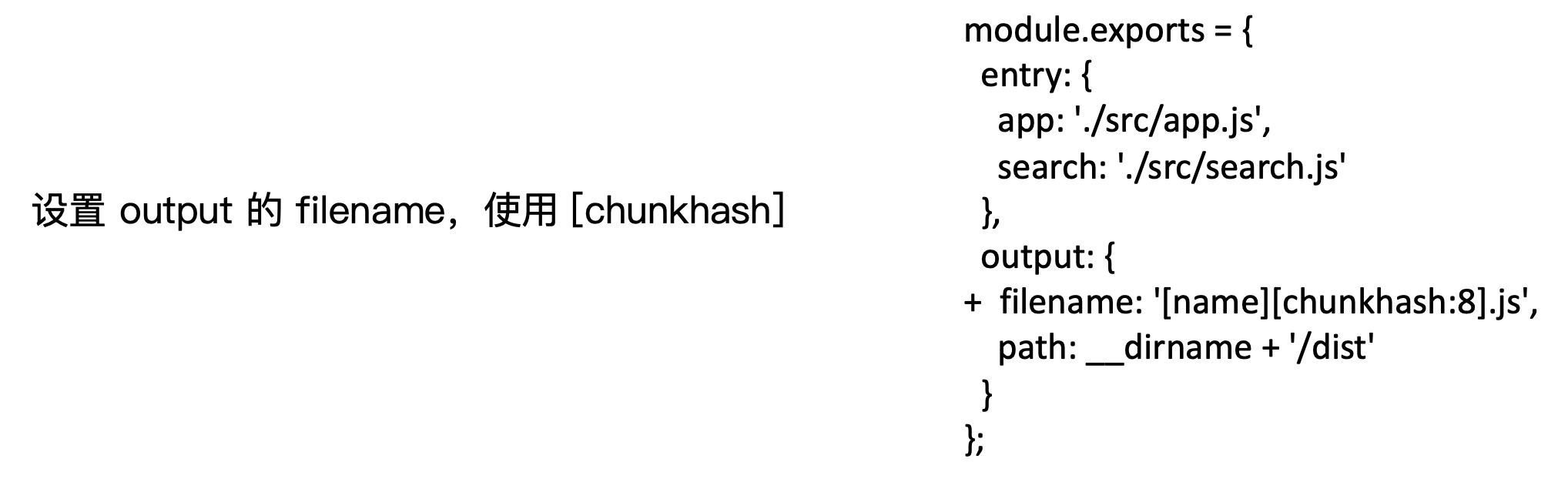
9.2 JS⽂件指纹设置
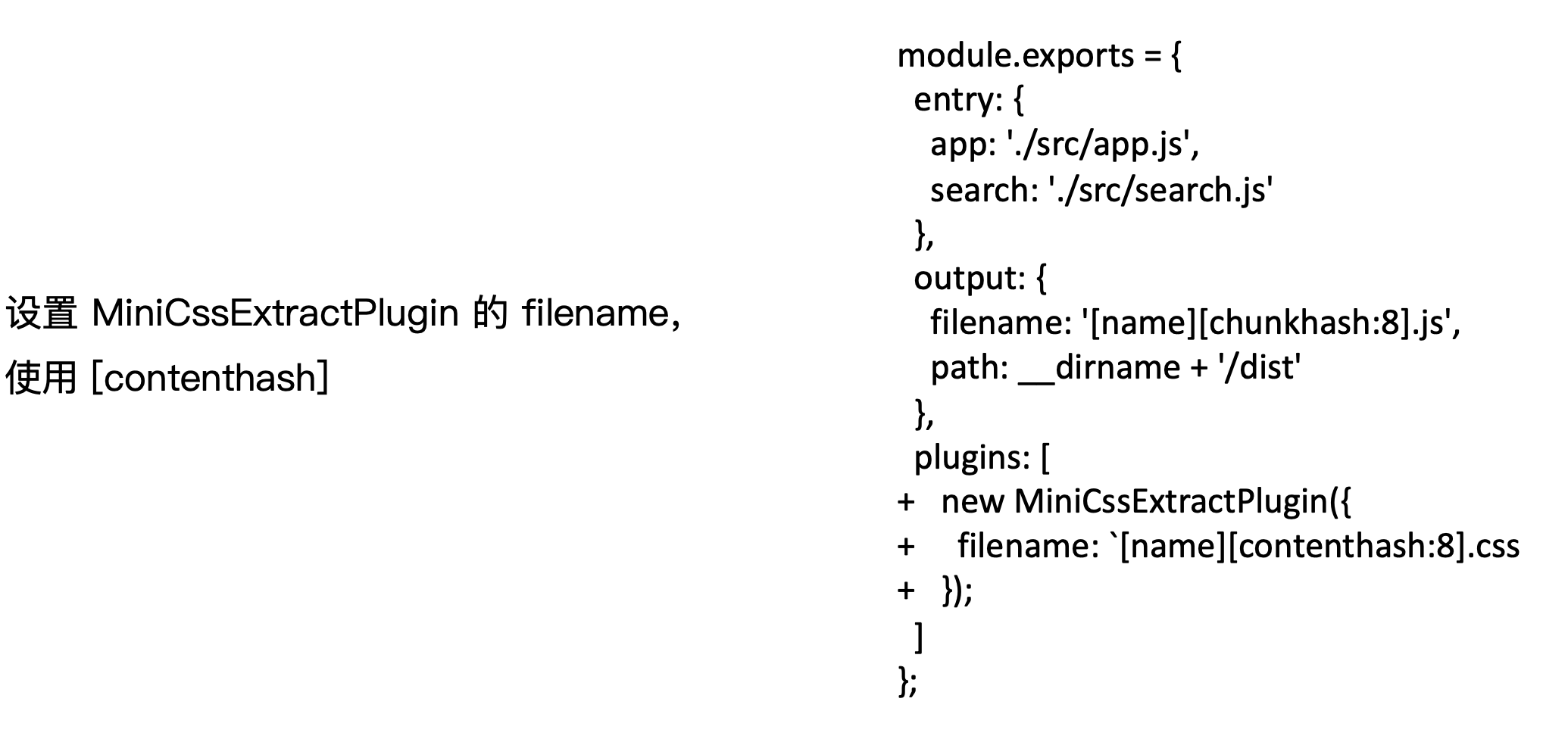
