一、基本配置
1. 配置css
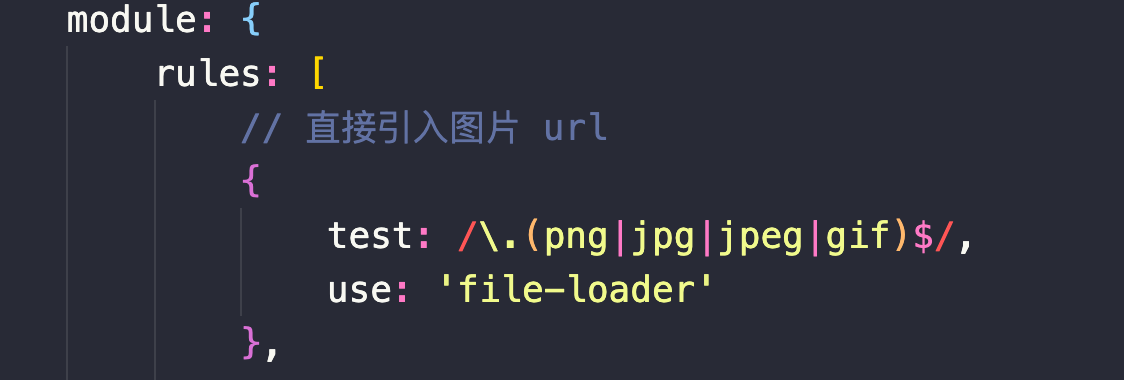
2. 配置图片
2.1 使用file-loader

2.2 使用url-loader(通常上线使用url-loader)

