在微信小程序应用的开发过程中经常会显示图片。HTML中是通过img标签显示图片的
微信小程序提供了一个类似功能的组件image
image组件也有一个src属性,用来设置图片地址
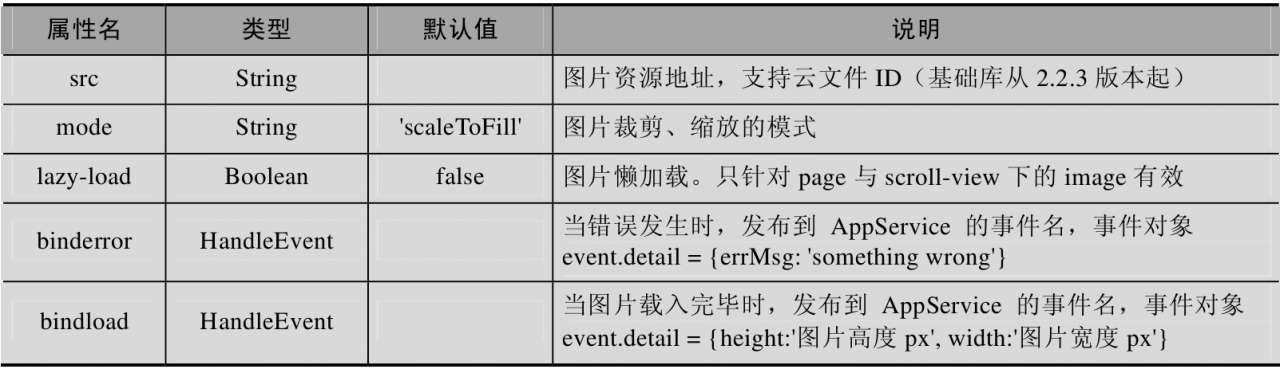
image组件的属性如表3.10所示 在这些属性中,除src设置地址外,mode也是经常需要设置的属性
在这些属性中,除src设置地址外,mode也是经常需要设置的属性
这个属性用来设置图片的适应模式,默认值是scaleToFill,表示不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素
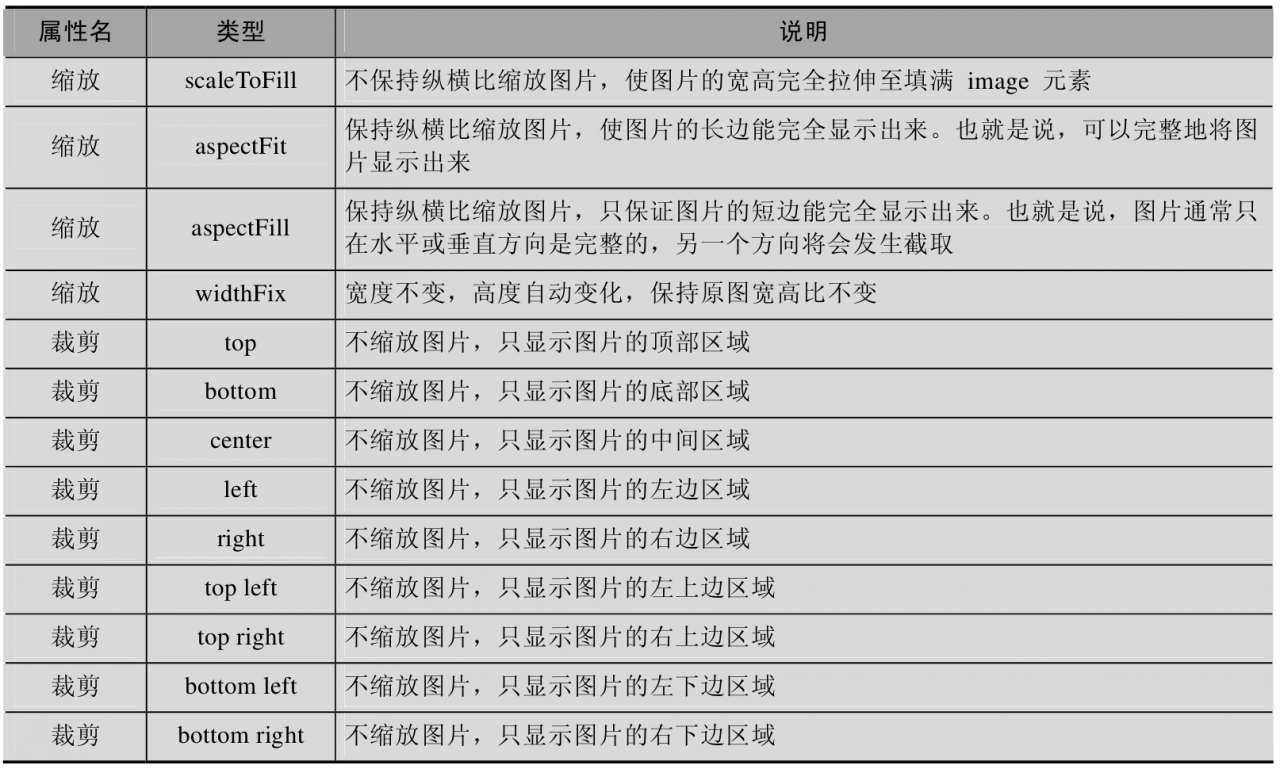
image的mode属性一共有13个值,其中4个是缩放模式,9个是裁剪模式,如表3.11所示
image组件的图片适应模式

<view><text> image组件示例3- </text><view><image mode="scaleToFill" class='img' src="/public/imgs/dog.jpg"></image><image mode="aspectFit" class='img' src="/public/imgs/dog.jpg"></image><image mode="aspectFill" class='img' src="/public/imgs/dog.jpg"></image><image mode="widthFix" class='img' src="/public/imgs/dog.jpg"></image><image mode="top" class='img' src="/public/imgs/dog.jpg"></image></view></view>
image组件设置了相同的class,宽高都是200px,代码如下:
.img{width:200px;height:200px;}