*是非原创标记。
虽然我对数据大屏很不感冒,但是毕竟需求是存在的。本文是 DataV 的数据大屏教程笔记,虽然有 DataV 的功能因素,但还是有一些借鉴意义的。当然,文末的数据大屏案例,可能得换一换了。 等我有更好的实践总结时,再来更新此文。
大屏的种类
- 展示类
- 领导嘉宾接待,业务交流活动
- 侧重于展示业务信息结构以及业务亮点
- 重点需要梳理业务相关的信息架构
- 平铺布局,配合视觉元素,串联讲解脚本
- 一般都是多个屏幕拼接到一块
- 分析类
- 展示数据关联及分析结果,为多人员讨论决策提供帮助
- 通过页面展示细粒度数据,通过交互实现数据的串联
- 展示关联性最高且最为关键的内容,多用于讨论决策
- 对整体行业有一定的认知,理解数据之间的相互关系
- 监控类
- 为内部人员或者业务运维人员提供监控信息
- 展示业务整体概况,达到对业务实时监控及调度的目的
- 除概况外还需要展示分析结果,并能给出优化方案
- 比较依赖行业经验,在信息设计时会以业务方为主导
DataV 的概念
- 画布
- 画布也叫界面编辑器,是DataV最主要的功能区域。通过画布可以实现页面的布局与配色,各图表的大小位置排布,以及大屏的可视化预览。
- 工具栏
- 工具栏位于整个画布的正上方,主要实现返回主页、切换工作空间、添加组件、发布、预览、帮助等功能。
组件
数据库类
- 文件类
- Csv
- 静态json
- API类
- POP API
- 阿里云 API 网关
其他
- DataV 数据代理服务
DataV 数据代理服务提供了一个开源的数据库代理服务,可以在 ECS 上进行部署。通过数据代理服务,可以降低数据库暴露公网 IP 带来的风险。
关于 DataV 数据代理服务的部署安装,请参见DataV数据代理服务文档。 - 业务实时监控服务ARMS
