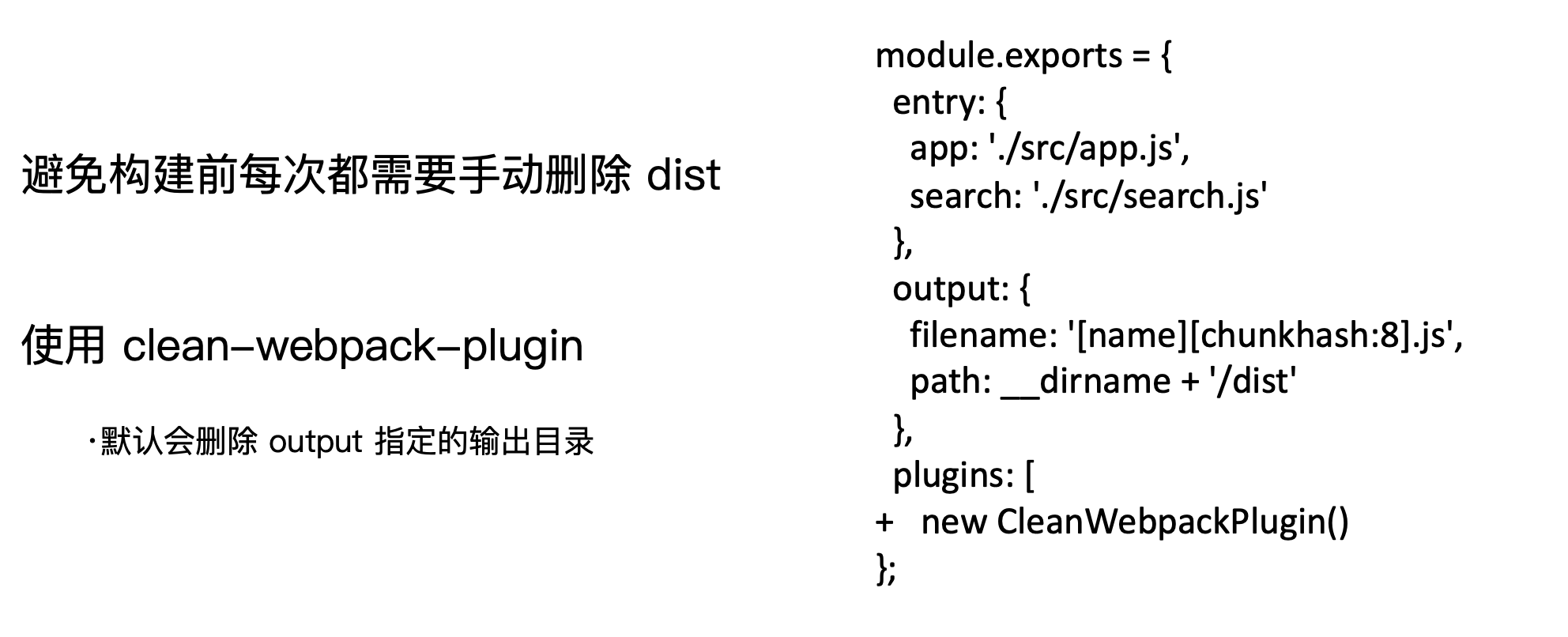
一、自动清理构建⽬录
Webpack 每次打包的结果都是直接覆盖到 dist 目录。而在打包之前,dist 目录中就可能已经存入了一些在上一次打包操作时遗留的文件,当我们再次打包时,只能覆盖掉同名文件,而那些已经移除的资源文件就会一直累积在里面,最终导致部署上线时出现多余文件,这显然非常不合理。