源码拆解篇请移步https://www.yuque.com/linhe-8mnf5/fxyxkm/xekk7b
1.带着问题去学习JSX
- JSX本质是什么,它和JS之间到底是什么关系?
- 为什么要用JSX,不用会带来什么后果?
- JSX背后的功能模块是什么,这个功能模块的背后到底做了什么?
2.JSX解析
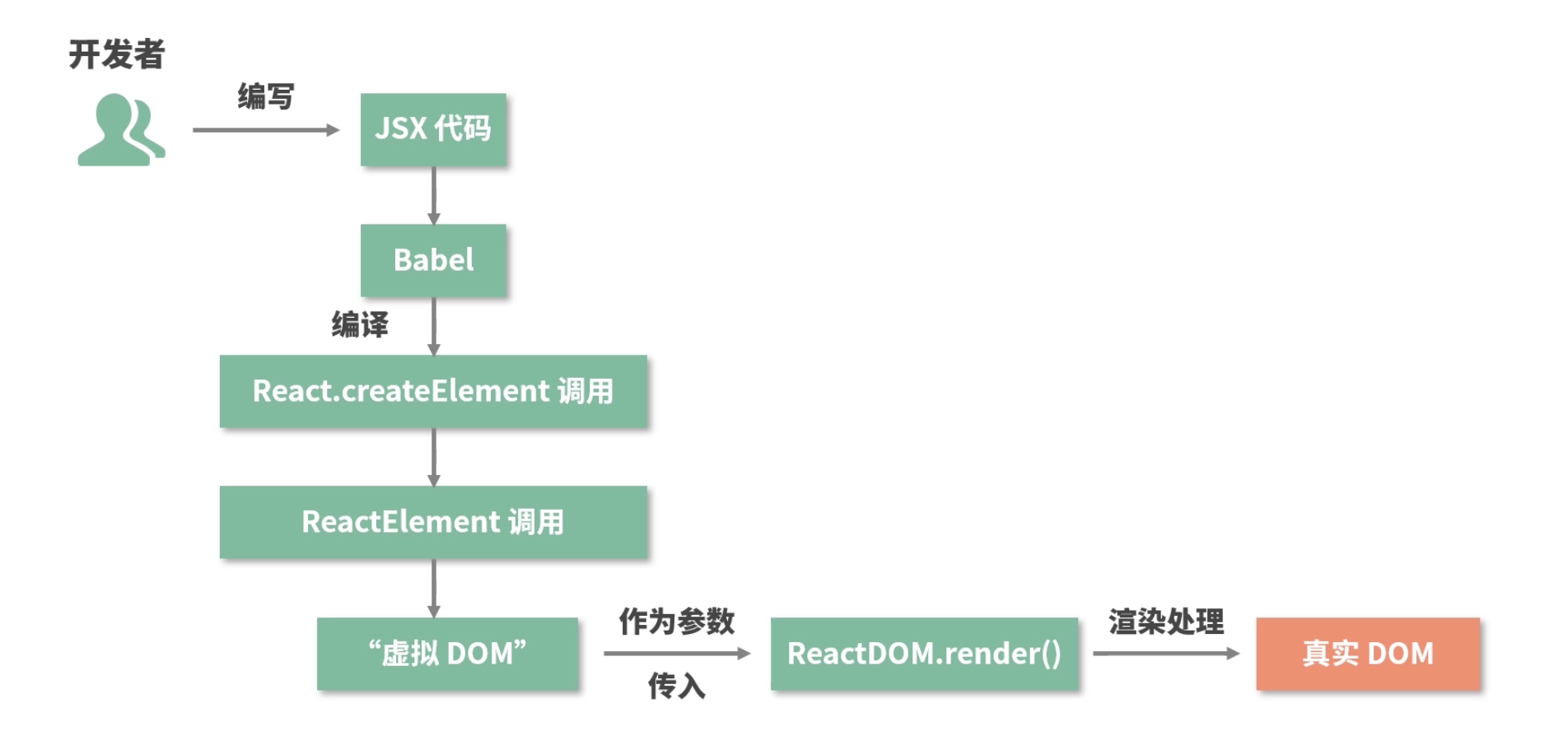
引入React的作用:使用React进行解析jsx,JSX实际上是一个语法糖,它真正是需要解析成js代码来执行
// jsx代码<div><img src="avatar.png" className="profile" /><h3>{[user.firstName, user.lastName].join(" ")}</h3></div>// 解析结果React.createElement("div",null,React.createElement("img", { src: "avatar.png", className: "profile" }),React.createElement("h3",null,[user.firstName,user.lastName].join(" ")));
React.createElement参数说明
