1.DOM本质
DOM本质从HTML语言或HTML解析出来的一棵树
2.DOM属性
1.Document
Document 就是指这份文件,也就是这份 HTML 档的开端。当浏览器载入 HTML 文档, 它就会成为 Document 对象。
2.Element
Element 就是指 HTML 文件内的各个标签,像是<div>、<span>这样的各种 HTML 标签定义的元素都属于 Element 类型。
3.Text
Text 就是指被各个标签包起来的文字,举个例子:
<span>哈哈哈</span>
这里的“哈哈哈”被 <span> 标签包了起来,它就是这个 Element 的 Text。
4.Attribute
Attribute 类型表示元素的特性。从技术角度讲,这里的特性就是说各个标签里的属性。
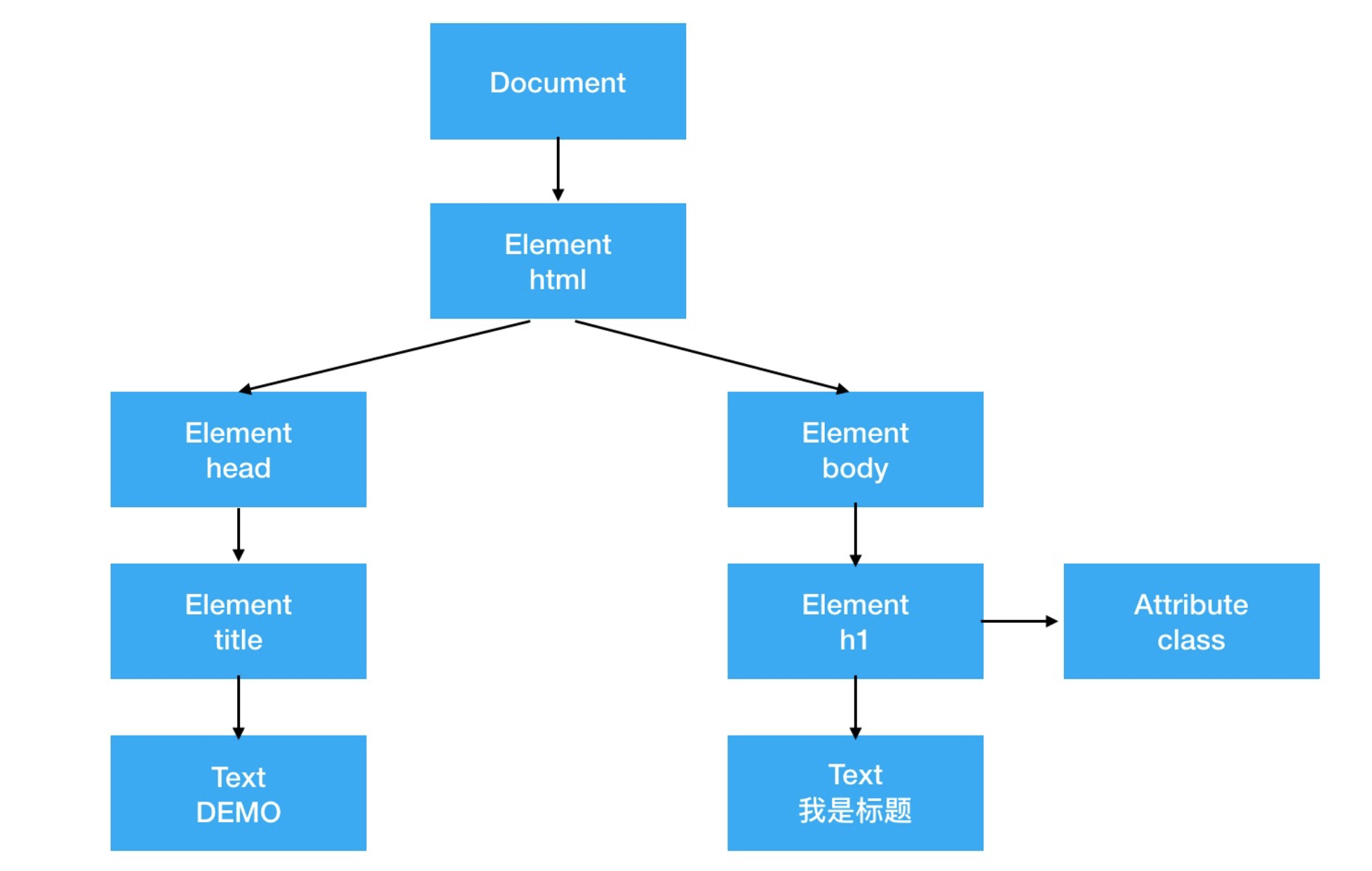
5.解析一颗DOM树
<html><head><title>DEMO</title></head><body><h1 class="title">我是标题</h1></body></html>

3.DOM节点操作
- 获取DOM节点
- attribute
- property
1.获取DOM节点
const div1 = document.getElementById('div1') //获取元素const divList = document.getElementsByTagName('div') //获取集合const containerList = document.getElementsByClassName('.container') //集合const pList = document.querySelectorAll('p') //集合
2.DOM节点的property
//js属性操作的一种形式const PList = document.querySelectorAll('p')const p = PList[0]console.log(p.style.with) //获取样式p.style.with = '100px' //修改样式console.log(p.className) // 修改clssp.className = 'p1' //修改class//获取nodeName 和 nodeTypeconsole.log(p.nodeName)console.log(p.nodeType)
3.DOM节点的attribute
const pList = document.querySelectorAll('p')const p = pList[0]p.getAttribute('data-name')p.setAttribute('data-name','id')p.getAttribute('style')p.setAttribute('style','font-size:30px;')
4.对比
property:修改对象属性,不会体现到html结构中
attribute:修改html属性,会改变html结构
两者都有可能引起DOM重新渲染
4.DOM结构操作
- 新增/插入节点
- 获取子元素列表,获取父元素
- 删除子元素
1.新增/插入节点
