1、webpack优点
- 拥有依赖管理、动态打包、代码分离、按需加载、代码压缩、静态资源压缩、缓存等配置;
- webpack 扩展性强,插件机制完善,开发者可自定义插件、loader;
- webpack 社区庞大,更新速度快,轮子丰富;
2、基础应用

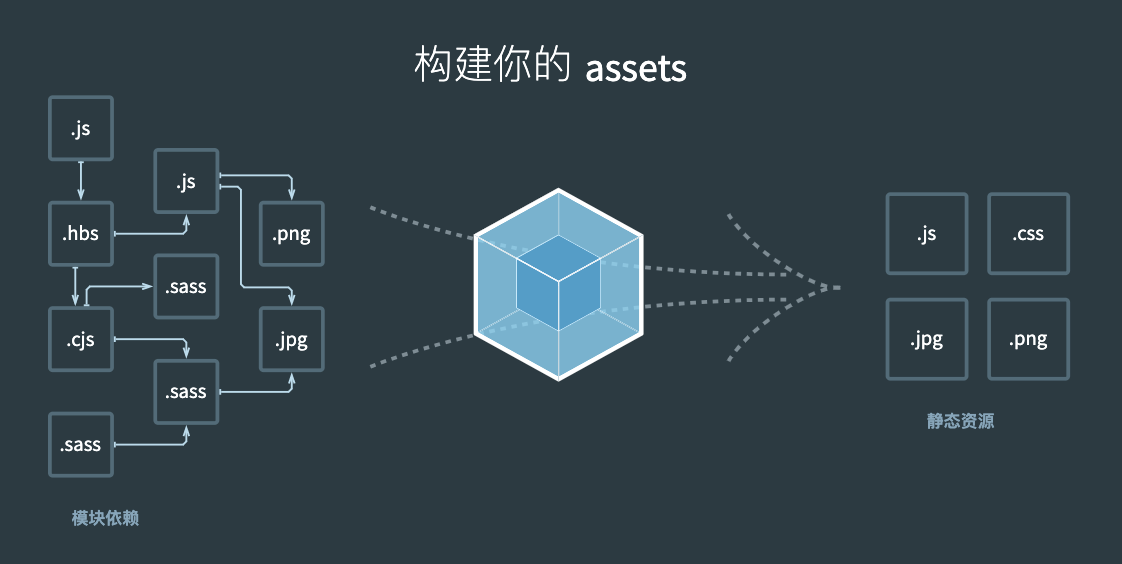
- webpack 通过依赖关系图可以获取非代码资源,如 images 或 web 字体等。并会把它们作为依赖提供给应用程序。
- 每个模块都可以明确表述它自身的依赖,在打包时可根据依赖进行打包,避免打包未使用的模块。
2.1 entry(入口)
入口是指依赖关系图的开始,从入口开始寻找依赖,打包构建,webpack 允许一个或多个入口配置;
module.exports = {entry: './src/index.js'}
2.2 output(出口)
输出用于配置 webpack 构建打包的出口,如打包的位置,打包的文件名;
module.exports = {output: {path: path.resolve(__dirname, 'dist'),filename: '[name].js',},};
2.3 loader(转换)
webpack 自带 JavaScript 和 JSON 文件的打包构建能力,无需格外配置,对于其他类型的文件如css等,则需要安装loader处理;
loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效模块,以供应用程序使用,以及被添加到依赖图中。
module.exports = {module: {rules: [{test: /\.css$/i,use: ["style-loader", "css-loader"],},],},};
2.4 plugin(插件)
插件则是用于扩展 webpack 的能力;
module.export = {plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],}
2.5 mode(模式)
webpack5 提供了模式选择,包括开发模式、生产模式、空模式,并对不同模式做了对应的内置优化。可通过配置模式让项目性能更优;
module.exports = {mode: 'development',};
2.6 resolve(解析)
resolve 用于设置模块如何解析,常用配置如下:
- alias:配置别名,简化模块引入;
- extensions:在引入模块时可不带后缀;
- symlinks:用于配置 npm link 是否生效,禁用可提升编译速度。
module.exports = {resolve: {extensions: ['.js', '.jsx', '.ts', '.tsx', '.json', '.d.ts'],alias: {'@': './',},symlinks: false,}}
2.7 optimization(优化)
optimization 用于自定义 webpack 的内置优化配置,一般用于生产模式提升性能,常用配置项如下:
- minimize:是否需要压缩 bundle;
- minimizer:配置压缩工具,如 TerserPlugin、OptimizeCSSAssetsPlugin;
- splitChunks:拆分 bundle;
- runtimeChunk:是否需要将所有生成 chunk 之间共享的运行时文件拆分出来。
module.exports = {optimization: {minimizer: [new CssMinimizerPlugin(),],splitChunks: {chunks: 'all',// 重复打包问题cacheGroups:{vendors:{//node_modules里的代码test: /[\\/]node_modules[\\/]/,chunks: "all",//chunks namename: 'vendors',//优先级priority: 10,enforce: true}}},},}
3、本节代码
需要安装的插件
npm install webpack webpack-cli --save-devnpm install --save-dev html-webpack-pluginnpm install --save-dev style-loader css-loadernpm install css-minimizer-webpack-plugin --save-dev