更为合理的做法就是在每次完整打包之前,自动清理 dist 目录,这样每次打包过后,dist 目录中就只会存在那些必要的文件。
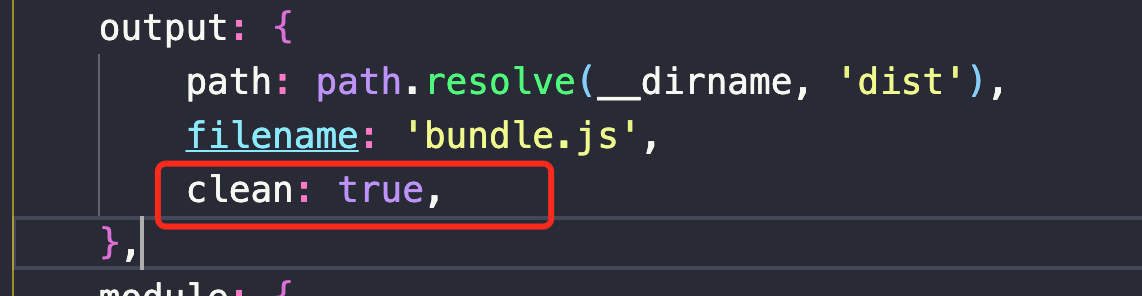
在WebPack5中:
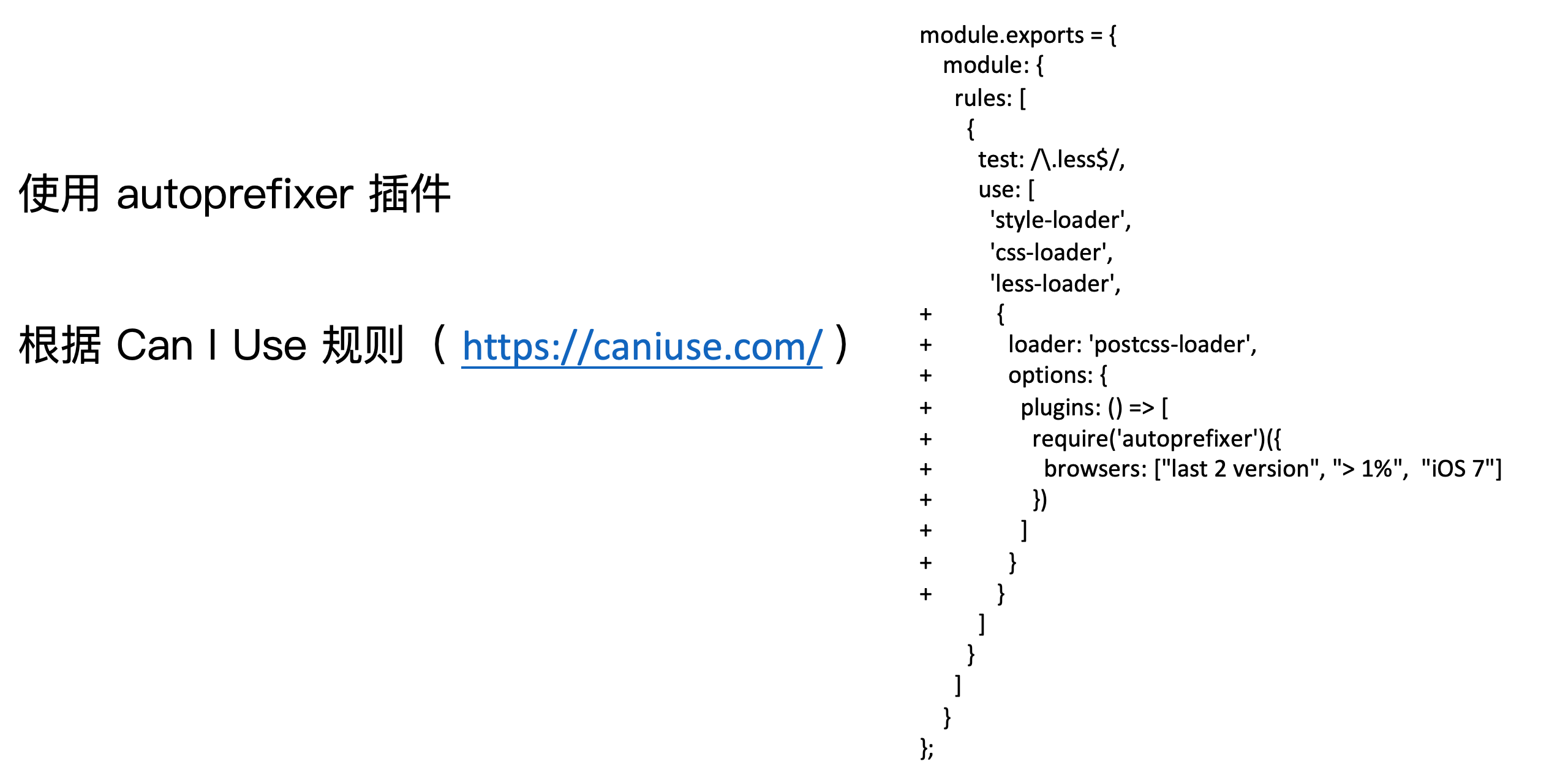
二、⾃动补齐 CSS3 前缀
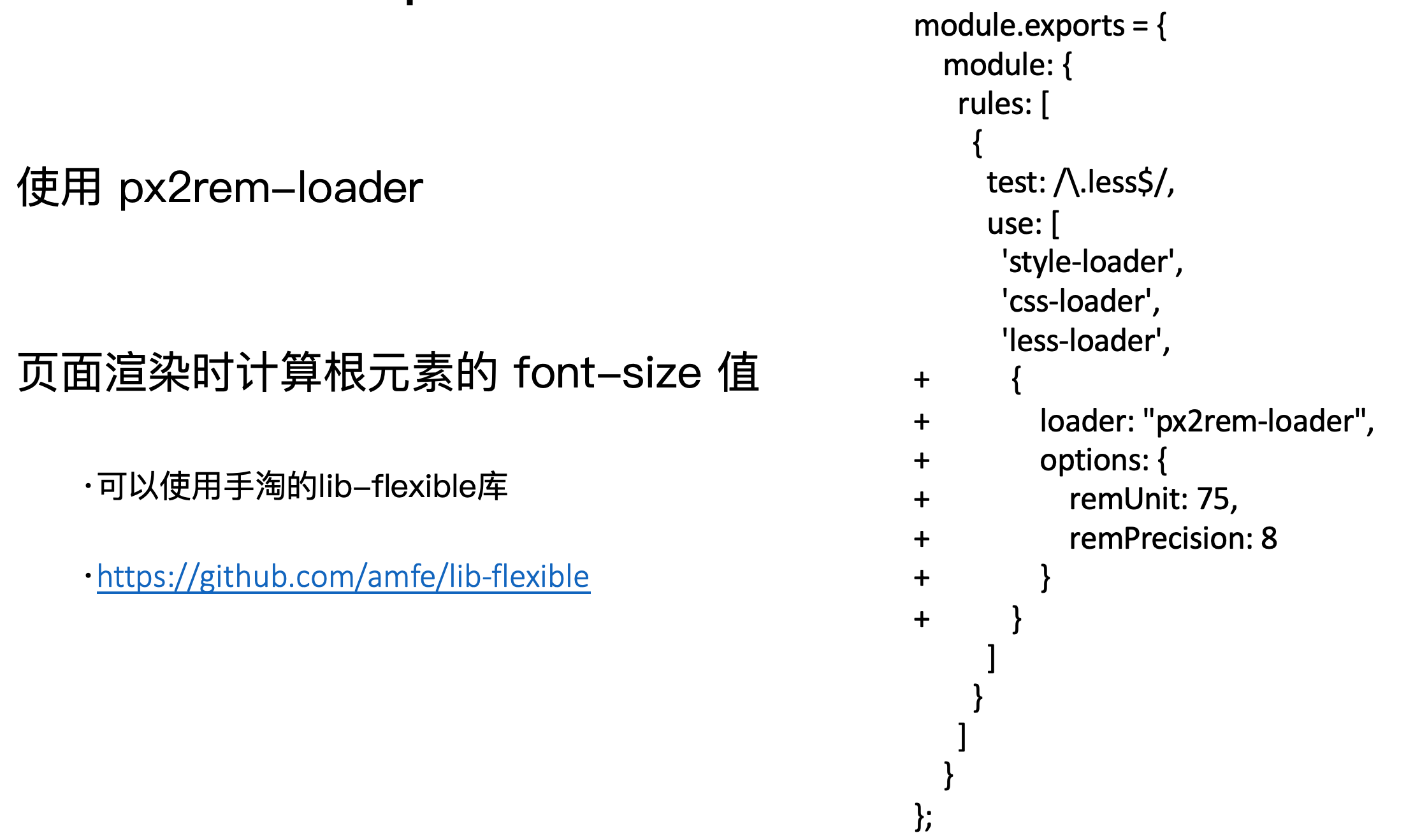
三、px自动转换成 rem