const div1 = document.getElementById('div1')//添加新节点const p1 = document.createElement('p')p1.innerHtml = 'this is p1'div1.appendChild(p1) // 添加新创建的元素const p2 = document.getElementById('p2')div1.appendChild('p2') //对于已经有的节点 添加节点的时候是将节点移动
2.获取子元素列表,获取父元素
//获取子元素const div1 = document.getElementById('div1')const child = div1.childNodes//获取父元素const div1 = document.getElementById('div1')const parent = div1.parentNode
3.删除子元素
const div1 = document.getElementById('div1')const child = div1.childNodesdiv1.removeChild(child[0])
4.DOM性能
- DOM操作非常昂贵,避免频繁的DOM操作
- 对DOM查询做缓存
- 将频繁操作改为一次性操作
1.对DOM查询做缓存
//不缓存DOM查询结果for(let i = 0;i<document.getElementsByTagName('p').length;i++){//每次循环,都会计算length,频繁进行DOM查询}//缓存DOM查询结果const pList = document.getElementsByTagName('p')const length = pList.lengthfor(let i = 0;i<length;i++){//缓存length,只进行一次DOM查询}
2.将频繁操作改为一次性操作
//频繁操作const list = document.getElementById('list')for(let i =0;i<10;i++){const li = document.createElement('li')li.innerHTML = 'List ITEM ${i}'list.appendChild(li)}//集合一起插入const listNode = document.getElementById('list')//创建一个文档片段,此时还没有插入到DOM树中const frag = document.createDocumentFragment()//执行插入for(let x=0;x<10;x++){const li = document.createElement("li")li.innerHTML = "List item " + xfrag.appendChild(li) //都完成之后统一插入到dom中}listNode.appendChild(frag)
5.典型题
1.DOM是哪种数据结构
树(DOM树)
2.DOM操作常用API
- DOM节点操作
- DOM结构操作
3.property和attribute的区别
- property:修改对象属性,不会体现到html结构中
- attribute:修改html属性,会改变html结构
- 两者都有可能引起DOM重新渲染
- 尽量使用property
4.一次性插入多个DOM节点,考虑性能
使用Fragment