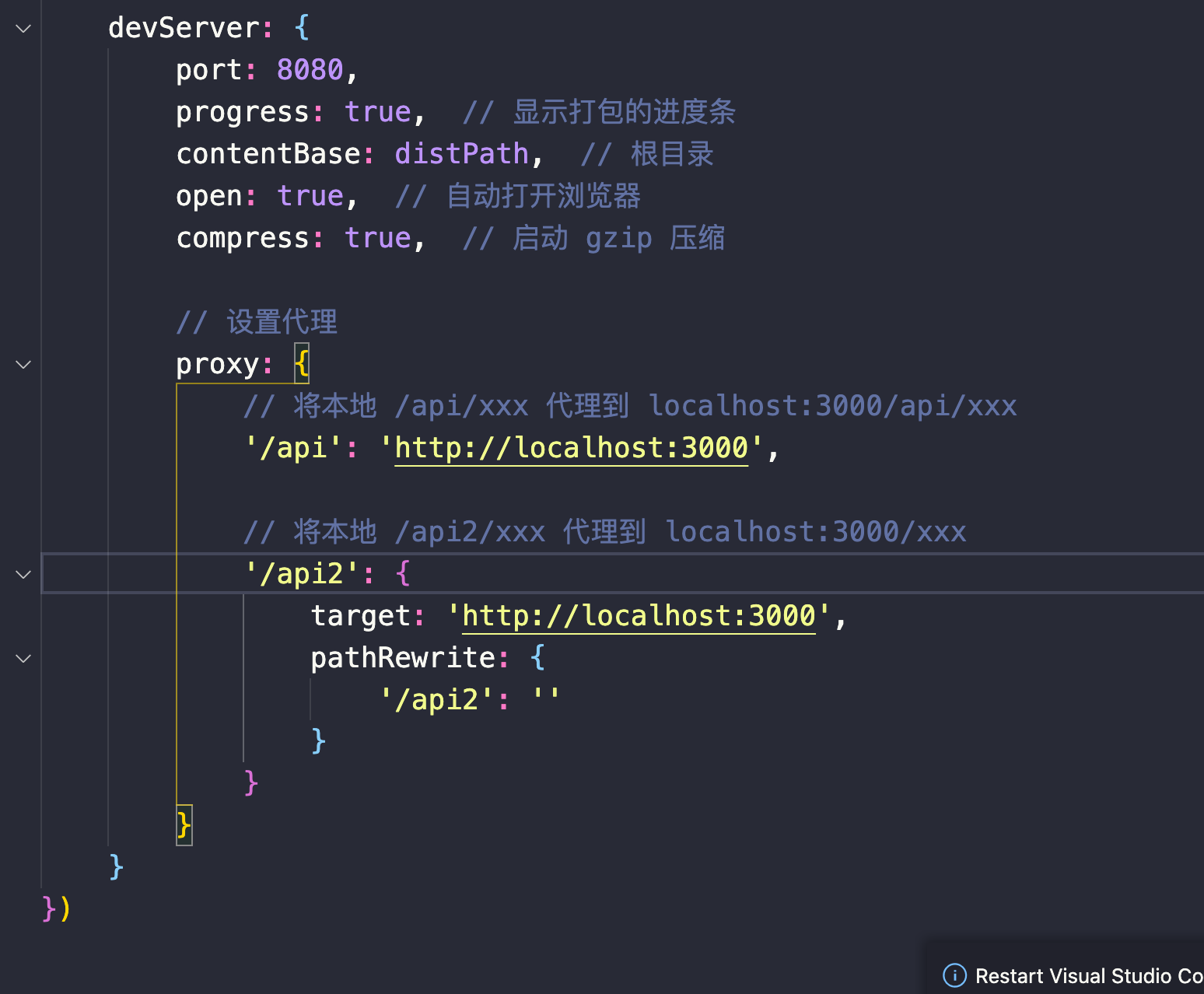
3. devServer配置代理

4. 使用webpack-merge合并公共配置,dev配置,production配置

二、webpack配置多入口
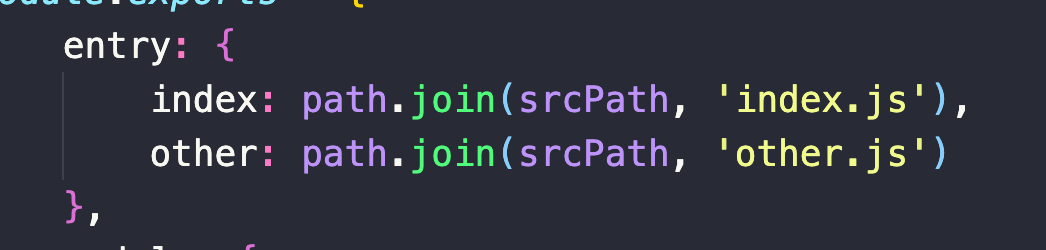
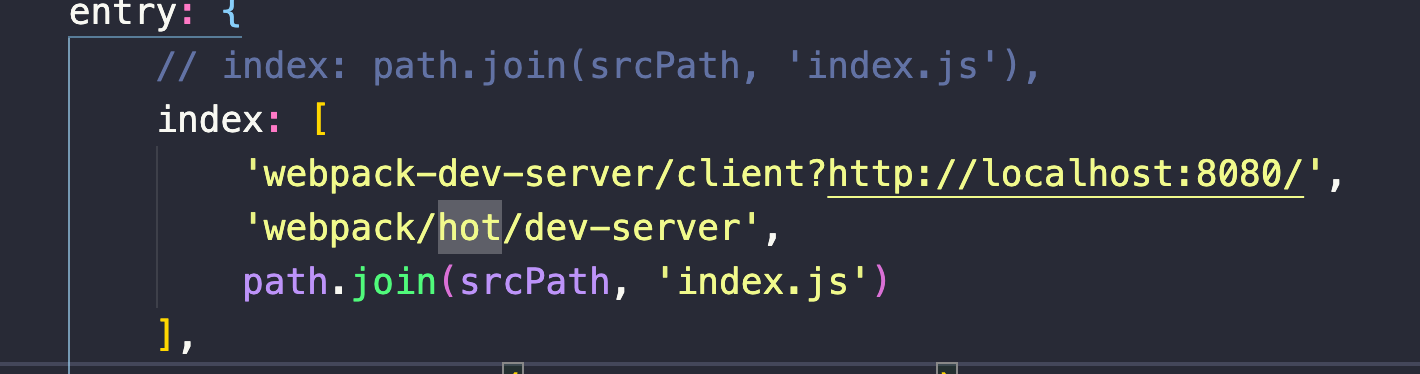
1. entry配置多个入口文件