React.createElement('div',{id:'div1'},child1,child2,child3)React.createElement('div',{id:'div1'},[...])// dom 属性 子元素
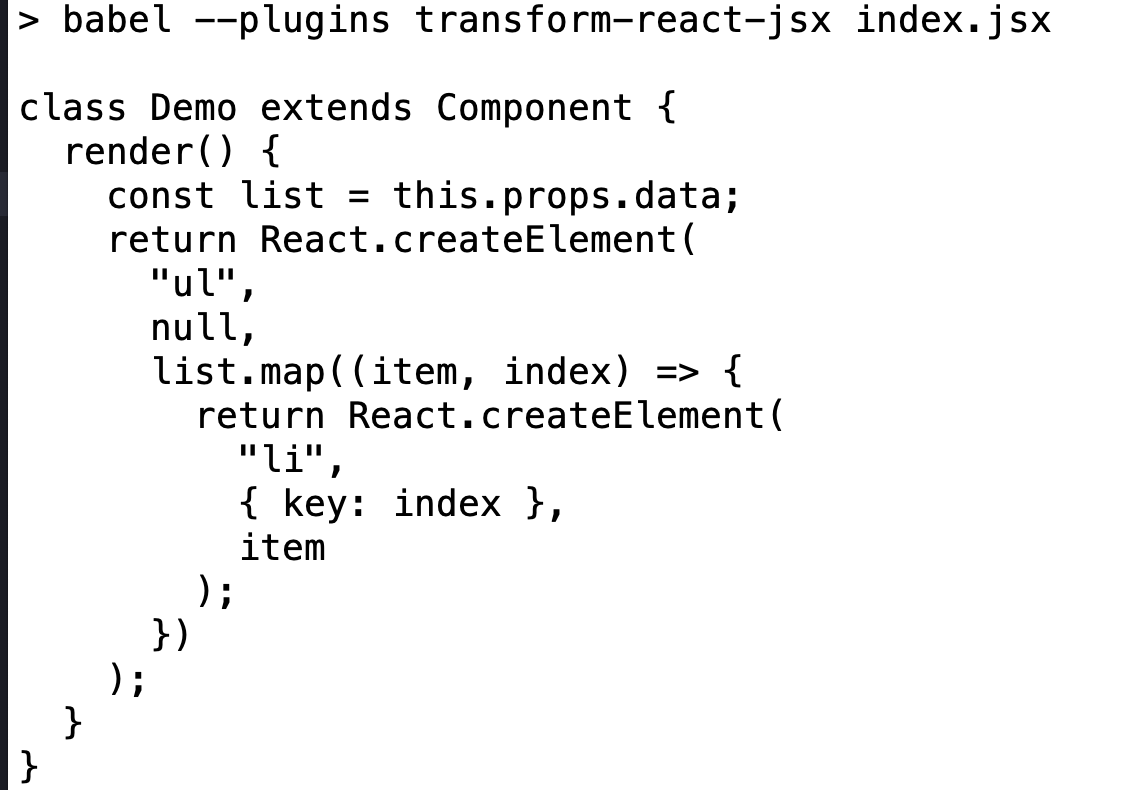
// jsx代码class Demo extends Component {render() {const list = this.props.data;return (<ul>{list.map((item, index) => {return <li key={index}>{item}</li>;})}</ul>);}}// 解析结果function render(){const list = this.props.datareturn React.createElement("ul",null,list.map((item,index)=>{return React.createElement("li",{key:index}),item}))}
3.实践
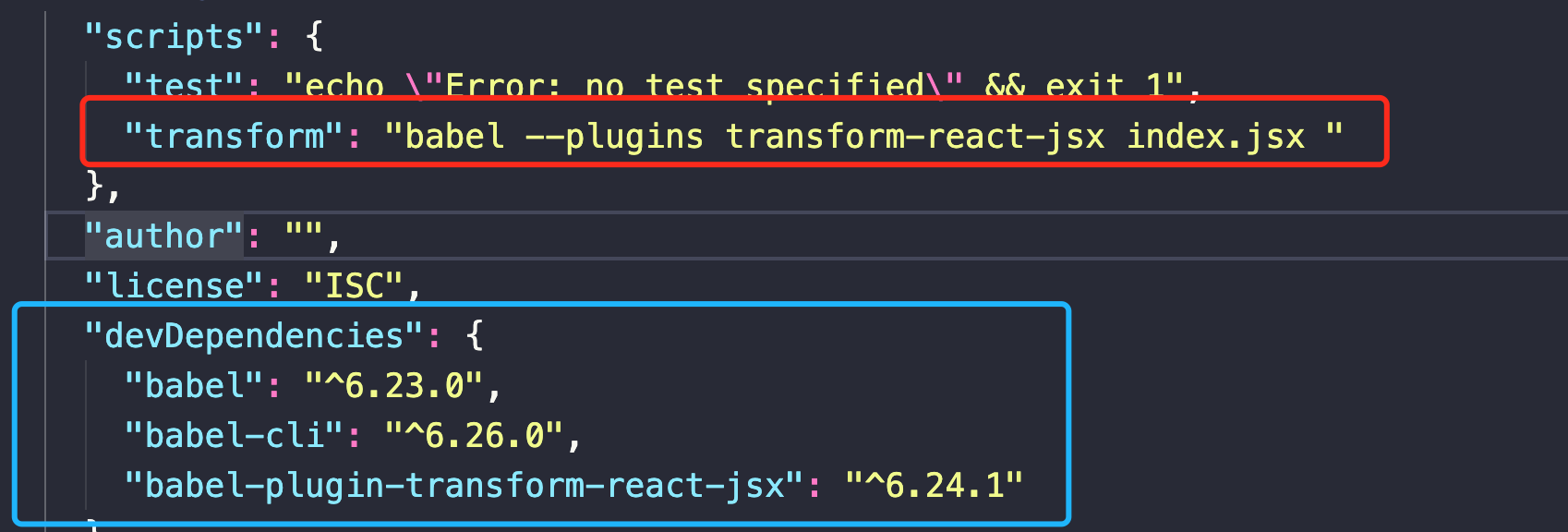
1.首先创建初始化package.json
