进入weather.wxml,修改weeks数组,添加星期数据,代码如下
Page({data:{city:"北京",area:"海淀",weather:"多云",temperature:"18℃",weeks:[{week:"周三",temp:{highest:"18℃",lowest:"12℃"}},{week:"周四",temp:{highest:"16℃",lowest:"10℃"}},{week:"周五",temp:{highest:"19℃",lowest:"13℃"}}]}})
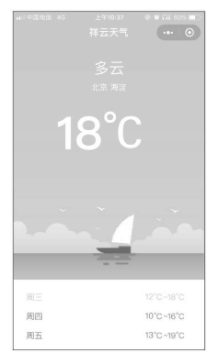
修改weather.wxml文件,使用wx:for渲染星期列表,代码如下
<view class="container"><image class="bg" mode="widthFix" src="/public/imgs/qntq-bg.png"></image><text class="weather">{{weather}}</text><text class="city">{{city}}{{area}}</text><text class="temperature">{{temperature}}</text><view class="week-list"><view class="week-item" wx:for="{{weeks}}" wx:for-item="w" wx:key="index"><view class="week">{{w.week}}</view><view class="temp">{{w.temp.highest}}~{{w.temp.lowest}}℃</view></view></view></view>