2. 配置output

3. 配置对应的html插件

三、处理CSS抽离和压缩
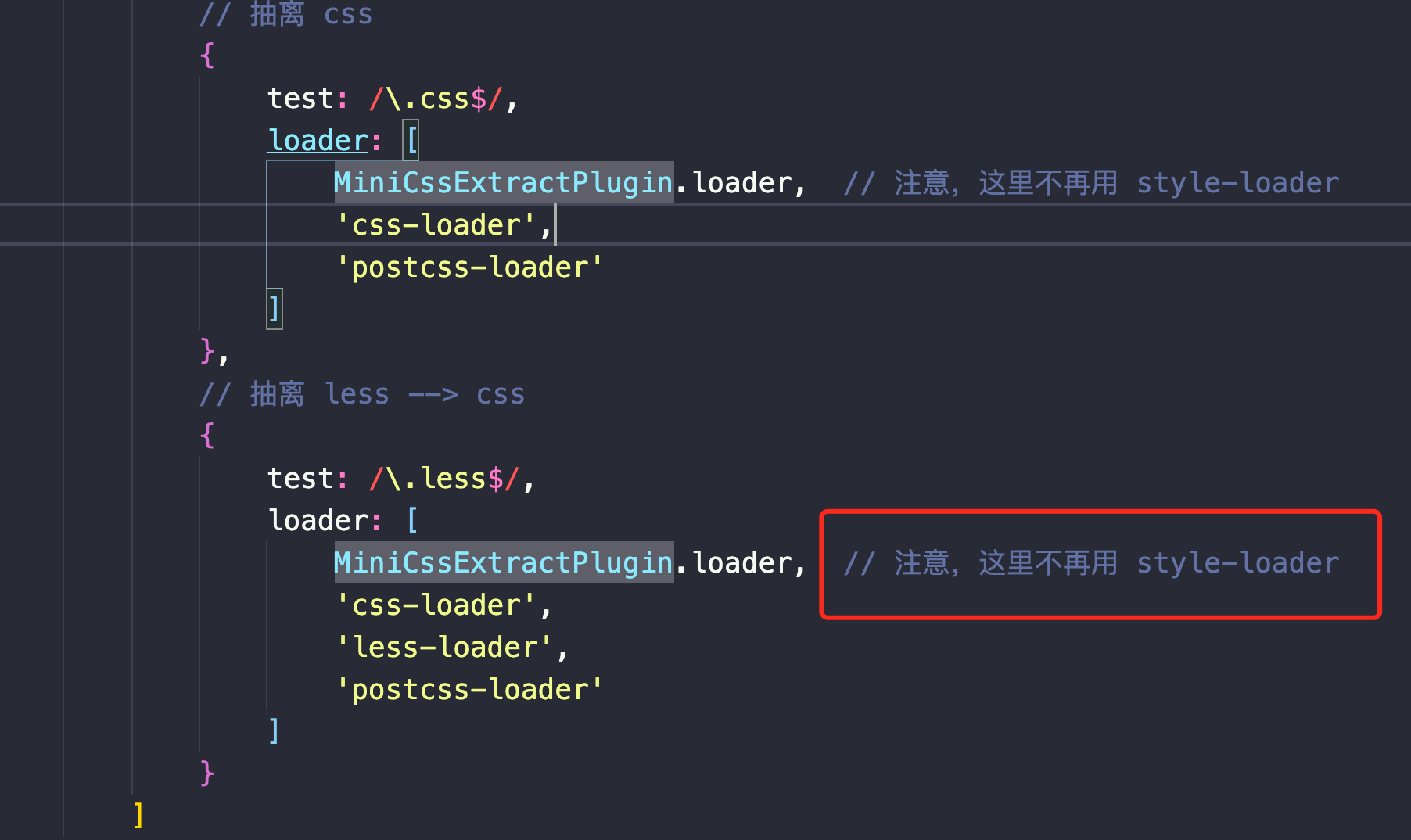
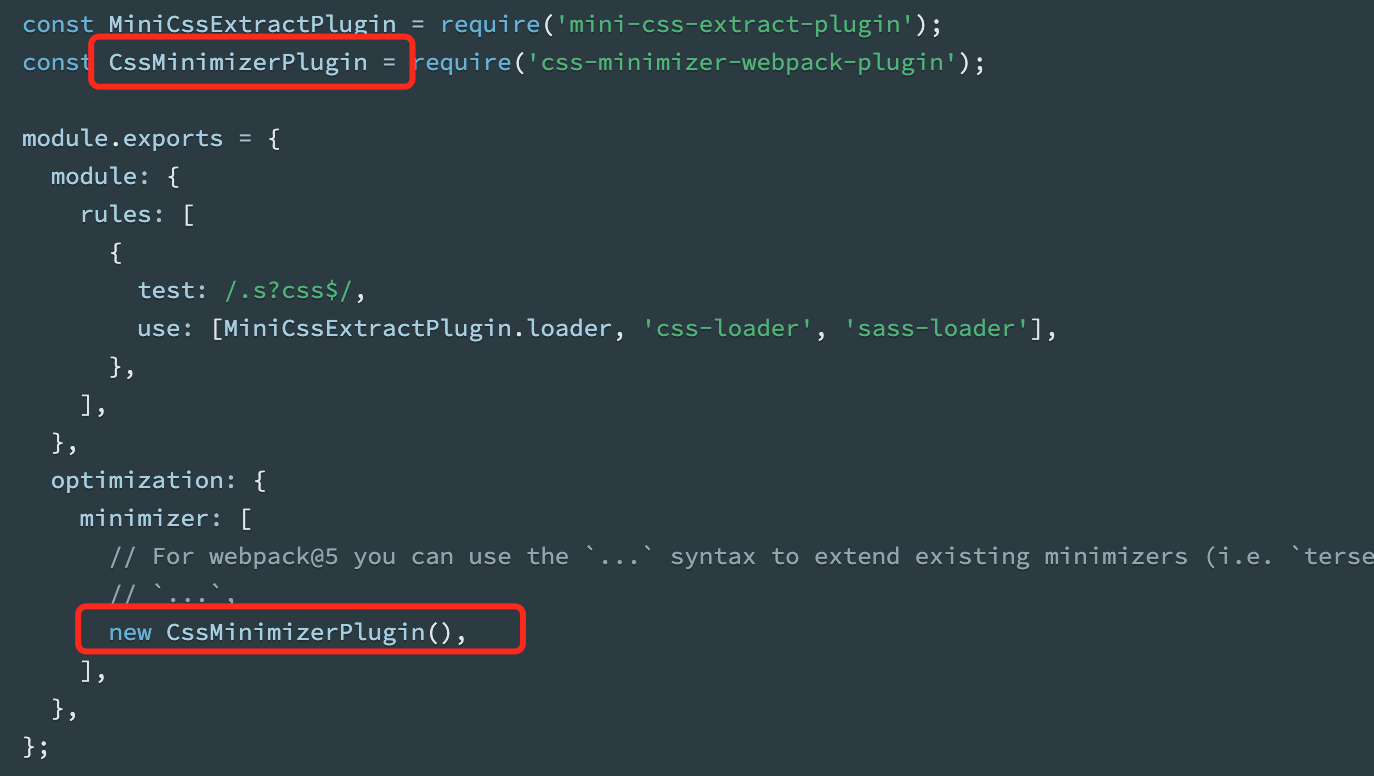
1. loader中配置抽离CSS

