1、需求
实现一个输出文件夹大小的plugin;
2、配置插件
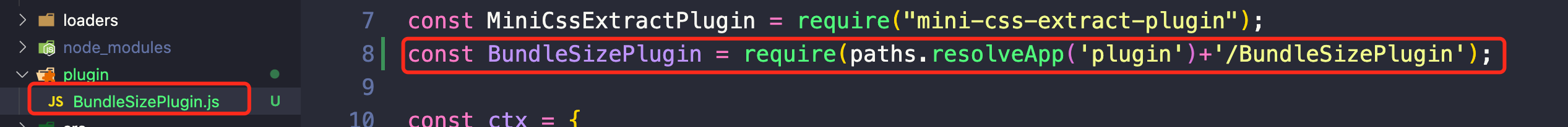
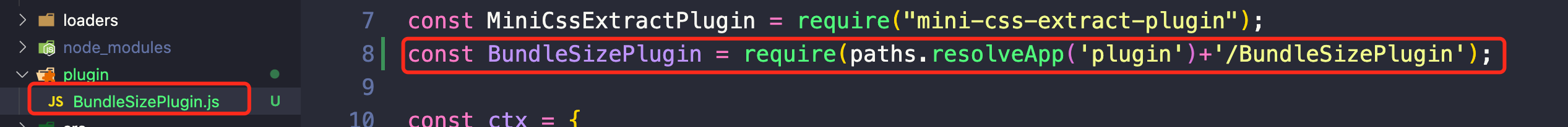
2.1 引入插件

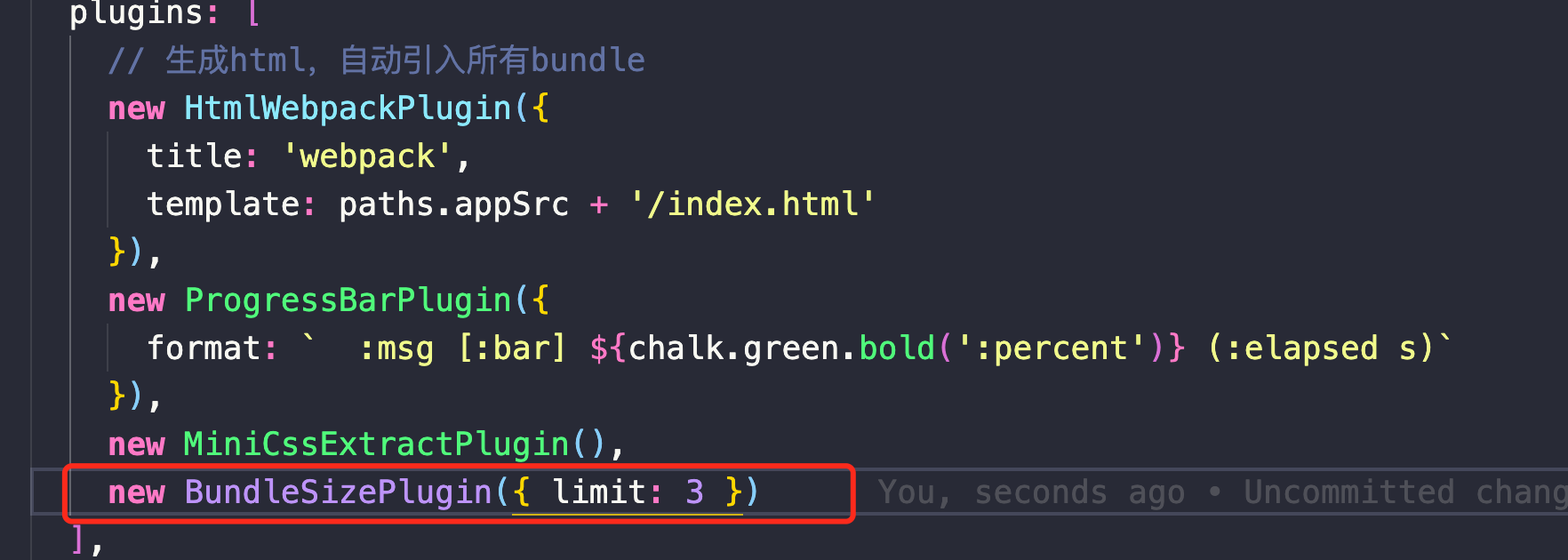
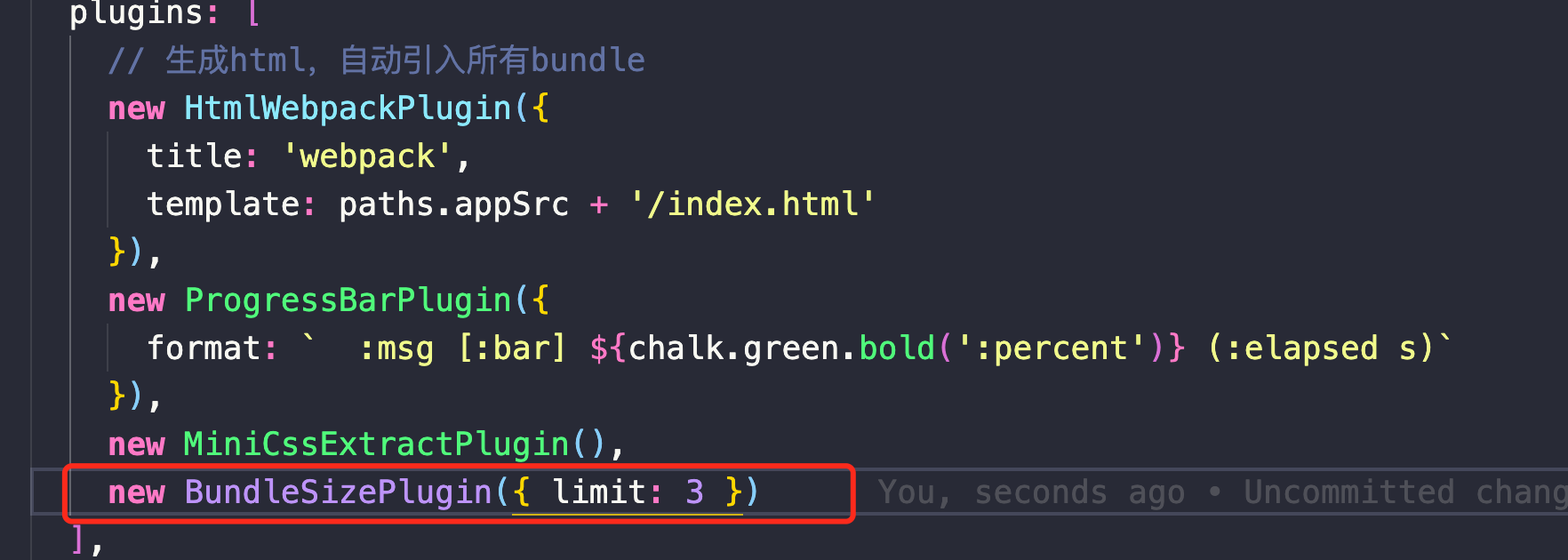
2.2 实例化插件

3、插件源码
const { statSync } = require('fs')const { resolve } = require('path')class BundleSizePlugin { constructor(options) { this.options = options; } apply(compiler) { const { limit } = this.options compiler.hooks.done.tap('BundleSizePlugin', (stats) => { const { path } = stats.compilation.outputOptions const bundlePath = resolve(path) const { size } = statSync(bundlePath) const bundleSize = size if (bundleSize < limit) { console.log('输出success-------bundleSize:', bundleSize, "\n limit:", limit, '小于限制大小') } else { console.error('输出error-------bundleSize:', bundleSize, "\n limit:", limit, '超出了限制大小') } }) }}module.exports = BundleSizePlugin
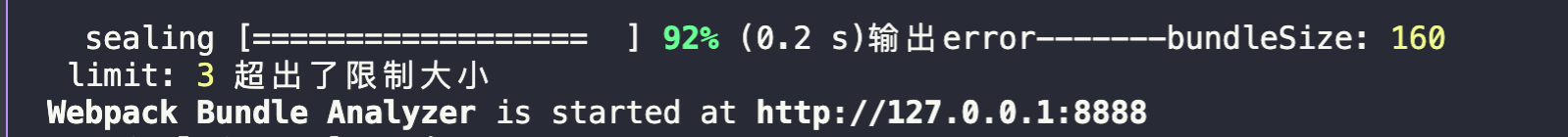
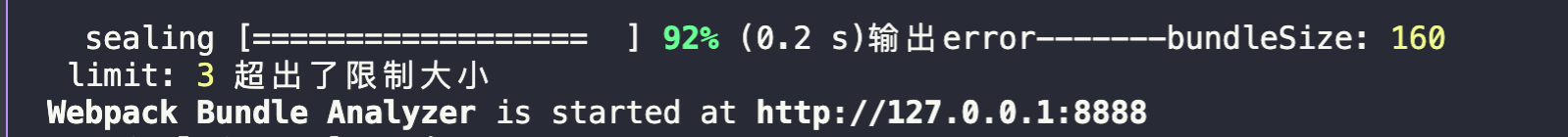
4、实现效果