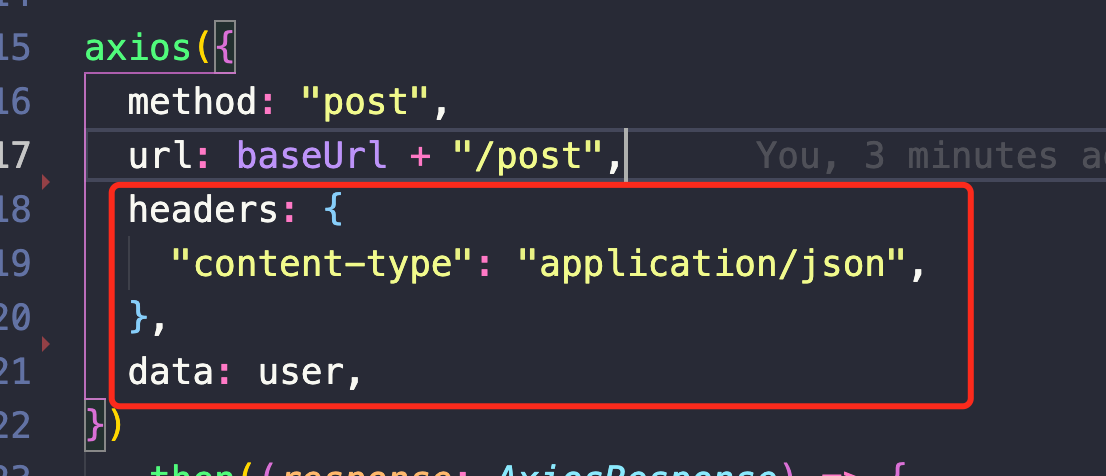
1、修改index.ts

2、创建post mock
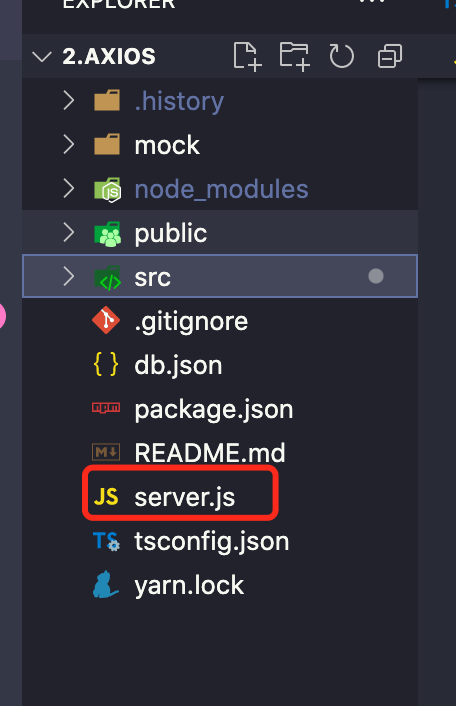
在根目录下加入server.js
const jsonServer = require('json-server')const server = jsonServer.create()const router = jsonServer.router('db.json')const middlewares = jsonServer.defaults()server.use(middlewares)server.get('/get', (req, res) => {res.jsonp(req.query)})server.use(jsonServer.bodyParser)server.use((req, res, next) => {if (req.method === 'POST') {res.json({ message:"User created successfully"});}next()})server.use(router)server.listen(3000, () => {console.log('JSON Server is running')})
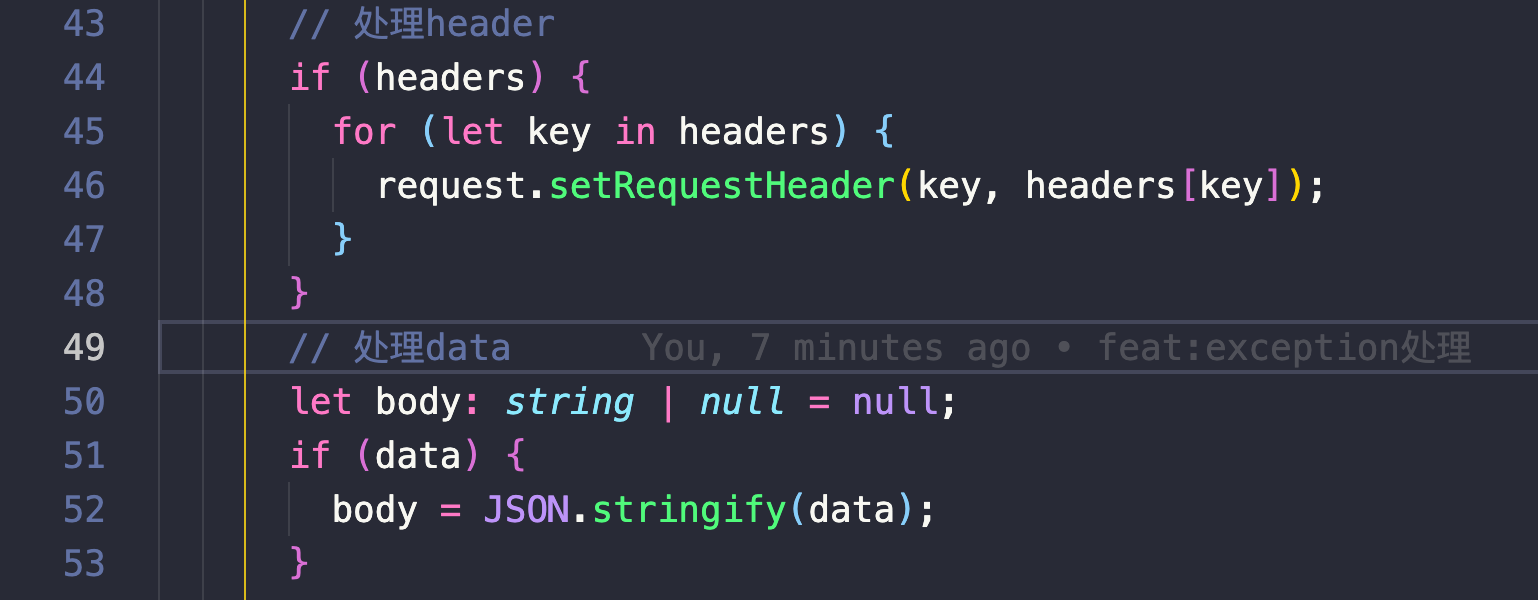
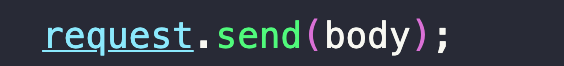
3、修改Axios.ts
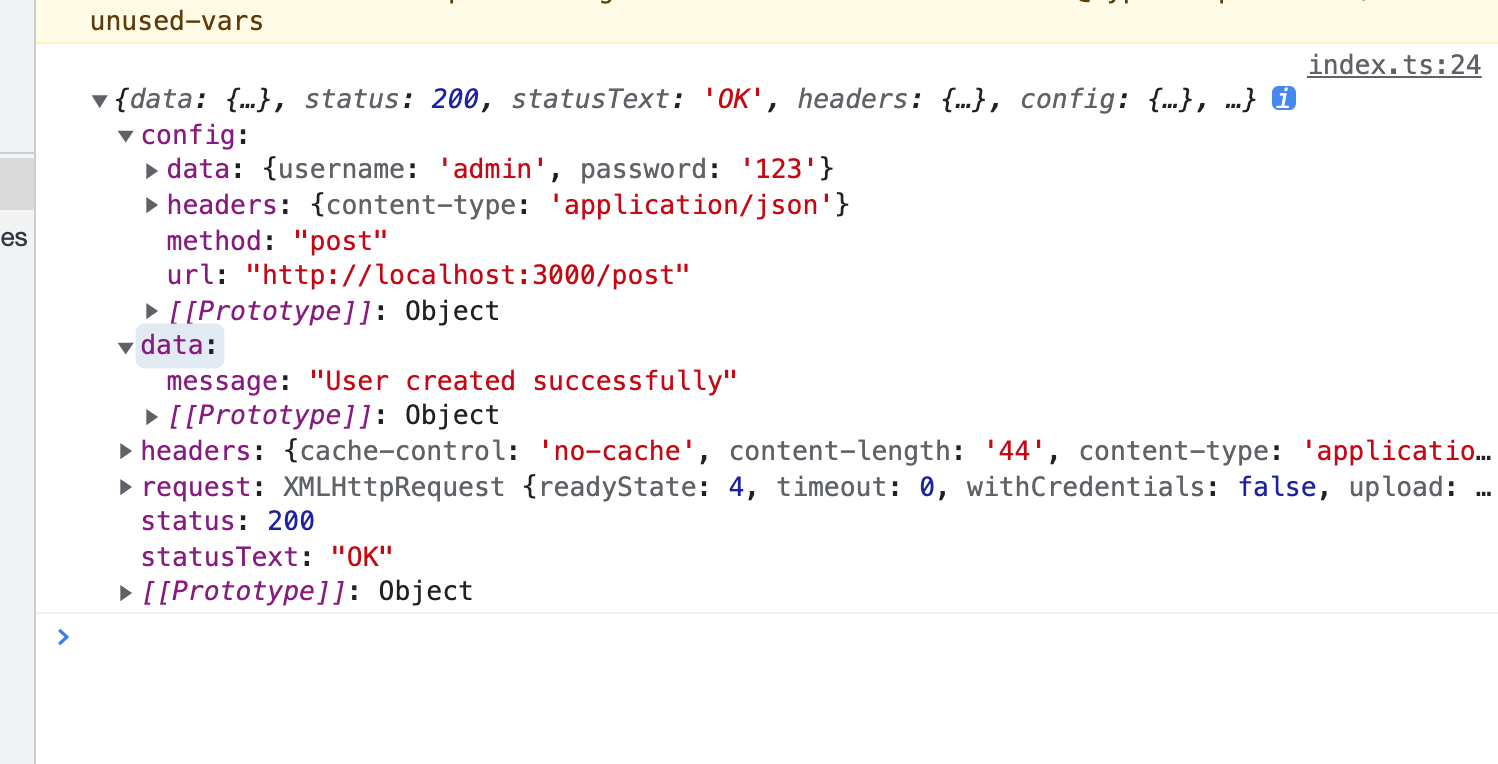
4、运行结果
在控制台运行node server.js命令,在浏览器访问项目。
5、源代码
注意:本节代码和第三节代码写在一起了
代码地址:https://gitee.com/linhexs/handwritten-axios/tree/2.deal-exception/