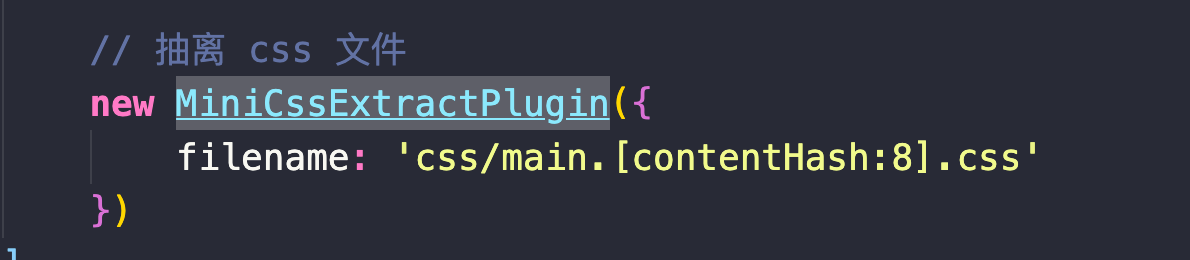
2. plugins中配置输出CSS文件

3. 压缩CSS
3.1 prod

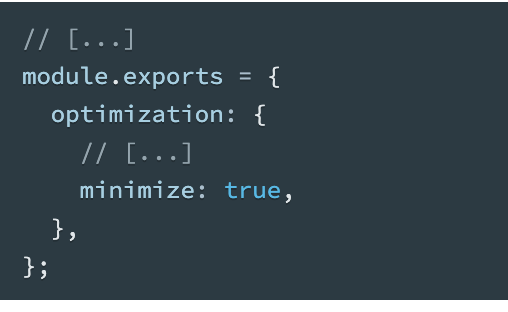
3.2 dev

四、抽离公共代码和第三方代码
optimization: {// 压缩 cssminimizer: [new TerserJSPlugin({}), new OptimizeCSSAssetsPlugin({})],// 分割代码块splitChunks: {chunks: 'all',/*** initial 入口 chunk,对于异步导入的文件不处理async 异步 chunk,只对异步导入的文件处理all 全部 chunk*/// 缓存分组cacheGroups: {// 第三方模块vendor: {name: 'vendor', // chunk 名称priority: 1, // 权限更高,优先抽离,重要!!!test: /node_modules/,minSize: 0, // 大小限制minChunks: 1 // 最少复用过几次},// 公共的模块common: {name: 'common', // chunk 名称priority: 0, // 优先级minSize: 0, // 公共模块的大小限制minChunks: 2 // 公共模块最少复用过几次}}}}

