wx.previewImage用来在新页面中全屏预览图片
预览的过程中,用户可以进行保存图片、发送图片给朋友等操作
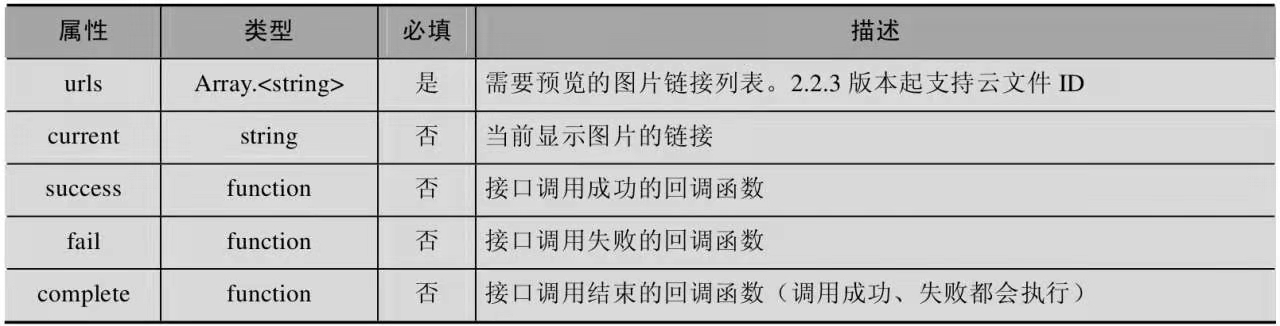
wx.previewImage参数说明

index.wxml<view><button bindtap='chooseImage'>选择图片</button><image mode="aspectFit" src="{{imgsrc[0]}}" bindtap='reviewImage'></image></view>
index.jsPage({data:{imgsrc:[]},chooseImage: function(){var _that = this;wx.chooseImage({count: 1,sizeType: ['original', 'compressed'],sourceType: ['album', 'camera'],success(res) {// tempFilePath可以作为img标签的src属性显示图片const tempFilePaths = res.tempFilePaths_that.setData({imgsrc: tempFilePaths})}})},reviewImage: function(){var _that = this;var imgsrc = _that.data.imgsrcwx.previewImage({current: imgsrc[0], // 当前显示图片的http链接urls: imgsrc // 需要预览的图片http链接列表})}})
给image组件绑定了单击事件,单击图片触发reviewImage,在函数内执行wx.previewImage全屏预览图片

