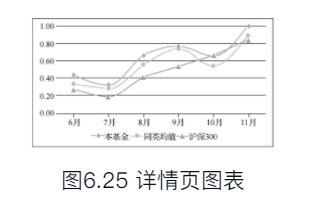
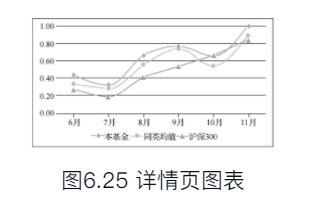
实现基金图表
在<template>里添加canvas组件,代码如下
<canvas class="wxchart" ref="lineCanvas" canvas-id="lineCanvas" style="text-align:center;height:200px;width:100%;"></canvas>
然后在data中定义要显示的数据,代码如下。
data = { winWidth:375, temp:{ categories: ['6月', '7月', '8月', '9月', '10月', '11月'], series: [{ name: '本基金', color: "#0a0", data: [0.45, 0.33, 0.67, 0.77, 0.66, 1.0],}, { name: '同类均值', data: [0.35, 0.30, 0.56, 0.74, 0.55, 0.89], color: "#7cb5ec" }, { name: '沪深300', color: "#fa0", }] }}
之后实例化wxCharts对象,代码如下
new wxCharts({ canvasId: 'lineCanvas', // 微信小程序canvasId type: 'line', //图表类型,可选值为pie, line, column, area, ring, radar categories:this.temp.categories, //数据分类(饼状图和圆环图不需要) series:this.temp.series, yAxis: { //自定义y轴文案显示 format: function (val) { return val.toFixed(2); }, min: 0, //y轴起始值 max: 1 , //y轴终止值, gridColor : "#cccccc", //y轴网格颜色 fontColor: "#666666", //y轴数据点颜色 titleFontColor : "#333333", //y轴标题颜色 disabled : false, //不绘制y轴 }, xAxis :{ gridColor : "#cccccc", type : "calibration" }, width: this.winWidth, //canvas宽度,单位为px height: 200, //canvas高度,单位为px background: "#fff", //canvas背景颜色 title:{ name:"基金", //标题内容 fontSize:"20px", //标题字体大小 color:"#f00" //标题颜色 }, animation :true, //是否动画展示 legend:true, //是否显示图表下方各类别的标识 dataLabel:false, //是否在图表中显示数据内容值, extra:{ //可选值(仅对line和area图表有效):曲线(curve)和直线(straight) lineStyle : "curve", }});