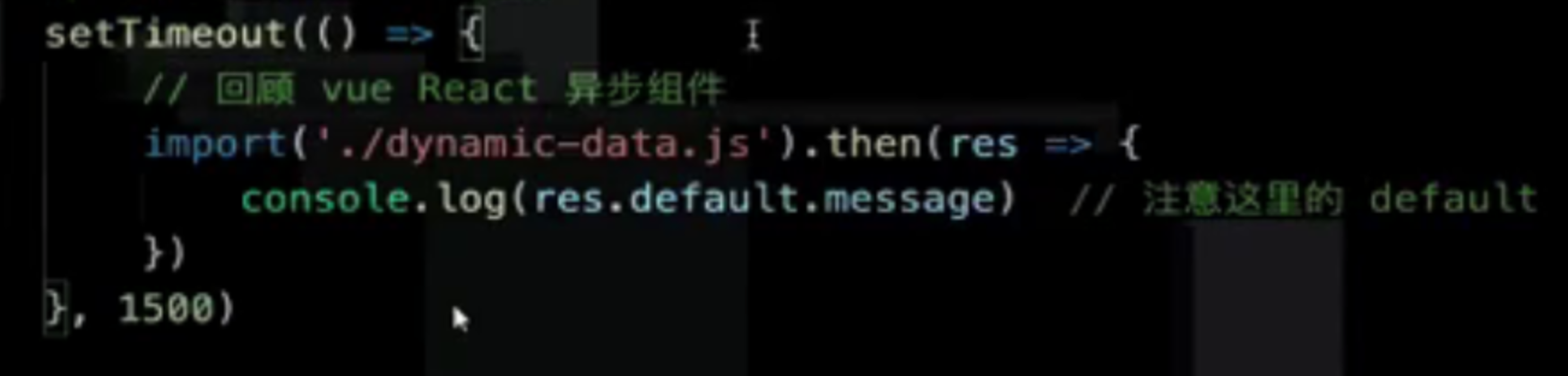
五、异步加载js
六、Module chunk bundle的区别
1、Module - 各个源码文件,webpack中一切皆模块
2、chunk - 多模块合并成的,如entry,import(),spliteChunk
3、bundle - 最终的输出文件
七、webpack性能优化
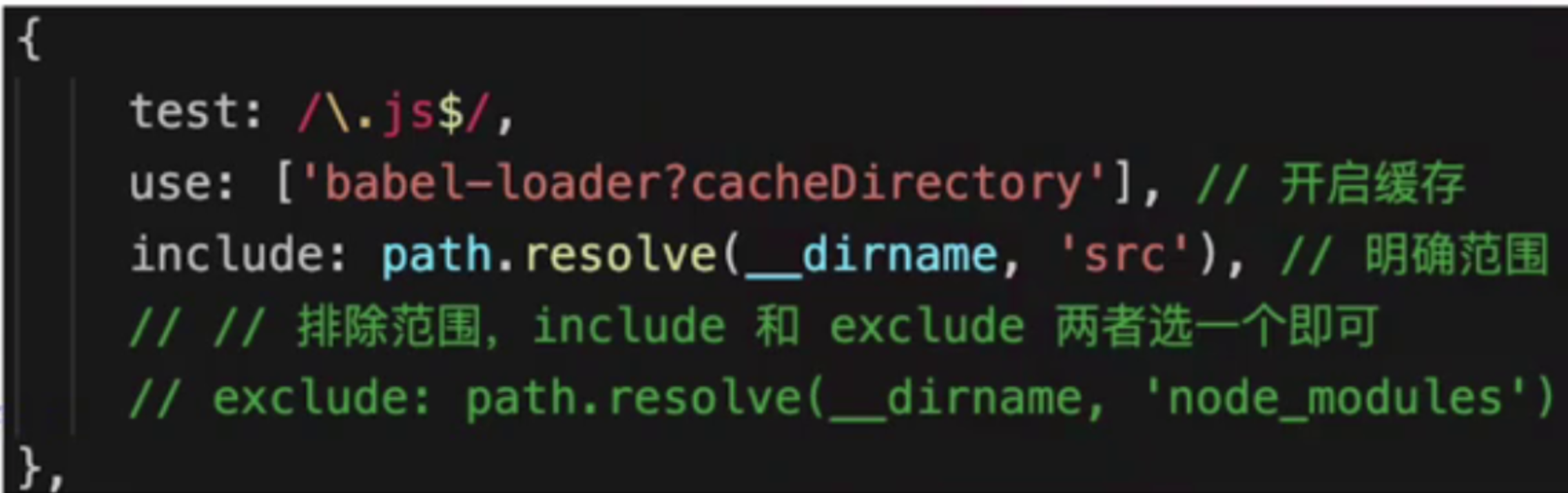
1. 优化babel-loader