- 日志服务SLS
- DataWorks数据服务
大屏的制作方法
- DataV 数据代理服务
按模板制作
- 新建可视化,选择模板
- 按照需要调整组建样式:基础属性、全局样式、文本样式、内容样式
- 在大屏右侧的数据标签栏里修改数据源
- 从空白画布开始
- 新建可视化
- 添加并配置可视化组件。有的组件含有子组件,也可以进行配置。
- 调整组件的图层和位置:图层栏在左侧。
- 预览发布可视化大屏
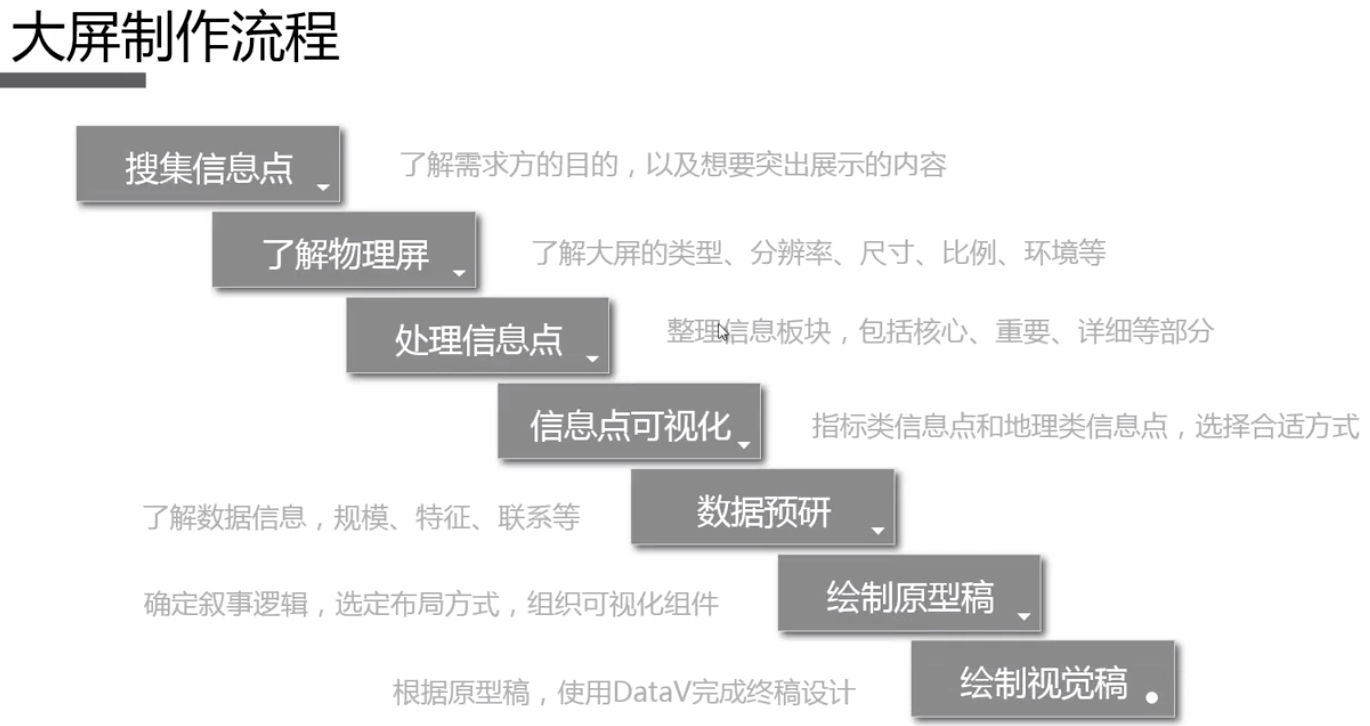
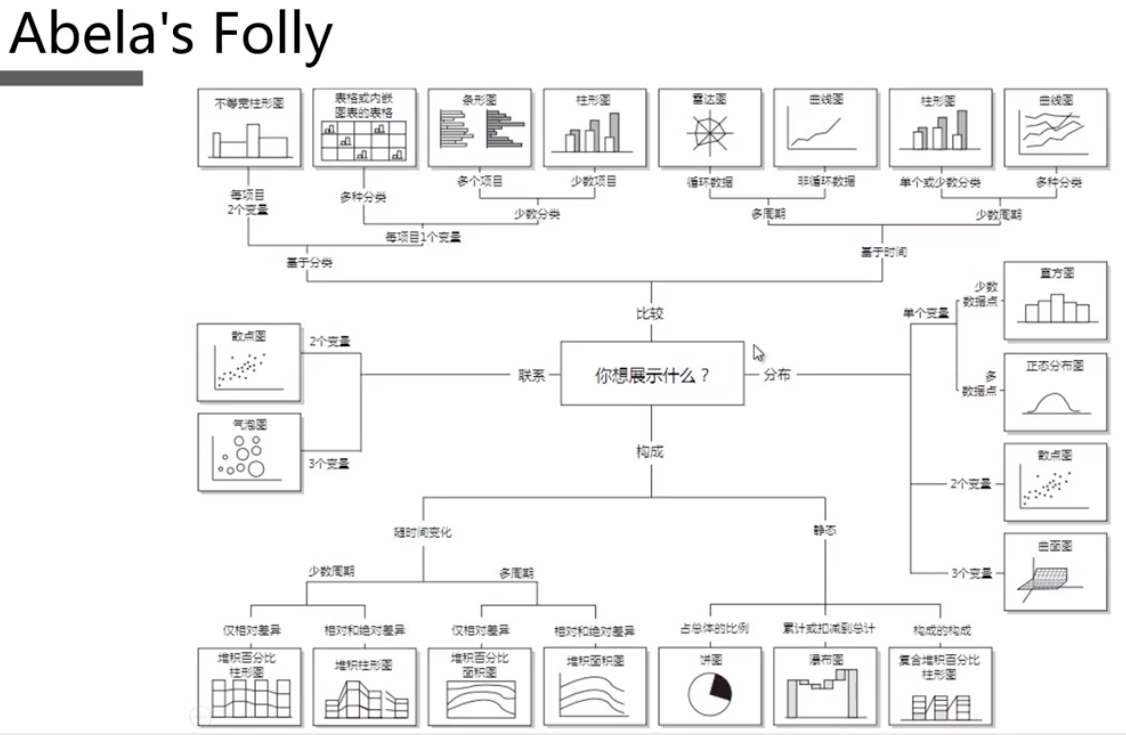
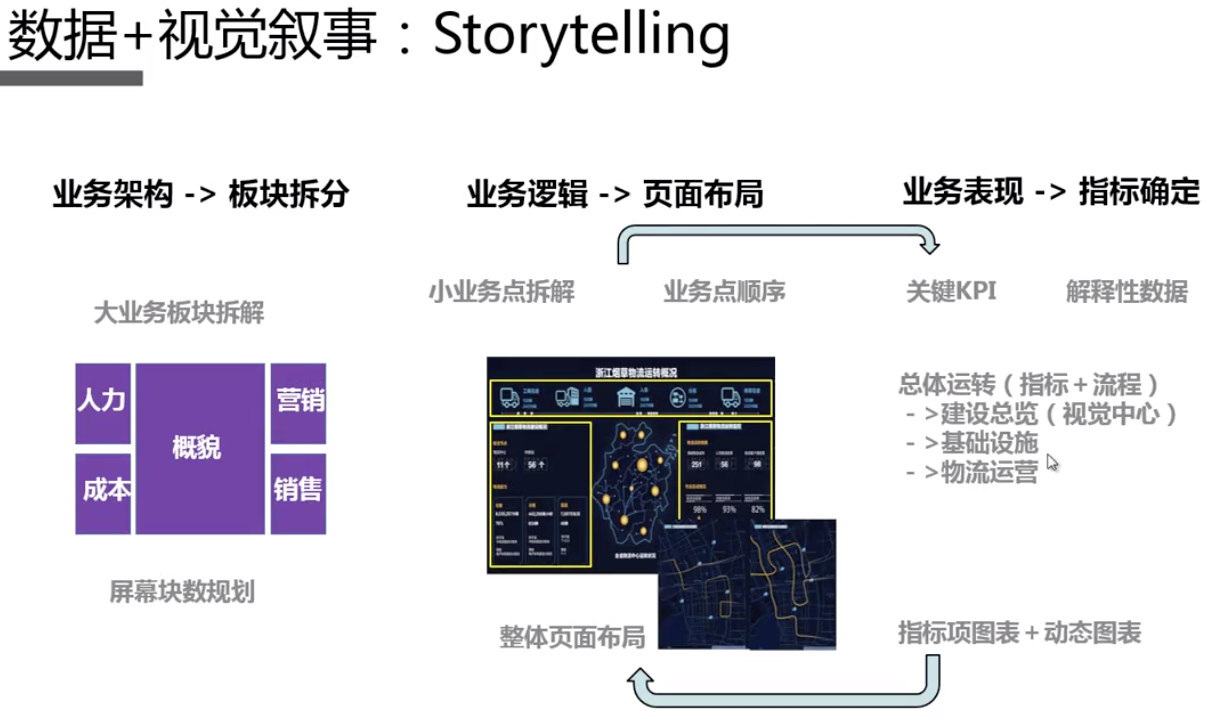
可视化大屏的设计方法






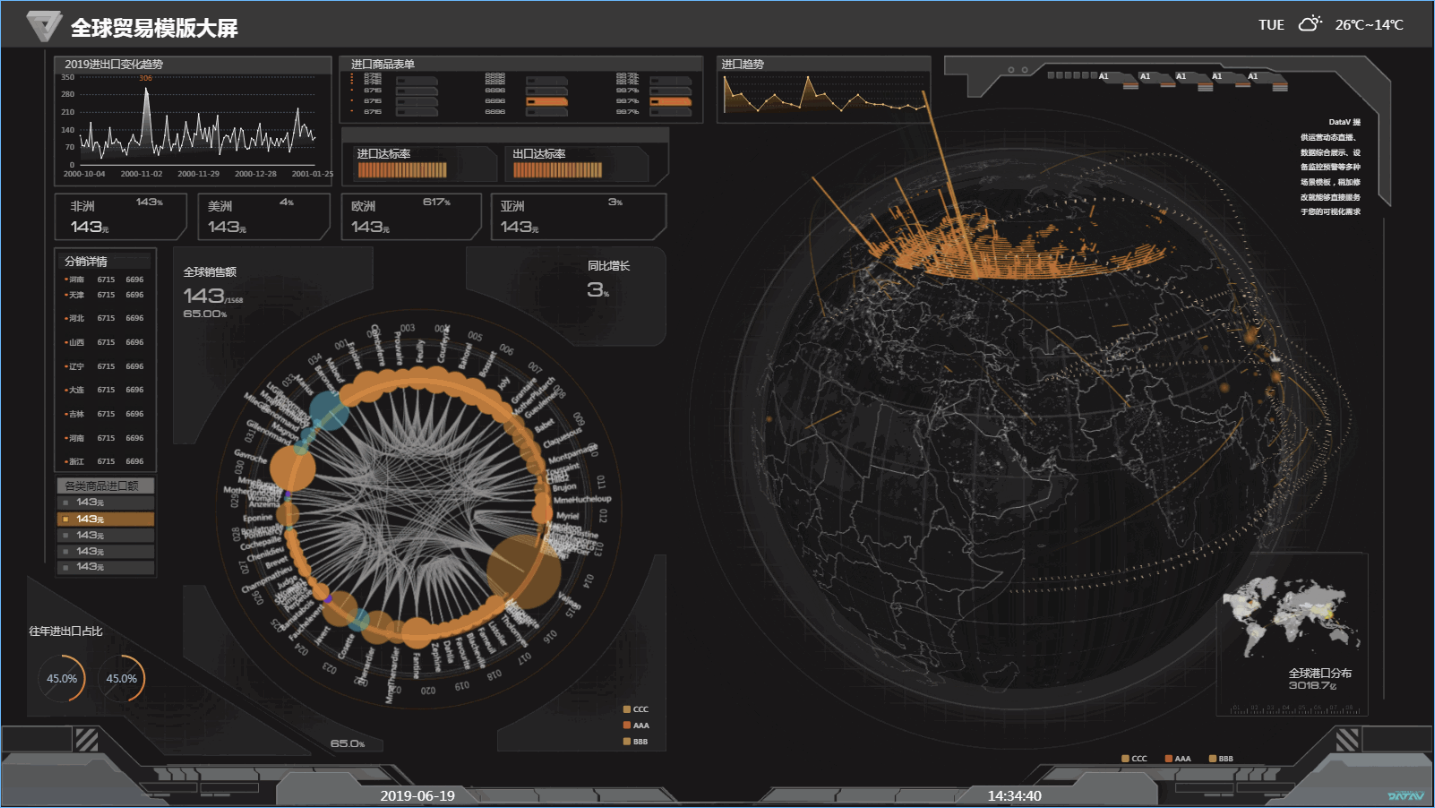
可视化大屏样例