9.3 CSS⽂件指纹设置
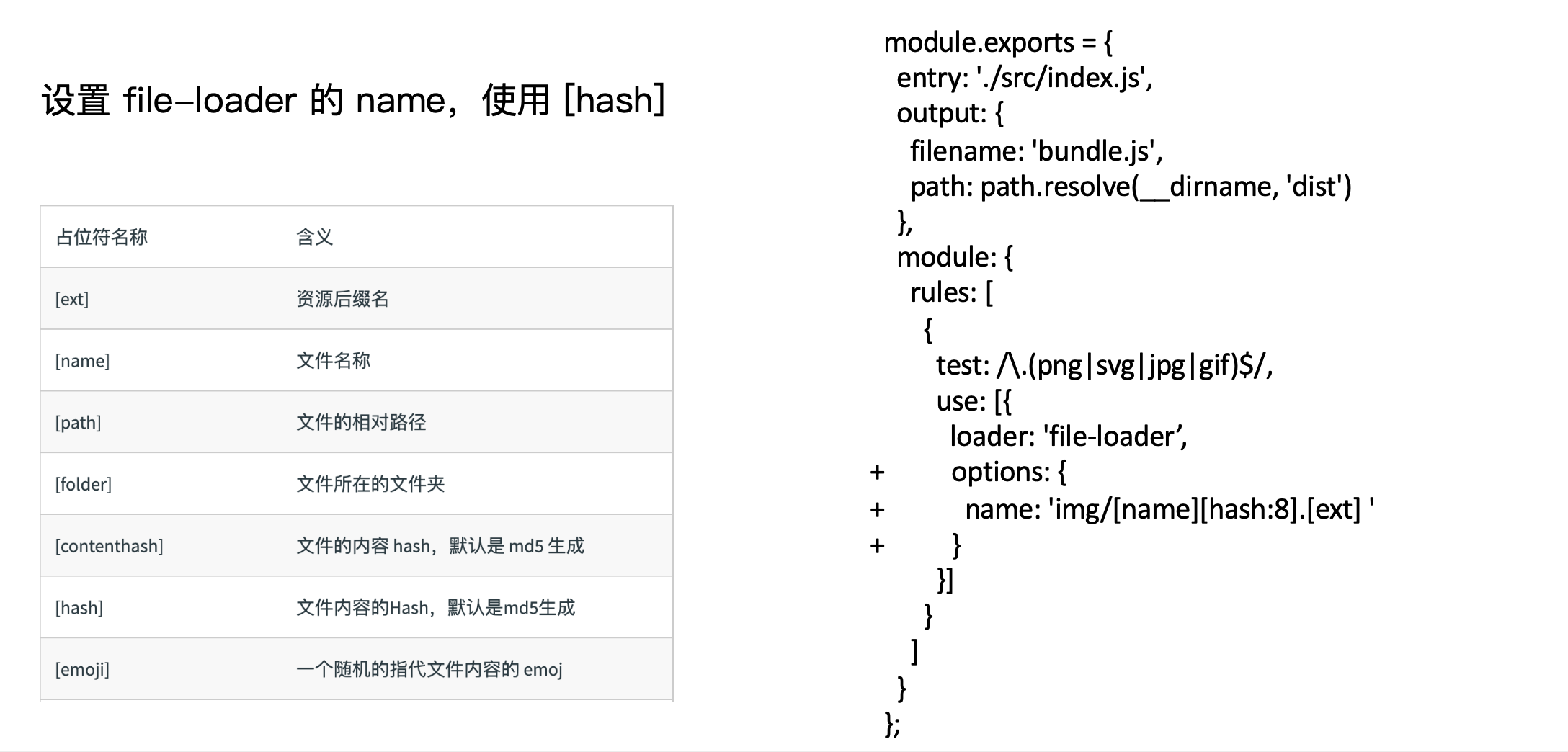
9.4 图片⽂件指纹设置

10. 文件压缩
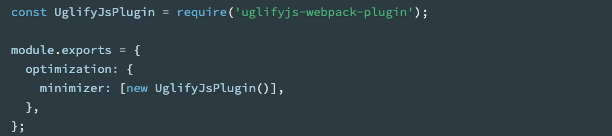