2. 开启多进程
关于开启多进程
- 项目较大,打包较慢,开启多进程能提高打包效率
- 项目较小,打包很快,开启多进程会降低速度(进程开销)
- 按需使用
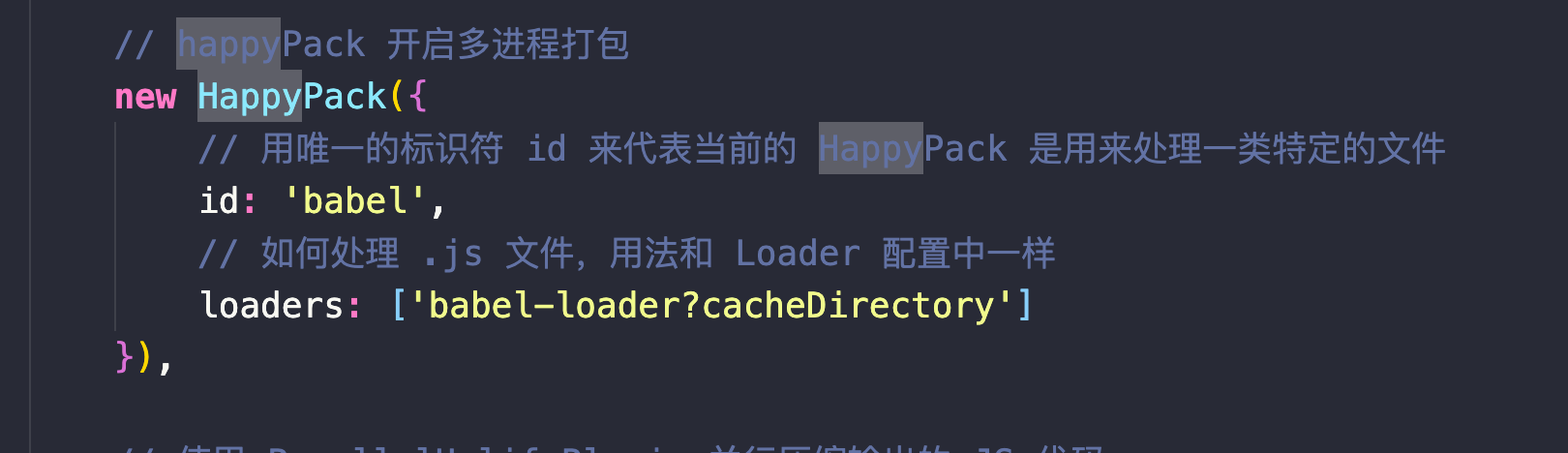
2.1 happypack开启多进程打包



