音频组件audio和组件video类似,根据id使用wx.createAudioContext('myAudio')获得audio的上下文实例对象
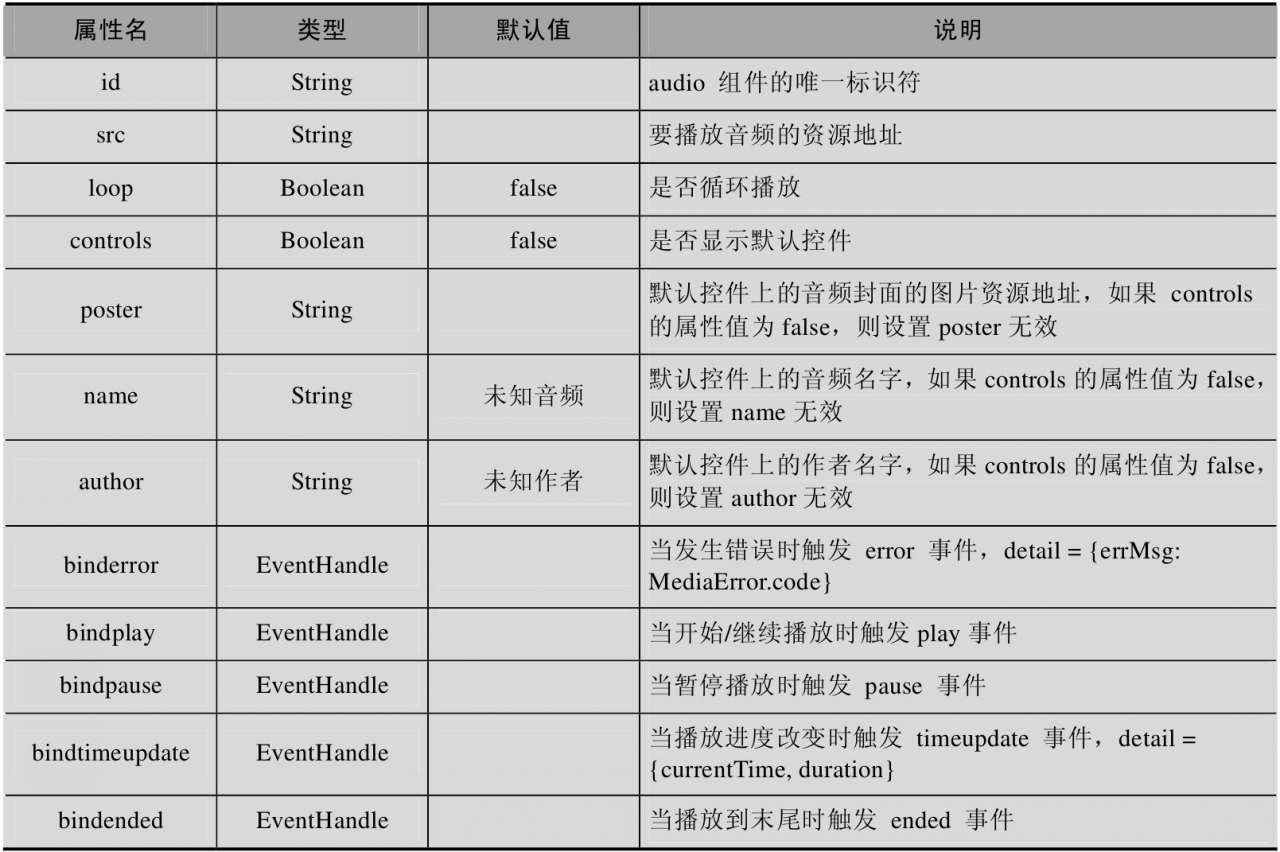
audio组件的属性
 代码示例
代码示例
index.wxml----------<view style='padding:20px;'><audioposter="{{poster}}"name="{{name}}"author="{{author}}"src="{{src}}"id="myAudio"controlsloop></audio><button type="primary" bindtap="audioPlay">播放</button><button type="primary" bindtap="audioPause">暂停</button><button type="primary" bindtap="audio14">设置当前播放时间为14秒</button><button type="primary" bindtap="audioStart">回到开头</button></view>---------------------------------------------------------------------------------index.js------------------Page({onReady(e) {// 使用 wx.createAudioContext 获取 audio 上下文 contextthis.audioCtx = wx.createAudioContext('myAudio')},data: {poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',name: '此时此刻',author: '许巍',src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',},audioPlay() {this.audioCtx.play()},audioPause() {this.audioCtx.pause()},audio14() {this.audioCtx.seek(14)},audioStart() {this.audioCtx.seek(0)}})