2.安装以下依赖,并配置要执行编译的jsx文件

3.执行命令 npm run transform就可以看到编译后的文件代码
4.在JSX中使用表达式
1.jsx本身也是表达式
2.在属性中使用表达式
3.延展属性
4.表达式作为子元素
5.JSX优点
1.声明式创建页面直观
2.代码动态创建界面的灵活
3.无需学习多的模板语言
6.JSX约定
1.React认为小写的tag是原生的DOM节点,如div
2.大写字母开头为自定义组件
3.jsx标记可以直接使用属性语法,如
7.思考问题解答
1.JSX本质是什么,它和JS之间到底是什么关系?
JSX 的本质是React.createElement这个 JavaScript 调用的语法糖。是JS的语法扩展
**
2.为什么要用 JSX?不用会有什么后果?
JSX 语法糖允许前端开发者使用我们最为熟悉的类 HTML 标签语法来创建虚拟 DOM,在降低学习成本的同时,也提升了研发效率与研发体验。
如果使用 React.createElement,代码多了,就会感觉代码很杂乱。
3.JSX背后的功能模块是什么,这个功能模块的背后到底做了什么?
8.小结
- jsx其实是语法糖
- 开发环境会将jsx编译成js代码
- jsx的写法会大大降低学习成本和工作量
- 同时,jsx也会增加debug成本