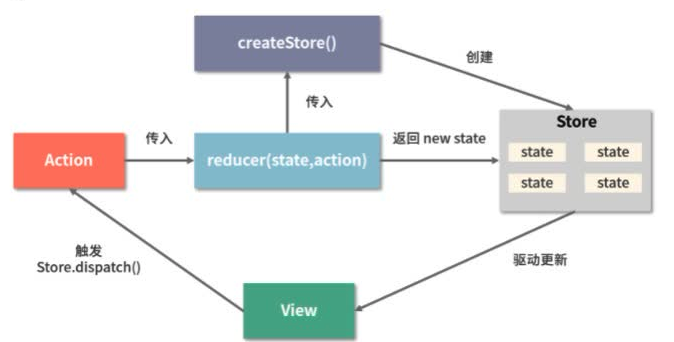
import { createStore } from 'redux'// 创建 reducerconst reducer = (state, action) => {// 此处是各种样的 state处理逻辑return new_state}// 基于 reducer 创建 stateconst store = createStore(reducer)// 创建一个 action,这个 action 用 “ADD_ITEM” 来标识const action = {type: "ADD_ITEM",payload: '<li>text</li>'}// 使用 dispatch 派发 action,action 会进入到 reducer 里触发对应的更新store.dispatch(action)