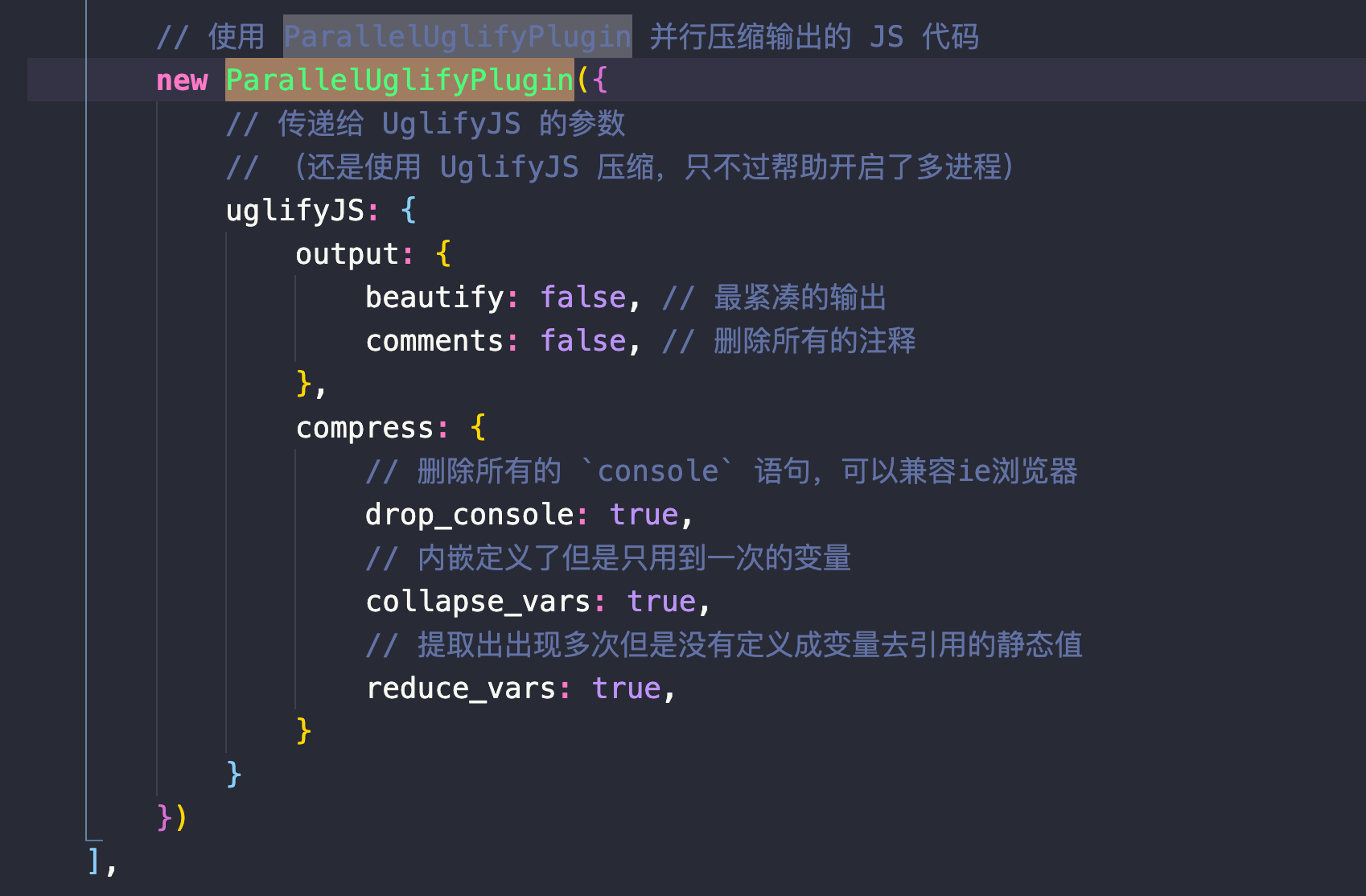
2.2 parallelUglifyPlugin压缩输出JS代码


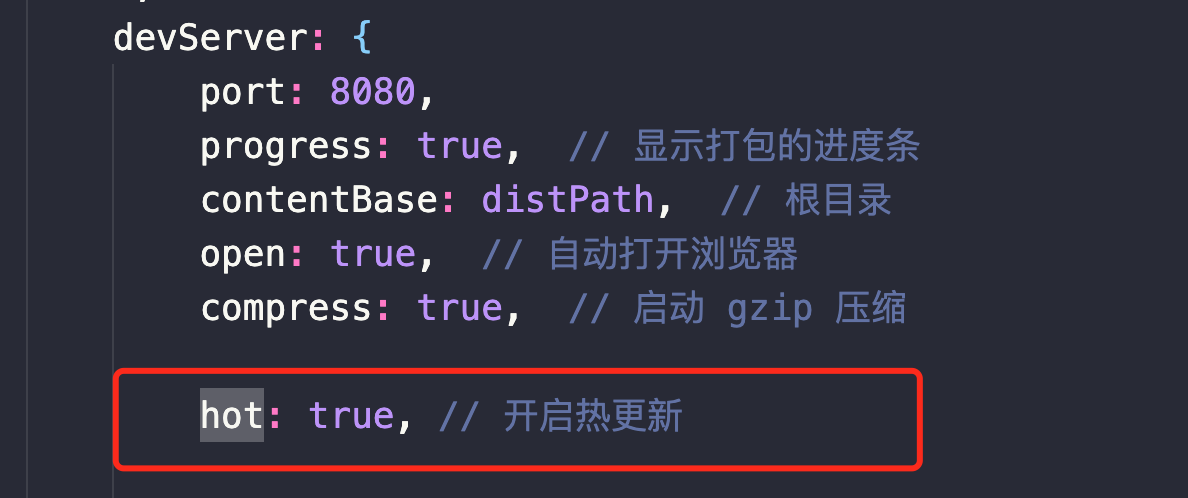
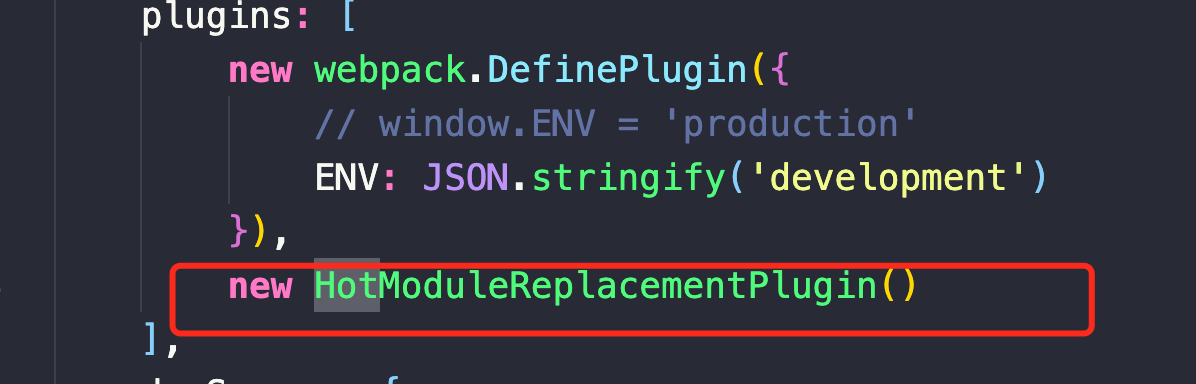
3. 热更新
3.1 对比自动刷新:
自动刷新:整个网页都会刷新,速度较慢,状态会丢失。
热更新:新代码生效,网页不刷新,状态不丢失。
3.2 配置