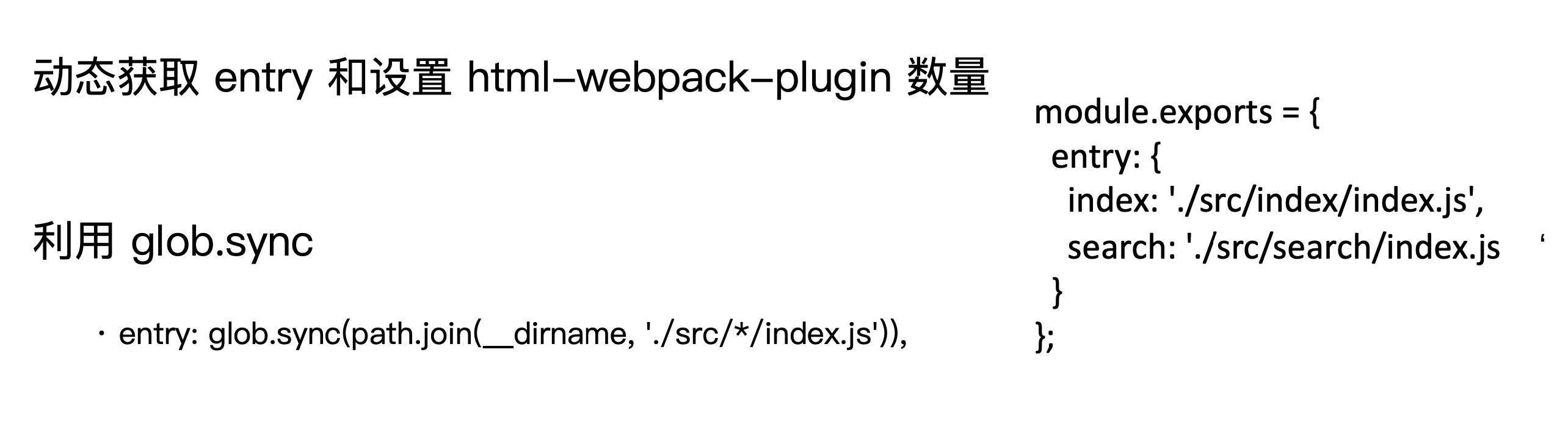
四、多页面打包思路
五、使⽤ source map
作⽤:通过 source map 定位到源代码,开发环境开启,线上环境关闭。线上排查问题的时候可以将 sourcemap 上传到错误监控系统。
1. source map关键字
- eval: 使⽤eval包裹模块代码
- source map: 产⽣.map⽂件
- cheap: 不包含列信息