10.1 JS ⽂件的压缩

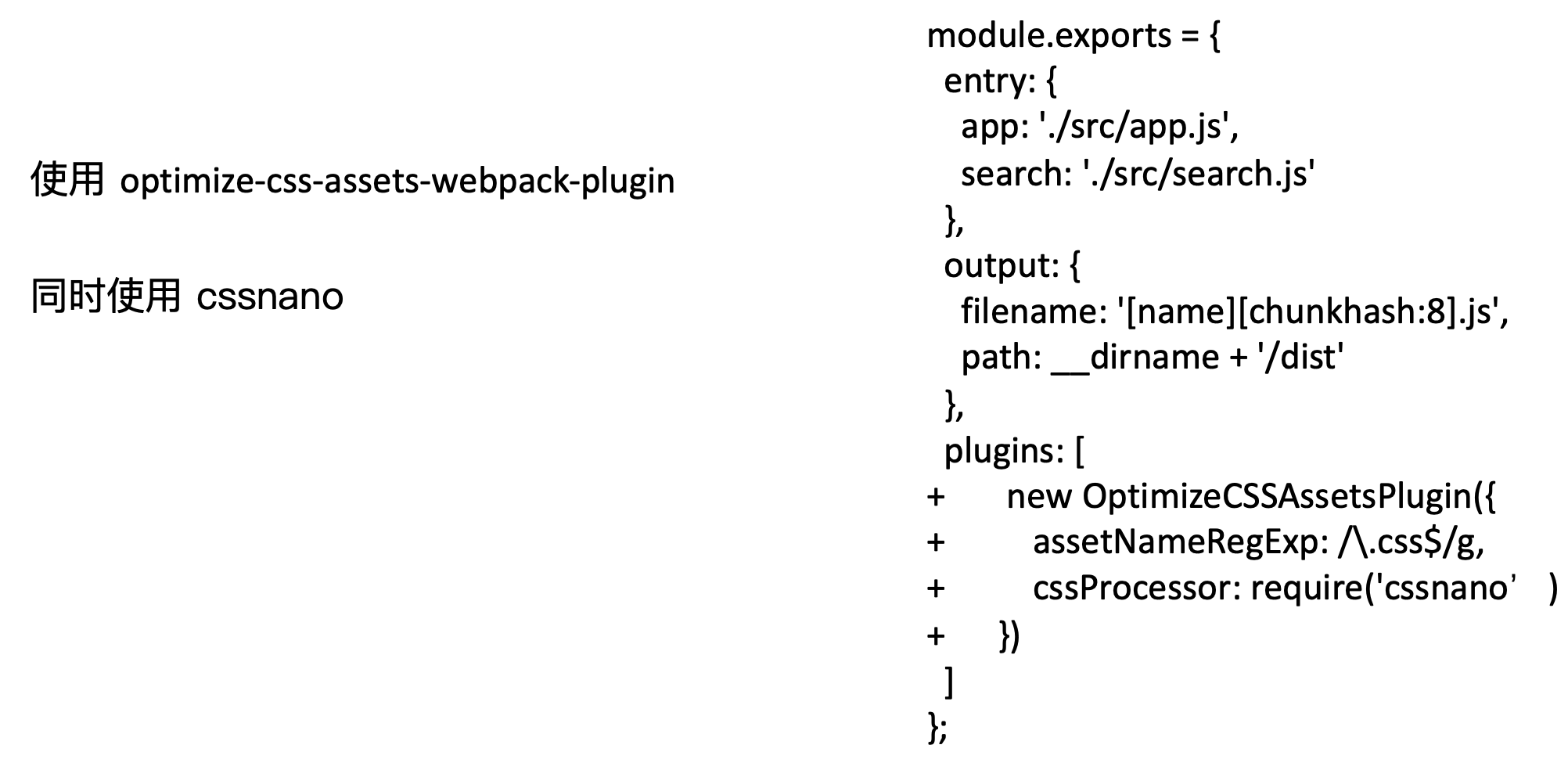
10.2 CSS ⽂件的压缩
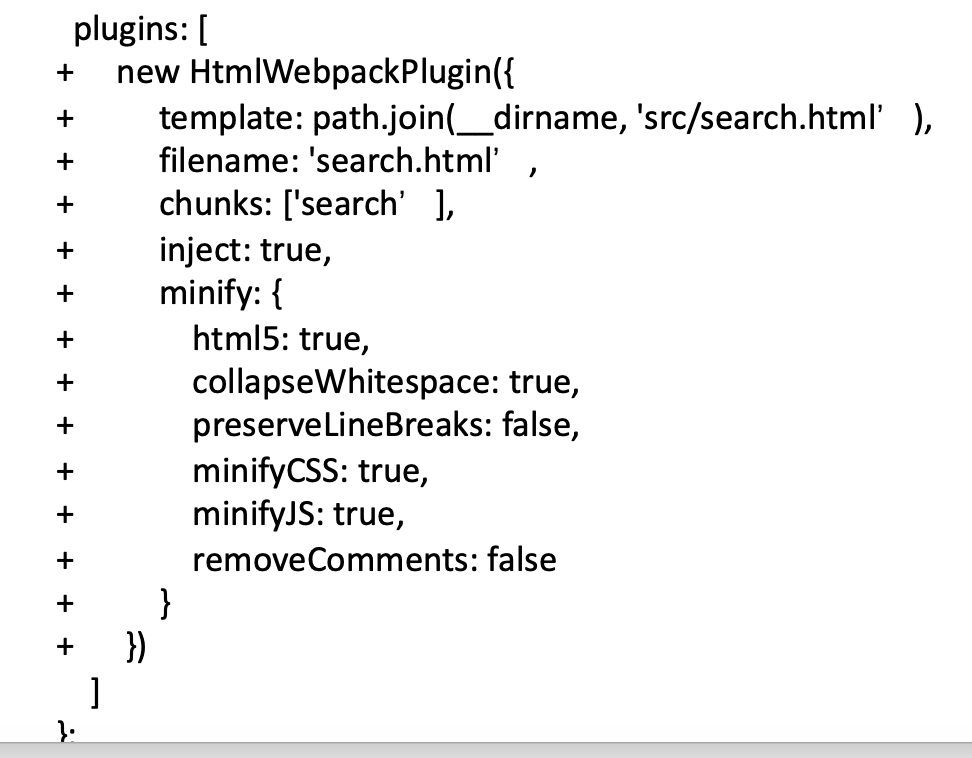
10.3 HTML ⽂件的压缩
修改 html-webpack-plugin,设置压缩参数:

<br /> <br />
<br /> <br /> <br />