4. IgnorePlugin
newwebpack.IgnorePlugin(/.\/locale/,/moment/),
5. 产出代码
5.1 原则
- 体积小
- 合理分包,不重复加载
- 速度更快,内存使用更少
5.2 实践
- 小图片base64编码
- bundle加hash
- 懒加载
- 提取公共代码
- IgnorePlugin
- 使用CDN加速
- 使用production
- 使用Scope-Hosting
6. 使用production
- 自动开启代码压缩
- Vue React等会自动删掉调试代码
八、Tree-Shaking
tree shaking 就是只把⽤到的方法打入 bundle ,没⽤到的方法会在uglify阶段被擦除掉。
注意:ES6 Module才能让tree-shaking生效,commonjs就不行。
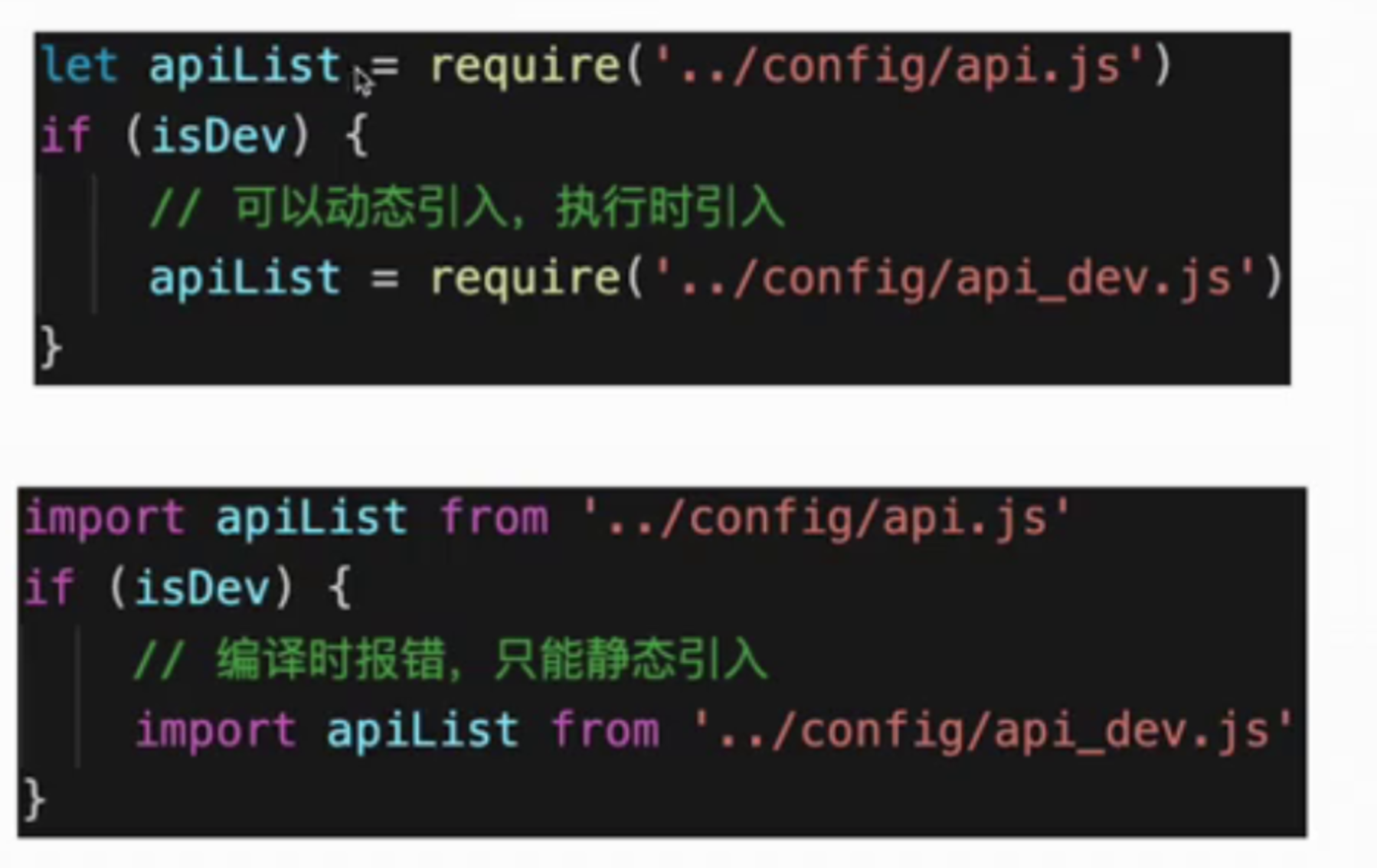
九、ES6-Module和CommonJS的区别
- ES6-Module是静态引用,编译时引入(不能在条件引用,不能通过代码判断是否引用)
- Commonjs动态引用,执行时引用
- 只用ES6-Module才能静态分析,实现tree-shaking
十、Scope-Hosting
多个函数和成一个函数
- 代码体积更小
- 创建函数作用域更少
- 代码可读性更好