1、前言
本节我们添加一个class组件,来完善一下我们的react;
// src/indeximport React from '../react'class Counter extends React.Component {render() {return (<div><h1>我是</h1><h2>class组件</h2></div>)}}const element = <Counter />React.render(element, document.getElementById("root"))
2、实现步骤
2.1 Component.js
我们在写class组件时,都会继承一个React.Component,所以我们先创建一个Component.js文件,使用isReactComponent来标识类组件;
// react/Componentexport function Component(props) {this.props = props;}Component.prototype.isReactComponent = true;
2.2 修改performUnitOfWork方法
修改performUnitOfWork方法,增加对类组件和函数组件的判断;
function performUnitOfWork(fiber) {// 函数组件类组件处理if (fiber.type && typeof fiber.type === 'function') {fiber.type.prototype.isReactComponent ? updateClassComponent(fiber) : updateFunctionComponent(fiber)} else {// 更新普通节点updateHostComponent(fiber)}// 省略}/*** 类组件处理* @param {*} fiber*/updateClassComponent(fiber){// todo}
2.3 updateClassComponent方法
/*** 类组件处理* @param {*} fiber*/function updateClassComponent(fiber){const {type, props} = fiber;const children = [new type(props).render()];reconcileChildren(fiber, children)}
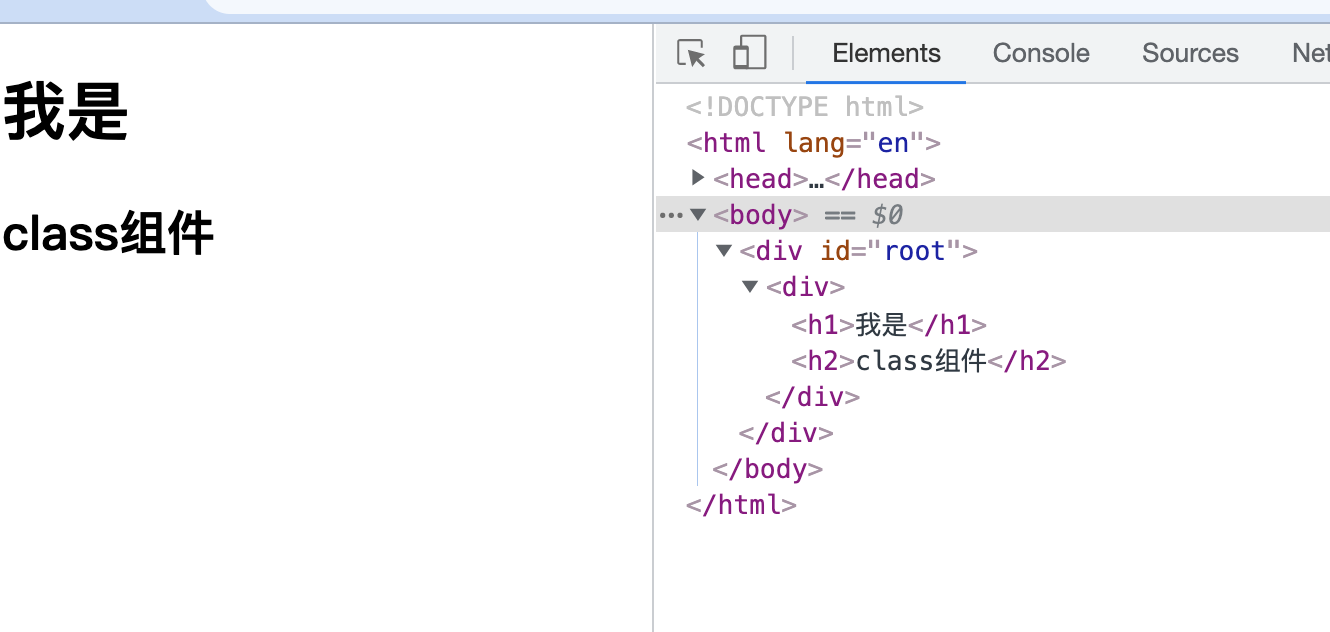
3、实现效果

4、本节代码
代码地址:https://github.com/linhexs/mini-react/tree/9.class%84%E4%BB%B6/