- inline: 将.map作为DataURI嵌⼊,不单独⽣成.map文件
- module:包含loader的sourcemap
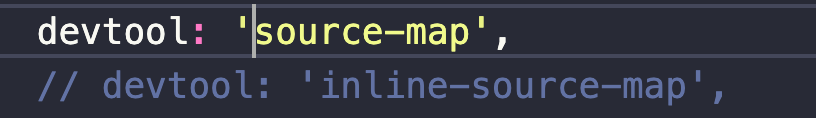
2. 使用

3. 类型
4. 使用建议
开发环境(dev):cheap-module-eval-source-map
生产环境(pro):cheap-module-source-map
六、基础库分离
七、devServer
安装插件:npm install webpack-dev-server -D
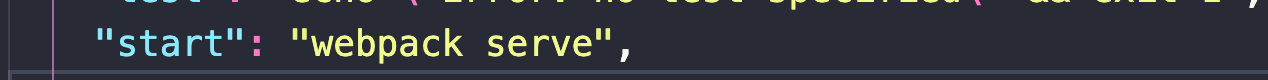
在package.json中加入命令
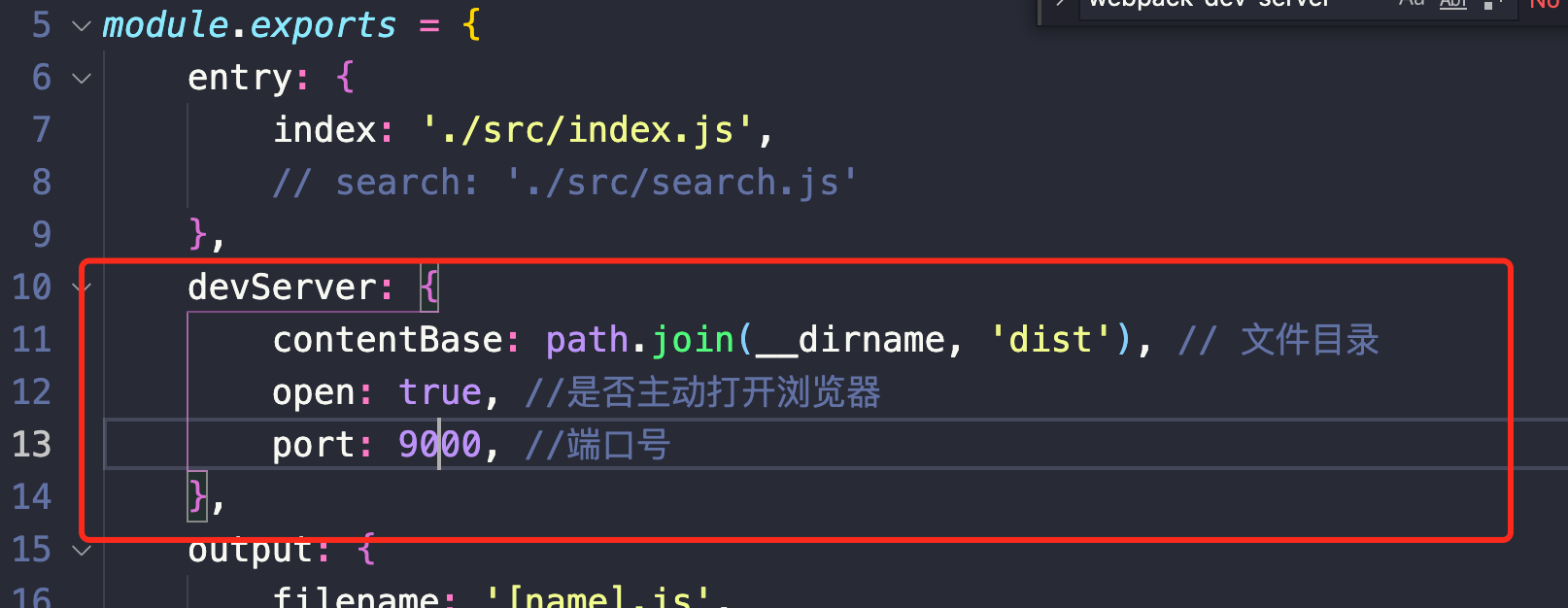
配置
本章原文地址:https://webpack.js.org/guides/development/