在微信小程序的开发中,经常需要获取手机系统相关信息
- 手机屏幕宽高
- 状态栏的高度
- 操作系统版本
- 字体大小等
微信小程序提供了wx.getSystemInfo接口
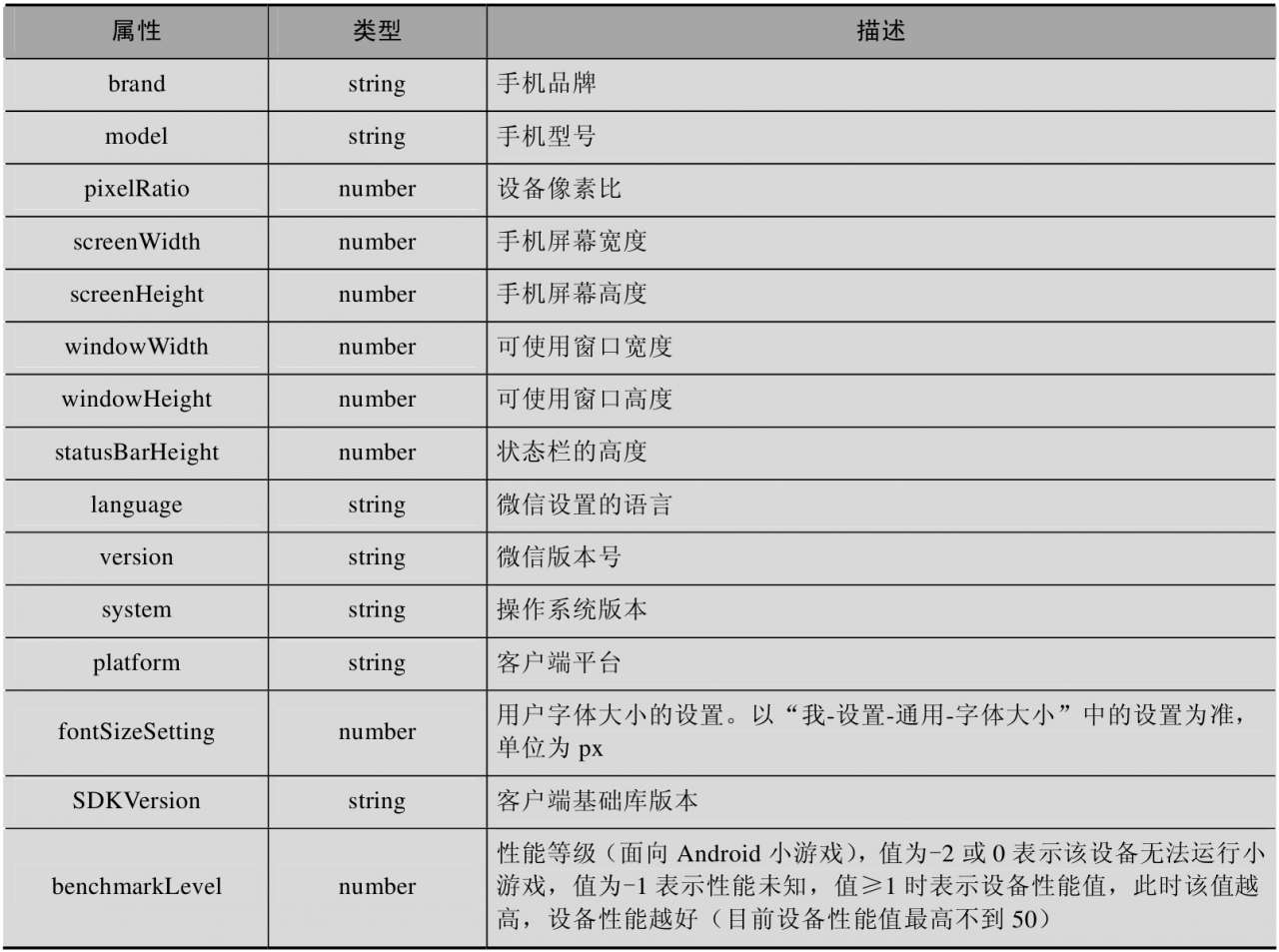
参数是一个Object对象,属性如表4.1所示
wx.getSystemInfo参数

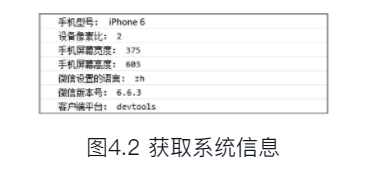
通过调用接口,在success里就可以得到系统信息,返回的数据如表4.2所示
系统信息
 使用wx.getSystemInfo接口获取系统信息的示例
使用wx.getSystemInfo接口获取系统信息的示例
Page({onLoad: function (options) {wx.getSystemInfo({success(res) {console.log("手机型号:",res.model)console.log("设备像素比:",res.pixelRatio)console.log("手机屏幕宽度:",res.windowWidth)console.log("手机屏幕高度:",res.windowHeight)console.log("微信设置的语言:",res.language)console.log("微信版本号:",res.version)console.log("客户端平台:",res.platform)}})}})
在控制台查看输出结果
微信小程序也提供了wx.getSystemInfoSync,以同步的方法获取系统信息。代码如下:
var res = wx.getSystemInfoSync()console.log(res.model)console.log(res.pixelRatio)console.log(res.windowWidth)console.log(res.windowHeight)console.log(res.language)console.log(res.version)console.log(res.platform)

